外面了。解决方案
< divid = " app" > < table> < tbody> < tris = " row" > tr > < tris = " row" > tr > < tris = " row" > tr > < tris = " row" > tr > tbody > table > div > < scripttype = " text/javascript" >
Vue. component ( 'row' , {
template: '这是表格 ,
} ) ;
var vm = new Vue ( {
el: '#app' ,
} ) ;
script > 1.1.2 非根组件(子组件)中data必须是函数,返回一个对象。
子组件不像是根组件只会有一个,既然注册了子组件就是想要复用,为了保证每一个子组件数据的唯一性,避免多个子组件数据共享,通过函数将数据存在到独立的函数作用域中。
< divid = " app" > < table> < tbody> < tris = " row" > tr > < tris = " row" > tr > < tris = " row" > tr > < tris = " row" > tr > tbody > table > div > < scripttype = " text/javascript" >
Vue. component ( 'row' , {
template: "{{num}} ,
data: function ( ) {
return {
num: 0 ,
} ;
} ,
methods: {
addNum: function ( ) {
this . num++ ;
} ,
}
} ) ;
var vm = new Vue ( {
el: '#app' ,
} ) ;
script > 1.1.3 使用引用ref="引用名"获取dom元素和组件引用
虽然使用vue我们只需要关心数据,不用操作dom。但是复杂的动画就不要指望vue,还是要使用dom。
1.使用ref获取dom元素
通过在html标签上加ref="xxx"属性,可通过this.$refs.xxx取得该dom节点
< divid = " app" > < divref = " hello" @click = " getDom" > div > div > < scripttype = " text/javascript" >
var vm = new Vue ( {
el: '#app' ,
data: {
message: ' hello poorpenguin' ,
} ,
methods: {
getDom: function ( ) {
console. log ( this . $refs. hello) ;
}
}
} ) ;
script >
2.使用ref获取组件引用
在组件 上添加了ref属性,可以取得的是该组件的引用(也可以理解为该组件对象),因此可以访问该组件上的属性
这只是举个例子,并不推荐这样写
< divid = " app" > < rowref = " numOne" @numchange = " changeTotal" > row > +
< rowref = " numTwo" @numchange = " changeTotal" > row > = {{total}}
div > < scripttype = " text/javascript" >
Vue. component ( 'row' , {
template: '{{number}} ' ,
data: function ( ) {
return {
number: 0 ,
} ;
} ,
methods: {
addNum: function ( ) {
this . number++ ;
this . $emit ( 'numchange' ) ;
}
}
} ) ;
var vm = new Vue ( {
el: '#app' ,
data: {
total: 0 ,
} ,
methods: {
changeTotal: function ( ) {
this . total = this . $refs. numOne. number + this . $refs. numTwo. number;
}
}
} ) ;
script > 两个组件对象。
1.1.4 子组件的单个根元素
当子组件的模板template中有多个dom元素的时候,要使用一个元素将他们包裹起来。每个组件必须只有一个根元素,所有要将模板的内容包裹在一个父元素内。
模板中这样写是会报错的。
var counter = {
props: [ 'count' ] ,
template: '123123 poorpenguin {{count}}
' ,
} ;
这样式正确的写法
var counter = {
props: [ 'count' ] ,
template: '123123 poorpenguin {{count}}
,
} ;
1.2 父子组件间的数据传递
1.2.1 父组件传值给子组件
父组件通过 属性形式 传值给子组件(不一定要使用v-bind将属性和根组件中的变量绑定)
不使用指令v-bind,直接使用属性进行传值。但是这样" "中的就不是js表达式,子组件接收到的就是字符串
< divid = " app" > < countercount = " 3" > counter > div > < scripttype = " text/javascript" >
var counter = {
props: [ 'count' ] ,
template: '{{count}}
' ,
} ;
var vm = new Vue ( {
el: '#app' ,
components: {
'counter' : counter,
}
} ) ;
script > 使用指令v-bind,就可以将属性和根组件中的变量进行绑定,这时" "中就是js表达式,也可以直接传递数字。
< divid = " app" > < counter:count = " num1" > counter > < counter:count = " 3" > counter > div > < scripttype = " text/javascript" >
var counter = {
props: [ 'count' ] ,
template: '{{count}}
' ,
} ;
var vm = new Vue ( {
el: '#app' ,
data: {
num1: 3 ,
} ,
components: {
'counter' : counter,
}
} ) ;
script >
子组件通过props[]接收传递过来的属性,但是不能直接操作接收的属性 。
子组件通过props[]接收传递过来的属性,并将传递过来的属性赋值给在data中定义新属性。
< divid = " app" > < counter:count = " num1" > counter > div > < scripttype = " text/javascript" >
var counter = {
props: [ 'count' ] ,
data: function ( ) {
return {
number: this . count,
} ;
} ,
template: '{{number}}
' ,
methods: {
addNum: function ( ) {
this . number++
} ,
}
} ;
var vm = new Vue ( {
el: '#app' ,
data: {
num1: 3 ,
} ,
components: {
'counter' : counter,
}
} ) ;
script > 错误示范:
子组件
var counter = {
props: [ 'count' ] ,
template: '{{count}}
' ,
methods: {
addNum: function ( ) {
this . count++
} ,
}
} ;
1.2.2 子组件传值给父组件
子组件事件触发的形式this.$emit("自定义事件名","传给父组件的数据"),向父组件传值
var counter = {
props: [ 'count' ] ,
data: function ( ) {
return {
number: this . count,
} ;
} ,
template: '{{number}}
' ,
methods: {
addNum: function ( ) {
this . number++
this . $emit ( 'numchange' , this . number) ;
} ,
}
} ;
父组件通过@自定义事件名="父组件的方法“监听子组件传值
< divid = " app" > < counter:count = " num1" @numchange = " show" > counter > div > < scripttype = " text/javascript" >
var counter = {
props: [ 'count' ] ,
data: function ( ) {
return {
number: this . count,
} ;
} ,
template: '{{number}}
' ,
methods: {
addNum: function ( ) {
this . number++
this . $emit ( 'numchange' , this . number, '阿西吧' ) ;
} ,
}
} ;
var vm = new Vue ( {
el: '#app' ,
data: {
num1: 3 ,
} ,
components: {
'counter' : counter,
} ,
methods: {
show: function ( value, str) { 接收子组件的传值
console. log ( value, str) ;
} ,
}
} ) ;
