- 在WPF中把Canvas保存为图片,文本文件,xps文件
Anticlimax丶
WPFCanvas转图片Canvas转文本文件Canvas转xps文件
由于wpf的UI使用xaml来表达的,所以我们们可利用这个优点,把WPF中的xaml元素另存为各样的文件,在很多时候我们都不须要这样的操作。把xaml保存为图片、字符串、XPS等等。这里我写了一些方法,以供大家参考.。注意:以下保存操作前,一定要确保参数中的canvas有高和宽。1.把canvas保存为文本文件usingSystem.IO;publicvoidExport(Uripath,Canv
- WPF从初学者到专家:实战项目经验分享与总结
xcLeigh
WPF从入门到精通wpfC#
WPF从初学者到专家:实战项目经验分享与总结一、前言二、WPF基础概念与入门2.1什么是WPF2.2XAML基础2.3数据绑定基础三、第一个WPF项目:简单的待办事项列表3.1项目需求分析3.2项目搭建与界面设计3.3业务逻辑实现四、中级项目:音乐播放器应用4.1项目需求分析4.2界面设计与布局4.3多媒体功能实现五、高级项目:企业级办公自动化平台(回顾与进阶)5.1项目回顾与优化5.2引入MVV
- WPF 控件保存图片显示不全的问题,和后台代码添加控件不能显示的问题
lijiaweizuishuai
WPFWPF控件截图
这几天研究自动生成货物标签,想着在WPF中做一个自定义标签生成控件,然后点击那个标签控件生成打印,本来是个挺简单的功能,WPF控件保存图片有现成的API方法。没想到是个坑。现在把他填一下有两种解决方案1、https://blog.csdn.net/u012366767/article/details/81461432这是一种还有一种是我发现当一个控件想生成图片的时候是根据当前图片上层最近的一个Pa
- WPF把Canvas另存为
baijing7600
ui
由于wpf的UI使用xaml来表达的,所以我们们可利用这个优点,把WPF中的xaml元素另存为各样的文件,在很多时候我们都不须要这样的操作。把xaml保存为图片、字符串、XPS等等。这里我写了一些方法,以供大家参考.。注意:以下保存操作前,一定要确保参数中的canvas有高和宽。1.把canvas保存为文本文件1:usingSystem.Windows.Markup;2:usingSystem.I
- 83.为什么Object类型可以用来打开窗口 C#例子 WPF例子
军训猫猫头
wpfc#ui
在WPF中,打开和关闭窗口时使用object类型是完全可行的,任何窗口类型都可以通过object类型来操作,只要正确地将其转换为Window类型。为什么可以使用object类型?Window是所有窗口的基类:在WPF中,所有窗口类型(如MainWindow、SettingsWindow等)都继承自Window类。因此,任何窗口实例都可以被隐式地转换为object类型,因为object是C#中所有类
- 如何使用C# 读写西门子PLC
A_nanda
西门子
在C#WPF应用程序中,与西门子S7系列PLC进行通信是一个常见的需求,尤其是在工业自动化领域。以下是三种实现WPF上位机与西门子S7系列PLC通信同步的方式,每种方式都提供了代码实例、优缺点和使用场景。1.使用S7.Net库代码示例://创建PLC连接varplc=newS7.Net.Plc(CpuType.S71500,"192.168.1.10",0,1);plc.Open();//读取PL
- WPF使用MVVM模式开发
