CSS3 基础(3)—— CSS3背景和背景渐变
一、背景
CSS3中和元素背景相关的属性
| 属性 | 说明 |
|---|---|
| background-clip | 指定背景的绘制区域 |
| background-origin | 设置背景图片的定位 |
(一)background-clip 设置背景图像区域
background-clip属性指定了背景绘制区域
语法
background-clip: border-box | padding-box | content-box| 值 | 说明 |
|---|---|
| border-box | 背景覆盖到到边框盒 |
| padding-box | 背景覆盖到内边距框 |
| content-box | 背景覆盖到内容框 |
兼容
IE9+、FireFox、Chrome、Safari、Opera
(二)background-origin 设置背景图片的定位(原点)
background-origin指定background-position的属性应该相对于谁进行定位,设置的是元素背景图片的原始起始位置。
定义背景图片位置有两个值:水平和垂直偏移量,是在background里面设置,如background:url(‘bg1.jpg’) no repeat 50px 100px;表示水平方向偏移50px,垂直方向偏移100px。
语法
background-origin: padding-box | border-box |content-box;兼容
ie9+、Firefox4+、safari5+、opera
PS:需要给背景设置no-repeat
background-clip和background-origin的区别
background-clip是规定背景图可以绘制并显示的区域,background-origin决定了背景图在哪绘制。
如果background-origin的范围大于background-clip的范围,那超出的部分则不显示。
例子1
<html lang="en">
<head>
<meta charset="UTF-8">
<title>background-clip和background-origin的区别title>
<style>
*{margin: 0;padding: 0;}
div.main{
width: 500px;
height: 500px;
border: 30px solid rgb(0,0,0,.2);
padding: 20px;
margin: 100px auto auto 100px;
}
.background{
background: url(./img/7.jpg) no-repeat;
background-clip: content-box;
background-origin: padding-box;
}
style>
head>
<body>
<div class="main background">
div>
body>
html>例子2
.background{
background: url(./img/7.jpg) no-repeat;
background-clip: content-box;
background-origin: content-box;
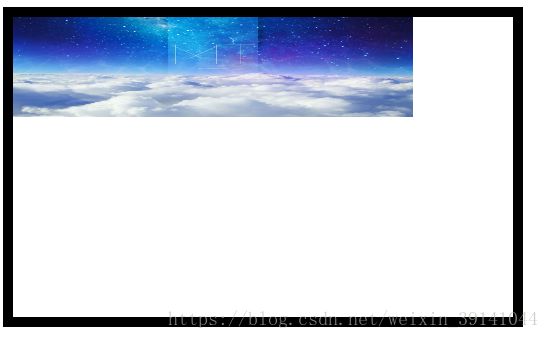
}(三)background-size 设置背景图片的大小
设置背景图片大小
语法
background-size: px(像素) | %(百分比) | cover | contain属性值
<html>
<head>
<meta charset="utf-8">
<title>backgroundsizetitle>
<style>
div{width: 500px;height: 300px;border: 10px solid #000;background-image: url(./img/timg2.jpg);background-repeat: no-repeat;background-clip: padding-box;
/*背景图片大小*/
}
style>
head>
<body>
<div>div>
body>
html>1.像素
一个值
background-size: 400px;只写一个像素值,设置图片的宽度,图片的高度按比例自动被设置。
/*浏览器会默认给图片加上高度auto*/
background-size: 400px auto;两个值
第二个值就是设置背景图高度的值。
background-size: 400px 100px;2.百分比
一个值
一个百分比背景图根据当前元素的宽度设置的,高度自动
background-size: 100%;两个值
背景图的宽根据当前元素的宽,高根据当前元素的高设置。
background-size: 100% 100%;3.cover
将背景图像等比缩放到完全覆盖容器,背景图像有可能超出容器。
4. contain
将背景图像等比缩放到宽度或高度与容器的宽度或高度相等,背景图像始终被包含在容器内。
(四)background-image 可以为元素设置多个背景图
多重背景图像 允许为元素设置多个背景图像