script > 1.3 组件参数校验与非 props 特性
1.3.1 组件参数校验
1.3.2 非props特性
props 特性 :父组件向子组件传递一个属性,子组件通过 props 声明了相应属性进行接收,在 DOM 中不会显示该属性。
< divid = " app" > < my-componenttitle = " 标题1" content = " hello poorpenguin" > my-component > div > < scripttype = " text/javascript" >
Vue. component ( 'my-component' , {
props: [ 'content' , 'title' ] ,
template: `` ,
} ) ;
var vm = new Vue ( {
el: '#app' ,
} ) ;
script >
非props特性 :父组件向子组件传递一个属性,子组件没有通过 props 声明相应属性进行接收:
< divid = " app" > < my-componenttitle = " 标题1" content = " hello poorpenguin" > my-component > div > < scripttype = " text/javascript" >
Vue. component ( 'my-component' , {
template: `` ,
} ) ;
var vm = new Vue ( {
el: '#app' ,
} ) ;
script >
1.4 自定义组件绑定原生事件
什么是原生事件
在dom元素上绑定的事件就是原生事件
在子组件(自定义组件)的模板template中dom元素绑定的也是原生事件。
< divid = " app" > < my-componenttitle = " 标题1" content = " hello poorpenguin" > my-component > < div@click = " clickDiv" > div > div > < scripttype = " text/javascript" >
Vue. component ( 'my-component' , {
template: `` ,
methods: {
clickDiv: function ( ) {
alert ( '这是子组件中原生事件' ) ;
}
}
} ) ;
var vm = new Vue ( {
el: '#app' ,
methods: {
clickDiv: function ( ) {
alert ( '这是原生事件' ) ;
}
}
} ) ;
script >
什么是自定义事件
< divid = " app" > < my-componenttitle = " 标题1" content = " hello poorpenguin" @click = " show" > my-component > < div@click = " clickDiv" > div > div >
如果需要在自定义的组件上直接实现@click事件需要使用@click.native监听原生点击事件。
< my-component@click.native = " handleClick" > my-component > div > < scripttype = " text/javascript" >
Vue. component ( 'my-component' , {
template: `` ,
} ) ;
var vm = new Vue ( {
el: '#app' ,
methods: {
handleClick: function ( ) {
alert ( '自定义事件' ) ;
}
}
} ) ;
script > 1.4.1 在路由
在router-link上直接绑定点击事件是不起作用的,需要使用.native修饰符才能绑定原生事件
< router-linkto = " /" tag = " div" class = " header-abs" v-show = " isShow" @click.native = " removeScrollListener" > < iclass = " iconfont" > i > router-link > 1.5 非父子组件间的传值
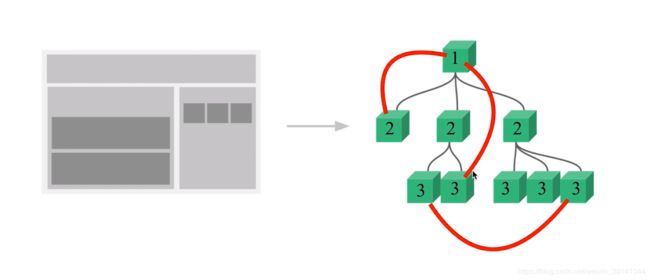
一个网页可以拆分成多个组件,根组件下有多个子组件,每一个子组件下也有许多子组件。
父子组件 ,就是具备父子关系的组件(如下图1和2就是父子组件)非父子组件 ,就是两个组件传值,但是两个组件不具备父子关系。(如下图的1和3、3和3就是分父子组件)
解决非父子组件间的传值,有两个解决方案
使用Vuex
利用vue的总线机制。
1.5.1 利用bus(总线机制/发布订阅模式/观察者模式)解决非父子组件间传值问题
前面强调过,每一个组件都是一个Vue实例,如果在Vue的原型prototype上定义一个属性,那后续实例化出来的根组件还是子组件都会有这个属性。
利用bus解决的三步骤:
在Vue的prototype上定义bus属性 Vue.prototype.bus = new Vue();
在组件的mounted生命周期钩子 里使用this.bus.$on(‘事件名’, function(value){});来监听所定义的bus属性上对应的事件被触发,然后在回调函数里进行操作。
在组件的methods定义的方法里使用 this.bus.$emit(‘事件名’, value); 触发事件并传值。
兄弟组件间的值传递:
< divid = " app" > < childcontent = " poor" > child > < childcontent = " penguin" > child > div > < scripttype = " text/javascript" >
Vue. prototype. bus = new Vue ( ) ;
Vue. component ( 'child' , {
props: {
content: String,
} ,
template: '{{selfContent}}
' ,
data: function ( ) {
return {
selfContent: this . content,
} ;
} ,
mounted: function ( ) {
var this_ = this ;
this . bus. $on ( 'childchange' , function ( value) {
this_. selfContent = value;
} ) ;
} ,
methods: {
handleClick: function ( ) {
this . bus. $emit ( 'childchange' , this . selfContent) ;
} ,
}
} ) ;
var vm = new Vue ( {
el: '#app' ,
} ) ;
script > 1.6 Vue中使用插槽
1.6.1 插槽
插槽在Vue中很重要,如果想要父组件向子组件传递dom元素,子组件在模板template展现传递过来的dom元素,就需要用来插槽。
父组件使用属性传递dom元素
有人会说可以使用属性传递dom元素啊。
< divid = " app" > < childcontent = " poorpenguin " > child > div > < scripttype = " text/javascript" >
var child = {
props: [ 'content' ] ,
template: `` ,
} ;
var vm = new Vue ( {
el: '#app' ,
components: {
'child' : child,
}
} ) ;
script > v-html命令
template: `` ,
虽然HTML标签被解析了,但是外面又包裹了一层,
别想了没用。>
使用插槽就可以很好的解决问题。
1.6.2 插槽
在父组件中的自定义组件中直接插入dom元素
在子组件的template中使用
< divid = " app" > < child> < h1> h1 > child > div > < scripttype = " text/javascript" >
var child = {
props: [ 'content' ] ,
template: `` ,
} ;
var vm = new Vue ( {
el: '#app' ,
components: {
'child' : child,
}
} ) ;
script > 成功插入
多个
这样说并不准确,下面例子说明问题。
< divid = " app" > < child> < div> div > < div> div > child > div > < scripttype = " text/javascript" >
var child = {
props: [ 'content' ] ,
template: `` ,
} ;
var vm = new Vue ( {
el: '#app' ,
components: {
'child' : child,
}
} ) ;
script >
使用具名插槽解决
1.6.3 具名插槽
具名插槽就是给插槽取名
< divid = " app" > < child> < divslot = " header" > div > < divslot = " footer" > div > child > div > < scripttype = " text/javascript" >
var child = {
props: [ 'content' ] ,
template: `` ,
} ;
var vm = new Vue ( {
el: '#app' ,
components: {
'child' : child,
}
} ) ;
script >
1.6.4 插槽定义默认值
用法
插槽默认内容
例子:
