Bootstrap FileInput插件功能如此强大,完全没有理由不去使用,但是国内很少能找到本插件完整的使用方法,于是本人去其官网翻译了一下英文说明文档放在这里供英文不好的同学勉强查阅。另外附上一段调用方发和servlet端的接收代码,未完待续。
引言:
一个强化的HTML5 文件输入插件,适用于Bootstrap 3.x。本插件对多种类型的文件提供文件预览,并且提供了多选等功能。本插件还提供给你一个简单的方式去安装一个先进的文件选择/上传控制版本去配合Bootstrap CSS3样式。通过对很多种文件提供预览支持,比如图片,文本,html,视频,声音,flash和对象,它大大增强了文件输入的功能。另外,它还包含基于AJAX的上传,拖拽,移除文件的功能,可视化的上传进度条,和可选择的添加或删除文件预览功能。
提示:本插件致力于使用大量在添加jquery下的css3和html5功能,强调:你可能会发现css3或html5或它两个的混合在许多实现中被需要。
本插件最早受一篇博文和Jasny'sFile Input plugin启发。但是本插件现在已经添加的好多功能和强化,为开发者提供了一个成熟并且完整的文件管理工具和解决方案。
伴随着4.0.0版本的发布,本插件现在支持被多种现代化浏览器支持的,基于Ajax,利用html5 Formdata和XHR2协议的上传。而且她也拥有了对在服务器端基于AJAX的文件删除原生内置支持。因此它可以添加更加强大的功能,联机添加、移除文件。本插件也对大多数现代浏览器添加了拖拉,移除支持。它也已经为Ajax上传提供原生支持。万一,浏览器不支持FormData或XHR2,本插件会降级成一个普通表单。
文件上传插件File Input介绍
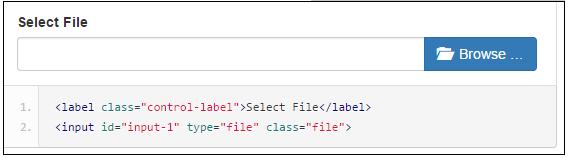
一般情况下,我们需要引入下面两个文件,插件才能正常使用:
bootstrap-fileinput/css/fileinput.min.css
bootstrap-fileinput/js/fileinput.min.js
简单的界面效果和众多上传文件控件一样,可以接受各种类型的文件。当然,我们也可以指定具体接受的文件类型等功能。
如果需要考虑中文化,那么还需要引入文件:
bootstrap-fileinput/js/fileinput_locale_zh.js
这样基于MVC的Bundles集合,我们把它们所需要的文件加入到集合里面即可。
|
1
2
3
4
|
//添加对bootstrap-fileinput控件的支持
css_metronic.Include(
"~/Content/MyPlugins/bootstrap-fileinput/css/fileinput.min.css"
);
js_metronic.Include(
"~/Content/MyPlugins/bootstrap-fileinput/js/fileinput.min.js"
);
js_metronic.Include(
"~/Content/MyPlugins/bootstrap-fileinput/js/fileinput_locale_zh.js"
);
|
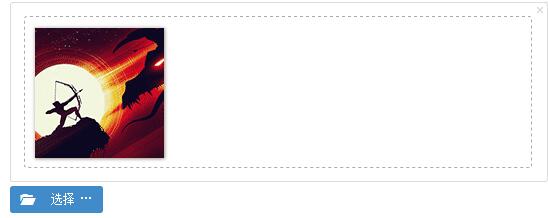
这样我们在页面里面,就可以呈现出中文的界面说明和提示了
文件上传插件File Input的使用
一般情况下,我们可以定义一个JS的通用函数,用来初始化这个插件控件的,如下JS的函数代码所示。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
//初始化fileinput控件(第一次初始化)
function
initFileInput(ctrlName, uploadUrl) {
var
control = $(
'#'
+ ctrlName);
control.fileinput({
language:
'zh'
,
//设置语言
uploadUrl: uploadUrl,
//上传的地址
allowedFileExtensions : [
'jpg'
,
'png'
,
'gif'
],
//接收的文件后缀
showUpload:
false
,
//是否显示上传按钮
showCaption:
false
,
//是否显示标题
browseClass:
"btn btn-primary"
,
//按钮样式
previewFileIcon:
""
,
});
}
|
页面代码里面,我们放置一个文件上传控件,如下代码所示。
|
1
2
3
|
<
div
class
=
"row"
style
=
"height: 500px"
>
<
input
id
=
"file-Portrait1"
type
=
"file"
>
|
这样我们脚本代码的初始化代码如下:
|
1
2
|
//初始化fileinput控件(第一次初始化)
initFileInput(
"file-Portrait"
,
"/User/EditPortrait"
);
|
这样就完成了控件的初始化了,如果我们需要上传文件,那么还需要JS的代码处理客户端上传的事件,同时也需要MVC后台控制器处理文件的保存操作。
例如我对窗体数据的保存处理代码如下所示。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
//添加记录的窗体处理
