在前面的12节课程里面,我们已经基本学习完了nodejs的知识,达到基础入门的要求。
那为什么会在这节说下使用nodejs来实现一些功能,而不继续往下讲呢?原因有2:
1.前面讲地都是理论知识,码代码比较少,所以在这节要总体地运用下前面学习的知识,写点小demo;
2.这节写的demo都是通过原生的nodejs去写,没有涉及到任何的框架。这是我觉得,通过原生的方式去写,大家在后面学习框架的时候,在能体会到框架的好处,通过与原生的对比,大家也能更好地理解、掌握框架。
1.restful api
REST -- REpresentational State Transfer,英语的直译就是“表现层状态转移”。看到这个,有没觉得完成不知道是啥。
其实restful api 可以理解为:通过URL定位资源找到我们的资源,用HTTP的方法(GET,POST,PUT,DELETE)来描述操作。
比如:我们在开发过程中会遇到用户管理的问题,假设我们对用户管理的api为:http://www.xxx.com/user
restful的风格如下:
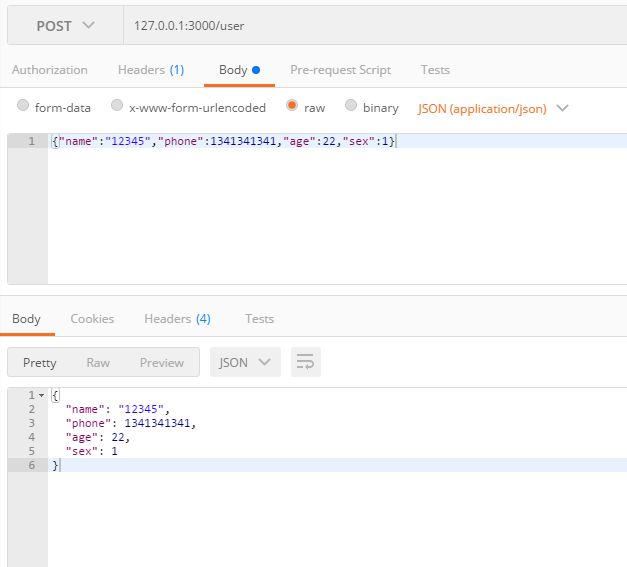
用户注册(新增用户信息)----使用post方式,对http://www.xxx.com/user这个ur...
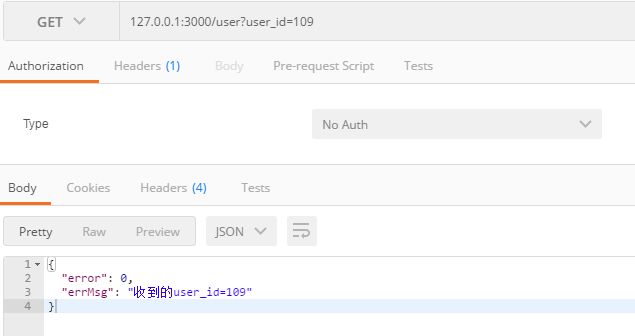
用户信息(查看用户信息)----使用get方式,对http://www.xxx.com/user?user_...
用户修改(修改用户信息)----使用put方式,对http://www.xxx.com/user这个ur...
用户删除(删除用户信息)----使用delete方式,对http://www.xxx.com/user这个ur...
我们对同一个url地址,通过不同的http方式达到不同操作要求;我觉得restful相对于其他形式实现的api(通过定义不同的url名子、同一url带上不同的参数等)的优点是:url定义地很少了、前后端对接更清晰了(特别是在前后分离的情况之下)。当然了,你也可以根据你们团队习惯去开发,不一定要使用restful,只是建议!
现在我们就用nodejs来实现这个api:
//引入http模块
var http = require("http");
//引入url模块
var url = require("url");
//desc 实现一个http服务器,server、req、res分别是Server、IncomingMessage、ServerResponse类的实例
var server = http.createServer((req,res)=>{
//路由设计
//把url字符串变成url对象
let urlObj = url.parse(req.url,true);
if(urlObj.pathname == '/user'){
//restful实现的关键,判断http的请求方式
switch(req.method){
//get
case 'GET':
//设置http状态码和Content-Type头
res.writeHead(200,{'Content-Type':'application/json'});
//end()只能调用一次,且内容是字符串,其中${urlObj.query.user_id}是es6语法
res.end(`{"error":0,"errMsg":"收到的user_id=${urlObj.query.user_id}"}`);
break;
//post
case 'POST':
//nodejs怎么去获取前端post过来的请求体呢?
