Yii - 工具篇
第1章 简介
1-1 Yii框架工具篇课程简介
第2章 Composer工具
https://packagist.org
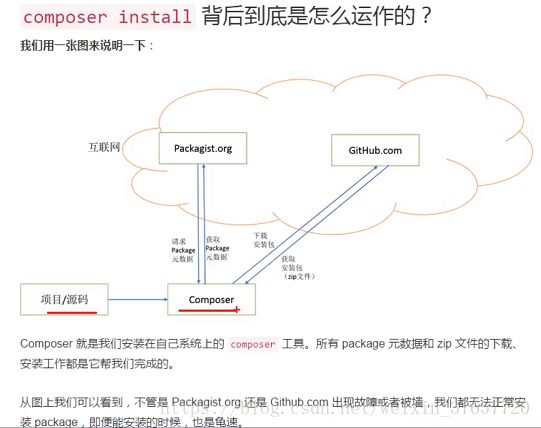
2-1 关于composer
- swiftmailer
- FPDF
2-2 composer之require命令
下载扩展
Use
php composer.char require yiisoft/yii2-gii 2.0.4
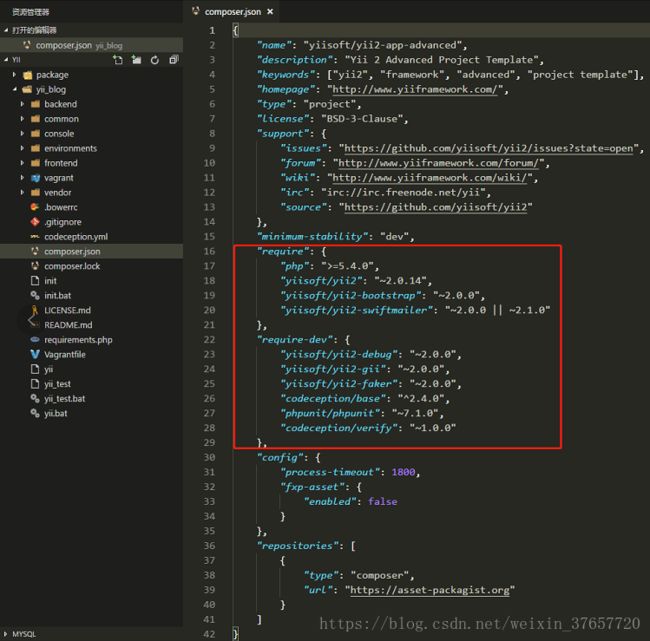
2-3 composer之install命令
安装require中没有的文件
Use
php composer.char install
Edit
2-4 composer之create-project命令
安装资源管理插件
Use
php composer.phar global require "fxp/composer-asset-plugin:^1.2.0"
下载项目
Use
php composer.char create-project yiisoft/yii2-app-basic
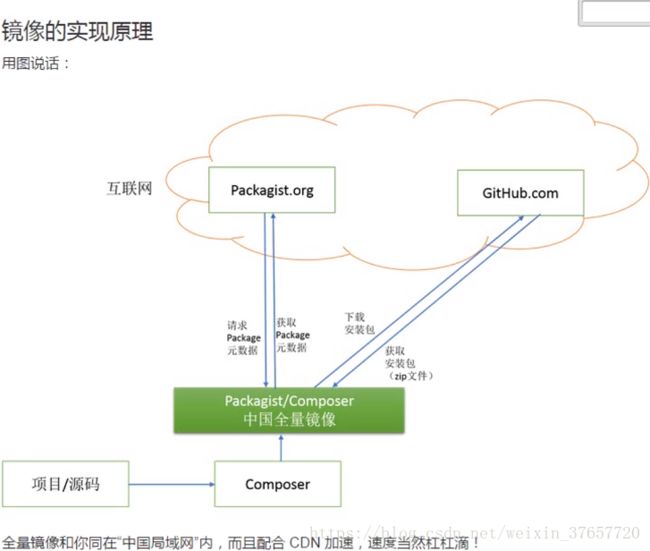
2-5 composer之镜像
方法一: 修改 composer 的全局配置文件(推荐方式)
composer config -g repo.packagist composer https://packagist.phpcomposer.com方法二: 修改当前项目的 composer.json 配置文件:
打开命令行窗口(windows用户)或控制台(Linux、Mac 用户),进入你的项目的根目录(也就是 composer.json 文件所在目录),执行如下命令:
composer config repo.packagist composer https://packagist.phpcomposer.com
上述命令将会在当前项目中的 composer.json 文件的末尾自动添加镜像的配置信息(你也可以自己手工添加):
"repositories": {
"packagist": {
"type": "composer",
"url": "https://packagist.phpcomposer.com"
}
}
第3章 Debug工具
3-1关于debug工具
Use
url地址?r=debug
3-2 debug工具定位问题
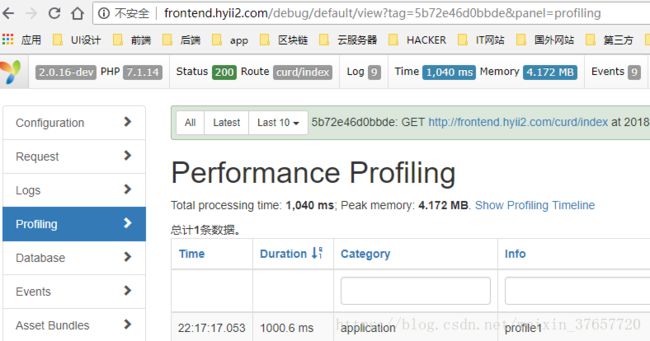
3-3 debug工具检测性能
Use
http://frontend.hyii2.com/debug/default/index
Edit
public function actionIndex()
{
Yii::beginProfile('profile1');
$cookies = Yii::$app->response->cookies;
$cookies->add(new Cookie(['name'=>'user','value'=>'张三']));
echo $cookies->getValue('users'),'20';
sleep(1);
Yii::EndProfile('profile1');
