- 深入理解Java集合框架:构建高效、灵活的数据管理方案
PsG喵喵
java开发语言
深入理解Java集合框架:构建高效、灵活的数据管理方案引言Java集合框架(JavaCollectionsFramework,JCF)是Java语言提供的一套用于表示和操作集合的统一架构。它包含了一系列的接口和类,用于存储和操作对象集合,如列表(List)、集合(Set)、映射(Map)和队列(Queue)等。集合框架的设计初衷是为了提供一套灵活、可重用且类型安全的集合数据结构,帮助开发者以统一和
- 电脑配置怎么看?别错过这四个方法
驱动小百科
电脑配置怎么看电脑配置在哪里看电脑配置查看电脑配置方法
电脑配置在哪里看,这是很多用户都比较关心的问题。查看电脑配置可以了解电脑的硬件信息以及清楚电脑的性能如何。便于我们后期进行优化系统性能、升级硬件或是评估二手电脑价值等等。那么,查看电脑配置的方法有哪些呢?下面便为大家介绍四种方法。1、使用系统信息工具①、打开开始菜单,在搜索框中输入“系统信息”并按回车键。②、系统信息窗口将会显示,这里你可以看到详细的硬件和系统信息,包括处理器型号、内存大小、BIO
- protubuf序列化和反序列化原理
要好好养胃
c++11c++开发语言算法linux服务器
文章目录protubuf序列化和反序列化原理序列化:将数据结构或者对象转换成二进制字节流判断每个字段是否有设置值,有值才进行编码根据字段表示号与实际类型将字段值通过不容的编码方式进行编码将编码后的数据块按照字段类型采用不同的存储方式封装成二进制数据流反序列化:将二进制字节流转换回数据结构或者对象解析读取的二进制字节数据流将解析出来的数据存储到c++、java等对应的数据结构中varint编码:整形
- 聊聊红黑树,B/B+树和键树
BearPot
数据结构与算法b树数据结构
RB树RB树和AVL树类似,是一种自平衡式的平衡二叉搜索树,AVL不是保证平衡因子不能超过1,红黑的话没有这个要求,他的结点非黑即红,可以达到Logn的查找,插入,删除RB树的五条性质:1、每个结点不是红的就是黑的,注意每次插入的结点都是红的,然后根据调整规则去改变最终的颜色2、根结点一定是黑的3、叶结点一定是黑的4、每个红色结点他的子结点必须是黑的(就是从每个叶结点到根的路径上不能有两个连续的红
- c++11新特性之条件变量
要好好养胃
c++11c++开发语言
文章目录条件变量1condition_variable1.1成员函数wait()2condition_variable_any条件变量互斥锁:放行一个线程,阻塞N个线程条件变量:放心n个线程,阻塞N个线程,主要使用场景:生产者-消费者模型1condition_variable只能使用独占的互斥锁,并且还得配合unique_lock1.1成员函数wait()//①voidwait(unique_lo
- c++11新特性之线程异步
要好好养胃
c++11c++开发语言算法linux服务器
文章目录线程异步1std::future模板类1.1构造1.2成员函数2std::promise2.1构造2.2成员函数get_futureset_valueset_value_at_thread_exit2.3使用3std::packaged_task类使用4std::async函数不指定策略直接使用指定策略总结线程异步定义于头文件#include1std::future模板类它是用来线程异步的
- ROS学习笔记之深度相机仿真、小结
要好好养胃
ROS学习笔记人工智能机器学习c++
通过Gazebo模拟kinect摄像头,并在Rviz中显示kinect摄像头数据。实现流程:kinect摄像头仿真基本流程:已经创建完毕的机器人模型,编写一个单独的xacro文件,为机器人模型添加kinect摄像头配置;将此文件集成进xacro文件;启动Gazebo,使用Rviz显示kinect摄像头信息。1.Gazebo仿真Kinect1.1新建Xacro文件,配置kinetic传感器信息//这
