这个插件很早就用过,但是都忘记了,现在做个笔记吧,做笔记也相当于文档了
服务器返回格式参考
成功
{"files": [
{
"name": "picture1.jpg",
"size": 902604,
"url": "http:\/\/example.org\/files\/picture1.jpg",
"thumbnailUrl": "http:\/\/example.org\/files\/thumbnail\/picture1.jpg",
"deleteUrl": "http:\/\/example.org\/files\/picture1.jpg",
"deleteType": "DELETE"
},
{
"name": "picture2.jpg",
"size": 841946,
"url": "http:\/\/example.org\/files\/picture2.jpg",
"thumbnailUrl": "http:\/\/example.org\/files\/thumbnail\/picture2.jpg",
"deleteUrl": "http:\/\/example.org\/files\/picture2.jpg",
"deleteType": "DELETE"
}
]}
失败
{"files": [
{
"name": "picture1.jpg",
"size": 902604,
"error": "Filetype not allowed"
},
{
"name": "picture2.jpg",
"size": 841946,
"error": "Filetype not allowed"
}
]}
删除文件
{"files": [
{
"picture1.jpg": true
},
{
"picture2.jpg": true
}
]}
请注意,即使只上传一个文件,响应也应始终是包含文件数组的JSON对象。
内容类型谈判解决
Microsoft Internet Explorer和Opera等尚未支持XMLHTTPRequest文件上传的浏览器会出现下载。
可以在上传设置accept内容类型
php
<?PHP
header(' Vary:Accept ');
if(isset($ _SERVER [ ' HTTP_ACCEPT ' ])&&
(strpos($ _SERVER [ ' HTTP_ACCEPT ' ],' application / json ')!== false)){
header(' Content-type:application / json '); } else { header(' Content-type:text / plain ');
}
?>
文件引入
必备引入
body
script
上传进度progressall
增加一个进度html
$('#fileupload').fileupload({
/* ... */
progressall: function (e, data) {
var progress = parseInt(data.loaded / data.total * 100, 10);
$('#progress .bar').css(
'width',
progress + '%'
);
}
});
添加文件进来触发
add: function (e, data) {
data.context = $('').text('Uploading...').appendTo(document.body);
data.submit();
},
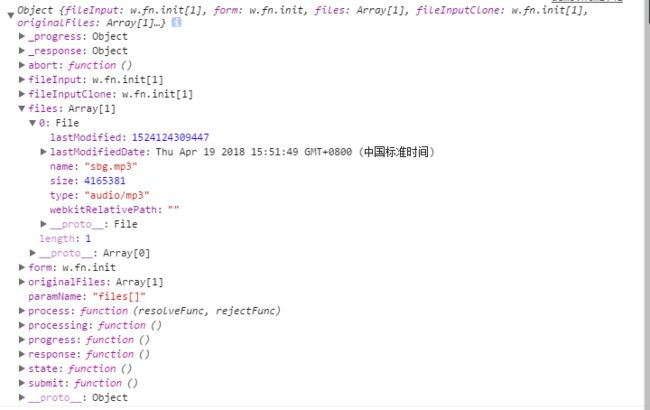
那个data包含了很多属性
这里主要获取data.files比较有用,后面有个submit提交上传
文件类型
mp3:"audio/mp3",
pdf:"application/pdf",
image:"image/png"
zip:没有获取到,空
xlxs:"application/vnd.openxmlformats-officedocument.spreadsheetml.sheet",
txt:"text/plain",
ppt:"application/vnd.openxmlformats-officedocument.presentationml.presentation",
exe:"application/x-msdownload",
type:"application/vnd.openxmlformats-officedocument.wordprocessingml.document",
mp4:"video/mp4"
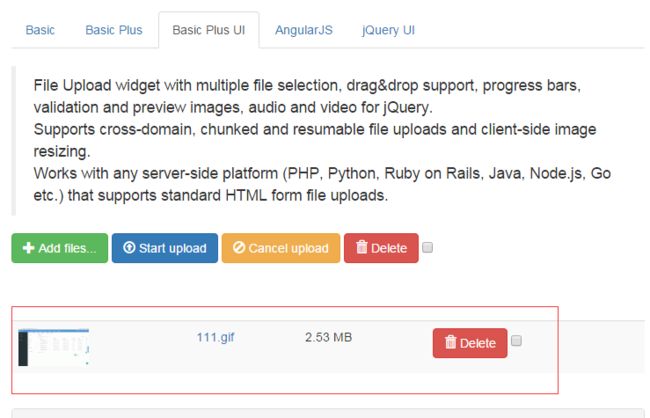
demo
客户端图像调整大小
disableImageResize: /Android(?!.*Chrome)|Opera/
.test(window.navigator && navigator.userAgent),
imageMaxWidth: 800,
imageMaxHeight: 800,
imageCrop: true // Force cropped images
配置options
url 上传地址
type POST|PUT
//“PUT”和“PATCH”仅支持浏览器支持XHR文件上传,因为iframe传输上传依赖于仅支持“POST”文件上传的标准HTML表单
dataType 输出类型json
dropZone:拖放区域,放置目标jQuery对象,默认情况下是整个的文档。
pasteZone:粘贴区域,目前只有Google Chrome支持通过复制和粘贴上传文件
fileInput :文件上传区域
replaceFileInput: 每次上传,更改文件区域
paramName:文件上传名字 file[]
formAcceptCharset:接受表单的编码
singleFileUploads:是否单个上传
limitMultiFileUploads:上传个数
limitMultiFileUploadSize:上传文件大小
sequentialUploads:如果是true顺序发送上传,不是同步.
