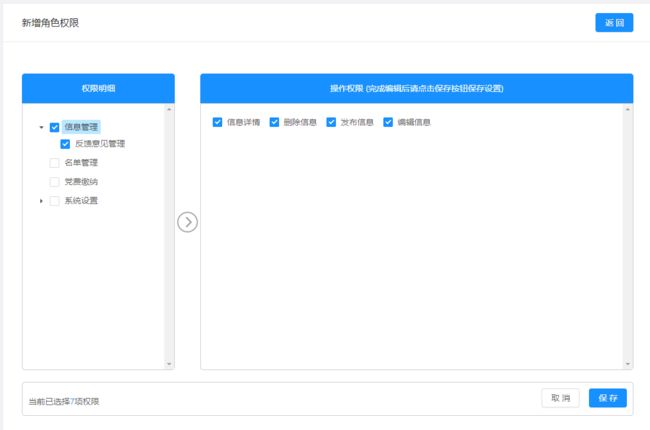
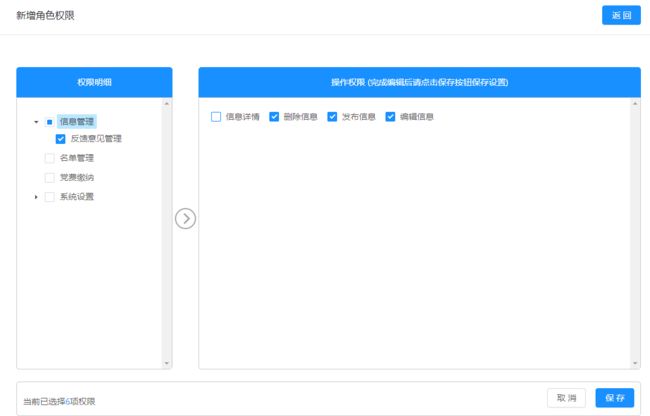
最近公司的业务需要,要做一个后台管理系统的管理系统类似于这样子
功能需求如下:
左边是权限菜单,右边对应的是具体权限.
1.父级权限菜单选中,父级权限菜单的权限包括其中所有子级权限菜单的权限也要选中,父级权限菜单取消选中,同理. 如下图所示
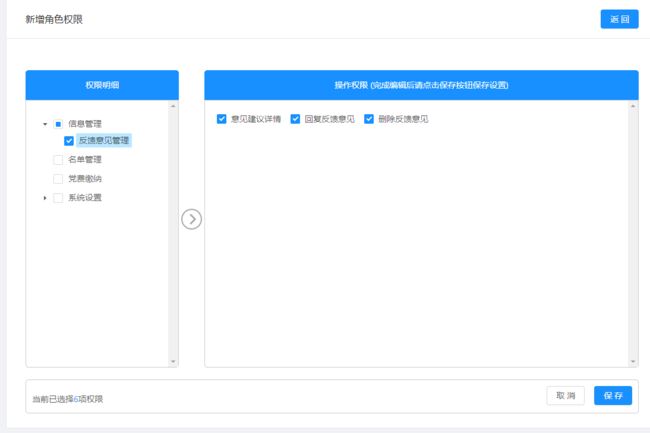
2.父级权限中所有的权限没有全部选中,父级权限菜单属于半选中状态(注意这里父级权限菜单和子级权限菜单是相对的,父级权限菜单可以是子级权限菜单,子级权限菜单也可以是父级权限菜单),如下图所示
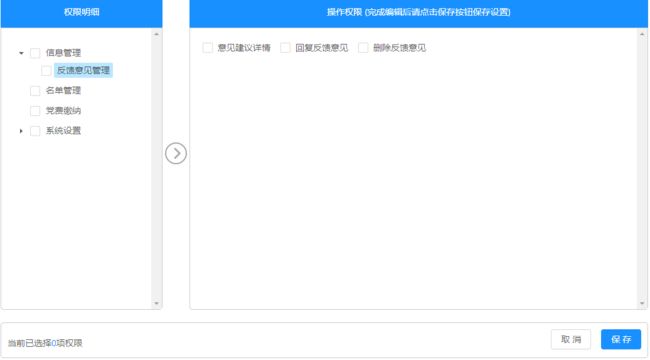
3.最后记录当前所选权限的数量,发送给后台.
是不是感觉很简单,那就撸起袖子开干.
首先就要有一个思路,这个项目最多只有两级权限菜单,于是我就想我直接写死不就行了嘛?,当然就顺利的完成了.但是产品经理告诉我后期要扩展,可能有很多嵌套的层级.
嗯....好吧.这样子一来,嵌套一个子级权限菜单,我岂不是就要修改一次代码,这对于我来说是不允许出现的,怎么能写出这种垃圾代码了,于是乎点了一支烟,思考了一下,我还是放弃吧!
开玩笑的,没办法啊,想要工资就只有干啊,产品需求也是合情合理的,我还有什么话说.
接下来就直接给出源码,源码后面有思路的具体解释.
源码:
<ACard
title="新增角色权限"
>
返回
权限明细
<ATree
checkable
:autoExpandParent="autoExpandParent"
:expandedKeys="expandedKeys"
class="scroll"
@expand="onExpand"
v-model="checkedKeys"
checkStrictly
@check="checkBoxCheck"
:treeData="permissionTreeData"
>
{{record.name}}
![]()
操作权限 (完成编辑后请点击保存按钮保存设置)
for="item in permissionChecks" :key="item.name">{{item.name}}
当前已选择{{permissionIds.length}}项权限
取消
保存
代码需要注意部分:
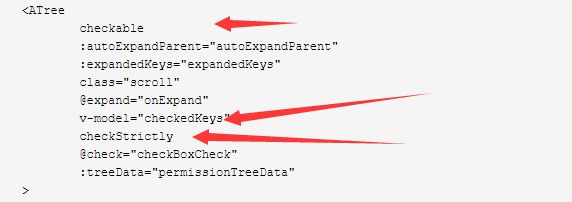
ant中树形菜单的配置
checkable和checkStrictly的配置,就让树形组件的父子脱离关系,达到自定义的选中状态样式的显示
checkedKeys是绑定的树形组件的选中值,后面我们会改变这个值,来达到我们上述的需求
思路:
之前想的是根据子级权限菜单中的权限情况,决定子级权限菜单的选中样式,同时传递给父级权限菜单,父级权限菜单在根据自己所属权限的选中情况,决定自己的选中状态,但是发现很多级嵌套的时候,就会非常麻烦,还要判断是否存在父级,一级一级的判断,有点晕.
最后想了一种自己认为很简单的方法,不去管什么父级子级权限菜单,每一个权限菜单都是一个父子级权限菜单(同时是一个父级权限菜单也是一个子级权限菜单),一个权限菜单中就挂载自己本身的权限和其所属自己权限菜单的权限,这样子就把权限组成一个集合,
当选中一个权限的时候,就给这个权限给一个checked的标志,设置为true,代表选中,反之设置为false 表示取消
样式渲染的时候,只需要判断自己所挂载的权限集合是不是全选中,或者是一些选中,这样子就可以得出自己所需要渲染的样式,不在去考虑子级权限菜单中权限的选中情况.