//1.通过事件(events)实例,nodejs很多实例都是events实例(如IncomingMessage实例就是),我们现在用这种方法
//2.借助body-parser等中间件,学习框架用这种方法
let postData = '';
req.setEncoding('utf8');//设置编码
req.on('data',(chunk)=>{//监听data事件,不断读取数据
postData += chunk;
});
req.on('end',()=>{//监听end事件,读取完触发
//原样返回给前端
res.writeHead(200,{'Content-Type':'application/json'});
res.end(postData);
});
break;
}
}});
//监听3000端口
server.listen(3000);
cookie/session
cookie:
第一次访问一个服务器,不会带上cookie,必须是服务器得到这个请求,在下行的响应报文头中,会带上cookie的信息,以后每次访问该服务器时都会带上该cookie。
cookie的特点:1.cookie不加密、2.用户可删除、3.cookie可被修改
session:
session依赖于cookie,用户禁用或清除cookie时,session读取出错。与cookie不同的是:session的数据是存在服务器中,生成session的时候同时会生成session_id存在cookie中,在获取session的时候利用该session_id读取。
设置cookie
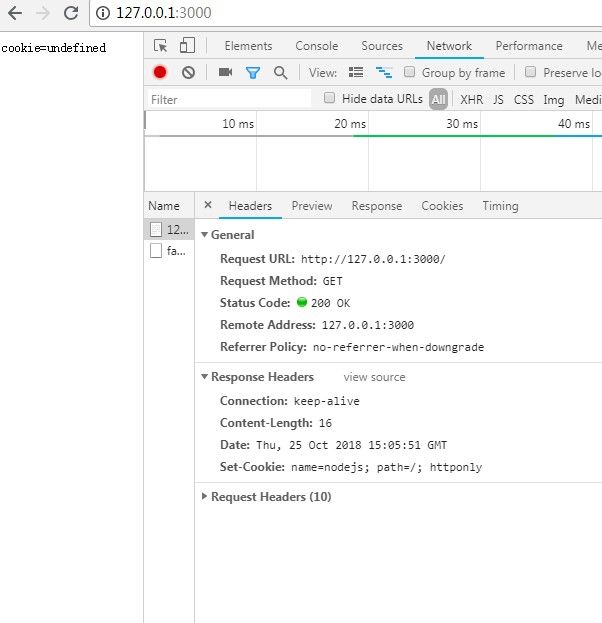
第一次访问:

第一次访问时,响应报文头设置了cookie:Set-Cookie:name=nodejs;而读取是undefined;
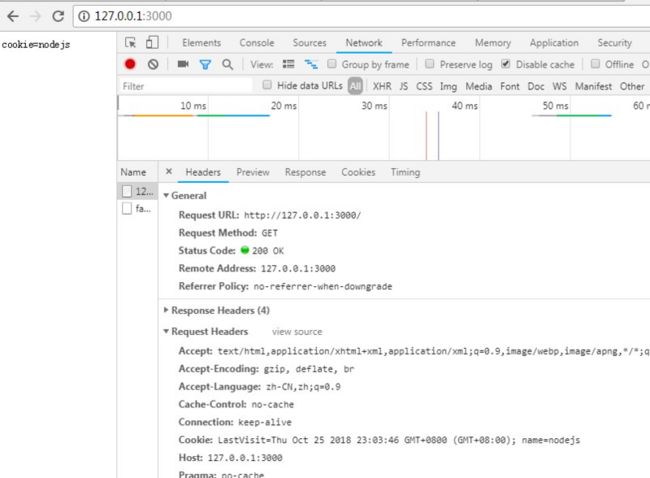
再次访问:
请求报文头,会带上cookie,而这次也读取到了cookie值
小爬虫
我们就爬思否的首页的文章数据,思否别打我!!!都是为了学习。
在这个例子中,爬虫其实主要是要分析html的结构,根据结构解析、提取出想要的数据。当然了,有些网站你还要绕过它的登录验证等,不会很用容易就可以爬取到。
通过分析思否的列表的结构如下:
通过对div结构的分析:
每个list都在news-item这个类中(id在data-id属性中),主要的内容在news__item-info这个类中,标题在news__item-title类中,文章简介在article-excerpt类中,作者在author类中。
var http = require("http");
var https = require("https");
var cheerio = require('cheerio');
//实现一个http服务器
var server = http.createServer((req,res)=>{
//https客户端,读取https://segmentfault.com/数据,这里不能用http去读取
https.get('https://segmentfault.com/',(result,err)=>{
//result 可读流
if(err){
//有错误直接返回错误提示
return ;
}
//获取html的页面结构数据
result.setEncoding('utf8');
let rawData = '';
//定义个数组来存放解析后的数据
let dataArr = [];
result.on('data',(chunk)=>{ rawData += chunk;});
result.on('end',()=>{
//读取完后对html的dom结构进行解析,这里要用到cheer模块(类似于jquery)
let $ = cheerio.load(rawData);
//用类似jquery的语法读取数据
$('.news-item').each((i,item)=>{
let itemObj = $('.news-item').eq(i);
let id = itemObj.attr('data-id');
let title = itemObj.children('.news__item-info').children('a').children('.mb5').children().text();
let remark = itemObj.children('.news__item-info').children('a').children('.article-excerpt').text();
let author = itemObj.children('.news__item-info').children('.news__item-meta').children().eq(2).children().eq(0).text();
dataArr.push({id,title,remark,author});//es6的对象简化写法
});
console.log(dataArr);
//返回
res.end(JSON.stringify(dataArr));
});
});});
//监听3000端口
server.listen(3000);
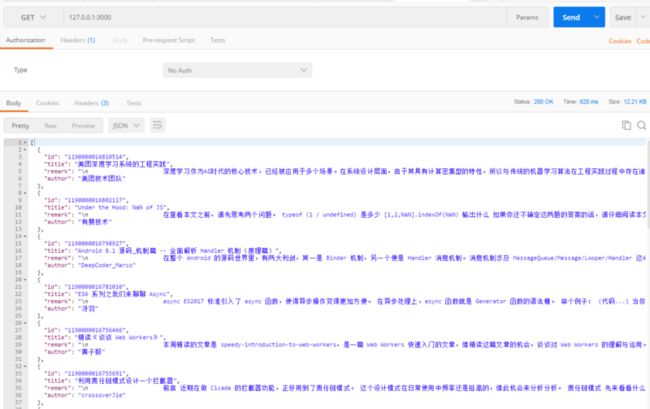
postman的结果:
上图返回的就是想要的爬虫数据,如果这时你也要做内容服务的应用,你就相当于有数据源了,可以展示在你的应用中了。
注意:上面的这些小demo,我们使用了一些第3方模块:cookies、cheerio,这些你是要到npmjs.com下载才能使用,并不是nodejs的官方模块。
下节,会开始学习express框架。