- Indy TIDHttp与TIdMultiPartFormDataStream “"Range check error"解决
阆遤
Delphi&Cominteger报表session工具file
这两天在用indyhttp做一个数据上传式工具,在使用TIdMultiPartFormDataStream时,老是了现“Rangecheckerror“错误,一开始以为是自己代码中有漏洞,经2个小时调试,排除自身代码问题并DEBUG跟踪INDY源代码后,发现TIdMultiPartFormDataStream.IdRead中:CopyTIdBytes(FInternalBuffer,0,VBuff
- 05-项目为什么总是延期
javascript
当前一个项目在开发新需求的时候,我们制定的计划只是列出功能开发的部分,并不是整个项目全部的周期,这就造成项目从开始到能够正式上线,时间规划是不全面、不清晰的(只是代码编写部分有时间计划),项目负责人基本上只会关注功能开发的部分,至于内部验收、Bug修复、测试周期和版本发布时间等等环节,有点听天由命,完全是看前一个环节进展的情况而定——前一个环节进展顺利,那就到下一个环节,进展不顺利就变更下个环节的
- 前端开发:这就是终点吗?
前端javascript
ReactHook深入浅出CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读让我们重新回到2021年后远程办公风潮兴起的日子,那时候,程序员岗位炙手可热。机会遍地都是,你甚至只需参加少量培训,通过面试后便能轻松收获年薪超15万的工作,还有余暇拍摄一段《程序员的一天》上传网络。经过短短一年左右的培训,你便踏上了年薪六位数的职业道路——那时候,当程序员似乎是一个人人羡慕的理想职业。然而
- python为什么需要文本编辑器-推荐几款高效的Python文本编辑器| 高效的文本编辑器的特点是什么...
weixin_39991305
我们都知道程序员花费大量的时间在编写、阅读和编辑代码上,因此一定要使用高效的文本编辑器才能够提高并很好的完成工作的效率和保证工作的质量。什么是高效的文本编辑器呢?除了自己用的得心应手外,小编认为还应该包含以下几个特点:·突出代码的结构,让你在编写代码时就能够发现常见的bug;·包含自动缩进功能;·显示代码长度的标志;·用于执行常见操作的快捷键;如果你是编程新手小白,小u非常建议你使用具备上述功能而
- 【Idea】Idea如何修改Debug运行的默认JDK版本、如何修改Debug模板
九师兄
工具-开发工具javaintellij-ideaide
1.概述上一篇文章:【maven】windows安装两套jdk、idea运行报错Runtimeonlyrecognizesclassfileversionsupto52.0在上一篇文章中,我们最后找到原因是Debug的时候设置的JDK问题。最后我们改成如下才解决但是有没有思考,我们项目都改成jdk17了。这里为什么还是jdk1.8呢?这是因为debug模板的问题。我们改成如下模板就好了,下次就不是
- 清华DeepSeek教程1至7版,解锁前沿技术
2501_91206263
pdf
清华DeepSeek教程1至7版,解锁前沿技术「DeepSeek清华资料」共7册链接:https://pan.quark.cn/s/b8d8760976ca「DeepSeek使用手册大全」链接:https://pan.quark.cn/s/52c234062a2e「DeepSeek资料合集」链接:https://pan.quark.cn/s/71c8604f0e8a「DeepSeep使用手册」链接
- 清华出品DeepSeek教程7版合集,一站式掌握前沿技术
2501_91206263
pdf
亲爱的读者们,今天要给大家介绍一套由清华大学出品的超硬核教程——DeepSeek教程7版合集!「DeepSeek清华资料」共7册链接:https://pan.quark.cn/s/b8d8760976ca「DeepSeek使用手册大全」链接:https://pan.quark.cn/s/52c234062a2e「DeepSeek资料合集」链接:https://pan.quark.cn/s/71c8
- 如何避免Bug跟踪系统混乱
管理前沿
运维人工智能大数据
流程规范化、工具集成化、沟通透明化。其中流程规范化通过明确每个环节的责任分工、标准化Bug报告和处理流程,有效减少混乱和重复劳动,确保Bug跟踪系统高效运转。企业通过数据分析发现,采用标准化流程后Bug处理效率可提升30%以上,这为软件质量控制提供了坚实保障。一、BUG跟踪系统的基本概念与重要性Bug跟踪系统是一种用于记录、管理和解决软件缺陷的工具和流程。它通过集中存储Bug报告、分类处理问题,并
- Gradle 打包调试终极指南:全维度日志输出与问题定位
有时很滑稽
Androidandroid