< divid = " app" > < child> < divslot = " footer" > div > child > div > < scripttype = " text/javascript" >
var child = {
props: [ 'content' ] ,
template: `` ,
} ;
var vm = new Vue ( {
el: '#app' ,
components: {
'child' : child,
}
} ) ;
script >
1.6.5 作用域插槽
作用域插槽的使用场景:
子组件循环中要循环的模板是由父组件决定的时候。(也就是同一个组件在不同地方使用,需要展现不同的样子)
作用域插槽必须用包裹,同时 必须定义slot-scope=‘props’来接受子组件传来插槽的值
< divid = " app" > < child> < templateslot = " content" slot-scope = " props" > < h2> h2 > template > child > div > < scripttype = " text/javascript" >
var child = {
props: [ 'content' ] ,
data: function ( ) {
return {
list : [ '某一发' , '某宣告' , '某本伟' , '某天佑' , '某糯米' ] ,
} ;
} ,
template: `
以下是被和谐名单
,
} ;
var vm = new Vue ( {
el: '#app' ,
components: {
'child' : child,
}
} ) ;
script >
1.7 动态组件
动态组件
和v-if类似,没有被加载的组件是会被销毁 的。
每一次组件的切换都是创建 和销毁
< divid = " app" > < component:is = " type" > component > < button@click = " handleBtnClick" > button > div > < scripttype = " text/javascript" >
Vue. component ( 'child-one' , {
template: 'child-one ' ,
} ) ;
Vue. component ( 'child-two' , {
template: 'child-two ' ,
} ) ;
var vm = new Vue ( {
el: '#app' ,
data: {
type: 'child-one' ,
} ,
methods: {
handleBtnClick: function ( ) {
this . type = this . type === 'child-one' ? 'child-two' : 'child-one' ;
}
}
} ) ;
script >
在子组件的根元素上使用v-once指令,可以提升效率
Vue. component ( 'child-one' , {
template: 'child-one ' ,
} ) ;
Vue. component ( 'child-two' , {
template: 'child-two ' ,
} ) ;
这样每一次在切换的时候,之前的内容会被保存在内存中,而不会被销毁。
二、Vue中的动画特效
在以下的情况可以使用
条件渲染 (使用 v-if)
条件展示 (使用 v-show)
动态组件
组件根节点
2.1 Vue动画或过渡原理
vue中的css动画是通过在某一时刻 自动的给元素标签上增加相应css样式 来实现的。
设置过渡或动画的步骤
将要实现动画效果的 DOM 节点用 transition 标签包裹起来,可添加 name 属性;若没有 name 属性,则默认的 class 前缀为 v。
< transitionname = " fade" > < h1v-if = " show" > h1 > transition >
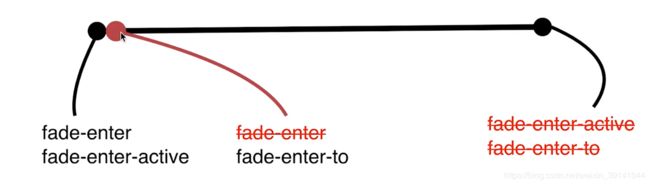
定义过渡类名
元素进入是的执行过程 第1帧 的时候),会向目标元素上添加两个classfade-enter和fade-enter-active;执行到 第2帧 的时候,会去掉fade-enter,添加fade-enter-to;到动画 结束前1帧 的时候,去掉fade-enter-active和fade-enter-to,元素保持原始状态。transition: all .5s ease;这个样子,在动画结束前1帧被移除。一般都不写 ,让动画默认过渡到元素的原始状态。
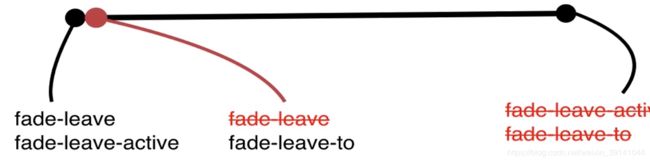
元素离开时的执行过程 一般都不写 ,默认从元素初始状态过渡。
< style>
.fade-enter {
transform : translateX ( 50px) ;
opacity : 0;
}
.fade-enter-active,
.fade-leave-active {
transition : all 3s ease;
}
.fade-leave-to {
transform : translateX ( 50px) ;
opacity : 0;
}
style > 如果没有给name属性,则css样式名可以v-的前缀,不过不建议这样做。
< style>
.v-enter {
transform : translateX ( 50px) ;
opacity : 0;
}
.v-enter-active,
.v-leave-active {
transition : all 3s ease;
}
.v-leave-to {
transform : translateX ( 50px) ;
opacity : 0;
}
style > < transition> < h1v-if = " show" > h1 > transition > 案例1:
< htmllang = " en" > < head> < metacharset = " UTF-8" > < scripttype = " text/javascript" src = " ./vue.js" > script > < style>
.fade-enter {
transform : translateX ( 50px) ;
opacity : 0;
}
.fade-enter-active,
.fade-leave-active {
transition : all 3s ease;
}
.fade-leave-to {
transform : translateX ( 50px) ;
opacity : 0;
}
style > head > < body> < divid = " app" > < transitionname = " fade" > < h1v-if = " show" > h1 > transition > < button@click = " handleBtnClick" > button > div > < scripttype = " text/javascript" >
var vm = new Vue ( {
el: '#app' ,
data: {
show: true ,
btnText: '显示' ,
} ,
methods: {
handleBtnClick: function ( ) {
this . show = ! this . show;
this . btnText = this . btnText === '显示' ? '隐藏' : '显示' ;
} ,
}
} ) ;
script > body > html) > 2.2 在vue中使用动画 关键帧@keyframes
对css3动画不是很了解的请看
通过2.1的原理我们知道在过渡类名中v-enter-active和v-enter-active这两个class在元素执行过渡或动画的过程中一直存在。所以我们可以省略除了v-enter-active和v-enter-active外其他class,使用关键帧@keyframes来控制元素动画的初始和结束状态 。
< htmllang = " en" > < head> < metacharset = " UTF-8" > < scripttype = " text/javascript" src = " ./vue.js" > script > < style>
@keyframes fade{
0% {
opacity : 0;
transform : translateX ( 50px) ;
}
100% {
opacity : 1;
}
}
.fade-enter-active {
animation : fade 3s;
}
.fade-leave-active {
animation : fade 3s reverse;
}
style > head > < body> < divid = " app" > < transitionname = " fade" > < h1v-if = " show" > h1 > transition > < button@click = " handleBtnClick" > button > div > < scripttype = " text/javascript" >
var vm = new Vue ( {
el: '#app' ,
data: {
show: true ,
btnText: '显示' ,
} ,
methods: {
handleBtnClick: function ( ) {
this . show = ! this . show;
this . btnText = this . btnText === '显示' ? '隐藏' : '显示' ;
} ,
}
} ) ;
script > body > html > 2.3 利用自定义过渡类名使用第三方动画库animate.css
2.3.1 自定义过渡类名
通过在transition标签中加上
='..'