limitConcurrentUploads:并发上传数量
forceIframeTransport:强制使用iframe
initialIframeSrc:初始的iframe src
redirect:用于跨域iframe传输上传。如果设置,这个值将作为表单数据的一部分发送到upload服务器。
上传服务器应该在上传完成后将浏览器重定向到这个URL,并将上传信息作为URL编码的JSON字符串附加到重定向URL,例如替换“%s”字符
redirectParamName: 重定向参数名'redirect-url'
progressInterval:计算和触发进度事件的最小时间间隔为毫秒。
bitrateInterval:计算进度位率的最小时间间隔为毫秒。
autoUpload:默认情况下,当用户单击start按钮时,添加到小部件的文件就会被上传。要启用自动上传,请将此选项设置为true。
formData:表单数据
回调参数
add
当文件被添加到上传组件时被触发
//default
function (e, data) {
if (data.autoUpload || (data.autoUpload !== false &&
$(this).fileupload('option', 'autoUpload'))) {
data.process().done(function () {
data.submit();
});
}
}
exp
function (e, data) {
$.each(data.files, function (index, file) {
console.log('Added file: ' + file.name);
});
data.url = '/path/to/upload/handler.json';
var jqXHR = data.submit()
.success(function (result, textStatus, jqXHR) {/* ... */})//上传成功
.error(function (jqXHR, textStatus, errorThrown) {/* ... */})//上传失败
.complete(function (result, textStatus, jqXHR) {/* ... */});//上传完成
}
submit
对每个文件上传的提交事件进行回调。
如果此回调返回false,则不会启动文件上传请求。
function (e, data) {
var input = $('#input');
data.formData = {example: input.val()};
if (!data.formData.example) {
data.context.find('button').prop('disabled', false);
input.focus();
return false;
}
}
send
回调每个文件上传请求的开始。 如果此回调返回false,则会中止文件上传请求。
function (e, data) {
if (data.files.length > 10) {
return false;
}
}
done 上传成功的回调,相当于jquery ajax的success()
function (e, data) {
// data.result
// data.textStatus;
// data.jqXHR;
}
fail 上传失败的回调,同jquery error()
always 请求完成后回调函数 (请求成功或失败之后均调用)。,同jquery complete
progress上传进度回调
function (e, data) {
var progress = parseInt(data.loaded / data.total * 100, 10);
}
progressall全局上传进度回调
function (e, data) {
var progress = parseInt(data.loaded / data.total * 100, 10);
}
start 开始上传
start: function (e) {
// 开始上传后不能再选文件了
$("#fileupload").attr("disabled", "disabled");
},
stop 回调停止
function (e) {
console.log('Uploads finished');
}
change 回调用于fileInput集合的更改事件。
function (e, data) {
$.each(data.files, function (index, file) {
console.log('Selected file: ' + file.name);
});
}
paste 对粘贴事件的回调到dropZone集合。
function (e, data) {
$.each(data.files, function (index, file) {
console.log('Pasted file type: ' + file.type);
});
}
drop 拖放回调
function (e, data) {
$.each(data.files, function (index, file) {
console.log('Dropped file: ' + file.name);
});
}
dragover: 回调用于拖放区域收集的事件的回调
function (e, data) {
e.preventDefault(); // Prevents the default dragover action of the File Upload widget
}
文件处理参数
$.widget('blueimp.fileupload', $.blueimp.fileupload, {
options: {
acceptFileTypes: /(\.|\/)(gif|jpe?g|png)$/i,
processQueue: {
action: 'validate',
acceptFileTypes: '@',
disabled: '@disableValidation'
}
},
processActions: {
validate: function (data, options) {
if (options.disabled) {
return data;
}
var dfd = $.Deferred(),
file = data.files[data.index];
if (!options.acceptFileTypes.test(file.type)) {
file.error = 'Invalid file type.';
dfd.rejectWith(this, [data]);
} else {
dfd.resolveWith(this, [data]);
}
return dfd.promise();
}
}
});
处理回调选项
$('#fileupload')
.bind('fileuploadprocessstart', function (e) {/* ... */})
.bind('fileuploadprocess', function (e, data) {/* ... */})//对单个文件处理队列的启动进行回调。
.bind('fileuploadprocessdone', function (e, data) {/* ... */})//对单个文件处理队列的成功结束的回调
.bind('fileuploadprocessfail', function (e, data) {/* ... */})//对于单个文件处理队列的失败的回调。
.bind('fileuploadprocessalways', function (e, data) {/* ... */})
.bind('fileuploadprocessstop', function (e) {/* ... */});//回调到fileupload处理队列的停止
图像预览和调整大小选项
disableImageHead 禁用解析和存储图像头部。
disableExif 禁用解析Exif数据。
disableExifThumbnail 禁用解析Exif缩略图。
disableExifSub 禁用解析Exif子IFD(附加Exif信息)。
disableExifGps 禁用解析Exif Gps数据。
disableImageMetaDataLoad 禁用解析图像元数据(图像头和Exif数据)。
disableImageMetaDataSave 禁用将图像元数据保存到调整后的图像中。
loadImageFileTypes 用于加载的图像类型的正则表达式,与文件类型相匹配。
Default: /^image/(gif|jpeg|png)$/
loadImageMaxFileSize 加载的图像的最大文件大小。
loadImageNoRevoke 不要撤销为加载图像而创建的对象URL
disableImageLoad 禁用加载,并因此处理图像。
imageMaxWidth 缩放图像的最大宽度。
imageCrop 定义缩放图像是否应该裁剪或缩小。
这种形式,必须用他们的script tmpl,附上一段代码,本人不喜欢这种猥琐
jQuery File Upload Demo