pluto li
.net.net
本文用到的有:WPF(.net5)Microsoft.Toolkit.Mvvm按钮不带参数/带参数点击事件绑定文本框Text绑定,点击事件绑定步骤如下:创建wpf项目:WpfMVVM创建Views、ViewModels两个文件夹nuget添加Microsoft.Toolkit.Mvvm在ViewModels文件夹添加类MainViewModelusingMicrosoft.Toolkit.Mvvm
- WPF 制作机械手动画
TomCat2025
wpf
偶然的机会想做一个双手臂运转的机械手动作动画,重要的是有前辈写好的可以模仿:WPF开发经验-实现一种三轴机械手控件-一团静火-博客园shit,公司禁止上传图片了-------------------------------------------------------------------------------------涵盖知识:1.不可不知的WPF转换(Transform)_wpfmat
- 82.RadioButton的选中处理逻辑 C#例子 WPF例子
军训猫猫头
c#开发语言wpf
privatevoidRadioButton_Click(objectsender,RoutedEventArgse){//确保sender是RadioButton类型if(senderisRadioButtonradioButton&&radioButton.IsChecked==true){//获取RadioButton的内容if(radioButton.Contentisstringcont
- WPF 打开文件、文件夹,另存为文件
BeanGo
WPFwpfc#开发语言
打开文件代码:OpenFileDialogopenFileDialog=newOpenFileDialog();openFileDialog.Title="选择数据源文件";openFileDialog.Filter="txt文件|*.txt";openFileDialog.FileName=string.Empty;openFileDialog.FilterIndex=1;openFileDia
- C# WPF编程-ToggleButton
SongYuLong的博客
C#WPF开发c#wpf开发语言
ToggleButton在WPF中,ToggleButton是一个非常有用的控件,它允许用户在两种状态之间切换:选中(Checked)和未选中(Unchecked)。此外,还有一个中间状态叫做“不确定”(Indeterminate),但需注意的是,并不是所有的使用场景都需要或支持这个状态。下面将介绍如何使用ToggleButton,包括基本用法、样式定制以及事件处理。privatevoidTogg
- C# WPF 项目实战:构建一个现代化的音乐播放器
墨夶
C#学习资料1c#wpf开发语言
嘿,小伙伴们!今天我们要来动手实践一个非常有趣的项目——使用C#和WPF构建一个现代化的音乐播放器。如果你是一名对桌面应用程序开发感兴趣的开发者,并且希望深入了解WPF(WindowsPresentationFoundation)框架,那么这篇文章绝对不容错过!WPF是微软推出的一款用于构建富客户端应用程序的强大框架,支持现代UI设计、数据绑定、动画和多媒体等功能。通过本文,我们将从零开始创建一个
- C# WPF面试题:WPF中一些常见的设计模式
令狐掌门
WPF面试题wpfWPF中的设计模式
