这款小程序开发神器你知道吗?

1
关于coolsite360
coolsite360是意派科技推出的专业级响应式网站设计工具,秉承一贯的可视化在线编辑方式,主要特点一是在线创作、无需编程,用户无需编程即可在线设计符合商业交付标准的响应式网站,自动适配桌面及移动端浏览,二是支持视音频、序列帧媒体,交互动画组件,支持触发器控制,三是跨平台发布,一次创作、一键发布到微信。

Coolsite360小程序编辑器能做什么?
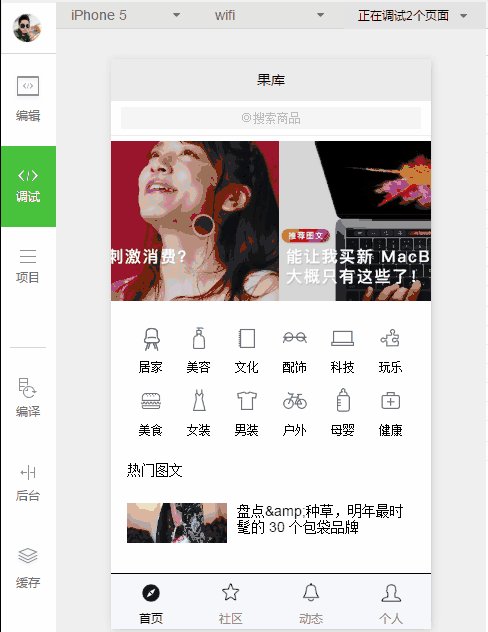
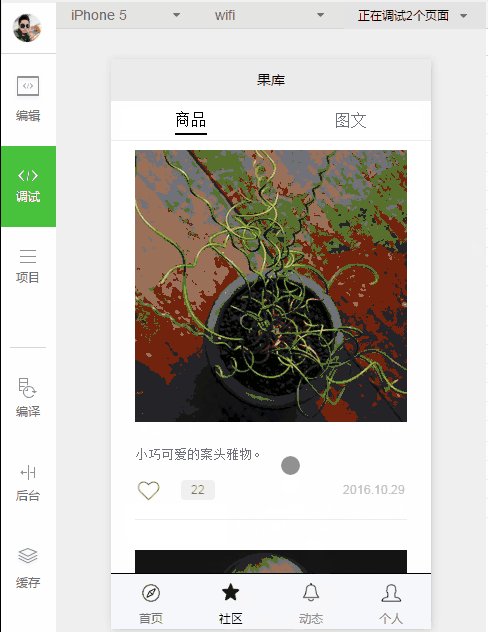
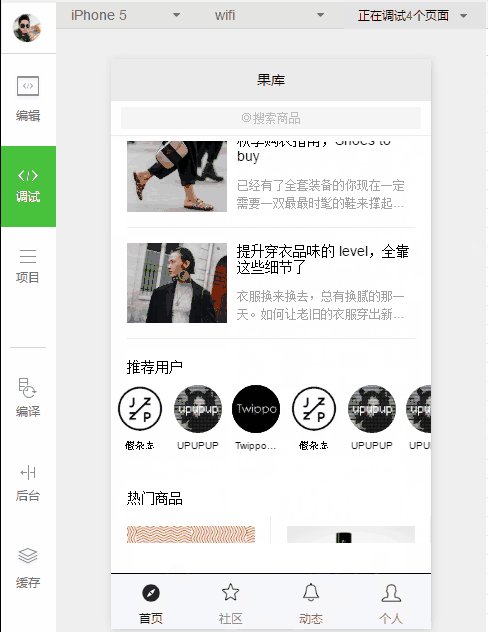
◉ CoolSite360推出小程序编辑器,帮助设计师无需编写wxml以及wxss代码,通过小程序可视化编辑器就可快速设计小程序交互UI。
◉ 使用小程序编辑器设计的页面,可以方便地在微信及浏览器上预览,便于前期的原型展示分享。
◉ 设计好的页面,可以一键导出符合小程序标准的代码,可直接进行功能开发
小程序编辑器目前不能做什么?
◉ 目前版本专注于前端UI的可视化设计,还没有涉及前端业务逻辑以及后端数据的处理,后续随着版本的迭代,会推出具有一定后端数据处理能力的编辑器,在一定范围内可实现一站交付,但目前还需要导出前端代码,由开发人员进行后续的开发。
小程序编辑器在UI设计方面主要功能有哪些?
◉ 小程序编辑器集成了微信官方提供的所有组件,可以通过可视化方式进行设定和属性配置。
◉ 支持常用css属性的可视化设置,支持rem单位,支持flex布局,同时支持自定义css代码,可通过sketch、ps等软件复制样式代码,满足全自由度设计。
◉ 我们后续也会持续提供常用的部件模板,比如内容列表、网格列表、卡片、导航等,方便用户进行快速设计。
5
小程序编辑器除了完成静态UI设计,还能做什么?
◉ 小程序编辑器还支持基本动画的设定和控制,比如飞入、飞出、淡入、淡出、放大出现、缩小出现、旋转,以及css transform动画...,并可以通过触发器进行动画控制。
◉ 支持常用触发器进行交互控制,比如显示元素、隐藏元素、播放动画、跳转页面、动态添加组件class、移除组件class、切换元素状态以及结合微信小程序API开发的一系列触发器,可以实现无需代码进行一定范围的UI交互控制。
近期的Coolsite360针对于小程序编辑器的开发计划?
◉会持续跟进小程序的官方动态,近阶段会进行复合组件的开发,以弥补官方小程序基础组件的不足,后续也会逐渐增加canvas的绘图功能以及针对于UI微交互的可视化设置。
我没有基础,应该如何着手?
◉如果要做能直接用于微信小程序开发的UI前端设计,除了基本的UI设计能力外,还需掌握一定的html、css知识,以及了解微信小程序的官方文档,我们准备了些基础学习路径,点击以下链接可以访问。

剩下的我们还需要知道哪些?
◉剩下的,对于我们前端开发人员来说,只需要基础的js,css就可以胜任微信小程序的开发工作了,当然你的前提是对微信小程序这套开发框架有一定的了解,因为在开发过程中涉及到数据的交互和数据展示,想必这些你们都会了,那就可以叫上我们的后端程序汪和产品设计汪一起来开发我们的创意吧。
个人推荐
◉要想成为一个合格的前端开发人员,懂得或者说了解一门后端开发技术是必不可少的,也是必须要去学习的,因为虽然现在的前端技术发展的越来越快,框架层出不穷的出现,但是认真去了解一个框架后会发现,原来每个前端框架的设计都存在共同点,而每一门前端技术都延生着后端语言的理念。
神器功能使用
下载地址:http://www.coolsite360.com/
今日人物推荐
张小龙,1969年12月3日生于湖南省邵阳市洞口县,Foxmail创始人,微信创始人,腾讯公司高级副总裁。毕业于华中科技大学电信系,分别获得学士、硕士学位。曾开发国产电子邮件客户端——Foxmail,加盟腾讯公司后开发腾讯微信,被誉为“微信之父”,被《华尔街日报》评为“2012中国创新人物”。主要负责腾讯公司广州研发部的管理工作,同时参与腾讯公司重大创新项目的管理和评审工作。