background-image: url(),url();/*前面的在上面*/(五)background属性整合的建议写法
建议CSS的属性还是按照原来的写,CSS3新增的单独写
background:#abacdef url('h.jpg') no-repeat center center;
background-size: 50%;
background-origin: content-box;
background-clip: content-box;
background-attachment: fixed;二、CSS3渐变
渐变是指可以在两个或多个指定的颜色之间显示平稳的颜色过渡。
设置渐变可以是在background属性中设置:
background:linear-gradient(direction,color-stop1,color-stop2,...);也可以作为背景图片在background-image中设置
background-image:linear-gradient(direction,color-stop1,color-stop2,...);也就是说,设置渐变我们也可以像设置背景图那样设置多个。
background-image:linear-gradient(direction,color-stop1,color-stop2,...),
linear-gradient(direction,color-stop1,color-stop2,...),
linear-gradient(direction,color-stop1,color-stop2,...),
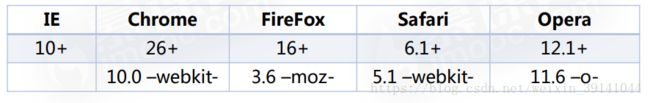
linear-gradient(direction,color-stop1,color-stop2,...);兼容性
(一)线性渐变(加前缀兼容浏览器)
线性渐变如果不写方向的话,默认方向是从上到下渐变。
语法
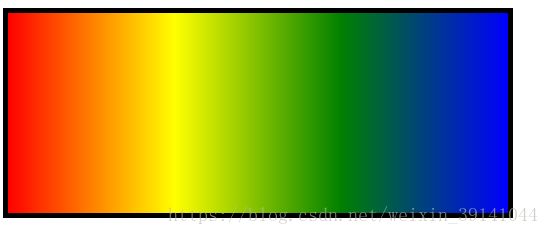
background:linear-gradient(direction,color-stop1,color-stop2,...)1.从左到右(从上到下、从右到左…)
兼容语法
background:-webkit-linear-gradient(begin-direction,color-stop1,color-stop2,...);
background: -moz-linear-gradient( end-direction,color-stop1,color-stop2,...);
background: -o-linear-gradient( end-direction,color-stop1,color-stop2,...);
background: linear-gradient(to end-direction,color-stop1,color-stop2,...);案例
<html>
<head lang="en">
<meta charset="UTF-8">
<title>background属性title>
<style type="text/css">
div{
width: 500px;
height: 200px;
border: 5px solid #000;
background:-webkit-linear-gradient( left,red,yellow,green,blue);
background: -moz-linear-gradient( right,red,yellow,green,blue);
background: -o-linear-gradient( right,red,yellow,green,blue);
background: linear-gradient(to right,red,yellow,green,blue);
}
style>
head>
<body>
<div>div>
body>
html>
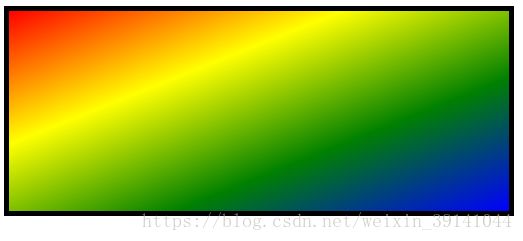
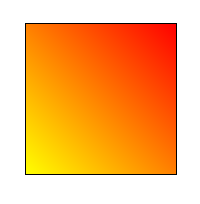
2.对角线
案例(从左上到右下)
<html>
<head lang="en">
<meta charset="UTF-8">
<title>background属性title>
<style type="text/css">
div{
width: 500px;
height: 200px;
border: 5px solid #000;
background:-webkit-linear-gradient( left top,red,yellow,green,blue);
background: -moz-linear-gradient( right bottom,red,yellow,green,blue);
background: -o-linear-gradient( right bottom,red,yellow,green,blue);
background: linear-gradient(to right bottom,red,yellow,green,blue);
}
style>
head>
<body>
<div>div>