- ROS学习笔记之摄像头仿真及显示
要好好养胃
ROS学习笔记人工智能机器学习c++
通过Gazebo模拟摄像头传感器,并在Rviz中显示摄像头数据。实现流程:摄像头仿真基本流程:已经创建完毕的机器人模型,编写一个单独的xacro文件,为机器人模型添加摄像头配置;将此文件集成进xacro文件;启动Gazebo,使用Rviz显示摄像头信息。1.Gazebo仿真摄像头1.1新建Xacro文件,配置摄像头传感器信息有几个要自行修改的地方,基本设置和laser有相同的部分,不做赘述。//实
- 7.7:C++的 STL迭代器的分类和使用!(课程共7300字,8个代码举例)
小兔子平安
C++完整学习全解答c++开发语言
例子1:使用输入迭代器读取文件中的数据例子2:使用输出迭代器将数据写入文件例子3:使用双向迭代器反转容器中的元素例子4:使用随机访问迭代器进行二分查找例子1:使用输入迭代器读取文件中的数据下面的代码演示了如何使用输入迭代器从文件中读取数据,并计算其平均值。#include#include#include#includeintmain(){std::ifstreamfile("data.txt");
- python keyerror列名报错_keyerror
weixin_39870199
pythonkeyerror列名报错
ValueError:传入参数不是调用者所期望的(从书上所得,输入的参数不是数字而是字母)TypeError:传入参数的类型不符合IndexError:传入的参数个数不满足AttributeError:访问对象的某属性无效KeyError:访问字典的无效关键字IOError:无法打开文件最近接到一个使用python写一个解析yaml文件,并根据内容配置指定对应的shell来执行(比如bat、pow
- 微信小程序|系统配送员如何登陆抢单?同城配送、预约服务
惠惠软件
数据恢复专辑微信小程序微信小程序
系统中有多个功能有有配送端,最主要的是同城配送,和预约服务两个功能,首先介绍一下同城配送的配送员登录(扩展的同城配送需要开启)第一步,设置模板消息,配送员通过微信模板消息接收配送信息,需要在平台——微信公众号——模板消息设置(注:已认证服务号才能开通模板消息功能,在公众平台(mp.weixin.qq.com)[功能]-[添加功能插件]-[模板消息]中申请开通所在行业选择:IT科技/互联网|电子商务
- linux环境下快速输出电脑的系统/硬件/显卡/网络/已安装软件等信息
Tipriest_
Ubuntulinux电脑网络信息输出
在Linux环境下,可以通过以下命令快速获取系统和硬件信息。最后将这些命令整合成一个脚本(如`sysinfo.sh``),一键输出所有信息。1.系统信息#内核信息uname-a#发行版信息lsb_release-a2>/dev/null||cat/etc/*release*#系统启动时间uptime#环境变量echo"PATH:$PATH"2.硬件信息#CPU信息lscpucat/proc/cpu
- C++中map和set的详解
黑猫Teng
c++算法开发语言
C++中map和set的介绍与使用在C++编程中,map和set是标准模板库(STL)中两种非常重要的关联容器。它们基于平衡二叉搜索树(通常是红黑树)的数据结构来实现,提供了高效的数据存储和检索功能。本文将详细介绍map和set的特点、用法以及一些常见的操作示例。一、map的介绍与使用1.map的基本概念map是一个键值对容器,其中每个键都是唯一的,且按照升序排序。map的内部结构是红黑树,这使得
- 玩转 Vue 3:自定义指令让页面魔法随心而动
代码剑客588
vue.jsjavascript前端
玩转Vue3:自定义指令让页面魔法随心而动玩转Vue3:自定义指令让页面魔法随心而动什么是自定义指令?全局注册示例:高亮效果指令注册自定义指令在组件中使用局部注册与高级用法局部注册示例小结玩转Vue3:自定义指令让页面魔法随心而动在Vue3中,自定义指令为我们提供了在模板中直接操作DOM的能力,不仅可以让我们的页面效果更炫酷,还能将一些通用逻辑抽离出来,做到代码复用。本文将带你了解Vue3自定义指