来使用自定义的过渡类名。例子:
< style>
@keyframes fade{
0% {
opacity : 0;
transform : translateX ( 50px) ;
}
100% {
opacity : 1;
}
}
.show {
animation : fade 3s;
}
.hide {
animation : fade 3s reverse;
}
style > < divid = " app" > < transitionenter-active-class = " show" leave-active-class = " hide" > < h1v-if = " show" > h1 > transition > < button@click = " handleBtnClick" > button > div > < scripttype = " text/javascript" >
var vm = new Vue ( {
el: '#app' ,
data: {
show: true ,
btnText: '显示' ,
} ,
methods: {
handleBtnClick: function ( ) {
this . show = ! this . show;
this . btnText = this . btnText === '显示' ? '隐藏' : '显示' ;
} ,
}
} ) ;
script > 2.3.2 使用第三方动画库animate.css
animate.css官网
使用步骤
使用 link 来引用animate.css
只需要在
ps:注意这里使用的是动画,只需要使用enter-active-class和leave-active-class就行,如果是使用过渡那就需要其他的过渡类名了
< linkrel = " stylesheet" type = " text/css" href = " ./animate.css" > < divid = " app" > < transitionenter-active-class = " animated bounceInDown" leave-active-class = " animated bounceOutDown" > < h1v-if = " show" > h1 > transition > < button@click = " handleBtnClick" > button > div > < scripttype = " text/javascript" >
var vm = new Vue ( {
el: '#app' ,
data: {
show: true ,
btnText: '显示' ,
} ,
methods: {
handleBtnClick: function ( ) {
this . show = ! this . show;
this . btnText = this . btnText === '显示' ? '隐藏' : '显示' ;
} ,
}
} ) ;
script >
2.4 解决第一次刷新页面没有动画的问题
使用appear和appear-active解决。使用2.3的例子
< transitionappear
appear-active-class = " animated bounceInDown" enter-active-class = " animated bounceInDown" leave-active-class = " animated bounceOutDown" > < h1v-if = " show" > h1 > transition > 这样第一次进入(刷新页面)就有动画效果了。
2.5 在vue中同时使用过渡和动画
想要同时使用过渡和动画,只需要过渡和动画的两种方法相结合就行。
< style>
.fade-enter,
.fade-leave-to {
opacity : 0;
}
.fade-enter-active,
.fade-leave-active {
transition : opacity 3s;
}
style > < transitionname = " fade" appear
appear-active-class = " animated swing fade-enter-active" enter-active-class = " animated swing fade-enter-active" leave-active-class = " animated shake fade-leave-active" > < h1v-if = " show" > h1 > transition > 2.5.1 使用type使过渡和动画同时结束
.同时存在过渡动画和其他动画,但时长不一样时,可以设置type属性来决定以谁为准,如: type="transition"则以过渡的时长为准,type="animation"以动画时长为准
< transitiontype = " transition" name = " fade" appear
appear-active-class = " animated swing fade-enter-active" enter-active-class = " animated swing fade-enter-active" leave-active-class = " animated shake fade-leave-active" > < h1v-if = " show" > h1 > transition > 2.5.2 自定义时长:duration
当要自定义时长时可以这样, :duration=“3000” 以毫秒计,这样的话不会以动画时长为准,而是自己定义的时长;更复杂点可以设置入场和出场动画时长,:duration="{enter:5000, leave:10000}"
2.6 Vue中的 Js 动画和使用第三方js动画库Velocity.js
2.6.1 Vue中的JS动画
js动画是通过绑定在
< transition@before-appear 都是第一次打开页面(刷新)
@appear
@after-appear
@before-enter = " beforeEnter" 进入动画前执行
@enter = " enter" 进入动画时执行
@after-enter = " afterEnter" 进入动画完成后,在enter中调用done()告诉vue,js动画结束才会触发
@before-leave = " beforeLeave" @leave = " leave" @after-leave = " afterLeave" > transition > 在定义的方法中都会接收到一个参数
methods: {
beforeEnter: function ( el) {
el. style. color= 'red' ;
}
enter: function ( el, done) {
done ( ) ; 只有调用这个回调函数,Vue才知道动画执行结束
}
afterEnter: function ( el) {
}
}
例子1:
< divid = " app" >
< h1v-if = " show" > h1 > transition > < button@click = " handleBtnClick" > button > div > < scripttype = " text/javascript" >
var vm = new Vue ( {
el: '#app' ,
data: {
show: true ,
btnText: '显示' ,
} ,
methods: {
beforeEnter: function ( el) {
el. style. color= 'red' ;
} ,
enter: function ( el, done) {
setTimeout ( function ( ) {
el. style. color= 'blue' ;
} , 2000 ) ;
setTimeout ( function ( ) {
done ( ) ;
} , 4000 ) ;
} ,
afterEnter: function ( el) {
el. style. color= 'black' ;
} ,
handleBtnClick: function ( ) {
this . show = ! this . show;
this . btnText = this . btnText === '显示' ? '隐藏' : '显示' ;
} ,
}
} ) ;
script > 2.6.2 使用第三方js动画库Velocity.js
Velocity.js自称比jQuery动画和CSS-transitions以及CSS3 animation性能更好的JavaScript动画库。使用Velocity.js可以实现参数和Vue中变量双向绑定,可以实现许多复杂的动画
2.7 Vue中的多个元素或组件过渡
vue的dom元素复用机制 ,可能会导致动画无法执行。元素添加唯一的key值来使vue对该元素不进行复用先进入再隐藏和先隐藏再进入,可在元素上设置: mode=“in-out” 或mode=“out-in”
2.7.1 Vue中的多个元素过渡
例子1:
< htmllang = " en" > < head> < metacharset = " UTF-8" > < scripttype = " text/javascript" src = " ./vue.js" > script > < styletype = " text/css" >
.fade-enter,
.fade-leave-to {
opacity : 0;
}
.fade-enter {
transform : translateX ( -50px) ;
}
.fade-leave-to {
transform : translateX ( 50px) ;
}
.fade-enter-active,
.fade-leave-active {
transition : all 3s ease;
}
style > head > < body> < divid = " app" > < transitionname = " fade" > < divv-if = " show" key = " hello" > div > < divv-else key = " bye" > div > transition > < button@click = " changeDiv" > button > div > < scripttype = " text/javascript" >
var vm = new Vue ( {
el: '#app' ,