C#WPF(WindowsPresentationFoundation)是一个用于创建桌面应用程序的框架,它广泛使用了多种设计模式。以下是一些常见的设计模式:MVVM(Model-View-ViewModel):这是WPF最常用的设计模式。它将数据模型(Model)、视图(View)和视图模型(ViewModel)分离,使得各部分可以独立进行开发和测试。视图模型是视图的抽象,它包含了视图的状态和行
- WPF Prism Module按需加载和自动加载
她说彩礼65万
WPFPrism框架wpf
[Module(ModuleName="ModuleA",OnDemand=true)]publicclassModuleAModule:IModule{publicvoidOnInitialized(IContainerProvidercontainerProvider){varregionManager=containerProvider.Resolve();regionManager.Reg
- wpf Prism中的事件聚合器的封装和使用
硅谷调试员
wpfc#
在Prism中,有一个重要的功能,就是事件聚合器,也就是消息机制,是大家常用的功能。主要是为了实现不同模块之间的信息交互。在prism的官方demo中也给出了简单的使用例子。但是在实际使用过程中,模块多了,消息多了,会非常的难调试,因此我这里对消息机制做了一次封装,并且统一去管理定义各个模块用到的消息。代码比较简单,我这里只是对官方的例子做了一个改造,大家可以参考一下。红色为主要改动的部分,代码结
- WPF Prism事件聚合器EventAggregator
她说彩礼65万
WPFPrism框架wpf
Prism框架中的EventAggregator在Prism框架中,EventAggregator的主要作用是在应用程序的不同部分之间实现消息传递,使得各个模块或视图之间无需直接引用就能进行通信。它基于发布-订阅(Publish-Subscribe)模式,提供了一种集中管理事件的机制。具体来说,任何模块或视图都可以通过EventAggregator发布特定类型的事件,而其他对该事件感兴趣的模块或视
- C# 项目常用库
OSwich
wpf
1.MVVM框架(CommunityToolkit.Mvvm)平台和运行时库相独立-.NET2.0标准和.NET5(与UI框架无关)简单易用-在程序结构和编码范式上没有严格要求,即使用灵活自由组件-自由选择要使用的组件参考实现-精炼且性能好,提供了基础库的接口实现,但缺乏直接使用它们的具体类型这个包针对是.NET标准的,所以它能应用于任何平台:UWP,WinForms,WPF,Xamarin,Un
- WPF Prism模块加载 1.Appconfig的配置方式
她说彩礼65万
WPFPrism框架wpf
在使用Prism框架构建模块化WPF应用程序时,可以通过多种方式加载模块。其中一种方法是通过手动配置app.config文件来定义模块。这种方法允许你在不修改代码的情况下添加或移除模块,提高了灵活性和可维护性。手动配置app.config加载Prism模块的步骤1.添加必要的NuGet包确保你的项目中包含了以下NuGet包:Prism.Unity或其他你选择的依赖注入容器(如Prism.DryIo
- MasterDetail页调试错误:CS0263
IT落英
bug
写WPF页面的逻辑的时候,遇到了这个问题,百度了好久,记录一下问题描述:MasterDetailPage分部声明不能指定不同的基类主要是xml的问题在XAML主页中是MasterDetailPage,而不是ContentPage。做出如下修改publicpartialclassMainPage:MasterDetailPage