- MySQL慢SQL优化方案详解:从诊断到根治的完整指南
代码剑客588
mysqlsqlffmpeg
MySQL慢SQL优化方案详解:从诊断到根治的完整指南一、慢SQL的致命影响当数据库响应时间超过500ms时,系统将面临三大灾难链式反应:用户体验崩塌页面加载超时率上升37%用户跳出率增加52%核心业务转化率下降29%系统稳定性危机连接池耗尽风险提升4.8倍主从同步延迟突破10秒阈值磁盘IO利用率长期超90%运维成本飙升DBA故障处理时间增加65%硬件扩容频率提高3倍夜间告警量激增80%通过监控系
- 基于等级保护梳理服务器安全合规基线 - 副本
程序员鬼鬼
服务器安全php网络安全web安全开发语言计算机网络
背景作为运维,当对新上架的服务器装完操作系统后,第一步就是对操作系统进行初始化配置来保证配置合规,此时你可能就会有疑问:我们应该初始化哪些参数,有没有相关标准参考呢?要想真正了解进行初始化配置的目的,我们先来科普一下相关法律:网络安全重磅福利:入门&进阶全套282G学习资源包免费分享!《中华人民共和国网络安全法》第二十一条规定,国家实行网络安全等级保护制度。网络运营者应当按照网络安全等级保护制度的
- ionic5+capacitor+angular
人生如游戏---
CordovaIonicangular
ionic更新到5之后。创建项目会默认使用capacitor容器。是ionic自己开发的一套类似cordova的东西。使用起来也比较简单。慢慢的会替代cordova,变成自己的东西吧。官方地址https://capacitor.ionicframework.com/docs/basics/running-your-app之前使用的是ioniccordova来操作现在使用npxcap来操作安装ion
- HTML CSS样式
齐尹秦
HTML学习笔记前端学习
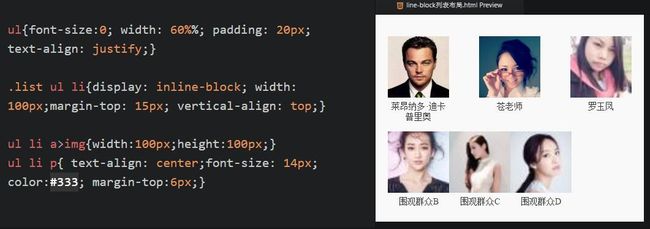
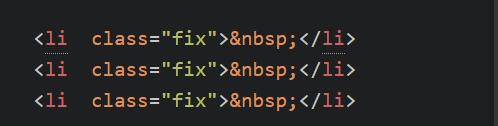
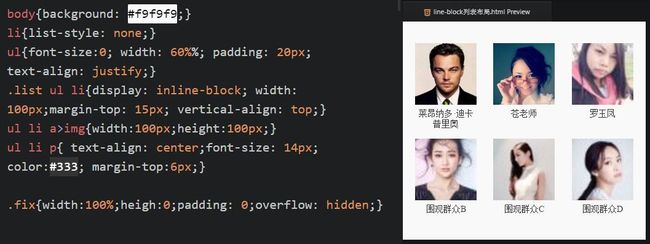
CSS(CascadingStyleSheets)用于渲染HTML元素标签的样式。如何使用CSSCSS是在HTML4开始使用的,是为了更好的渲染HTML元素而引入的.CSS可以通过以下方式添加到HTML中:内联样式-在HTML元素中使用"style"属性内部样式表-在HTML文档头部区域使用元素来包含CSS外部引用-使用外部CSS文件最好的方式是通过外部引用CSS文件.内联样式当特殊的样式需要应用
- 基于MATLAB的齿轮箱振动信号分析
代码编织匠人
matlab开发语言数学建模
基于MATLAB的齿轮箱振动信号分析齿轮传动是工业生产中常见的机械传动方式,但是在长期运转过程中会产生振动现象,这种振动会影响齿轮传动的精度、寿命以及稳定性。因此,对齿轮箱振动信号的分析就显得非常重要。MATLAB是一款功能强大的数学软件,可以用于对齿轮箱振动信号进行分析和处理。本文就将介绍如何利用MATLAB对齿轮箱振动信号进行分析。一、齿轮箱振动信号获取首先,我们需要获取齿轮箱振动信号。通常可
- Java常用集合与映射的线程安全问题深度解析
misschen888
java安全开发语言
Java常用集合与映射的线程安全问题深度解析一、线程安全基础认知在并发编程环境下,当多个线程同时操作同一集合对象时,若未采取同步措施,可能导致以下典型问题:数据竞争:多个线程同时修改数据导致结果不可预测状态不一致:部分线程看到集合的中间状态内存可见性:线程本地缓存与主内存数据不同步死循环风险:特定操作引发无限循环(如JDK7的HashMap扩容)二、典型非线程安全集合问题分析1.ArrayList
- Java常用集合与映射的线程安全问题深度解析
longdong7889
java安全开发语言