Gradle打包调试终极指南:全维度日志输出与问题定位一、Gradle日志级别全解析1.1日志级别控制参数#按日志详细程度递增排序:./gradlewassembleDebug-q#QUIET-仅错误信息./gradlewassembleDebug#LIFECYCLE-默认级别(任务执行概览)./gradlewassembleDebug-i#INFO-显示任务输入/输出变化./gradlewass
- 如何把master迁出的bug修改分支,合并、删除本地、删除远端
软考真题app
bug
要将fix/xxxxxx_20250319分支合并到master并删除本地及远程分支,请按以下步骤操作:1.切换到master分支并更新gitcheckoutmaster#切换到master分支gitpulloriginmaster#拉取远程master的最新代码2.合并分支到mastergitmergefix/xxxxxx_20250319#将fix/xxxxxx_20250319合并到当前分支
- 【研发日记】Matlab/Simulink避坑指南(十一)——Delay周期Bug
Mr.Cssust
Matlab/SimulinkDelay周期SampleTimeDebugMBD嵌入式软件
文章目录前言背景介绍问题描述分析排查解决方案总结归纳前言见《研发日记,Matlab/Simulink避坑指南(六)——字节分割Bug》见《研发日记,Matlab/Simulink避坑指南(七)——数据溢出钳位Bug》见《
- 《BUG生存指南》(有芝士的小说)
可问 可问春风
重生之我来csdn写小说bug计算机小说小说
《BUG生存指南》“叮咚!”小张的手机响了,他抬头看了一眼,是一条来自“程序员自救互助群”的消息:【紧急通知:今晚午夜12点,所有未解决的BUG将实体化,威胁程序员安全。请及时修复代码,祝你好运。】“什么鬼?”小张笑着放下手机,继续敲代码,“这谁的恶作剧?也太无聊了。”小张是一名初级程序员,刚入职一家互联网公司。他最近负责的是一款在线购物平台的支付系统。项目上线在即,但代码里还有一堆未解决的BUG
- 请列举你所了解的测试工具
cfjybgkmf
软件工程课程作业软件工程
测试管理:svn、git白盒测试工具:jtestjava代码扫描工具:findbugs、TscanCode网络测试工具:wireshark、tcapp自动化工具:uiautomator
- CEF 控制台添加一函数,枚举 注册的供前端使用的CPP交互函数有哪些
清水迎朝阳
CEF应用CEF交互注入函数注册CPP
一、前序知识1、设置单进程模式,方便调试voidClientApp::OnBeforeCommandLineProcessing(constCefString&process_type,CefRefPtrcommand_line){if(process_type.empty()){//cef在debug模式下有问题#ifdef_DEBUGcommand_line->AppendSwitchWith
- 记录:(error) NOAUTH Authentication required...【解决方案】
bug菌¹
全栈Bug调优(实战版)#CSDN问答解惑(全栈版)redis连接报错Authentication
作者:bug菌✏️博客:CSDN、掘金等公众号:猿圈奇妙屋特别声明:原创不易,转载请附上原文出处链接和本文声明,谢谢配合。版权声明:文章里可能部分文字或者图片来源于互联网或者百度百科,如有侵权请联系bug菌处理。一、前言环境版本:centos7.6+redis6.2.6+xshell5二、排错通过xshell5远程连接阿里云服务器,内核是cent
- Bug:eventlet ImportError cannot import name ‘ALREADY HANDLED
uncle_ll
Bug合集
问题测试gunicorn不同work下的性能时候,在eventlet方式下报错误Error:classuri'eventlet'invalidornotfound:[Traceback(mostrecentcalllast):File"/app/venv/lib64/python3.6/site-packages/gunicorn/util.py",line99,inload_classmod=i
- AI学习手册合集|零基础入门宝典
2501_91234994
pdf
DeepSsek资料包:https://pan.quark.cn/s/2672e0be6178现在AI持续火热,越来越多的人开始使用AI辅助工作,大大提高了生产效率。甚至很多自由职业者,通过学习DeepSeek,在互联网淘金日入过万,登上热搜。普通人如何高效入门AI?清华团队亲自下场教学!自从第一弹AI学习手册《DeepSeek入门到精通》火了后,清华大学接连发布多版AI进阶资料,即便零基础也能轻
- Adb与monkey命令学习总结
你醉牛啤
手机测试adb软件测试