data: {
show: true ,
} ,
methods: {
changeDiv: function ( ) {
this . show = ! this . show;
} ,
}
} ) ;
script > body > html > 例子2:
< transitionname = " fade" mode = " out-in" > < divv-if = " show" key = " hello" > div > < divv-else key = " bye" > div > transition > 2.7.2 Vue中多个组件过渡
< transitionname = " fade" mode = " out-in" > < child-onev-if = " show" > child-one > < child-twov-else > child-two > transition > < styletype = " text/css" >
.fade-enter,
.fade-leave-to {
opacity : 0;
}
.fade-enter {
transform : translateX ( -50px) ;
}
.fade-leave-to {
transform : translateX ( 50px) ;
}
.fade-enter-active,
.fade-leave-active {
transition : all 1s ease;
}
style > < divid = " app" > < transitionname = " fade" mode = " out-in" > < component:is = " type" > component > transition > < button@click = " changeDiv" > button > div > < scripttype = " text/javascript" >
Vue. component ( 'child-one' , {
template: 'hello poorpenguin
' ,
} ) ;
Vue. component ( 'child-two' , {
template: 'bye poorpenguin
' ,
} ) ;
var vm = new Vue ( {
el: '#app' ,
data: {
type: 'child-one' ,
} ,
methods: {
changeDiv: function ( ) {
this . type = this . type === 'child-one' ? 'child-two' : 'child-one' ;
} ,
}
} ) ;
script > 2.8 Vue中的列表过渡
循环列表建议给每一项都添加key这个特征,不建议key的值为index,建议值为每个数据的id。
< transition-group> < divv-for"item of list" :key = " item.id" > div > transition-group > < transition> < div> div > transition > < transition> < div> div > transition > < transition> < div> div > transition > 例子:
< htmllang = " en" > < head> < metacharset = " UTF-8" > < scripttype = " text/javascript" src = " ./vue.js" > script > < styletype = " text/css" >
.fade-enter,
.fade-leave-to {
opacity : 0;
}
.fade-enter {
transform : translateX ( -50px) ;
}
.fade-leave-to {
transform : translateX ( 50px) ;
}
.fade-enter-active,
.fade-leave-active {
transition : all 1s ease;
}
style > head > < body> < divid = " app" > < transition-groupname = " fade" > < divv-for = " (item,index) of list" :key = " item.id" @click = " deleteItem(index)" > div > transition-group > < button@click = " addItem" > button > div > < scripttype = " text/javascript" >
var count = 0 ;
var vm = new Vue ( {
el: '#app' ,
data: {
list: [ ] ,
} ,
methods: {
addItem: function ( ) {
this . list. push ( {
id: ++ count,
content: 'hello poorpenguin' ,
} ) ;
} ,
deleteItem: function ( index) {
this . list. splice ( index, 1 ) ;
} ,
}
} ) ;
script > body > html >
2.9 使用component和slot封装动画
写一个组件,里面的模版是
在 slot 标签上使用 v-show,程序功能是无法实现的,必须要改成v-if。
slot 实际上是一个抽象元素,有点类似 template,本质上并不是一个元素。
带css样式的普通动画封装
< htmllang = " en" > < head> < metacharset = " UTF-8" > < scripttype = " text/javascript" src = " ./vue.js" > script > < styletype = " text/css" >
.fade-enter,
.fade-leave-to {
opacity : 0;
}
.fade-enter {
transform : translateX ( -50px) ;
}
.fade-leave-to {
transform : translateX ( 50px) ;
}
.fade-enter-active,
.fade-leave-active {
transition : all 1s ease;
}
style > head > < body> < divid = " app" > < fade:state = " show" > < h1> h1 > fade > < button@click = " changeState" > button > div > < scripttype = " text/javascript" >
Vue. component ( 'fade' , {
props: [ 'state' ] ,
template: `
` ,
} ) ;
var vm = new Vue ( {
el: '#app' ,
data: {
show: true ,
} ,
methods: {
changeState: function ( ) {
this . show = ! this . show;
} ,
}
} ) ;
script > body > html >
推荐使用Vue中的js动画,这样我们可以把动画的js代码都封装进组件中,省略css样式
略
你可能感兴趣的:(前端,Vue)
JavaScript 树形菜单总结
Auscy
microsoft
树形菜单是前端开发中常见的交互组件,用于展示具有层级关系的数据(如文件目录、分类列表、组织架构等)。以下从核心概念、实现方式、常见功能及优化方向等方面进行总结。一、核心概念层级结构:数据以父子嵌套形式存在,如{id:1,children:[{id:2}]}。节点:树形结构的基本单元,包含自身信息及子节点(若有)。展开/折叠:子节点的显示与隐藏切换,是树形菜单的核心交互。递归渲染:因数据层级不固定,
前端项目架构设计要领
1.架构设计的核心目标在设计前端项目架构时,核心目标是模块化、可维护、可扩展、可测试,以及开发效率的最大化。这些目标可以通过以下几个方面来实现:组件化:将UI功能封装为可复用的组件。模块化:将业务逻辑分解为独立的模块或服务。自动化构建与部署:实现自动化构建、测试和部署流程,减少人为操作的错误。代码规范化与检查:确保团队协作时,代码风格和质量一致。2.项目目录结构设计一个清晰合理的目录结构对大型项目
【前端】jQuery数组合并去重方法总结
在jQuery中合并多个数组并去重,推荐使用原生JavaScript的Set对象(高效简单)或$.unique()(仅适用于DOM元素,不适用于普通数组)。以下是完整解决方案:方法1:使用ES6Set(推荐)//定义多个数组constarr1=[1,2,3];constarr2=[2,3,4];constarr3=[3,4,5];//合并数组并用Set去重constmergedArray=[...
vue keep-alive标签的运用
keep-alive,想必大家都不会很陌生,在一些选项卡中会使用到。其实,它的作用大概就是把组件的数据给缓存起来。比如果我有一个选项卡,标签一,标签二,标签三。现在,我需要实现,当我在标签一的表单中输入内容后,点击标签二,再回到标签一,表单的内容依然存在。如果按以往的做法,不使用keep-alive,那是不能实现的。然而,我们只需要在选项卡的内容最外层包一个keep-alive标签即可。但这儿有一
Vue3+Vite+TS+Axios整合详细教程
老马聊技术
Vue Vite TS vue.js
1.Vite简介Vite是新一代的前端构建工具,在尤雨溪开发Vue3.0的时候诞生。类似于Webpack+Webpack-dev-server。其主要利用浏览器ESM特性导入组织代码,在服务器端按需编译返回,完全跳过了打包这个概念,服务器随起随用。生产中利用Rollup作为打包工具,号称下一代的前端构建工具。vite是一种新型的前端构建工具,能够显著的提升前端开发者的体验。它主要有俩部分组成:一个
本地包解决npm error code E404
雅痞yuppie
npm 前端 node.js
这个错误提示表明npm找不到名为create-vue-admin-cli的包。这是因为你开发的CLI工具还没有发布到npm官方注册表。要解决这个问题,有两种方法:方法一:使用本地开发模式测试1.确保你的CLI已正确链接到全局在你的vue-admin-cli项目根目录下执行:npmlink这会在全局环境中创建一个符号链接,指向你本地的CLI项目。2.使用本地链接的CLI创建项目直接使用命令:vue-