body>
html>
3.使用角度
语法
background:linear-gradient(angle,color-stop1,color-stop2,....);角度说明
箭头的方向就是就是该角度颜色渐变的方向。

0deg将创建一个从下到上的渐变,90deg将创建一个从左到右的渐变。
PS:使用角度就不需要兼容浏览器了。
background:linear-gradient(45deg,yellow,red);4.颜色过渡节点
设置颜色之间渐变的范围。
语法
background:linear-gradient(angle|diretion,yellow px|%,red px|%,....);紧接着渐变的颜色后面用空格隔开,可以用像素或百分比来设置该颜色开始渐变的位置。
ps:如果是百分比设置的话,后面颜色渐变的值必须大于前面的。默认开头的渐变位置是0%,渐变结束的位置是100%(也就是说只有开头和结尾一点点是纯色,中间的颜色都是渐变色)。
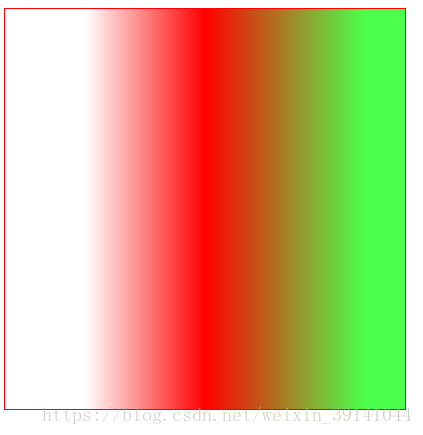
使用rgba()设置渐变色
根据rgba()可以设置透明色。
linear-gradient ( 90deg, rgba (255, 0, 0, 0), rgba (255, 0, 0, .9), rgba (255, 0, 0, 1) )。案例
<html>
<head lang="en">
<meta charset="UTF-8">
<title>线性渐变title>
<style type="text/css">
div{
width:400px;height:400px;border:1px solid red;
background: linear-gradient(90deg,rgba(255,0,0,0) 20%,rgba(255,0,0,1) 50%,rgba(0,255,0,.7) 90%);
}
style>
head>
<body>
<div>div>
body>
html>
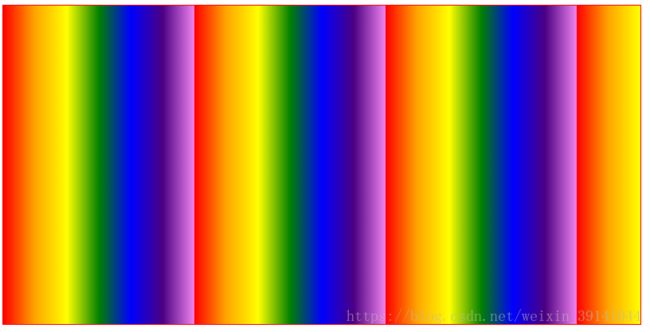
5.重复渐变(加前缀兼容浏览器)
语法
语法和linear-gradient()一样。
background:repeating-linear-gradient(color1 length|percenttage,color2 length|percentage,...)案例
<html>
<head lang="en">
<meta charset="UTF-8">
<title>重复的彩虹title>
<style type="text/css">
div{
width:800px;height:400px;border:1px solid red;
background: repeating-linear-gradient(90deg,red 0%,orange 5%,yellow 10%,green 15%,blue 20%,indigo 25%,violet 30%);
}
style>
head>
<body>
<div>div>
body>
html>
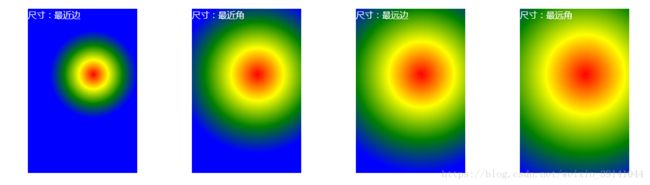
(二)、径向渐变(加前缀兼容浏览器)
径向渐变就是从起点到终点颜色从内到外进行圆形渐变。
语法
background:radial-gradient(position,shape size,start-color1 [px|%],....,last-color );| 属性值 | 说明 |
|---|---|
| position | 圆心的定位 |
| shap | 圆的形状 circle(圆),elipse(椭圆,默认),如果宽高一致就是正圆。 |
| size | 尺寸大小,这里的尺寸只能用4个关键字来设置,关键字closest-side最近边;farthest-side最远边;closest-corner最近角;farthest-corner最远角 |
| color [px | %] |
案例
<html>
<head lang="en">
<meta charset="UTF-8">
<title>径向渐变title>
<style type="text/css">
div{
width:200px;height:300px;
float:left;
margin:100px 0 0 100px;
color: #FFF;
}
div.div1{
background: -webkit-radial-gradient(60% 40%,circle closest-side,red,yellow,green,blue);
background: -moz-radial-gradient(60% 40%,circle closest-side,red,yellow,green,blue);
background: -o-radial-gradient(60% 40%,circle closest-side,red,yellow,green,blue);
background: radial-gradient(60% 40%,circle closest-side,red,yellow,green,blue);
}
div.div2{