主要内容adb构成和工作原理adb常用命令查看当前连接设备安装apk文件卸载APP获取包名和界面名adbshellam/pmadb文件传输其他常用命令monkey常用命令事件数频率–throttle(毫秒),延时操作指定执行的应用–p日志-v调试选项完整应用monkey命令进行稳定性测试adb构成和工作原理全称:AndroidDebugBridge就是起到调试桥的作用。顾名思义,adb就是一个de
- 清华出品DeepSeek教程1-7版:前沿技术学习的黄金资源库
你好ITgg
pdf
《清华出品DeepSeek教程1-7版:前沿技术学习的黄金资源库》「DeepSeek清华资料」共7册链接:https://pan.quark.cn/s/b8d8760976ca「DeepSeek使用手册大全」链接:https://pan.quark.cn/s/52c234062a2e「DeepSeek资料合集」链接:https://pan.quark.cn/s/71c8604f0e8a「DeepS
- 在Ubuntu20.04上交叉编译能在Windows上运行的Qt5应用
daqinzl
linuxqtC++Ubuntu20.04Qt5交叉编译Windows应用
参考链接:https://blog.csdn.net/Interview_TC/article/details/146050419https://bugreports.qt.io/browse/QTBUG-82592重要设置sudoupdate-alternatives--configx86_64-w64-mingw32-g++选择后缀带posix的,(/usr/bin/x86_64-w64-mi
- adb 如何导出手机的文件
风继续吹..
工具类Uni-Appadb智能手机uniappsqlite
目录1.开启USB调试2.连接设备3.启动ADB4.导出文件使用adbpull命令5.可视化工具预览adb(AndroidDebugBridge)是Android开发中常用的一个工具,它允许开发者通过电脑与Android设备进行通信。如果你想通过adb导出手机上的文件,你可以按照以下步骤业务需求:前端通过使用uni-app的sqlite(关系型数据库系统),存储了大量的机密数据在手机上,直接通过代
- 流浪地球 - 华为OD机试真题(E卷、C++)
什码情况
华为odc++算法数据结构面试机试
针对刷题难,效率慢,我们提供一对一算法辅导,针对个人情况定制化的提高计划(全称1V1效率更高)。有兴趣的同学可以扫码添加我们的微信(code5bug)了解,免费试课一下。题目描述流浪地球计划在赤道上均匀部署了N个转向发动机,按位置顺序编号为0~N。1).初始状态下所有的发动机都是未启动状态;2).发动机启动的方式分为”手动启动”和”关联启动”两种方式;3).如果在时刻1一个发动机被启动,下一个时刻
- Matplotlib使用Times New Roman自带粗体的bug解决方法
Flaribbit
python
这个bug已经修复了原文:解决方法(执行一次永久解决):delmatplotlib.font_manager.weight_dict['roman']matplotlib.font_manager._rebuild()https://github.com/matplotlib/matplotlib/issues/5574
- QT日志级别设置
大象荒野
嵌入式QT开发qt
开发版本代码包含了大量的qDebug,发布版本可能导致未知异常。QLoggingCategory::setFilterRules用于设置日志过滤规则,从而控制日志的输出。以下是一个完整的示例,展示如何通过设置日志过滤规则来禁用qDebug()输出:#include#include#includeintmain(intargc,char*argv[]){QApplicationapp(argc,ar
- Microsoft Visual C++ Redistributable 各版本安装包合集
Eric Woo X
C++Windowsmicrosoftc++开发语言
MicrosoftVisualC++Redistributable2019x86:https://aka.ms/vs/16/release/VC_redist.x86.exex64:https://aka.ms/vs/16/release/VC_redist.x64.exeMicrosoftVisualC++Redistributable2017x86:https://go.microsoft.c
- 【JavaScript】11-JS高阶技巧
beibeibeiooo
JavaScript【已完结】javascript前端ecmascriptes6
本文介绍JS中的一些高阶技巧。目录1.深浅拷贝1.1浅拷贝1.2深拷贝1.2.1通过递归实现1.2.2lodash/cloneDeep1.2.3JSON.stringify()2.异常处理2.1throw抛异常2.2try/catch捕获异常2.3debugger3.处理this3.1this指向3.1.1普通函数this3.1.2箭头函数的this3.2改变this3.2.1call方法改变3.