前端 NPM 包的依赖可视化分析工具推荐
前端视界
前端艺匠馆 前端 npm arcgis ai
前端NPM包的依赖可视化分析工具推荐关键词:NPM、依赖管理、可视化分析、前端工程、包管理、依赖冲突、性能优化摘要:本文将深入探讨前端开发中NPM包依赖可视化分析的重要性,介绍5款主流工具的使用方法和特点,并通过实际案例展示如何利用这些工具优化项目依赖结构、解决版本冲突问题以及提升构建性能。文章将帮助开发者更好地理解和掌控项目依赖关系,提高开发效率和项目可维护性。背景介绍目的和范围本文旨在为前端开
数字孪生技术为UI前端注入新活力:实现产品设计的沉浸式体验
ui设计前端开发老司机
ui
hello宝子们...我们是艾斯视觉擅长ui设计、前端开发、数字孪生、大数据、三维建模、三维动画10年+经验!希望我的分享能帮助到您!如需帮助可以评论关注私信我们一起探讨!致敬感谢感恩!一、引言:从“平面交互”到“沉浸体验”的UI革命当用户在电商APP中翻看3D家具模型却无法感知其与自家客厅的匹配度,当设计师在2D屏幕上绘制汽车内饰却难以预判实际乘坐体验——传统UI设计的“平面化、静态化、割裂感”
Java三年经验程序员技术栈全景指南:从前端到架构,对标阿里美团全栈要求
可曾去过倒悬山
java 前端 架构
Java三年经验程序员技术栈全景指南:从前端到架构,对标阿里美团全栈要求三年经验是Java程序员的分水岭,技术栈深度决定你成为“业务码农”还是“架构师候选人”。本文整合阿里、美团、滴滴等大厂招聘要求,为你绘制可落地的进阶路线。一、Java核心:从语法糖到JVM底层三年经验与初级的核心差异在于系统级理解,大厂面试常考以下能力:JVM与性能调优内存模型(堆外内存、元空间)、GC算法(G1/ZGC适用场
《Java前端开发全栈指南:从Servlet到现代框架实战》
前言在当今Web开发领域,Java依然是后端开发的主力语言,而随着前后端分离架构的普及,Java开发者也需要掌握前端技术栈。本文将全面介绍JavaWeb前端开发的核心技术,包括传统Servlet/JSP体系、现代前端框架集成方案,以及全栈开发的最佳实践。通过本文,您将了解如何构建现代化的JavaWeb应用前端界面。一、JavaWeb前端技术演进1.1传统技术栈Servlet:JavaWeb基础,处
[Vue warn]: onUnmounted is called when there is no active component instance to be associated with
扬帆起航&d
vue.js javascript 前端 ecmascript 前端框架
[Vuewarn]:onUnmountediscalledwhenthereisnoactivecomponentinstancetobeassociatedwith.LifecycleinjectionAPIscanonlybeusedduringexecutionofsetup().Ifyouareusingasyncsetup(),makesuretoregisterlifecyclehoo
Vue3组件库实战: 打造高复用UI系统
武昌库里写JAVA
面试题汇总与解析 课程设计 spring boot vue.js layui 毕业设计
Vue3组件库实战:打造高复用UI系统介绍什么是Vue3组件库在前端开发中,UI组件库是非常重要的一部分。Vue3组件库是基于Vue.js3.x版本开发的一套可用于构建Web应用的UI组件集合,可以帮助开发者快速搭建页面并保证页面的一致性和美观性。目标关键词:Vue3组件库设计与构建设计原则组件库的设计需要遵循一定的原则,比如易用性、可维护性、扩展性等。在设计阶段需要考虑到不同场景的使用,并且保证
Ubuntu基础(Python虚拟环境和Vue)
aaiier
ubuntu python linux
Python虚拟环境sudoaptinstallpython3python3-venv进入项目目录cdXXX创建虚拟环境python3-mvenvvenv激活虚拟环境sourcevenv/bin/activate退出虚拟环境deactivateVue安装Node.js和npm#安装Node.js和npm(Ubuntu默认仓库可能版本较旧,适合入门)sudoaptinstallnodejsnpm#验
Flutter基础(前端教程⑥-按钮切换)
aaiier
Flutter flutter 前端 状态模式
1.假设你已有的两个表单组件(示例)//手机号注册表单(示例)classPhoneRegisterFormextendsStatelessWidget{@overrideWidgetbuild(BuildContextcontext){returnColumn(children:[TextField(decoration:InputDecoration(labelText:'手机号')),Text
为Layui Table组件添加前端搜索功能
caifox菜狐狸
JavaScript 学习之旅:从新手到专家 前端 layui javascript table 前端搜索 表格搜索 前端框架
在现代Web开发中,数据展示和交互功能是构建高效、用户友好界面的关键要素之一。Layui作为一款广受欢迎的前端UI框架,以其简洁的代码、丰富的组件和强大的功能,为开发者提供了极大的便利。其中,Layui的Table组件更是以其强大的数据展示能力和灵活的配置选项,成为了许多项目中不可或缺的部分。然而,在实际应用中,仅仅展示数据往往是不够的。用户通常需要根据自己的需求快速查找特定信息,这就需要为表格添
vue3面试题(个人笔记)
武昌库里写JAVA
面试题汇总与解析 课程设计 spring boot vue.js java 学习
vue3比vue2有什么优势?性能更好,打包体积更小,更好的ts支持,更好的代码组织,更好的逻辑抽离,更多的新功能。描述Vue3生命周期CompositionAPI的生命周期:onMounted()onUpdated()onUnmounted()onBeforeMount()onBeforeUpdate()onBeforeUnmount()onErrorCaptured()onRenderTrac
el-timeline时间线(Plus)左边图标改为自定义图片
顾尘眠
javascript 前端 vue.js
(目前图片有点小,还需要自己去调整下大概样式,比较懒,就放了个大概样子)时间线左侧正常根据文档内容,是填写的icon,但通过icon属性还有另外一个类型,component,可以搭配h函数写一组img元素,实现将图标改为本地图片{{activity.content}}import{h}from'vue'constactivities=[{content:'Eventstart',timestamp
vue3 + Element Plus 系统主题切换
顾尘眠
vue.js 前端 javascript
创建主题管理模块(用于配置颜色变量)新建src/utils/theme.tsimport{ref,watchEffect}from'vue'typeThemeType='light'|'dark'|'system'//主题配置constthemeConfig={light:{'--el-color-primary':'#409eff','--bg-color':'#ffffff','--text-
Vue.js 过渡 & 动画
lsx202406
开发语言
Vue.js过渡&动画引言在Web开发中,过渡与动画是提升用户体验的关键元素。Vue.js作为一款流行的前端框架,提供了强大的过渡与动画功能,使得开发者能够轻松实现丰富的交互效果。本文将深入探讨Vue.js中的过渡与动画,包括其原理、应用场景以及实现方法。一、Vue.js过渡原理Vue.js过渡是利用CSS3的transition属性实现的。当Vue.js侦测到数据变化时,会自动触发过渡效果。过渡
Javaweb学习之Vue模板语法(三)
不要数手指啦
vue.js 学习 前端
目录学习资料前情回顾本期介绍(vue模板语法)文本插值Vue的Attribute绑定使用JavaScript表达式综合实例代码:学习资料Vue.js-渐进式JavaScript框架|Vue.js(vuejs.org)前情回顾项目的创建大家可以看这篇文章Vue学习之项目的创建-CSDN博客本期介绍(vue模板语法)首先,找到我们编写代码的地方找到自己项目的src文件夹,打开之后点击component
Vue3 tailwindcss
1、安装tailwindcsspnpmi-Dtailwindcsspostcssautoprefixer#yarnadd-Dtailwindcsspostcssautoprefixer#npmi-Dtailwindcsspostcssautoprefixer2、创建TailwindCSS配置文件npxtailwindcssinit-ptailwind.config.js/**@type{impor
Vue框架之模板语法全面解析
AA-代码批发V哥
Vue vue.js
Vue框架之模板语法全面解析一、模板语法的核心思想二、插值表达式:数据渲染的基础2.1基本用法:渲染文本2.2纯HTML渲染:`v-html`指令2.3一次性插值:`v-once`指令三、指令系统:控制DOM的行为3.1条件渲染:`v-if`与`v-show`3.1.1`v-if`:动态创建/销毁元素3.1.2`v-else`与`v-else-if`:条件分支3.1.3`v-show`:动态显示/
GPT实操——利用GPT创建一个应用
狗木马
深度学习 gpt-3 gpt
功能描述信息查询:用户可以询问各种问题,如天气、新闻、股票等,机器人会返回相关信息。任务执行:用户可以要求机器人执行一些简单的任务,如设置提醒、发送邮件等。情感支持:机器人可以与用户进行情感交流,提供安慰和支持。个性化设置:用户可以自定义机器人的回复风格和偏好。技术栈前端:React.js后端:Node.js+Express数据库:MongoDB自然语言处理:OpenAIGPT-3API其他工具:
前端面试题总结——JS篇
又又呢
前端 javascript 开发语言
一、说说JavaScript中的数据类型?存储上有什么差别?1、数据类型基本类型number:数值类型十进制:letintNum=55八进制(零开头):letnum1=070十六进制(0x开头):lethexNum1=0xANaN:特殊数值,意为“不是数值”string:字符串类型boolean:布尔值,true或falseundefined:表示未定义null:空值symbol:是原始值,且符号
前端面试题——5.AjAX的缺点?