}Result
第4章 GII工具
4-1 关于GII工具
Use
http://frontend.hyii2.com/gii
4-2 GII工具应用场景
场景应用
Edit
['id','title'],
'scenario1'=>['id'],
];
return array_merge(parent::scenarios(), $scenarios);
}
/**
* {@inheritdoc}
*/
public function rules()
{
return [
[['title'], 'required'],
[['title'], 'string', 'max' => 255],
];
}
/**
* {@inheritdoc}
*/
public function attributeLabels()
{
return [
'id' => 'ID',
'title' => 'title',
];
}
}
namespace frontend\controllers;
use Yii;
use frontend\controllers\base\BaseController;
use frontend\models\CurdForm;
class CurdController extends BaseController
{
public function actionIndex()
{
$curd = new CurdForm;
$curd->scenario = 'scenario1';
$testData = [
'data'=>['id'=>1,'title'=>'hello world!'],
];
// 加载数据到对象中
$curd -> load($testData,'data');
echo $curd->id;
echo $curd->title;
}
}
Result
4-3 GII工具之CURD
4-4 GII工具之widget
4-5 GII工具之表单生成器
创建并使用自己的小部件widgets
Use
frontend/controllers/CurdController.php
Edit
render('index'); // 如果用这个会使用到默认布局 除非使用新布局
return $this->renderPartial('index'); // 不加载任何布局
}
}
Use
common/widgets/TopMenu.php
Edit
namespace common\widgets;
use \yii\base\Widget;
class TopMenu extends Widget
{
public function init(){
parent::init();
echo '';
}
public function run(){
echo '
';
}
public function addMenu($menuText){
return ''.$menuText.' ';
}
}
Use
frontend/views/curd/index
Edit
addMenu('menu1');?>
addMenu('menu2');?>
Result
addMenu('menu1');?>
addMenu('menu2');?>
第5章 总结
5-1 总结