Java常用集合与映射的线程安全问题深度解析一、线程安全基础认知在并发编程环境下,当多个线程同时操作同一集合对象时,若未采取同步措施,可能导致以下典型问题:数据竞争:多个线程同时修改数据导致结果不可预测状态不一致:部分线程看到集合的中间状态内存可见性:线程本地缓存与主内存数据不同步死循环风险:特定操作引发无限循环(如JDK7的HashMap扩容)二、典型非线程安全集合问题分析1.ArrayList
- 混合开发(ionic+cordova+angular)
小黑阿泽
angular.jsgradle前端
相关网址:ionic、cordova、angular三者的关系:https://blog.csdn.net/xiaolinlife/article/details/73548938ionic官网:https://ionicframework.comionic中文网:http://www.ionic.wangcordova中文官网:http://cordova.axuer.com/#getstart
- NFS,Nginx综合实验
小何学计算机
云原生nginx运维
1.实验要求配置NFS服务器作为ngxin服务的存储目录,并在目录中创建index.html文件,当访问http://你的IP地址时,可以成功显示index.html文件的内容。|角色|软件|IP|主机名|系统||NFS服务器|nfs-utils|192.168.72.7|server|RHEL9||WEB服务|nfs-utils,nginx|192.168.72.8|web|openEuler|
- 基于IBM Tivoli TSM系统构建某局备份系统实施方案
jaminwm
项目日志
本实施TSM的关键字解释文件备份:指文件级别的数据备份,基于操作系统的文件系统进行备份。数据库备份:指数据库基本的备份。在数据库处于open状态下,对数据库数据进行备份,并保持备份数据的一致性。离线备份:也叫冷备份或脱机备份,一种备份方法,在离线备份中,正在备份的数据在备份过程中不能被应用程序访问。通常用于普通文件备份。在线备份:也叫热备份或联机备份,一种备份方法,在线备份一般使用即时技术来构造原
- fastapi+angular外卖系统
勘察加熊人
typescriptfastapiangular.js前端
说明:fastapi+angular外卖系统1.美食分类(粥,粉,面,炸鸡,炒菜,西餐,奶茶等等)2.商家列表(kfc,兰州拉面,湘菜馆,早餐店,重庆小面,潮汕砂锅粥,蜜雪冰城等等)商家item:商家店名,评分,月销量,人均价格,起送价格,配送费价格,店铺位置,商家标签,商家分类3.商家详情页商家店名,评分,月销量菜品分类(比如炒饭,拉面,盖饭,单人套餐,双人套餐,米线,酒水饮料)菜品列表菜品it
- CSS3:深度解析与实战应用
扣得A艾
css3css前端
CSS3:深度解析与实战应用详解1.选择器增强2.盒模型扩展3.渐变和背景4.转换和动画总结CSS3是CSS(层叠样式表)的最新版本,它引入了许多新的特性和功能,使得网页的样式设计更加灵活、丰富和具有动态效果。在本文中,我们将深入解析CSS3的一些关键特性和实战应用,并通过代码样例展示其强大之处。1.选择器增强CSS3增加了许多新的选择器,如属性选择器、伪类选择器等,使得我们能够更精确地选择页面元
- 【MySQL】B树和B+树的区别?MySQL为什么选用B+树作为索引数据结构?
熏鱼的小迷弟Liu
数据结构mysqlb树
B树和B+树的区别:结构方面:1.节点存储内容:B树:节点同时存储索引和数据。B+树:只有叶子节点存储数据记录或指向数据记录的指针,非叶子节点只存键值,用于索引。B+树的非叶子节点可以存储更多的键值,从而拥有更宽的分支。2.叶子结点关系:B树:叶子节点之间没有特定的顺序或指针连接,它们是独立的,查找不同叶子节点中的数据时可能需要多次随机访问磁盘。B+树:所有叶子节点通过双向链表,这种结构使得范围查
- 遨游科普:三防平板是哪三防?有哪些应用场景?