浅端
前端面试题 前端面试题
①传统的web交互是:用户一个网页动作,就会发送一个http请求到服务器,服务器处理完该请求再返回一个完整的HTML页面,客户端再重新加载,这样极大地浪费了带宽。②AJAX的出现解决了这个问题,它只会向服务器请求用户所需要的数据,并在客户端采用JavaScript处理返回的数据,操作DOM更新页面。③AJXA优点:无刷新更新页面异步服务器通信前端后端负载均衡④AJAX缺点:干掉了Back和Hist
封装一个有最小化的dialog组件
嘉琪001
javascript 前端 css
{{title}}最小化关闭温馨提示:当您开启医学白板并最小化界面时,离会前先关闭白板(观看者无需操作)。{{title}}import{ElMessageBox}from'element-plus'import{defineComponent,ref,watch}from'vue'exportdefaultdefineComponent({name:'CustomDialog',props:{v
2023高薪前端面试题(二、前端核心——Ajax)
原生AjaxAjax简介Ajax全程为AsynchronousJavaScript+XML,就是异步的JS和XML通过AJAX可以在浏览器中向服务器发送异步请求,最大的优势是:无刷新获取数据,实现局部刷新Ajax是一种用于创建快速动态网页的技术AJAX不是新的编程语言,而是一种将现有的标准组合在一起使用的新方式Ajax的应用场景页面上拉加载更多数据列表数据无刷新分页表单项离开焦点数据验证搜索框提示
前端面试题——手写实现 ajax
阿水爱踢中锋
ajax js 前端
凡是和后台有过数据交互的小伙伴肯定都接触过ajax.我们可以通过ajax来实现页面的无刷新请求数据,这样就能在保证良好用户体验的同时,将更多的内容展示给用户ajax在我们的开发工作中已经司空见惯,几乎所有我们频繁使用的库和框架都提供了经过完善封装后的ajax方法,如jQuery、zepto、angular等等,这使得我们的数据请求变得异常简洁明了但是这也带来了很明显的缺陷,就是我们知道如何去使用封
JQ+vue实现图片拼接(无限套娃版)
小周同学:
js vue jquery vue.js javascript jquery
css样式/*css初始化*/*{margin:0;padding:0;}/*去掉li的小圆点*/li{list-style:none;}/*去掉a的下划线*/a{text-decoration:none;}/*搜索框去除边框*/input,button,select{border:0;/*设置背景颜色为透明*/background-color:transparent;/*去掉外轮廓*/outli
vue如何实现Cascader 级联选择器(二级全部选中只展示一级,三级全部选中只展示二级)
小周同学:
vue vue.js
select提交重置级联exportdefault{data(){return{ruleForm:{selectLabel:[],idList:[],},citiesList:[],rules:{selectLabel:[{type:'array',required:true,message:'多选不能为空',trigger:'change'}],},props:{multiple:true,va
枚举的构造函数中抛出异常会怎样
bylijinnan
java enum 单例
首先从使用enum实现单例说起。
为什么要用enum来实现单例?
这篇文章(
http://javarevisited.blogspot.sg/2012/07/why-enum-singleton-are-better-in-java.html)阐述了三个理由:
1.enum单例简单、容易,只需几行代码:
public enum Singleton {
INSTANCE;
CMake 教程
aigo
C++
转自:http://xiang.lf.blog.163.com/blog/static/127733322201481114456136/
CMake是一个跨平台的程序构建工具,比如起自己编写Makefile方便很多。
介绍:http://baike.baidu.com/view/1126160.htm
本文件不介绍CMake的基本语法,下面是篇不错的入门教程:
http:
cvc-complex-type.2.3: Element 'beans' cannot have character
Cb123456
spring Webgis
cvc-complex-type.2.3: Element 'beans' cannot have character
Line 33 in XML document from ServletContext resource [/WEB-INF/backend-servlet.xml] is i
jquery实例:随页面滚动条滚动而自动加载内容
120153216
jquery
<script language="javascript">
$(function (){
var i = 4;$(window).bind("scroll", function (event){
//滚动条到网页头部的 高度,兼容ie,ff,chrome
var top = document.documentElement.s
将数据库中的数据转换成dbs文件
何必如此
sql dbs
旗正规则引擎通过数据库配置器(DataBuilder)来管理数据库,无论是Oracle,还是其他主流的数据都支持,操作方式是一样的。旗正规则引擎的数据库配置器是用于编辑数据库结构信息以及管理数据库表数据,并且可以执行SQL 语句,主要功能如下。
1)数据库生成表结构信息:
主要生成数据库配置文件(.conf文
在IBATIS中配置SQL语句的IN方式
357029540
ibatis
在使用IBATIS进行SQL语句配置查询时,我们一定会遇到通过IN查询的地方,在使用IN查询时我们可以有两种方式进行配置参数:String和List。具体使用方式如下:
1.String:定义一个String的参数userIds,把这个参数传入IBATIS的sql配置文件,sql语句就可以这样写:
<select id="getForms" param
Spring3 MVC 笔记(一)
7454103
spring mvc bean REST JSF
自从 MVC 这个概念提出来之后 struts1.X struts2.X jsf 。。。。。
这个view 层的技术一个接一个! 都用过!不敢说哪个绝对的强悍!
要看业务,和整体的设计!
最近公司要求开发个新系统!
Timer与Spring Quartz 定时执行程序
darkranger
spring bean 工作 quartz
有时候需要定时触发某一项任务。其实在jdk1.3,java sdk就通过java.util.Timer提供相应的功能。一个简单的例子说明如何使用,很简单: 1、第一步,我们需要建立一项任务,我们的任务需要继承java.util.TimerTask package com.test; import java.text.SimpleDateFormat; import java.util.Date;
大端小端转换,le32_to_cpu 和cpu_to_le32
aijuans
C语言相关
大端小端转换,le32_to_cpu 和cpu_to_le32 字节序
http://oss.org.cn/kernel-book/ldd3/ch11s04.html
小心不要假设字节序. PC 存储多字节值是低字节为先(小端为先, 因此是小端), 一些高级的平台以另一种方式(大端)
Nginx负载均衡配置实例详解
avords
[导读] 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。负载均衡先来简单了解一下什么是负载均衡,单从字面上的意思来理解就可以解 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。
负载均衡
先来简单了解一下什么是负载均衡
乱说的
houxinyou
框架 敏捷开发 软件测试
从很久以前,大家就研究框架,开发方法,软件工程,好多!反正我是搞不明白!
这两天看好多人研究敏捷模型,瀑布模型!也没太搞明白.
不过感觉和程序开发语言差不多,
瀑布就是顺序,敏捷就是循环.