formValidate(
"ffAdd"
,
function
(form) {
$(
"#add"
).modal(
"hide"
);
//构造参数发送给后台
var
postData = $(
"#ffAdd"
).serializeArray();
$.post(url, postData,
function
(json) {
var
data = $.parseJSON(json);
if
(data.Success) {
//增加肖像的上传处理
initPortrait(data.Data1);
//使用写入的ID进行更新
$(
'#file-Portrait'
).fileinput(
'upload'
);
//保存成功 1.关闭弹出层,2.刷新表格数据
showTips(
"保存成功"
);
Refresh();
}
else
{
showError(
"保存失败:"
+ data.ErrorMessage, 3000);
}
}).error(
function
() {
showTips(
"您未被授权使用该功能,请联系管理员进行处理。"
);
});
});
|
其中我们注意到文件保存的处理逻辑代码部分:
|
1
2
3
|
//增加肖像的上传处理
initPortrait(data.Data1);
//使用写入的ID进行更新
$(
'#file-Portrait'
).fileinput(
'upload'
);
|
第一行代码就是重新构建上传的附加内容,如用户的ID信息等,这样我们就可以根据这些ID来构建一些额外的数据给后台上传处理了。
这个函数主要就是重新给ID赋值,方便上传的时候,获取最新的附加参数,这个和Uploadify的处理模式一样的。
|
1
2
3
4
5
6
7
8
9
10
11
12
|
//初始化图像信息
function
initPortrait(ctrlName, id) {
var
control = $(
'#'
+ ctrlName);
var
imageurl =
'/PictureAlbum/GetPortrait?id='
+ id +
'&r='
+ Math.random();
//重要,需要更新控件的附加参数内容,以及图片初始化显示
control.fileinput(
'refresh'
, {
uploadExtraData: { id: id },
initialPreview: [
//预览图片的设置
"
,
],
});
}
|
前面我们看到,我上传的地址为:"/User/EditPortrait",这个后台的函数我也公布一下,希望给大家一个完整的案例代码学习。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
///
/// 上传用户头像图片
///
/// 用户的ID
///
public
ActionResult EditPortrait(
int
id)
{
CommonResult result =
new
CommonResult();
try
{
var files = Request.Files;
if
(files !=
null
&& files.Count > 0)
{
UserInfo info = BLLFactory
if
(info !=
null
)
{
var fileData = ReadFileBytes(files[0]);
result.Success = BLLFactory
}
}
}
catch
(Exception ex)
{
result.ErrorMessage = ex.Message;
}
return
ToJsonContent(result);
}
|
这样我们就构建了上面的用户肖像的保存处理逻辑了,文件可以正常的保存到后台的文件系统里面,同时数据库里面记录一些必备的信息。
当然,除了用来处理用户的肖像图片,我们也可以用来构建图片相册的处理操作的。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
//初始化fileinput控件(第一次初始化)
$(
'#file-Portrait'
).fileinput({
language:
'zh'
,
//设置语言
uploadUrl:
"/FileUpload/Upload"
,
//上传的地址
allowedFileExtensions : [
'jpg'
,
'png'
,
'gif'
],
//接收的文件后缀,
maxFileCount: 100,
enctype:
'multipart/form-data'
,
showUpload:
true
,
//是否显示上传按钮
showCaption:
false
,
//是否显示标题
browseClass:
"btn btn-primary"
,
//按钮样式
previewFileIcon:
""
,
msgFilesTooMany:
"选择上传的文件数量({n}) 超过允许的最大数值{m}!"
,
});
|
源码下载:Bootstrap FileInput文件上传组件
本文已被整理到了《javascript文件上传操作汇总》,《ajax上传技术汇总》欢迎大家学习阅读。
如果大家还想深入学习,可以点击这里进行学习,再为大家附两个精彩的专题:Bootstrap学习教程 Bootstrap实战教程