vue-cli 的 EsLint 配置
以vue-cli脚手架初始化的项目为例(脚手架版本:v.2.6.x)
1、首先需要下载eslint所需依赖:
npm install babel-eslint eslint eslint-loader eslint-plugin-vue -D
2、下载完毕后初始化eslint配置:
执行 ./node_modules/eslint/.bin/eslint
执行完毕后,会发现多了一个.eslintrc.js文件(提示选择的配置项,一路next即可)
3、添加webpack配置
我们需要在webpack.base.conf.js 加入eslint-loader:具体如下
{
test: /\.(js|vue)$/,
loader: 'eslint-loader',
enforce: 'pre',
include: [resolve('src'), resolve('test')],
options: {
// formatter: require('eslint-friendly-formatter'),
emitWarning: false
}
}
其中options.emitWarning为false的情况下,出现不符合规范的错误将会在页面中以遮罩层的方式显示,如果设置为true,则只会在控制台显示(下图显示的为false的情况)

4、修改eslint配置文件
接下来主要说一下常用配置项的作用
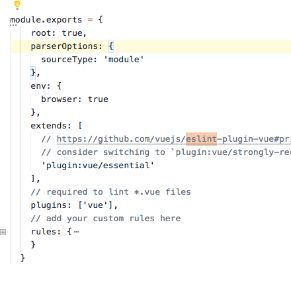
parserOptions的sourceType可设置为script或module,这里我们使用的是模块化开发,所以设置为module
env的主要作用是指定代码的运行环境,这里指定了浏览器环境
plugin主要是eslint的插件,插件名称可以省略eslint-plugin-,比如这个vue,我们上边第一步下载的实际是eslint-plugin-vue(注意:这里对vue也增加了使用规范,所以extends中的配置需要加上,不然会报错)
接下来最主要的是rule里的配置:
off或0–关闭规则
warn或1–开启规则,警告级别(不会导致程序退出)
error或2–开启规则,错误级别(当被触发的时候,程序会退出)
最后附上一个整理过后的常用规则配置:
rules: {
// allow async-await
'generator-star-spacing': 0,
// allow debugger during development
'no-debugger': process.env.NODE_ENV === 'production' ? 2 : 0,
'no-dupe-keys': 2, // 对象key重复
// "quotes": ["error", "double"],
'comma-dangle': 2, //定义数组或对象最后多余的逗号
'no-unused-vars': 1, //变量定义后未使用
'accessor-pairs': 2, //getter和setter要同时出现
'use-isnan': 2, //要求检查NaN的时候使用isNaN()
'no-sparse-arrays': 2, //数组中不允许出现空位置
'no-native-reassign': 2, //禁止覆盖原生对象
'keyword-spacing': 1, //关键字后边加空格
'space-before-function-paren': 1,//函数声明时括号与函数名间加空格
'eqeqeq': 2,//始终使用 === 替代 ==。obj == null 可以用来检查 null || undefined。
'space-infix-ops': 1, //字符串拼接操作符 (Infix operators) 之间要留空格。
'comma-spacing': 1, //逗号前边加空格
'brace-style': 1, //else 关键字要与花括号保持在同一行。
'operator-linebreak': 1, //保证三元运算符与他们负责的代码在一行
'block-spacing': 1,//单行代码块两边加空格。
'comma-style': 1, //始终将逗号置于行末
'dot-location': 1, //点号操作符须与属性需在同一行
'new-cap': 1, //构造函数要以大写字母开头。
'no-dupe-args': 1, //不要定义冗余的函数参数
'no-duplicate-imports': 1,//同一模块有多个导入时一次性写完
'semi-spacing': 1, //遇到分号时空格要后留前不留
'spaced-comment': 1, //注释首尾留空格
//vue
'vue/no-dupe-keys': 2,
// 禁止出现语法错误
'vue/no-parsing-error': 2,
// 禁止覆盖保留字
// 'vue/no-reservered-keys': 2,
// 组件的 data 属性的值必须是一个函数
// @off 没必要限制
'vue/no-shared-component-data': 2,
// 可以让 使用 key 属性
'vue/no-template-key': 'off',
// render 函数必须有返回值
'vue/require-render-return': 2,
// prop 的默认值必须匹配它的类型
'vue/require-valid-default-prop': 2,
// 计算属性必须有返回值
'vue/return-in-computed-property': 2,
// template 的根节点必须合法
'vue/valid-template-root': 2,
// v-bind 指令必须合法
'vue/valid-v-bind': 2,
// v-cloak 指令必须合法
'vue/valid-v-cloak': 2,
// v-else-if 指令必须合法
'vue/valid-v-else-if': 2,
// v-else 指令必须合法
'vue/valid-v-else': 2,
// v-for 指令必须合法
'vue/valid-v-for': 2,
// v-html 指令必须合法
'vue/valid-v-html': 2,
// v-if 指令必须合法
'vue/valid-v-if': 2,
// v-model 指令必须合法
'vue/valid-v-model': 2,
// v-on 指令必须合法
'vue/valid-v-on': 2,
// v-once 指令必须合法
'vue/valid-v-once': 2,
// v-pre 指令必须合法
'vue/valid-v-pre': 2,
// v-show 指令必须合法
'vue/valid-v-show': 2,
// v-text 指令必须合法
'vue/valid-v-text': 2,
'vue/html-end-tags': 'off',
// 计算属性禁止包含异步方法
'vue/no-async-in-computed-properties': 2,
// 禁止出现难以理解的 v-if 和 v-for
'vue/no-confusing-v-for-v-if': 2,
// 禁止出现重复的属性
'vue/no-duplicate-attributes': 2,
// 禁止在计算属性中对属性修改, 是具体情况而定,有时候可能会用到,列为warn;
'vue/no-side-effects-in-computed-properties': 1,
// 禁止在