- C# WPF 基础知识学习(一)
埃菲尔铁塔_CV算法
c#wpf学习人工智能图像处理计算机视觉
一、WPF简介WindowsPresentationFoundation(WPF)是微软推出的一款用于构建用户界面的框架,它为开发Windows桌面应用程序提供了统一的编程模型、语言和框架。WPF将用户界面的设计与业务逻辑分离开来,采用了XAML(可扩展应用程序标记语言)来描述界面元素,使得界面设计更加直观和灵活。与传统的WindowsForms相比,WPF在图形渲染、动画效果、数据绑定等方面具有
- 示例:WPF中绑定枚举到ComboBox的方式
He BianGu
WPFwpf
一、目的:在开发过程中,经常会需要把枚举绑定到ComboxBox下拉列表中,其实方法有很多,这里面通过MarkupExtension扩展GetEnumSourceExtension去绑定到列表二、实现定义GetEnumSourceExtension类publicclassGetEnumSourceExtension:System.Windows.Markup.MarkupExtension{pri
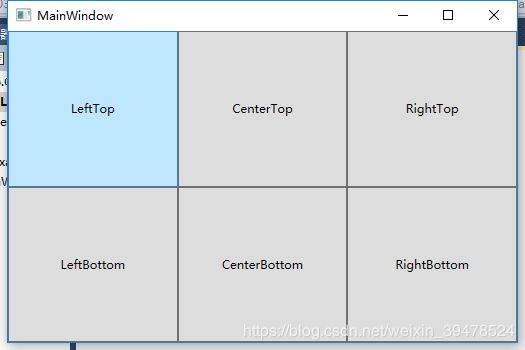
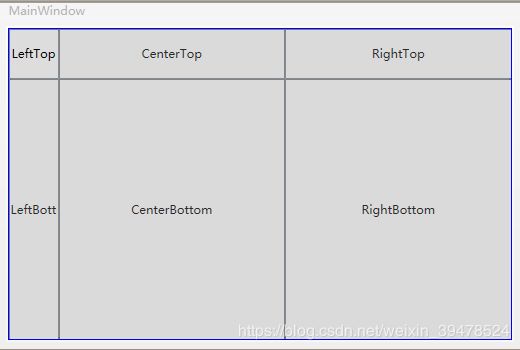
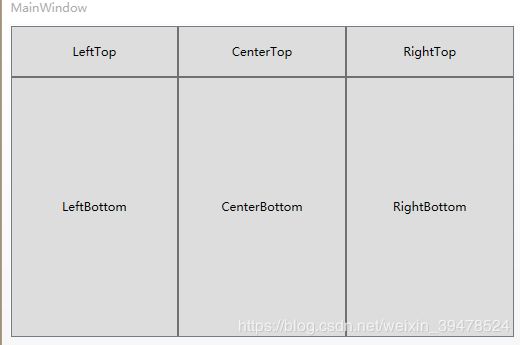
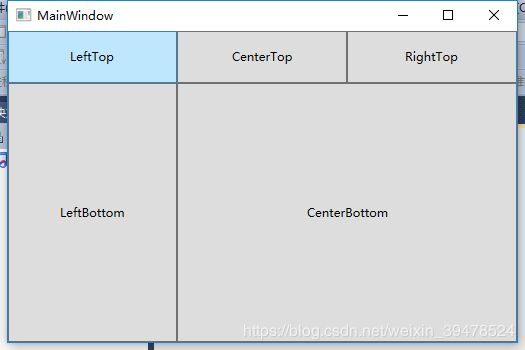
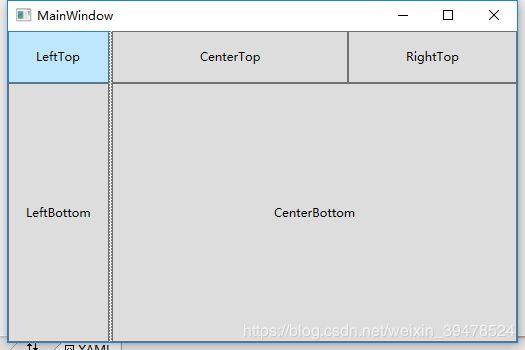
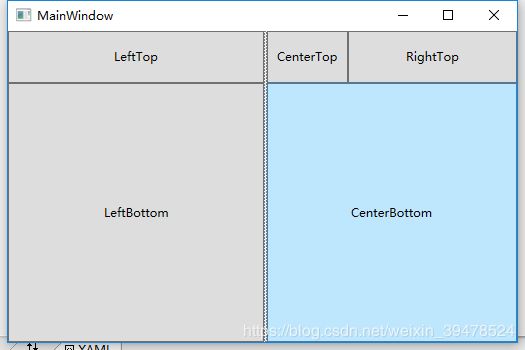
- WPF中Grid自动布局
Now喔
WPFwpf
控件功能根据自定义行和列,快速进行排列,能够进行自定义控件间距离,减少元素进行定义间距,同时能更好的维护界面排序。代码部分usingSystem.ComponentModel;usingSystem.Windows;usingSystem.Windows.Controls;namespaceWPFApp{publicclassAutoGrid:Grid{//////列定义例如:"100,*,100
- WPF学习笔记04-控件Control_Part1
一只只对技术感兴趣的程序员
WPF学习wpf学习ui
之前我们已经学习过WPF布局了,这节我们开始简单介绍下控件。熟悉Winform的应该对控件并不陌生。WPF和Winform的渲染也是不一样的一个是基于DirectX一个是基于GDI+。在WPF中,打交道最多的控件无非就那么几种。1)布局控件。之前介绍过的,可以容纳多个控件或嵌套其他布局控件,用于在UI上组织和排列控件。比如StackPanel、Grid等控件都属于此类控件,他们都拥有共同父类---
- WPF的五种绑定模式
WangPride
wpf
WPF的五种绑定模式WPF的绑定模式(mode)是枚举的,枚举值共有5个:1、OneWay(源变就更新目标属性)2、TwoWay(源变就更新目标并且目标变就更新源)3、OneTime(只根据源来设置目标,以后都不会变)4、OneWayToSource(与OneWay相反)5、Default(可以单向或双向,是靠被值定的源或目标是否有get过set来指定的)WPF的逻辑树与视觉树基本概念:与ASP.
