安装
在vscode官网下载版本安装。
配置
常用插件
- HTML Snippets: H5代码片段以及提示
- Auto Close Tag : 匹配标签,关闭对应的标签。
- Auto Rename Tag : 当修改HTML/XML标签时,会自动修改与之对应的开始/结束标签。
- vscode-icon:让 vscode 资源树目录加上图标。
- Path Intellisense:路径智能提示。
- Eslint:代码检查。
- Settings Sync:VSCode设置同步到Gist。
- Document This:生成js 的注释模板,不过最新版的vscode已原生支持(命令为/**+回车)。
- Beautify:通过配置.jsbeautifyrc文件,可以格式化 javascript, JSON, CSS, Sass, 和HTML文件。
Vue相关插件
- vetur:语法高亮、智能感知、Emmet等。
- VueHelper:Vue代码智能提示(包括Vue、vue-router、vuex)。
自定义配置文件
打开文件->首选项->设置,就会进入到 settings.json 文件中,在左侧是VSCode默认的配置,在窗口右侧可以进行一系列的配置。以下是我的自定义配置
{
"workbench.colorTheme": "Monokai",
"workbench.iconTheme": "vscode-icons",
//用于在Vue中体验Emmet
"emmet.syntaxProfiles": {
"vue-html": "html",
"vue": "html"
},
//配置Eslint
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
"vue"
],
//设置字体大小
"editor.fontSize": 18,
"editor.tabSize": 2,
"files.associations": {
"*.vue": "vue"
},
//Vetur默认使用 eslint-plugin-vue来检测 ,关闭该检测
"vetur.validation.template": false,
"files.exclude": {
"**/.git": true,
"**/.svn": true,
"**/.hg": true,
"**/CVS": true,
"**/.DS_Store": true,
"**/.vscode": true,
"**/.idea": true
},
//配置可以格式化的文件
"beautify.language": {
"js": {
"type": [
"javascript",
"json"
],
"filename": [
".jshintrc",
".jsbeautify"
]
},
"css": [
"css",
"scss"
],
"html": [
"htm",
"html",
"vue"
]
}
}打开文件->首选项->键盘快捷方式,点击keybindings.json修改快捷键(使用HookyQR.beautify的前提是安装了beautify):
[
{ "key": "ctrl+shift+f","command": "HookyQR.beautify","when": "editorTextFocus"},
{ "key": "ctrl+shift+/", "command": "editor.action.blockComment"}
]
问题
支持vue文件的ESLint
- 首先全局安装eslint:npm install -g eslint。
- 安装eslint插件。
-
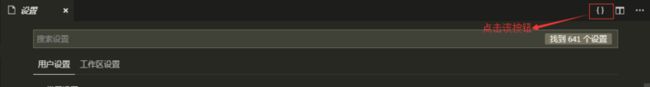
打开文件->首选项->设置,配置
"eslint.validate": [ "javascript", "javascriptreact", "html", "vue" ] - 其他默认使用webpack脚手架文件内容。
Settings Sync的使用
上传配置到gist
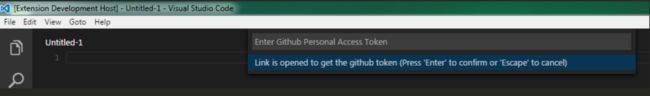
1.在vscode按下Shift + Alt + u快捷键,自动打开gist创建页面,在github页面上创建gist。
2.回到vscode,将创建后gist的key输入vscode的框中,回车。
3.创建成功可看到以下画面,记录下gist ID。
![]()
4.再按Shift + Alt + u快捷键就是同步数据。
下载配置到本地
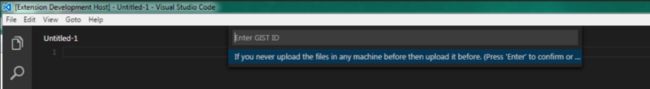
1.Shift + Alt + D打开输入框,输入gist ID。
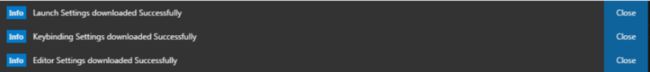
2.配置同步成功可看到以下画面。
更新于2019.2.19
将vscode更新至最新版1.31.1版本后,界面默认显示英文,默认的用户设置配置文件找不到。
界面显示改成中文
- 安装Chinese (Simplified) Language Pack for Visual Studio Code插件
- Ctrl+Shift+P 打开命令面板输入lang,选择

- 把”locale”:”en”改成”locale”:”zh-cn”.保存文件重启软件即可。