- 新建react native项目都失败,创建出来的都是.xcodeproj,而不是.xcworkspace,如何解决??
bug菌¹
全栈Bug调优(实战版)reactnativereact.jsjavascript
本文收录于《全栈Bug调优(实战版)》专栏,主要记录项目实战过程中所遇到的Bug或因后果及提供真实有效的解决方案,希望能够助你一臂之力,帮你早日登顶实现财富自由;同时,欢迎大家关注&&收藏&&订阅!持续更新中,up!up!up!!全文目录:问题描述解决方案1.确保正确设置代理源(如果你在国内)2.手动安装CocoaPods依赖3.检查你的Ruby和CocoaPods环境4.尝试清理并重建项目5.查
- Android com.facebook.react:react-native:+ 版本问题
小铁-Android
reactnativeandroid
Executionfailedfortask':app:desugarBetaDebugAndroidTestFileDependencies'.>Couldnotresolveallfilesforconfiguration':app:betaDebugRuntimeClasspath'.>Failedtotransformreact-native-0.71.0-rc.0-debug.aar(c
- go debug日记:protoc -I . helloworld.proto --go_out=plugins=grpc:.错误debug
fcopy
golang学习golang开发语言后端
使用protoc生成go的文件出现bug运行命令protoc-I.helloworld.proto--go_out=plugins=grpc:.如图所示即,没有指定生成的go文件位置,需要在文件中添加optiongo_package="path;name";其中path表示生成的go文件的存放地址,会自动生成目录的。name表示生成的go文件所属的包名之后运行protoc-I.helloworld
- AI学习教程DeepSeek使用教程合集 免费下载
oneboxai
学习
1.DeepSeek本地部署2.Deepseek搭建个人知识库3.DeepSeek提示词详解4.Deepseek使用技巧大全5.DeepSeek提示词大全6.DeepSeek保姆级新手教程7.DeepSeek各类应用8.Deepseek写小说9.DeepSeekV3部署教程10.DeepseekwordExcel11.Deepseek科研论文12.Deepseek开发游戏13.大模型通用一-A1指
- VMware Workstation 11 或者 VMware Player 7安装MAC OS X 10.10 Yosemite
iwindyforest
vmwaremac os10.10workstationplayer
最近尝试了下VMware下安装MacOS 系统,
安装过程中发现网上可供参考的文章都是VMware Workstation 10以下, MacOS X 10.9以下的文章,
只能提供大概的思路, 但是实际安装起来由于版本问题, 走了不少弯路, 所以我尝试写以下总结, 希望能给有兴趣安装OSX的人提供一点帮助。
写在前面的话:
其实安装好后发现, 由于我的th
- 关于《基于模型驱动的B/S在线开发平台》源代码开源的疑虑?