AORO_BEIDOU
电脑智能手机安全5G信息与通信
在工业智能化与数字化转型的浪潮中,电子设备的耐用性和环境适应性成为关键需求。普通消费级平板电脑虽然功能强大,但在极端环境下往往“水土不服”。而三防平板凭借其独特的防护性能,正逐步成为“危、急、特”场景的核心工具。AOROP300Ultra三防平板那么,“三防”究竟是哪“三防”?“三防”是电子设备领域对防尘、防水、防摔三大防护能力的统称,但这并非简单的功能叠加,而是通过材料、结构、工艺三重创新实现的
- 无人自助空间智能管理系统解决方案(深度优化版)
ALLSectorSorft
大数据人工智能网络自动化小程序uni-appandroid
无人自助空间智能管理系统解决方案(深度优化版)一、行业痛点与系统价值传统管理依赖人工:人工管理模式下,易出现人为失误,如计费错误、资源分配不当等。同时,人工操作效率低下,在高峰时段难以快速响应客户需求。且夜间运营需额外安排人力,增加运营成本,导致夜间运营困难。资源利用率不透明:由于缺乏有效的数据监测与分析手段,空间资源的空置率难以实时掌握,造成资源浪费。这也使得收益难以准确预测,不利于商家制定合理
- 【python】Python中常见的KeyError报错分析
景天科技苑
python开发语言python报错KeyError
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,前后端开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,linux,shell脚本等实操
- 对股票分析时要注意哪些主要因素?
会飞的奇葩猪
股票 分析 云掌股吧
众所周知,对散户投资者来说,股票技术分析是应战股市的核心武器,想学好股票的技术分析一定要知道哪些是重点学习的,其实非常简单,我们只要记住三个要素:成交量、价格趋势、振荡指标。
一、成交量
大盘的成交量状态。成交量大说明市场的获利机会较多,成交量小说明市场的获利机会较少。当沪市的成交量超过150亿时是强市市场状态,运用技术找综合买点较准;
- 【Scala十八】视图界定与上下文界定
bit1129
scala
Context Bound,上下文界定,是Scala为隐式参数引入的一种语法糖,使得隐式转换的编码更加简洁。
隐式参数
首先引入一个泛型函数max,用于取a和b的最大值
def max[T](a: T, b: T) = {
if (a > b) a else b
}
因为T是未知类型,只有运行时才会代入真正的类型,因此调用a >
- C语言的分支——Object-C程序设计阅读有感
darkblue086
applec框架cocoa
自从1972年贝尔实验室Dennis Ritchie开发了C语言,C语言已经有了很多版本和实现,从Borland到microsoft还是GNU、Apple都提供了不同时代的多种选择,我们知道C语言是基于Thompson开发的B语言的,Object-C是以SmallTalk-80为基础的。和C++不同的是,Object C并不是C的超集,因为有很多特性与C是不同的。
Object-C程序设计这本书
- 去除浏览器对表单值的记忆
周凡杨
html记忆autocompleteform浏览
&n
- java的树形通讯录
g21121
java
最近用到企业通讯录,虽然以前也开发过,但是用的是jsf,拼成的树形,及其笨重和难维护。后来就想到直接生成json格式字符串,页面上也好展现。
// 首先取出每个部门的联系人
for (int i = 0; i < depList.size(); i++) {
List<Contacts> list = getContactList(depList.get(i
- Nginx安装部署
510888780
nginxlinux
Nginx ("engine x") 是一个高性能的 HTTP 和 反向代理 服务器,也是一个 IMAP/POP3/SMTP 代理服务器。 Nginx 是由 Igor Sysoev 为俄罗斯访问量第二的 Rambler.ru 站点开发的,第一个公开版本0.1.0发布于2004年10月4日。其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、示例配置文件和低系统资源
- java servelet异步处理请求
墙头上一根草
java异步返回servlet
servlet3.0以后支持异步处理请求,具体是使用AsyncContext ,包装httpservletRequest以及httpservletResponse具有异步的功能,
