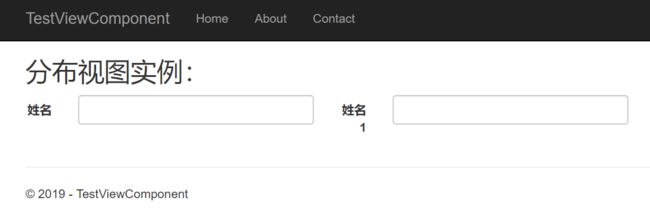
实例程序的界面效果如下图所示:
在表单中的搜索条件有姓名,学号,成绩。他们在一行中按照水平三等分排列。
在cshtml中用html实现上述表单效果的的代码如下:
1 <form class="form-horizontal" role="form"> 2 <div class="row"> 3 <div class="form-group col-md-4"> 4 <label for="name" class="col-md-2 control-label">姓名label> 5 <div class="col-md-10"> 6 <input type="text" class="form-control" id="name" placeholder="请输姓名"> 7 div> 8 div> 9 <div class="form-group col-md-4"> 10 <label for="name" class="col-md-2 control-label">学号label> 11 <div class="col-md-10"> 12 <input type="text" class="form-control" id="name" placeholder="请输学号"> 13 div> 14 div> 15 <div class="form-group col-md-4"> 16 <label for="name" class="col-md-2 control-label">成绩label> 17 <div class="col-md-10"> 18 <input type="text" class="form-control" id="name" placeholder="请输成绩"> 19 div> 20 div> 21 div> 22 <button type="submit" class="btn btn-default">搜索button> 23 form>
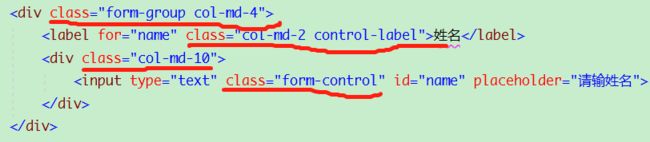
通过观察上述代码发现,搜索条件按照水平三等分排列会产生如下图红线标记的冗余代码:
通过截图可以看出,是否可以把这个div块封装成一个控件,这样就不用重复写样式属性,在使用时就只给lable,input控件根据实际情况赋予其相应的属性。
在.Net Core中视图组件(ViewComponent)可以完成这一功能。视图组件类似于部分视图,但是它们更强大。视图组件不使用模型绑定,只依赖于调用时提供的数据。
微软的官方帮助文档地址为:https://docs.microsoft.com/en-us/aspnet/core/mvc/views/view-components?view=aspnetcore-2.2
创建视图组件(ViewComponent)
1.在解决方案根目录下创建ViewComponents文件夹,
在ViewComponents文件夹下在添加子文件夹InputLabelTextBox,
InputLabelTextBox文件夹下分别添加l类InputLabelTextBoxViewComponent.cs和InputLabelTextBoxViewModel.cs 结果如下图所示:
InputLabelTextBoxViewComponent.cs为视图组件类
1 public class InputLabelTextBoxViewComponent : ViewComponent 2 { 3 public IViewComponentResult Invoke(string labelText, string inputId, 4 string placehodler, string viewName) 5 { 6 //没有指定视图名称,默认使用Default.cshtml 7 if (string.IsNullOrEmpty(viewName)) 8 { 9 viewName = "Default"; 10 } 11 var fortmatDataViewModel = new InputLabelTextBoxViewModel(labelText, inputId, placehodler, viewName); 12 return View(viewName, fortmatDataViewModel); 13 } 14 }
InputLabelTextBoxViewModel.cs为视图组件中所用到的属性类,
1 public class InputLabelTextBoxViewModel 2 { 3 ///4 /// Label控件的文本 5 /// 6 public string LabelText { get; set; } 7 8 /// 9 /// Input控件的Id 10 /// 11 public string InputId { get; set; } 12 13 /// 14 /// Input控件的水印 15 /// 16 public string Placeholder { get; set; } 17 18 /// 19 /// 视图名称 20 /// 21 public string ViewName { get; set; } 22 23 public InputLabelTextBoxViewModel(string labelText, string inputId, string placeholder, string viewName) 24 { 25 LabelText = string.IsNullOrEmpty(labelText) ? "" : labelText; 26 InputId = string.IsNullOrEmpty(inputId) ? "" : inputId; 27 Placeholder = string.IsNullOrEmpty(placeholder) ? "" : placeholder; 28 ViewName = string.IsNullOrEmpty(viewName) ? "" : viewName; 29 } 30 }
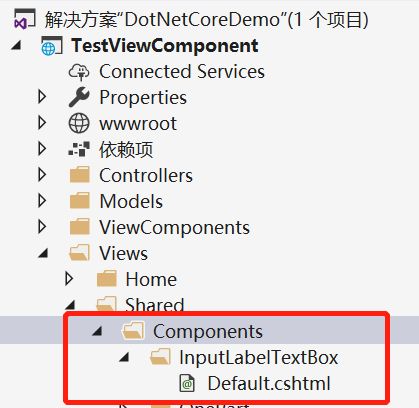
2.在解决方案的Views文件夹下的Shared文件夹中添加Components子文件夹,
在Components文件夹下在添加其子文件夹InputLabelTextBox,
在文件夹中添加Default.cshtml视图,结果如下图所示:
Default.cshtml就是InputLabelTextBoxViewComponent.cs在界面上默认对应的视图。
1 @using TestViewComponent.ViewComponents 2 @model InputLabelTextBoxViewModel 3 4 <div class="form-group col-md-4"> 5 <label for="name" class="col-md-2 control-label">@Model.LabelTextlabel> 6 <div class="col-md-10"> 7 <input type="text" class="form-control" id="@Model.InputId" placeholder="@Model.Placeholder"> 8 div> 9 div>
在About.cshtml页面中引用控件。
1 @{ 2 ViewData["Title"] = "About"; 3 } 4 5 @using TestViewComponent.ViewComponents 6分布视图实例:
7
运行后的效果如图所示:
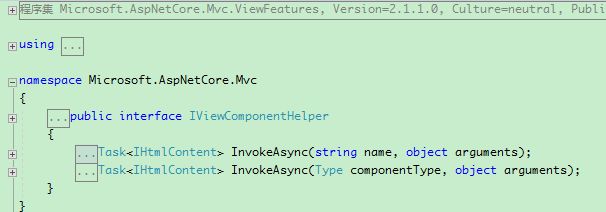
微软官方文档提供了调用视图组建两个方法,已经在上述代码中加以注释说明。
3.InputLabelTextBoxViewComponent对应多个cshtml页面
在上述例子中,InputLabelTextBoxViewComponent默认对应于Default.cshtml,现在又想创建第二个视图对应于InputLabelTextBoxViewComponent该怎么处理?
首先在InputLabelTextBox文件夹下创建DefaultOne.cshtml页面。
然后在调用视图组建时,把InputLabelTextBoxViewModel的ViewName属性的值赋成DefaultOne,这样在页面用引用的控件就对应于DefaultOne.cshtml。
源代码下载地址 : https://files-cdn.cnblogs.com/files/fengye310/DotNetCoreDemo.zip