deathwknight
JavaScriptjava框架
本人从学习Java开发到现在已有10年整,从一个要自学 java买成javascript的小菜鸟,成长为只会java和javascript语言的老菜鸟(个人邮箱:
[email protected])
一路走来,跌跌撞撞。用自己的三年多业余时间,瞎搞一个小东西(基于模型驱动的B/S在线开发平台,非MVC框架、非代码生成)。希望与大家一起分享,同时有许些疑虑,希望有人可以交流下
平台
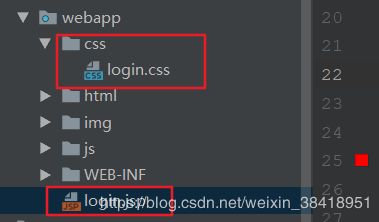
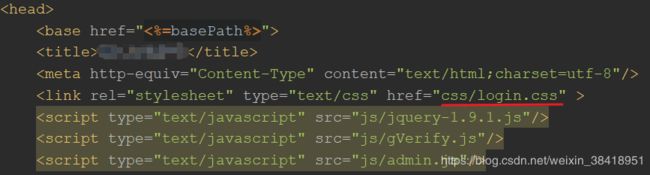
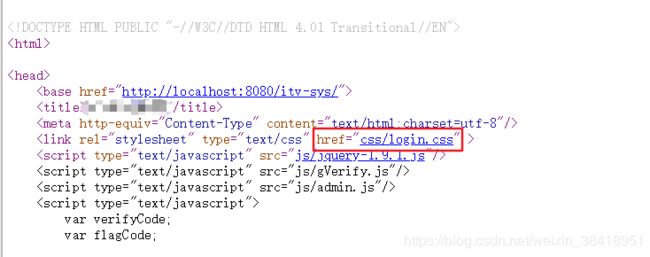
- 如何把maven项目转成web项目
Kai_Ge
mavenMyEclipse
创建Web工程,使用eclipse ee创建maven web工程 1.右键项目,选择Project Facets,点击Convert to faceted from 2.更改Dynamic Web Module的Version为2.5.(3.0为Java7的,Tomcat6不支持). 如果提示错误,可能需要在Java Compiler设置Compiler compl
- 主管???
Array_06
工作
转载:http://www.blogjava.net/fastzch/archive/2010/11/25/339054.html
很久以前跟同事参加的培训,同事整理得很详细,必须得转!
前段时间,公司有组织中高阶主管及其培养干部进行了为期三天的管理训练培训。三天的课程下来,虽然内容较多,因对老师三天来的课程内容深有感触,故借着整理学习心得的机会,将三天来的培训课程做了一个
- python内置函数大全
2002wmj
python
最近一直在看python的document,打算在基础方面重点看一下python的keyword、Build-in Function、Build-in Constants、Build-in Types、Build-in Exception这四个方面,其实在看的时候发现整个《The Python Standard Library》章节都是很不错的,其中描述了很多不错的主题。先把Build-in Fu
- JSP页面通过JQUERY合并行
357029540
JavaScriptjquery
在写程序的过程中我们难免会遇到在页面上合并单元行的情况,如图所示
如果对于会的同学可能很简单,但是对没有思路的同学来说还是比较麻烦的,提供一下用JQUERY实现的参考代码
function mergeCell(){
var trs = $("#table tr");
&nb
- Java基础
冰天百华
java基础
学习函数式编程
package base;
import java.text.DecimalFormat;
public class Main {
public static void main(String[] args) {
// Integer a = 4;
// Double aa = (double)a / 100000;
// Decimal
- unix时间戳相互转换
adminjun
转换unix时间戳
如何在不同编程语言中获取现在的Unix时间戳(Unix timestamp)? Java time JavaScript Math.round(new Date().getTime()/1000)
getTime()返回数值的单位是毫秒 Microsoft .NET / C# epoch = (DateTime.Now.ToUniversalTime().Ticks - 62135
- 作为一个合格程序员该做的事
aijuans
程序员
作为一个合格程序员每天该做的事 1、总结自己一天任务的完成情况 最好的方式是写工作日志,把自己今天完成了什么事情,遇见了什么问题都记录下来,日后翻看好处多多
2、考虑自己明天应该做的主要工作 把明天要做的事情列出来,并按照优先级排列,第二天应该把自己效率最高的时间分配给最重要的工作
3、考虑自己一天工作中失误的地方,并想出避免下一次再犯的方法 出错不要紧,最重
- 由html5视频播放引发的总结
ayaoxinchao
html5视频video
前言
项目中存在视频播放的功能,前期设计是以flash播放器播放视频的。但是现在由于需要兼容苹果的设备,必须采用html5的方式来播放视频。我就出于兴趣对html5播放视频做了简单的了解,不了解不知道,水真是很深。本文所记录的知识一些浅尝辄止的知识,说起来很惭愧。
视频结构
