十分钟上线-在函数计算上部署基于django开发的个人博客系统
前言
这篇文章适合所有的python开发新手、老鸟以及想准备学习开发python的程序猿。本文以一个基于django开源的个人博客移植到函数计算为例,向您讲解如何使用阿里云函数计算快速构建或移植基于wsgi applicaiton开发的web service。通过本文,您将会了解以下内容:
案例概览
传统服务器架构 VS Serverless架构
Serverless架构详解
案例迁移中存在的问题及解法
案例开发配置步骤
案例概览
在本教程中,我们讲解如何利用函数计算一步一步来构建web的server端,该案例是基于github上一个star很高的一个开源个人博客,在本案例中,不讨论基于wsgi applicaiton的程序开发,本文旨在展示函数计算做web backend 能力,具体表现为以下几点:
- 完善的基于django搭建的系统迁移到FC的成本不高
- FC打通了专有网络vpc功能,用户的函数可以配置访问专有网络的云资源,比如本案例中mysql
- fun工具自动化部署函数计算及相关资源的能力
案例体验入口:
- 前台:http://1986114430573743.cn-hongkong.fc.aliyuncs.com/2016-08-15/proxy/blog-service/blog/
-
后台:http://1986114430573743.cn-hongkong.fc.aliyuncs.com/2016-08-15/proxy/blog-service/blog/admin
- 账号:blog_demo
- 密码:pwd_123456
- github地址
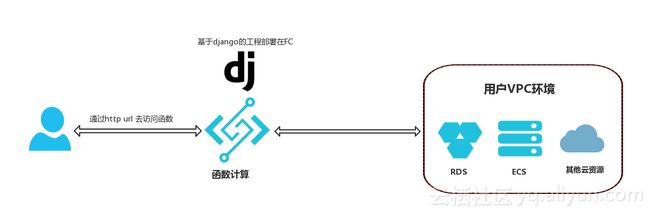
传统服务器架构 VS Serverless架构
正常来说,用户开发server端服务,常常面临开发效率,运维成本高,机器资源弹性伸缩等痛点,而使用Serverless架构可以很好的解决上述问题。下面是传统架构和Serverless架构的对比:
阿里云函数计算是一个事件驱动的全托管计算服务。通过函数计算,您无需管理服务器等基础设施,只需编写代码并上传。函数计算会为您准备好计算资源,以弹性、可靠的方式运行您的代码,并提供日志查询,性能监控,报警等功能。借助于函数计算,您可以快速构建任何类型的应用和服务,无需管理和运维。
Serverless架构详解
从上面的示例图中,整体架构十分简单明了, 用FC替代了web服务器,但是换来的是免运维,弹性扩容,按需付费等一系列优点
案例迁移中存在的问题及解法
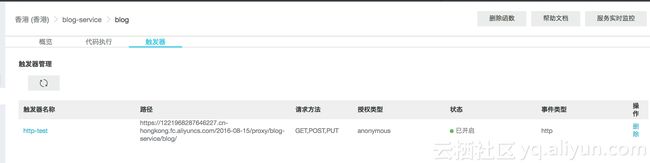
Q1: FC python runtime 支持url 访问函数?
是的,函数计算具有http trigger 功能, 详情
Q2: 函数计算url是 http://12345.cn-hongkong.fc.aliyuncs.com/2016-08-15/proxy/service_name/function_name/xxx, 怎么让django框架跳转页面的时候,知道当前的host是http://12345.cn-hongkong.fc.aliyuncs.com/,并且虚拟目录是/2016-08-15/proxy/service_name/function_name/
如入口函数代码所示, 在调用django application之前设置好
HTTP_HOST和SCRIPT_NAME,HTTP_HOST和SCRIPT_NAME具体意义可以参考wsgi pep-0333
Q3: 某些网页引用了static目录中js,css等文件,会出现找不到的情况
STATIC_URL = '/static/'
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
STATIC_FC_URL = STATIC_URL如入口函数代码所示, 在调用django application之前设置好settings.STATIC_URL,同时在urls.py 设置好路由:
urlpatterns += static(settings.STATIC_FC_URL, document_root=settings.STATIC_ROOT) Q4: 之前的数据库数据如何迁移,或者说如何直接初始化需要的数据库
- 正常的数据库迁移,先导出数据库数据,然后直接导入,很多客户端工具或者命令行工具都支持
- 初始化数据库,直接配置好对应的配置文件,使用
python manage.py migrate命令即可
Q5:python 3.6 中没有MySQLdb, 如何使用django?