final AsyncContext ac = request.startAsync(request, response);
ac.s
- 我的spring学习笔记8-Spring中Bean的实例化
aijuans
Spring 3
在Spring中要实例化一个Bean有几种方法:
1、最常用的(普通方法)
<bean id="myBean" class="www.6e6.org.MyBean" />
使用这样方法,按Spring就会使用Bean的默认构造方法,也就是把没有参数的构造方法来建立Bean实例。
(有构造方法的下个文细说)
2、还
- 为Mysql创建最优的索引
annan211
mysql索引
索引对于良好的性能非常关键,尤其是当数据规模越来越大的时候,索引的对性能的影响越发重要。
索引经常会被误解甚至忽略,而且经常被糟糕的设计。
索引优化应该是对查询性能优化最有效的手段了,索引能够轻易将查询性能提高几个数量级,最优的索引会比
较好的索引性能要好2个数量级。
1 索引的类型
(1) B-Tree
不出意外,这里提到的索引都是指 B-
- 日期函数
百合不是茶
oraclesql日期函数查询
ORACLE日期时间函数大全
TO_DATE格式(以时间:2007-11-02 13:45:25为例)
Year:
yy two digits 两位年 显示值:07
yyy three digits 三位年 显示值:007
- 线程优先级
bijian1013
javathread多线程java多线程
多线程运行时需要定义线程运行的先后顺序。
线程优先级是用数字表示,数字越大线程优先级越高,取值在1到10,默认优先级为5。
实例:
package com.bijian.study;
/**
* 因为在代码段当中把线程B的优先级设置高于线程A,所以运行结果先执行线程B的run()方法后再执行线程A的run()方法
* 但在实际中,JAVA的优先级不准,强烈不建议用此方法来控制执
- 适配器模式和代理模式的区别
bijian1013
java设计模式
一.简介 适配器模式:适配器模式(英语:adapter pattern)有时候也称包装样式或者包装。将一个类的接口转接成用户所期待的。一个适配使得因接口不兼容而不能在一起工作的类工作在一起,做法是将类别自己的接口包裹在一个已存在的类中。 &nbs
- 【持久化框架MyBatis3三】MyBatis3 SQL映射配置文件
bit1129
Mybatis3
SQL映射配置文件一方面类似于Hibernate的映射配置文件,通过定义实体与关系表的列之间的对应关系。另一方面使用<select>,<insert>,<delete>,<update>元素定义增删改查的SQL语句,
这些元素包含三方面内容
1. 要执行的SQL语句
2. SQL语句的入参,比如查询条件
3. SQL语句的返回结果
- oracle大数据表复制备份个人经验
bitcarter
oracle大表备份大表数据复制
前提:
数据库仓库A(就拿oracle11g为例)中有两个用户user1和user2,现在有user1中有表ldm_table1,且表ldm_table1有数据5千万以上,ldm_table1中的数据是从其他库B(数据源)中抽取过来的,前期业务理解不够或者需求有变,数据有变动需要重新从B中抽取数据到A库表ldm_table1中。
- HTTP加速器varnish安装小记
ronin47
http varnish 加速
上午共享的那个varnish安装手册,个人看了下,有点不知所云,好吧~看来还是先安装玩玩!
苦逼公司服务器没法连外网,不能用什么wget或yum命令直接下载安装,每每看到别人博客贴出的在线安装代码时,总有一股羡慕嫉妒“恨”冒了出来。。。好吧,既然没法上外网,那只能麻烦点通过下载源码来编译安装了!
Varnish 3.0.4下载地址: http://repo.varnish-cache.org/
- java-73-输入一个字符串,输出该字符串中对称的子字符串的最大长度
bylijinnan
java
public class LongestSymmtricalLength {
/*
* Q75题目:输入一个字符串,输出该字符串中对称的子字符串的最大长度。
* 比如输入字符串“google”,由于该字符串里最长的对称子字符串是“goog”,因此输出4。
*/
public static void main(String[] args) {
Str
- 学习编程的一点感想
Cb123456
编程感想Gis
写点感想,总结一些,也顺便激励一些自己.现在就是复习阶段,也做做项目.