瀑布就是需求、分析、设计、编码、测试一步一步走下来。而敏捷就是按摸块或者说迭代做个循环,第个循环中也一样是需求、分析、设计、编码、测试一步一步走下来。
也可以把软件开发理
欣赏的价值——一个小故事
bijian1013
有效辅导 欣赏 欣赏的价值
第一次参加家长会,幼儿园的老师说:"您的儿子有多动症,在板凳上连三分钟都坐不了,你最好带他去医院看一看。" 回家的路上,儿子问她老师都说了些什么,她鼻子一酸,差点流下泪来。因为全班30位小朋友,惟有他表现最差;惟有对他,老师表现出不屑,然而她还在告诉她的儿子:"老师表扬你了,说宝宝原来在板凳上坐不了一分钟,现在能坐三分钟。其他妈妈都非常羡慕妈妈,因为全班只有宝宝
包冲突问题的解决方法
bingyingao
eclipse maven exclusions 包冲突
包冲突是开发过程中很常见的问题:
其表现有:
1.明明在eclipse中能够索引到某个类,运行时却报出找不到类。
2.明明在eclipse中能够索引到某个类的方法,运行时却报出找不到方法。
3.类及方法都有,以正确编译成了.class文件,在本机跑的好好的,发到测试或者正式环境就
抛如下异常:
java.lang.NoClassDefFoundError: Could not in
【Spark七十五】Spark Streaming整合Flume-NG三之接入log4j
bit1129
Stream
先来一段废话:
实际工作中,业务系统的日志基本上是使用Log4j写入到日志文件中的,问题的关键之处在于业务日志的格式混乱,这给对日志文件中的日志进行统计分析带来了极大的困难,或者说,基本上无法进行分析,每个人写日志的习惯不同,导致日志行的格式五花八门,最后只能通过grep来查找特定的关键词缩小范围,但是在集群环境下,每个机器去grep一遍,分析一遍,这个效率如何可想之二,大好光阴都浪费在这上面了
sudoku solver in Haskell
bookjovi
sudoku haskell
这几天没太多的事做,想着用函数式语言来写点实用的程序,像fib和prime之类的就不想提了(就一行代码的事),写什么程序呢?在网上闲逛时发现sudoku游戏,sudoku十几年前就知道了,学生生涯时也想过用C/Java来实现个智能求解,但到最后往往没写成,主要是用C/Java写的话会很麻烦。
现在写程序,本人总是有一种思维惯性,总是想把程序写的更紧凑,更精致,代码行数最少,所以现
java apache ftpClient
bro_feng
java
最近使用apache的ftpclient插件实现ftp下载,遇见几个问题,做如下总结。
1. 上传阻塞,一连串的上传,其中一个就阻塞了,或是用storeFile上传时返回false。查了点资料,说是FTP有主动模式和被动模式。将传出模式修改为被动模式ftp.enterLocalPassiveMode();然后就好了。
看了网上相关介绍,对主动模式和被动模式区别还是比较的模糊,不太了解被动模
读《研磨设计模式》-代码笔记-工厂方法模式
bylijinnan
java 设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 工厂方法模式:使一个类的实例化延迟到子类
* 某次,我在工作不知不觉中就用到了工厂方法模式(称为模板方法模式更恰当。2012-10-29):
* 有很多不同的产品,它
面试记录语
chenyu19891124
招聘
或许真的在一个平台上成长成什么样,都必须靠自己去努力。有了好的平台让自己展示,就该好好努力。今天是自己单独一次去面试别人,感觉有点小紧张,说话有点打结。在面试完后写面试情况表,下笔真的好难,尤其是要对面试人的情况说明真的好难。
今天面试的是自己同事的同事,现在的这个同事要离职了,介绍了我现在这位同事以前的同事来面试。今天这位求职者面试的是配置管理,期初看了简历觉得应该很适合做配置管理,但是今天面
Fire Workflow 1.0正式版终于发布了
comsci
工作 workflow Google
Fire Workflow 是国内另外一款开源工作流,作者是著名的非也同志,哈哈....
官方网站是 http://www.fireflow.org
经过大家努力,Fire Workflow 1.0正式版终于发布了
正式版主要变化:
1、增加IWorkItem.jumpToEx(...)方法,取消了当前环节和目标环节必须在同一条执行线的限制,使得自由流更加自由
2、增加IT
Python向脚本传参
daizj
python 脚本 传参
如果想对python脚本传参数,python中对应的argc, argv(c语言的命令行参数)是什么呢?
需要模块:sys
参数个数:len(sys.argv)
脚本名: sys.argv[0]
参数1: sys.argv[1]
参数2: sys.argv[
管理用户分组的命令gpasswd
dongwei_6688
passwd
NAME: gpasswd - administer the /etc/group file
SYNOPSIS:
gpasswd group
gpasswd -a user group
gpasswd -d user group
gpasswd -R group
gpasswd -r group
gpasswd [-A user,...] [-M user,...] g
郝斌老师数据结构课程笔记
dcj3sjt126com
数据结构与算法
<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<
yii2 cgridview加上选择框进行操作
dcj3sjt126com
GridView
页面代码
<?=Html::beginForm(['controller/bulk'],'post');?>
<?=Html::dropDownList('action','',[''=>'Mark selected as: ','c'=>'Confirmed','nc'=>'No Confirmed'],['class'=>'dropdown',])
linux mysql
fypop
linux
enquiry mysql version in centos linux
yum list installed | grep mysql
yum -y remove mysql-libs.x86_64
enquiry mysql version in yum repositoryyum list | grep mysql oryum -y list mysql*
install mysq
Scramble String
hcx2013
String
Given a string s1, we may represent it as a binary tree by partitioning it to two non-empty substrings recursively.
Below is one possible representation of s1 = "great":
跟我学Shiro目录贴
jinnianshilongnian
跟我学shiro
历经三个月左右时间,《跟我学Shiro》系列教程已经完结,暂时没有需要补充的内容,因此生成PDF版供大家下载。最近项目比较紧,没有时间解答一些疑问,暂时无法回复一些问题,很抱歉,不过可以加群(334194438/348194195)一起讨论问题。
----广告-----------------------------------------------------
nginx日志切割并使用flume-ng收集日志
liyonghui160com
nginx的日志文件没有rotate功能。如果你不处理,日志文件将变得越来越大,还好我们可以写一个nginx日志切割脚本来自动切割日志文件。第一步就是重命名日志文件,不用担心重命名后nginx找不到日志文件而丢失日志。在你未重新打开原名字的日志文件前,nginx还是会向你重命名的文件写日志,linux是靠文件描述符而不是文件名定位文件。第二步向nginx主
Oracle死锁解决方法
pda158
oracle
select p.spid,c.object_name,b.session_id,b.oracle_username,b.os_user_name from v$process p,v$session a, v$locked_object b,all_objects c where p.addr=a.paddr and a.process=b.process and c.object_id=b.
java之List排序
shiguanghui
list排序
在Java Collection Framework中定义的List实现有Vector,ArrayList和LinkedList。这些集合提供了对对象组的索引访问。他们提供了元素的添加与删除支持。然而,它们并没有内置的元素排序支持。 你能够使用java.util.Collections类中的sort()方法对List元素进行排序。你既可以给方法传递
servlet单例多线程
utopialxw
单例 多线程 servlet
转自http://www.cnblogs.com/yjhrem/articles/3160864.html
和 http://blog.chinaunix.net/uid-7374279-id-3687149.html
Servlet 单例多线程
Servlet如何处理多个请求访问?Servlet容器默认是采用单实例多线程的方式处理多个请求的:1.当web服务器启动的