Truffle
ubuntu下安装truffle
truffle安装的依赖环境有:Nodejs,git ,python2.7(ubuntu自带)
安装git
sudo apt-get install git安装完成后命令行输入git,出现一些git的命令表示安装成功。
命令行输入:$ git config --global user.name "YourName"$ git config --global user.email"[email protected]"
安装NodeJs
先安装NodeJs环境:如果没有安装g++及 libssl-dev,则先要安装好,安装方法如下:$ sudo apt-get install g++$ sudo apt-get install libssl-dev
接下来,就可以下载安装nodeJS,安装最新版或者 > 6.9:国内下载比较慢,需要一定的时间tar zxvf node-v9.8.0.tar.gz
进入解压的目录:$ ./configure$ make && make install安装需要半小时
安装好后,在控制台下输入:$ node -v
显示出版本信息则表示node安装成功。如果安装过程出现一些包权限的错误,就在命令前加上sudo
安装python2.7
ubuntu自带,需要确认的话输入$ python --version
安装truffle
$npm install -g truffle
命令执行完之后,输入truffle显示出truffle的命令界面表示安装成功。
安装ganache-cli
ganache-cli是以太坊区块链的模拟环境,不同于geth,geth是真正的以太坊环境,ganache-cli是在本地使用内存模拟的一个以太坊环境,对于开发调试来说,更为方便快捷,当你的合约在ganache-cli中测试通过后,再可以部署到geth中去。所以用truffle+ganache-cli进行本地开发测试方便快捷,能提升开发者开发测试效率。
安装命令:$npm install -g ganache-cli
使用ganache-cli命令:$ganache-cli
安装完成后,直接输入$ganache-cli即可。
会提示正在监听8545端口,这就表示ganache-cli安装成功,同时也开启了区块链测试环境,在进行开发部署中此窗口便一直开启着不能关闭。所以开发测试的过程中需要另开一个terminal运行ganache-cli。
truffle框架的使用
truffle init
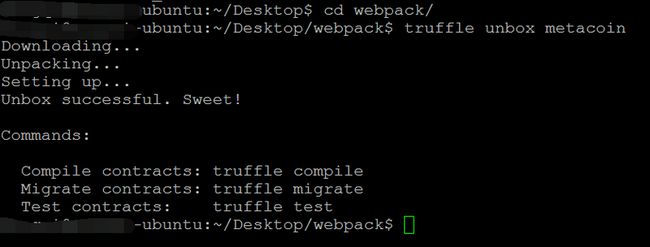
新建一个test根目录,在命令行中进入这个目录,输入truffle init(创建一个应用),因为truffle init命令现在不会生成上层web页面实例。本文操作以truffle unbox metacoin为例,生成一个数字货币的应用。如图所示:
如果报错,则尝试加上sudo
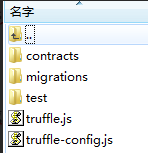
当此命令执行完以后生成的框架文件目录如下:(将来要修改文件夹时候修改整个文件夹权限的命令式sudo chmod -R 777 ./test 修改test文件夹和其子目录权限为777)。
contracts存放智能合约,含ConvertLib.sol MetaCoin.sol Migrations.sol
migrations 存放部署智能合约的程序
test 测试智能合约的脚本
truffle-config.js
truffle.js 存放配置信息
注意:
在truffle.js里加入:
networks: {
development: {
host: "localhost",
port: 8545,
network_id: "*" // Match any network id
}
}将项目部署到本地端口8545上,8545也是ganache-cli监听的端口。
truffle主要命令
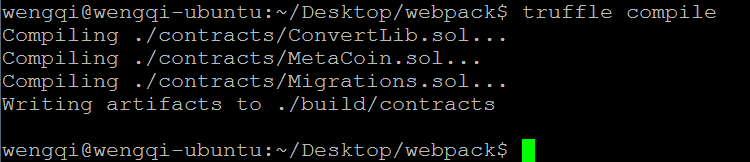
truffle compile编译
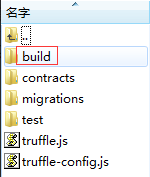
编译智能合约,会对当前项目进行编译,编译完成之后项目中会出现build文件夹,build中有contracts文件夹,里面的ConvertLib.sol MetaCoin.sol Migrations.sol都变成了json文件,包含了对应的contracts的信息。