background: -webkit-radial-gradient(60% 40%,circle closest-corner,red,yellow,green,blue);
background: -moz-radial-gradient(60% 40%,circle closest-corner,red,yellow,green,blue);
background: -o-radial-gradient(60% 40%,circle closest-corner,red,yellow,green,blue);
background: radial-gradient(60% 40%,circle closest-corner,red,yellow,green,blue);
}
div.div3{
background: -webkit-radial-gradient(60% 40%,circle farthest-side,red,yellow,green,blue);
background: -moz-radial-gradient(60% 40%,circle farthest-side,red,yellow,green,blue);
background: -o-radial-gradient(60% 40%,circle farthest-side,red,yellow,green,blue);
background: radial-gradient(60% 40%,circle farthest-side,red,yellow,green,blue);
}
div.div4{
background: -webkit-radial-gradient(60% 40%,circle farthest-corner,red,yellow,green,blue);
background: -moz-radial-gradient(60% 40%,circle farthest-corner,red,yellow,green,blue);
background: -o-radial-gradient(60% 40%,circle farthest-corner,red,yellow,green,blue);
background: radial-gradient(60% 40%,circle farthest-corner,red,yellow,green,blue);
}
style>
head>
<body>
<div class="div1">尺寸:最近边div>
<div class="div2">尺寸:最近角div>
<div class="div3">尺寸:最远边div>
<div class="div4">尺寸:最远角div>
body>
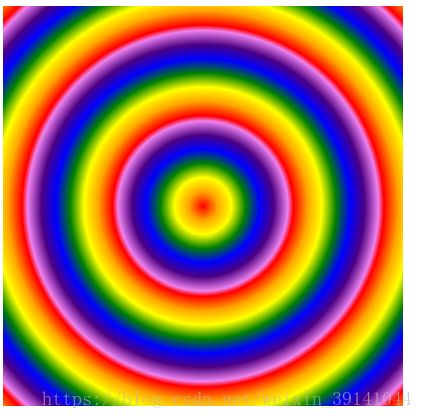
html>1.径向渐变的重复渐变
语法
background:repeating-radial-gradient(color1 percent,color2 percent...)案例
<html>
<head lang="en">
<meta charset="UTF-8">
<title>径向渐变title>
<style type="text/css">
div{
width: 400px;
height: 400px;
background: -webkit-repeating-radial-gradient(center center,circle,red 0%,orange 5%,yellow 10%,green 15%,blue 20%,indigo 25%,violet 30%,red 32%);
background: -moz-repeating-radial-gradient(center center,circle,red 0%,orange 5%,yellow 10%,green 15%,blue 20%,indigo 25%,violet 30%,red 32%);
background: -o-repeating-radial-gradient(center center,circle,red 0%,orange 5%,yellow 10%,green 15%,blue 20%,indigo 25%,violet 30%,red 32%);
background: repeating-radial-gradient(center center,circle,red 0%,orange 5%,yellow 10%,green 15%,blue 20%,indigo 25%,violet 30%,red 32%);
}
style>
head>
<body>
<div>div>
body>
html>
(三)IE6-8的渐变
IE6-8的渐变是用滤镜来完成的。
ie浏览器的渐变
语法:滤镜
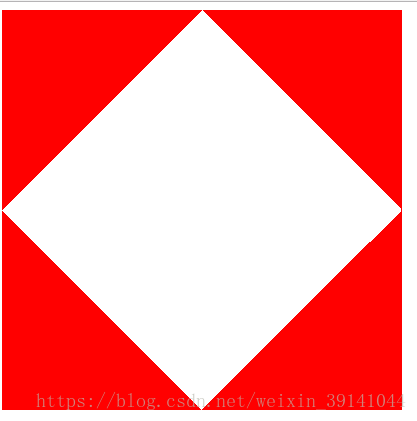
filter:progid:DXImageTransform.Microsoft.gradient(sy=tarttColorstr='startColor',endColorstr='endColor',GradientType=0);(四)渐变的综合案例