python 3.6, django 1.11 配置mysql数据库
Q6: 如果是上传文件的需求,函数计算将怎么保存上传的文件
可以将文件上传到oss,然后在html页面上引用oss link
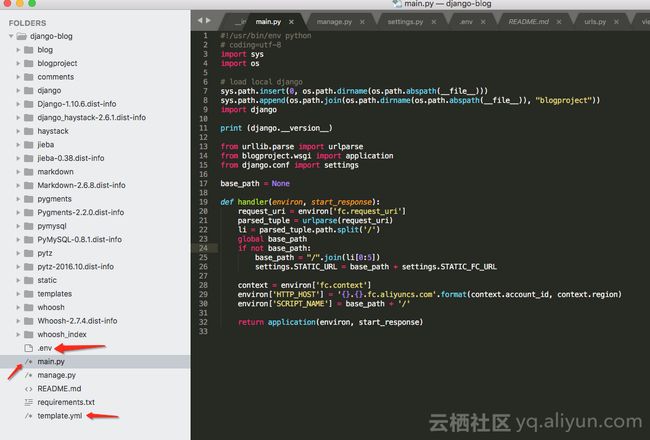
入口函数代码
# coding=utf-8
import sys
import os
# load local django
sys.path.insert(0, os.path.dirname(os.path.abspath(__file__)))
sys.path.append(os.path.join(os.path.dirname(os.path.abspath(__file__)), "blogproject"))
import django
print (django.__version__)
from urllib.parse import urlparse
from blogproject.wsgi import application
from django.conf import settings
base_path = None
def handler(environ, start_response):
# 如果没有使用自定义域名
if environ['fc.request_uri'].startswith("/2016-08-15/proxy"):
request_uri = environ['fc.request_uri']
parsed_tuple = urlparse(request_uri)
li = parsed_tuple.path.split('/')
global base_path
if not base_path:
base_path = "/".join(li[0:5])
settings.STATIC_URL = base_path + settings.STATIC_FC_URL
context = environ['fc.context']
environ['HTTP_HOST'] = '{}.{}.fc.aliyuncs.com'.format(context.account_id, context.region)
environ['SCRIPT_NAME'] = base_path + '/'
return application(environ, start_response)
案例开发配置步骤
准备工作
- 预先安装python3, virtualenv, mysql,注:后面的python环境指的都是python3
-
创建并激活虚拟环境,在命令行进入到保存虚拟环境的文件夹,输入如下命令创建并激活虚拟环境:
virtualenv blogproject_env # windows blogproject_env\Scripts\activate # linux/mac source blogproject_env/bin/activate
如果不想使用虚拟环境,可以跳过这一步
- 克隆需要迁移的项目到本地
git clone https://github.com/zmrenwu/django-blog-tutorial.git - 下载项目依赖到本地
如果使用了虚拟环境,确保激活并进入了虚拟环境,在命令行进入项目所在的django-blog文件夹,运行如下命令:pip install -t . -r requirements.txt -
修改相应的配置文件,确保在本地能正常运转
-
使用本地的django库,修改的文件
manage.py, 在函数逻辑之前增加两句如下代码:sys.path.insert(0,os.path.dirname(os.path.dirname(os.path.abspath(__file__)))) import django -
修改setting.py 中的DATABASES,修改成连接自己本地mysql
DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME': 'django-blog', #数据库名 'USER': 'root', #用户名 'PASSWORD': 'Passw0rd', #密码 'HOST': '127.0.0.1', 'PORT': '3306', 'CHARSET':'utf8',##设置字符集,不然会出现中文乱码 } } - 修改setting.py中的ALLOWED_HOSTS成
ALLOWED_HOSTS = ['*']
-
- 迁移数据库
python manage.py migrate
如果这里正常执行,应该会自己本地mysql数据库能看到相关table创建成功
- 创建后台管理员账户
python manage.py createsuperuser - 运行开发服务器
python manage.py runserver
在浏览器输入:127.0.0.1:8000
- 进入后台发布文章
在浏览器输入:127.0.0.1:8000/admin, 用上一步创建的user应该能登录成功
创建RDS mysql数据库, 并做好相应的配置和初始化工作
由于函数运行时的IP是不固定的,您需要设置RDS允许所有IP访问。但是这样会有风险,不建议这样做。在本教程中,我们将创建一个rds mysql 数据库,并将它置于一个专有网络VPC环境内,函数计算会支持VPC功能,用户可以通过授权的方式安全地访问VPC中的资源。
配置函数计算访问 VPC 内的资源, 假设配置完毕后,我们这里的vpc config 如下:
VpcConfig:
VpcId: 'vpc-j6c4u85w9m4ovnvf45x76'
VSwitchIds: [ 'vsw-j6cuqvtuc041zyvm415xx' ]
SecurityGroupId: 'sg-j6c35vamnn01ekx91xx'
InternetAccess: true- 初始化django-blog数据库,这里有个示例可以下载:blog.sql,示例中
利用fun工具,对相应的工程进行自动化部署
1.安装fun工具
- 安装nodejs,
- 安装fun
npm install git://github.com/aliyun/fun.git --save -g2. 编写入口函数文件main.py