部署truffle migrate
需要在本地运行一个ethereum的客户端。如geth。但是成本非常高,出块慢。我们使用ganache-cli(他是一个基于js的区块链模拟器,原名为TestPRC),不需要等待挖矿,所有的区块链操作在瞬间完成,主要用于部署前的测试。
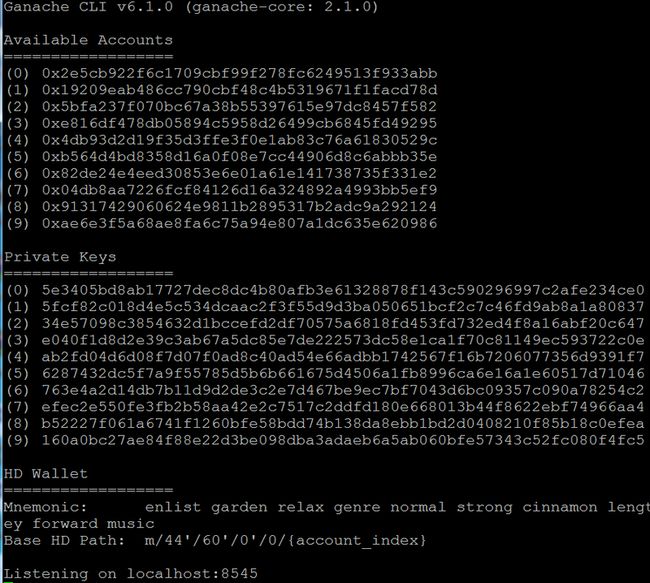
开启了区块链测试环境:另开一个terminal运行ganache-cli,在进行开发部署中此窗口便一直开启着不能关闭。输入$ganache-cli启动,显示正在监听端口8454.
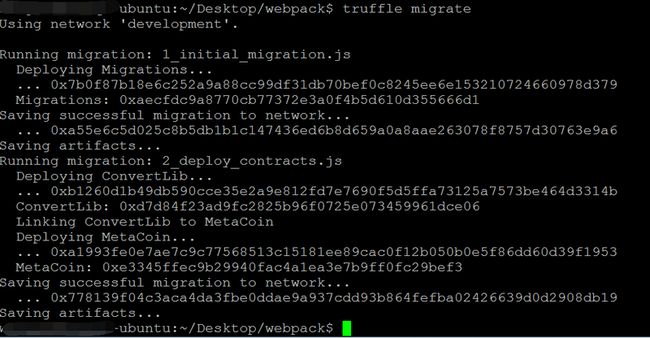
输入truffle migrations,运行migration文件夹内部的初始化部署和部署合约的js程序。部署到ganache-cli的network上。在terminal中会显示当前智能合约部署的地址。
![]()
如果报错no network specified.cannot determine current network说明truffle.js文件中没有配置到本地网络的8545端口。
同时运行ganache-cli的terminal中也会输出相应的交易信息。图略
truffle console
console是与智能合约交互的控制台。呼出控制台可以输入js代码来与ganache-cli网络进行交互。
WEB3.js
运行truffle console的时候,truffle会引入一个js的库,叫WEB3.js,它是一个js和区块链交互的桥梁。如同RESTful API。WEB3也可以通过abi获取能够调用的函数接口。(ABI(Application Binary Interface): 应用程序二进制接口,是solidity规定的外界与合约进行交互的方式。abi告诉用户智能合约上有哪些接口是供人们调用的。)![]()
输入web3.eth.accounts会输出ganache-cli网络上所有的账户。
输入web3.+tab 会输出所有支持的指令,如web3.currentProvider输出当前HttpProvider的信息。
输入web3.eth.+tab输出指令集,可以查看当前区块,gas价格,是否在mining,当前账户,账户余额等等。
MetaCoin.deployed可以获取已经在network上部署的contract的实例。
MetaCoin.deployed.then(contract => { metacoin = contract}) 这是个异步的调用,获取实例之后将contract赋给metacoin变量,然后就可以用metacoin这个实例与contract进行交互。
输入metacoin显示contract信息。
输入metacoin.+tab显示相关的函数。
web3调用合约函数的方法有两种:
- 函数名.call() 用于只读的函数,如constant函数,用于修改状态变量的函数的时候执行会失败。
- 函数名.send()/函数名() 用于修改状态变量的函数的调用,可以简写为后面这种。
输入metacoin.getBalance.call(‘地址1’).then((result)=>{console.log(result)}) 这也是一个异步的调用,用于根据给定的地址获取metacoin实例的balance,获得结果为10000符合预期。
输入metacoin.sendCoin.call(‘地址2’).then((result) => {console.log(result)}) 返回true。说明转账成功。
输入metacoin.getBalance.call(‘地址2’).then((result)=>{console.log(result)}) 查看地址2现在的balance,返回不是2,而是0,因为call()函数只是在本地的node上执行一遍函数,只是读取了区块链上的信息,并不写入到ethereum中去,所以结果不是2。
那么如何进行实际的转账呢,输入metacoin.sendCoin(‘地址2’).then((result) => {console.log(result)}) 与之前相比少了一个call,就可以实际转账。返回的信息是一个json格式的transaction对象。包含了整个transaction的信息。
前端开发
truffle也提供了前端整合的能力。这里举一个新的例子。