- 浅述WinForm 和 WPF 的前景
^@^lemon tea^@^
WPF浅述WinForm和WPF前景
在.NET开发领域,WinForm和WPF都是用于创建桌面应用程序的技术框架,但它们在很多方面存在差异,对于开发者来说,也常常会思考哪个更有前途。一、WinForm1.成熟/稳定度:WinForms是较早的桌面应用程序框架,自.NET1.0以来就存在,到2025年已经存在了很长的时间。它已经经过了长时间的使用和优化,拥有成熟的开发模式和大量的可用资源(大量的文档和社区支持)。许多企业级应用在过去都
- 封装WPF绑定枚举用法
Now喔
WPFwpf
前言:在ComboBox绑定ItemsSource时候,在绑定枚举时候,我们通常是采用定义一个列表,然后一个显示和值进行分开,这样显得比较麻烦,下面进行对这部分进行封装。privateList>fruitList=new(){newTuple("苹果",FruitsEnum.Apple),newTuple("香蕉",FruitsEnum.Banana),newTuple("橙子",FruitsEn
- WPF框架介绍---Prism框架(万字长文一篇文章带你弄懂Prism)
白白白白纸呀
WPF知识总结.netc#开发语言windowswpf
目录Prism中的基本对象数据与行为对象1.BindableBase:数据绑定的基础作用与特性关键方法使用示例2.DelegateCommand/DelegateCommand:行为的封装作用与特性关键方法使用示例无参数命令带参数的命令在XAML中绑定命令Prism框架中的IoC(控制反转)容器1.核心接口与配置1.1容器配置入口1.2关键接口2.服务注册方式2.1基础注册2.2生命周期控制3.依
- C# WPF入门学习主线篇(二十四)—— 数据绑定基础
Ice bear433
学习C#WPFc#wpf学习
C#WPF入门学习主线篇(二十四)——数据绑定基础数据绑定是WPF的重要特性之一,它允许UI元素和数据源之间建立连接,从而实现数据的自动更新和显示。通过数据绑定,开发者可以减少大量的手动更新代码,使应用程序更具响应性和可维护性。本篇博客将详细介绍WPF数据绑定的基础知识,包括单向绑定、双向绑定、绑定路径和数据上下文。1.数据绑定基础数据绑定是指将控件的属性与数据源进行连接,使得控件的显示内容和数据
- WPF内嵌WCF服务对外提供接口
weixin_30633507
jsonruntime
要测试本帖子代码请记得管理员权限运行vs。我写这个帖子的初衷是在我做surface小车的时候有类似的需求,感觉这个功能还挺有意思的,所以就分享给大家,网上有很多关于wcf的文章我就不一一列举了。公司有个旧的项目是winform写的,里面就有这个内嵌的wcf,我还没怎么搞过wpf,大家都说winform太老了,于是乎我就想用wpf内嵌下试试看看能不能成功。下面是我的surfacego小车的帖子。ht
- WPF 嵌入Winform GDI 、 开启AllowsTransparenc问题
weixin_30896763
此文章可以解决2至少2个问题:1.开启AllowsTransparenc造成的GDI+组件不显示问题2.WPF组件无法覆盖嵌入WPF窗口的任何第三方GDI+组件上层方案1:自制双层原理:用一个新的窗口来承载GDI+组件,实现父窗口拖动、缩放、最小化、最大化的联动事件。缺点:电脑性能太差会出现重影。方案2:微软解决空域的方案原理:用一个新的窗口来承载GDI+组件,实现父窗口拖动、缩放、最小化、最大化
- JAVA中的Enum
周凡杨
javaenum枚举
Enum是计算机编程语言中的一种数据类型---枚举类型。 在实际问题中,有些变量的取值被限定在一个有限的范围内。 例如,一个星期内只有七天 我们通常这样实现上面的定义:
public String monday;
public String tuesday;
public String wensday;
public String thursday
- 赶集网mysql开发36条军规
Bill_chen
mysql业务架构设计mysql调优mysql性能优化
(一)核心军规 (1)不在数据库做运算 cpu计算务必移至业务层; (2)控制单表数据量 int型不超过1000w,含char则不超过500w; 合理分表; 限制单库表数量在300以内; (3)控制列数量 字段少而精,字段数建议在20以内
- Shell test命令
daizj
shell字符串test数字文件比较
Shell test命令
Shell中的 test 命令用于检查某个条件是否成立,它可以进行数值、字符和文件三个方面的测试。 数值测试 参数 说明 -eq 等于则为真 -ne 不等于则为真 -gt 大于则为真 -ge 大于等于则为真 -lt 小于则为真 -le 小于等于则为真
实例演示:
num1=100
num2=100if test $[num1]
- XFire框架实现WebService(二)
周凡杨
javawebservice
有了XFire框架实现WebService(一),就可以继续开发WebService的简单应用。
Webservice的服务端(WEB工程):
两个java bean类:
Course.java
package cn.com.bean;
public class Course {
private
- 重绘之画图板
朱辉辉33
画图板
上次博客讲的五子棋重绘比较简单,因为只要在重写系统重绘方法paint()时加入棋盘和棋子的绘制。这次我想说说画图板的重绘。
画图板重绘难在需要重绘的类型很多,比如说里面有矩形,园,直线之类的,所以我们要想办法将里面的图形加入一个队列中,这样在重绘时就
- Java的IO流
西蜀石兰
java
刚学Java的IO流时,被各种inputStream流弄的很迷糊,看老罗视频时说想象成插在文件上的一根管道,当初听时觉得自己很明白,可到自己用时,有不知道怎么代码了。。。
每当遇到这种问题时,我习惯性的从头开始理逻辑,会问自己一些很简单的问题,把这些简单的问题想明白了,再看代码时才不会迷糊。
IO流作用是什么?
