后台生成二维码
后台生成二维码
在一些类似于管理系统的项目中,我们在登录时经常会用到图片验证码。这里把我自己写的一个小系统(后台是java语言)的验证码部分摘出来。
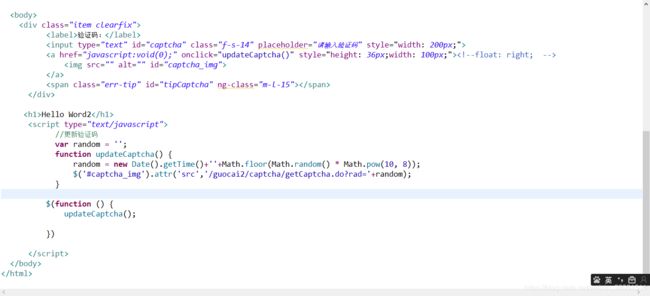
总体思路是后端有一个生成验证码图片的接口,把验证码图片写入浏览器,前端页面在img标签里的src属性里填写后端生成验证码图片的接口地址即可。
1、java部分-CaptchaController.java
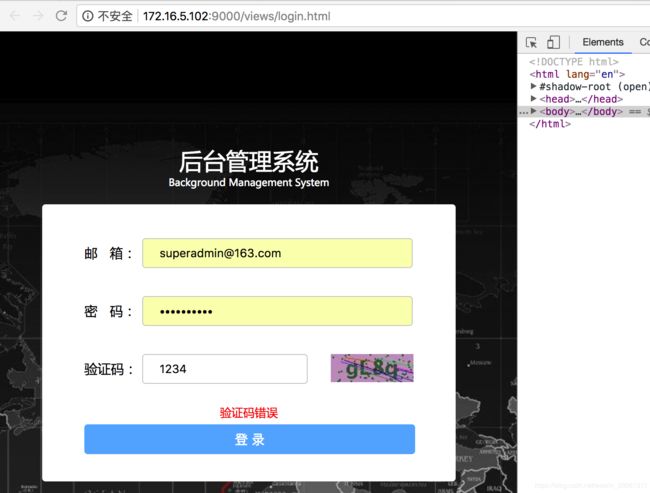
我这里是把后端生成的验证码生成图片返回给浏览器时,同时存入到了数据库中,前端登录时,后端根据前端输入的验证码和数据库中的验证码作对比,来判断是否可以登录。
package com.lin.controller;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics2D;
import java.awt.image.BufferedImage;
import java.io.IOException;
import java.util.Random;
import javax.imageio.ImageIO;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
import com.lin.domain.Captcha;
import com.lin.service.SysUserService;
/**
* 验证码-controller
* @author libo
*/
@Controller
@RequestMapping("/captcha")
public class CaptchaController {
@Autowired
private SysUserService uService;
/**
* 随机字符字典
*/
private static final char[] CHARS = { '2', '3', '4', '5', '6', '7', '8',
'9', 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'J', 'K', 'L', 'M',
'N', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z',
'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k', 'm',
'n', 'p', 'q', 'r', 's', 't', 'u' ,'v', 'w', 'x', 'y', 'z'};
/**
* 随机数
*/
private static Random random = new Random();
/**
* 获取4位随机数
* @return
*/
private static String getRandomString() {
StringBuffer buffer = new StringBuffer();
for(int i = 0; i < 4; i++) {
buffer.append(CHARS[random.nextInt(CHARS.length)]);
}
return buffer.toString();
}
/**
* 获取随机数颜色
* @return
*/
private static Color getRandomColor() {
return new Color(random.nextInt(255),random.nextInt(255), random.nextInt(255));
}
/**
* 返回某颜色的反色
* @param c
* @return
*/
private static Color getReverseColor(Color c) {
return new Color(255 - c.getRed(), 255 - c.getGreen(), 255 - c.getBlue());
}
/**
* 生成验证码
* @param request
* @param response
* @throws ServletException
* @throws IOException
*/
@ResponseBody
@RequestMapping(value="/getCaptcha.do", method=RequestMethod.GET)
public void outputCaptcha(HttpServletRequest request, HttpServletResponse response, String rad)
throws ServletException, IOException {
// 设置页面不缓存
response.setHeader("Pragma", "No-cache");
response.setHeader("Cache-Control", "no-cache");
response.setDateHeader("Expires", 0);
response.setContentType("image/jpeg");
String randomString = getRandomString(); //生成的验证码
Captcha c = new Captcha();
c.setCaptchaId(rad);
c.setCaptcha(randomString.toUpperCase());
Integer id = uService.saveCaptcha(c);//保存验证码到数据库中
if(id > 0){ //验证码保存成功
}else{ //验证码保存失败
return;
}
int width = 100; //验证码图像的宽度
int height = 34; //验证码图像的高度
// 在内存中创建图象
BufferedImage bi = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB);
Graphics2D g = bi.createGraphics();
for(int i=0; i
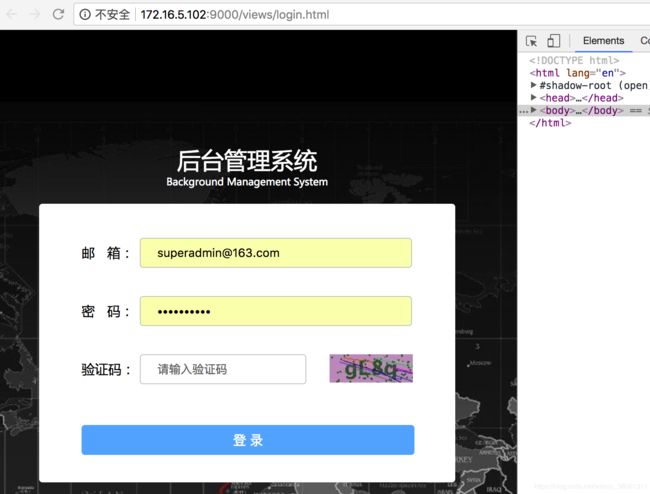
后台管理系统登录
后台管理系统
Background Management System