truffle box是一个truffle自带的脚手架,不光有后端的contracts还有前端的代码。
如:下载集成了react前端框架的box。访问truffleframework.com/boxes/react内有使用教程。
新建一个新的空文件夹用来存放集成了前端的truffle项目mkdir reactcd react
输入truffle unbox react会自动下载拆包设置所需要的库,开盒成功之后。
目录下会多出文件夹config,node_modules,public,scripts,src
config内是前端需要的一些配置文件。
node_modules是前端需要的一些依赖文件。
public中是一些图片和静态的文件。
scripts是前端运行需要的一些程序(build.js,start.js,test.js)。
src存放的是前端的源代码,也是前端开发的时候主要写代码的地方。
package.json里是前端开发,测试需要依赖的一些库的配置信息。
contracts文件夹中没有MetaCoin.json,取而代之的是SimpleStorage.sol,内容是个简单的contract,功能是修改一个状态变量的值为x然后读取它。
migration文件夹中还是一样的文件,_deploy_contracts.js的功能是把SimpleStorage.sol部署到network上去。
注意!修改 test/src/utils/getWeb3.js 里24行port为8545
操作流程基本一样:truffle compile
打开新窗口输入ganache-cli
回原窗口输入truffle migrationnpm run start
输出 app已经运行在localhost:3000上,默认浏览器会自动跳转到这个地址
如果没有跳转,手动输入。
前端框架运行的原理
css文件夹中有pure-min.css,这是雅虎的前端框架
fonts文件夹中存放的是字体相关的文件。
utils文件夹中有getWeb3.js,主要是一段用于获取web3实例的程序。首先是查看web3是否在程序中被定义了,如果已经定义了,说明当前浏览器中已经安装了metamask的插件,此时使用currentProvider来使用web3的实例,如果定义,则尝试连接localhost:8545,这个端口就是ganache-cli本地ethereum运行的端口。
index.js是react运行的入口。通过react可以方便地构建一个前端页面。
App.js是程序的主体,引入了SimpleStorageContract,这也就是之前编译contract所得的abi文件。这就传递了合约的方法和它在区块中的地址。
componentWillMount是这个app的生命周期回调函数。会获取web3异步地获取web3对象,然后初始化contract,如果出现异常则在控制台报错。
初始化contract的过程,先引入”truffle-contract”库。
获取contract实例,赋给一个引用,用这个引用调用set和get函数。
render函数负责渲染。
在App.js当中修改5为10,刷新浏览器前端页面,也变成10。
测试truffle test
在智能合约当中测试是最重要的环节,因为智能合约只要上线就无法修改,必须要确保其正确无误。
此处要使用自动化测试。
truffle提供了用js和Solidity的2种测试方式
-
js
- Mocha
- Chai
- Solidity
test文件夹下有2个文件,分别是js和solidity的测试,测试流程大同小异:
deploye,set,get,assert
区别:
js当中是异步执行测试的,soli是同步的。js的优势是测试与前端测试相似,可以模拟前端测试,称为整合测试,可以有更强大的语法支持。js的另一大优势可以比较简单地实现异常捕捉。推荐js写测试。
soli测试写法简洁,适用于单元测试,另一大优势是js只能测试public的函数,soli可以测试内部function,internal的,通过继承被测试contract来获得internal function的访问权限。
输入truffle test,会出现2个test的结果。
总结
安装truffle
truffle init
truffle compile
truffle migrate
truffle console
truffle test
truffle unbox 会下载一个配置好的前端环境
truffle 前端知识