本该直接介绍html5的<video>的,但鉴于本人对视频
- 解决httpclient访问自签名https报javax.net.ssl.SSLHandshakeException: sun.security.validat
bewithme
httpclient
如果你构建了一个https协议的站点,而此站点的安全证书并不是合法的第三方证书颁发机构所签发,那么你用httpclient去访问此站点会报如下错误
javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path bu
- Jedis连接池的入门级使用
bijian1013
redisredis数据库jedis
Jedis连接池操作步骤如下:
a.获取Jedis实例需要从JedisPool中获取;
b.用完Jedis实例需要返还给JedisPool;
c.如果Jedis在使用过程中出错,则也需要还给JedisPool;
packag
- 变与不变
bingyingao
不变变亲情永恒
变与不变
周末骑车转到了五年前租住的小区,曾经最爱吃的西北面馆、江西水饺、手工拉面早已不在,
各种店铺都换了好几茬,这些是变的。
三年前还很流行的一款手机在今天看起来已经落后的不像样子。
三年前还运行的好好的一家公司,今天也已经不复存在。
一座座高楼拔地而起,
- 【Scala十】Scala核心四:集合框架之List
bit1129
scala
Spark的RDD作为一个分布式不可变的数据集合,它提供的转换操作,很多是借鉴于Scala的集合框架提供的一些函数,因此,有必要对Scala的集合进行详细的了解
1. 泛型集合都是协变的,对于List而言,如果B是A的子类,那么List[B]也是List[A]的子类,即可以把List[B]的实例赋值给List[A]变量
2. 给变量赋值(注意val关键字,a,b
- Nested Functions in C
bookjovi
cclosure
Nested Functions 又称closure,属于functional language中的概念,一直以为C中是不支持closure的,现在看来我错了,不过C标准中是不支持的,而GCC支持。
既然GCC支持了closure,那么 lexical scoping自然也支持了,同时在C中label也是可以在nested functions中自由跳转的
- Java-Collections Framework学习与总结-WeakHashMap
BrokenDreams
Collections
总结这个类之前,首先看一下Java引用的相关知识。Java的引用分为四种:强引用、软引用、弱引用和虚引用。
强引用:就是常见的代码中的引用,如Object o = new Object();存在强引用的对象不会被垃圾收集
- 读《研磨设计模式》-代码笔记-解释器模式-Interpret
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 解释器(Interpreter)模式的意图是可以按照自己定义的组合规则集合来组合可执行对象
*
* 代码示例实现XML里面1.读取单个元素的值 2.读取单个属性的值
* 多
- After Effects操作&快捷键
cherishLC
After Effects
1、快捷键官方文档
中文版:https://helpx.adobe.com/cn/after-effects/using/keyboard-shortcuts-reference.html
英文版:https://helpx.adobe.com/after-effects/using/keyboard-shortcuts-reference.html
2、常用快捷键
- Maven 常用命令
crabdave
maven
Maven 常用命令
mvn archetype:generate
mvn install
mvn clean
mvn clean complie
mvn clean test
mvn clean install
mvn clean package
mvn test
mvn package
mvn site
mvn dependency:res
- shell bad substitution
daizj
shell脚本
#!/bin/sh
/data/script/common/run_cmd.exp 192.168.13.168 "impala-shell -islave4 -q 'insert OVERWRITE table imeis.${tableName} select ${selectFields}, ds, fnv_hash(concat(cast(ds as string), im