本专业是GIS专业,当初觉得本专业太水,靠这个会活不下去的,所以就报了培训班。学习的时候,进入状态很慢,而且当初进去的时候,已经上到Java高级阶段了,所以.....,呵呵,之后有点感觉了,不过,还是不好好写代码,还眼高手低的,有
- [能源与安全]美国与中国
comsci
能源
现在有一个局面:地球上的石油只剩下N桶,这些油只够让中国和美国这两个国家中的一个顺利过渡到宇宙时代,但是如果这两个国家为争夺这些石油而发生战争,其结果是两个国家都无法平稳过渡到宇宙时代。。。。而且在战争中,剩下的石油也会被快速消耗在战争中,结果是两败俱伤。。。
在这个大
- SEMI-JOIN执行计划突然变成HASH JOIN了 的原因分析
cwqcwqmax9
oracle
甲说:
A B两个表总数据量都很大,在百万以上。
idx1 idx2字段表示是索引字段
A B 两表上都有
col1字段表示普通字段
select xxx from A
where A.idx1 between mmm and nnn
and exists (select 1 from B where B.idx2 =
- SpringMVC-ajax返回值乱码解决方案
dashuaifu
AjaxspringMVCresponse中文乱码
SpringMVC-ajax返回值乱码解决方案
一:(自己总结,测试过可行)
ajax返回如果含有中文汉字,则使用:(如下例:)
@RequestMapping(value="/xxx.do") public @ResponseBody void getPunishReasonB
- Linux系统中查看日志的常用命令
dcj3sjt126com
OS
因为在日常的工作中,出问题的时候查看日志是每个管理员的习惯,作为初学者,为了以后的需要,我今天将下面这些查看命令共享给各位
cat
tail -f
日 志 文 件 说 明
/var/log/message 系统启动后的信息和错误日志,是Red Hat Linux中最常用的日志之一
/var/log/secure 与安全相关的日志信息
/var/log/maillog 与邮件相关的日志信
- [应用结构]应用
dcj3sjt126com
PHPyii2
应用主体
应用主体是管理 Yii 应用系统整体结构和生命周期的对象。 每个Yii应用系统只能包含一个应用主体,应用主体在 入口脚本中创建并能通过表达式 \Yii::$app 全局范围内访问。
补充: 当我们说"一个应用",它可能是一个应用主体对象,也可能是一个应用系统,是根据上下文来决定[译:中文为避免歧义,Application翻译为应
- assertThat用法
eksliang
JUnitassertThat
junit4.0 assertThat用法
一般匹配符1、assertThat( testedNumber, allOf( greaterThan(8), lessThan(16) ) );
注释: allOf匹配符表明如果接下来的所有条件必须都成立测试才通过,相当于“与”(&&)
2、assertThat( testedNumber, anyOf( g
- android点滴2
gundumw100
应用服务器android网络应用OSHTC
如何让Drawable绕着中心旋转?
Animation a = new RotateAnimation(0.0f, 360.0f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,0.5f);
a.setRepeatCount(-1);
a.setDuration(1000);
如何控制Andro
- 超简洁的CSS下拉菜单
ini
htmlWeb工作html5css
效果体验:http://hovertree.com/texiao/css/3.htmHTML文件:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>简洁的HTML+CSS下拉菜单-HoverTree</title>
- kafka consumer防止数据丢失
kane_xie
kafkaoffset commit
kafka最初是被LinkedIn设计用来处理log的分布式消息系统,因此它的着眼点不在数据的安全性(log偶尔丢几条无所谓),换句话说kafka并不能完全保证数据不丢失。
尽管kafka官网声称能够保证at-least-once,但如果consumer进程数小于partition_num,这个结论不一定成立。
考虑这样一个case,partiton_num=2
- @Repository、@Service、@Controller 和 @Component
mhtbbx
DAOspringbeanprototype
@Repository、@Service、@Controller 和 @Component 将类标识为Bean
Spring 自 2.0 版本开始,陆续引入了一些注解用于简化 Spring 的开发。@Repository注解便属于最先引入的一批,它用于将数据访问层 (DAO 层 ) 的类标识为 Spring Bean。具体只需将该注解标注在 DAO类上即可。同时,为了让 Spring 能够扫描类
- java 多线程高并发读写控制 误区
qifeifei
java thread
先看一下下面的错误代码,对写加了synchronized控制,保证了写的安全,但是问题在哪里呢?
public class testTh7 {
private String data;
public String read(){
System.out.println(Thread.currentThread().getName() + "read data "
- mongodb replica set(副本集)设置步骤
tcrct
javamongodb
网上已经有一大堆的设置步骤的了,根据我遇到的问题,整理一下,如下:
首先先去下载一个mongodb最新版,目前最新版应该是2.6
cd /usr/local/bin
wget http://fastdl.mongodb.org/linux/mongodb-linux-x86_64-2.6.0.tgz
tar -zxvf mongodb-linux-x86_64-2.6.0.t
- rust学习笔记
wudixiaotie
学习笔记
1.rust里绑定变量是let,默认绑定了的变量是不可更改的,所以如果想让变量可变就要加上mut。
let x = 1; let mut y = 2;
2.match 相当于erlang中的case,但是case的每一项后都是分号,但是rust的match却是逗号。
3.match 的每一项最后都要加逗号,但是最后一项不加也不会报错,所有结尾加逗号的用法都是类似。
4.每个语句结尾都要加分