<html>
<head lang="en">
<meta charset="UTF-8">
<title>title>
<style type="text/css">
div{
width: 400px;
height: 400px;
background-image: -webkit-linear-gradient(45deg ,red 25%,transparent 25%),
-webkit-linear-gradient(-45deg ,red 25%,transparent 25%),
-webkit-linear-gradient(135deg ,red 25%,transparent 25%),
-webkit-linear-gradient(-135deg,red 25%,transparent 25%);
background-image: -moz-linear-gradient(45deg ,red 25%,transparent 25%),
-moz-linear-gradient(-45deg ,red 25%,transparent 25%),
-moz-linear-gradient(135deg ,red 25%,transparent 25%),
-moz-linear-gradient(-135deg,red 25%,transparent 25%);
background-image: -o-linear-gradient(45deg ,red 25%,transparent 25%),
-o-linear-gradient(-45deg ,red 25%,transparent 25%),
-o-linear-gradient(135deg ,red 25%,transparent 25%),
-o-linear-gradient(-135deg,red 25%,transparent 25%);
background-image: linear-gradient(45deg ,red 25%,transparent 25%),
linear-gradient(-45deg ,red 25%,transparent 25%),
linear-gradient(135deg ,red 25%,transparent 25%),
linear-gradient(-135deg,red 25%,transparent 25%);
}
style>
head>
<body>
<div>div>
body>
html>
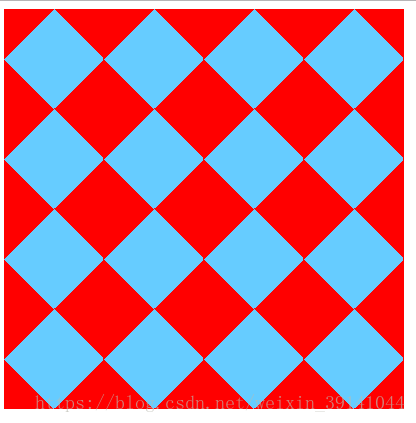
<html>
<head lang="en">
<meta charset="UTF-8">
<title>title>
<style type="text/css">
div{
width: 400px;
height: 400px;
background-color: #66ccff;
background-size: 100px 100px;
background-image: -webkit-linear-gradient(45deg ,red 25%,transparent 25%),
-webkit-linear-gradient(-45deg ,red 25%,transparent 25%),
-webkit-linear-gradient(135deg ,red 25%,transparent 25%),
-webkit-linear-gradient(-135deg,red 25%,transparent 25%);
background-image: -moz-linear-gradient(45deg ,red 25%,transparent 25%),
-moz-linear-gradient(-45deg ,red 25%,transparent 25%),
-moz-linear-gradient(135deg ,red 25%,transparent 25%),
-moz-linear-gradient(-135deg,red 25%,transparent 25%);
background-image: -o-linear-gradient(45deg ,red 25%,transparent 25%),
-o-linear-gradient(-45deg ,red 25%,transparent 25%),
-o-linear-gradient(135deg ,red 25%,transparent 25%),
-o-linear-gradient(-135deg,red 25%,transparent 25%);
background-image: linear-gradient(45deg ,red 25%,transparent 25%),
linear-gradient(-45deg ,red 25%,transparent 25%),
linear-gradient(135deg ,red 25%,transparent 25%),
linear-gradient(-135deg,red 25%,transparent 25%);
}
style>
head>
<body>
<div>div>
body>
html>