- Java SE 第二讲(原生数据类型 Primitive Data Type)
dcj3sjt126com
java
Java SE 第二讲:
1. Windows: notepad, editplus, ultraedit, gvim
Linux: vi, vim, gedit
2. Java 中的数据类型分为两大类:
1)原生数据类型 (Primitive Data Type)
2)引用类型(对象类型) (R
- CGridView中实现批量删除
dcj3sjt126com
PHPyii
1,CGridView中的columns添加
array(
'selectableRows' => 2,
'footer' => '<button type="button" onclick="GetCheckbox();" style=&
- Java中泛型的各种使用
dyy_gusi
java泛型
Java中的泛型的使用:1.普通的泛型使用
在使用类的时候后面的<>中的类型就是我们确定的类型。
public class MyClass1<T> {//此处定义的泛型是T
private T var;
public T getVar() {
return var;
}
public void setVa
- Web开发技术十年发展历程
gcq511120594
Web浏览器数据挖掘
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- openSession()与getCurrentSession()区别:
hetongfei
javaDAOHibernate
来自 http://blog.csdn.net/dy511/article/details/6166134
1.getCurrentSession创建的session会和绑定到当前线程,而openSession不会。
2. getCurrentSession创建的线程会在事务回滚或事物提交后自动关闭,而openSession必须手动关闭。
这里getCurrentSession本地事务(本地
- 第一章 安装Nginx+Lua开发环境
jinnianshilongnian
nginxluaopenresty
首先我们选择使用OpenResty,其是由Nginx核心加很多第三方模块组成,其最大的亮点是默认集成了Lua开发环境,使得Nginx可以作为一个Web Server使用。借助于Nginx的事件驱动模型和非阻塞IO,可以实现高性能的Web应用程序。而且OpenResty提供了大量组件如Mysql、Redis、Memcached等等,使在Nginx上开发Web应用更方便更简单。目前在京东如实时价格、秒
- HSQLDB In-Process方式访问内存数据库
liyonghui160com
HSQLDB一大特色就是能够在内存中建立数据库,当然它也能将这些内存数据库保存到文件中以便实现真正的持久化。
先睹为快!
下面是一个In-Process方式访问内存数据库的代码示例:
下面代码需要引入hsqldb.jar包 (hsqldb-2.2.8)
import java.s
- Java线程的5个使用技巧
pda158
java数据结构
Java线程有哪些不太为人所知的技巧与用法? 萝卜白菜各有所爱。像我就喜欢Java。学无止境,这也是我喜欢它的一个原因。日常
工作中你所用到的工具,通常都有些你从来没有了解过的东西,比方说某个方法或者是一些有趣的用法。比如说线程。没错,就是线程。或者确切说是Thread这个类。当我们在构建高可扩展性系统的时候,通常会面临各种各样的并发编程的问题,不过我们现在所要讲的可能会略有不同。
- 开发资源大整合:编程语言篇——JavaScript(1)
shoothao
JavaScript
概述:本系列的资源整合来自于github中各个领域的大牛,来收藏你感兴趣的东西吧。
程序包管理器
管理javascript库并提供对这些库的快速使用与打包的服务。
Bower - 用于web的程序包管理。
component - 用于客户端的程序包管理,构建更好的web应用程序。
spm - 全新的静态的文件包管
- 避免使用终结函数
vahoa.ma
javajvmC++
终结函数(finalizer)通常是不可预测的,常常也是很危险的,一般情况下不是必要的。使用终结函数会导致不稳定的行为、更差的性能,以及带来移植性问题。不要把终结函数当做C++中的析构函数(destructors)的对应物。
我自己总结了一下这一条的综合性结论是这样的:
1)在涉及使用资源,使用完毕后要释放资源的情形下,首先要用一个显示的方