入口函数代码
3. 更改对应的配置和内容
- setting.py 中的DATABASES,改成上一步创建的rds mysql
- 按照案例迁移中存在的问题及解法更改
setting.py和urls.py
注:涉及到setting的修改,可以使用函数计算的环境变量功能, 不用将这些配置信息写死到代码中,大大提高了函数灵活性。环境变量是在函数级别的,以键值对的方式存储作为函数配置的一部分,即一个服务的不同函数拥有不同的环境变量,并且互不影响。环境变量的主要用途是代码和配置相分离,提高代码的灵活性和可移植性。比如
DATABASES
DATABASES = {
'default': {
'ENGINE': os.environ['CUSTOM_DB_ENGINE'], # engine,django.db.backends.mysql
'NAME': os.environ['CUSTOM_DB_NAME'], # 数据库名, django-blog
'USER': os.environ['CUSTOM_DB_USER_NAME'], # 用户名,root
'PASSWORD': os.environ['CUSTOM_DB_USER_PWD'], # 密码,Passw0rd
'HOST': os.environ['CUSTOM_DB_HOST'] # 比如 '127.0.0.1',
'PORT': os.environ['CUSTOM_DB_PORT'] # 比如'3306',
'CHARSET':'utf8', #设置字符集,不然会出现中文乱码
}
}4. 开通使用的相关阿里云产品: 函数计算、日志服务
5. 编写fun的配置文件template.yml和.env
-
template.yml example
ROSTemplateFormatVersion: '2015-09-01' Transform: 'Aliyun::Serverless-2018-04-03' Resources: blog-pro: Type: 'Aliyun::Serverless::Log' Properties: Description: 'blog log pro' fc-log: Type: 'Aliyun::Serverless::Log::Logstore' Properties: TTL: 362 ShardCount: 1 blog-service: Type: 'Aliyun::Serverless::Service' Properties: Description: 'django blog demo' Policies: - AliyunOSSFullAccess LogConfig: Project: 'blog-pro' Logstore: 'fc-log' VpcConfig: VpcId: 'vpc-j6c4u85w9m4ovnvfxxxxx' VSwitchIds: [ 'vsw-j6cuqvtuc04xxxxxx5m6' ] SecurityGroupId: 'sg-j6c35vabbbbbbbx91vh6' InternetAccess: true blog: Type: 'Aliyun::Serverless::Function' Properties: Handler: main.handler CodeUri: './' Description: 'django blog http function' Runtime: python3 Timeout: 60 MemorySize: 512 Events: http-test: Type: Http Properties: AuthType: ANONYMOUS Methods: ['GET', 'POST', 'PUT'] -
.env example
DEFAULT_REGION=cn-hongkong ACCOUNT_ID=12345 ENDPOINT=http://12345.cn-hongkong.fc.aliyuncs.com ACCESS_KEY_ID=LTAItxxxx ACCESS_KEY_SECRET=WIcnJJO7ZGoTUyyyyyyyyyy
6. 执行fun deploy, template.yml 里面的相关资源就能准确创建和配置
7. 部署成功后,直接通过url访问首页, url的格式为:
http://${account_id}.${region}.fc.aliyuncs.com/2016-08-15/proxy/$(seevice_name}/{function_name}/
比如:
http://1221968287646227.cn-hongkong.fc.aliyuncs.com/2016-08-15/proxy/blog-service/blog/用户可以在github地址下载完整的案例代码
Improvement
- 对于案例迁移中存在的问题及解法里Q3中的静态文件解法问题,这个只是快速迁移的方案,真正迁移强烈建议把文件托管到OSS或者CDN,这个虽然会增加点迁移工作量,但是会减少函数调用(资源请求也是一次函数调用), 也会大大减少代码包的大小,提高函数计算冷启动的表现。
- 对于敏感的配置信息,强烈建议不要写在代码文件里面,而是通过设置函数的环境变量实现,比如本案例中数据库的配置;以及不要上传fun 工具使用的.env文件(本案例为了展示而上传)
总结
函数计算有如下优势:
- 无需采购和管理服务器等基础设施
- 专注业务逻辑的开发
- 提供日志查询、性能监控、报警等功能快速排查故障
- 以事件驱动的方式触发应用响应用户请求
- 毫秒级别弹性伸缩,快速实现底层扩容以应对峰值压力
- 按需付费。只需为实际使用的计算资源付费,适合有明显波峰波谷的用户访问场景
除了上面所列的优势,FC 可以做为web backend,只需要修改一些配置文件就可以将wsgi 框架开发的工程迁移到FC,从而从传统的web网站运维,监控等繁琐的事务中解放出来
声明
- 在此声明,这个案例仅仅是做学习交流展示使用,并没有涉及商业化,使用的素材来自
github上一个开源的个人博客 - 欢迎大家通过扫码加入我们用户群中,搭建过程中有问题或者有其他问题可以在群里提出来。
函数计算官网客户群(11721331)。