答:实现对文件的读写,这里的文件是广义的;
Java如何实现程序到文件
- No matching PlatformTransactionManager bean found for qualifier 'add' - neither
林鹤霄
java.lang.IllegalStateException: No matching PlatformTransactionManager bean found for qualifier 'add' - neither qualifier match nor bean name match!
网上找了好多的资料没能解决,后来发现:项目中使用的是xml配置的方式配置事务,但是
- Row size too large (> 8126). Changing some columns to TEXT or BLOB
aigo
column
原文:http://stackoverflow.com/questions/15585602/change-limit-for-mysql-row-size-too-large
异常信息:
Row size too large (> 8126). Changing some columns to TEXT or BLOB or using ROW_FORMAT=DYNAM
- JS 格式化时间
alxw4616
JavaScript
/**
* 格式化时间 2013/6/13 by 半仙
[email protected]
* 需要 pad 函数
* 接收可用的时间值.
* 返回替换时间占位符后的字符串
*
* 时间占位符:年 Y 月 M 日 D 小时 h 分 m 秒 s 重复次数表示占位数
* 如 YYYY 4占4位 YY 占2位<p></p>
* MM DD hh mm
- 队列中数据的移除问题
百合不是茶
队列移除
队列的移除一般都是使用的remov();都可以移除的,但是在昨天做线程移除的时候出现了点问题,没有将遍历出来的全部移除, 代码如下;
//
package com.Thread0715.com;
import java.util.ArrayList;
public class Threa
- Runnable接口使用实例
bijian1013
javathreadRunnablejava多线程
Runnable接口
a. 该接口只有一个方法:public void run();
b. 实现该接口的类必须覆盖该run方法
c. 实现了Runnable接口的类并不具有任何天
- oracle里的extend详解
bijian1013
oracle数据库extend
扩展已知的数组空间,例:
DECLARE
TYPE CourseList IS TABLE OF VARCHAR2(10);
courses CourseList;
BEGIN
-- 初始化数组元素,大小为3
courses := CourseList('Biol 4412 ', 'Psyc 3112 ', 'Anth 3001 ');
--
- 【httpclient】httpclient发送表单POST请求
bit1129
httpclient
浏览器Form Post请求
浏览器可以通过提交表单的方式向服务器发起POST请求,这种形式的POST请求不同于一般的POST请求
1. 一般的POST请求,将请求数据放置于请求体中,服务器端以二进制流的方式读取数据,HttpServletRequest.getInputStream()。这种方式的请求可以处理任意数据形式的POST请求,比如请求数据是字符串或者是二进制数据
2. Form
- 【Hive十三】Hive读写Avro格式的数据
bit1129
hive
1. 原始数据
hive> select * from word;
OK
1 MSN
10 QQ
100 Gtalk
1000 Skype
2. 创建avro格式的数据表
hive> CREATE TABLE avro_table(age INT, name STRING)STORE
- nginx+lua+redis自动识别封解禁频繁访问IP
ronin47
在站点遇到攻击且无明显攻击特征,造成站点访问慢,nginx不断返回502等错误时,可利用nginx+lua+redis实现在指定的时间段 内,若单IP的请求量达到指定的数量后对该IP进行封禁,nginx返回403禁止访问。利用redis的expire命令设置封禁IP的过期时间达到在 指定的封禁时间后实行自动解封的目的。
一、安装环境:
CentOS x64 release 6.4(Fin
- java-二叉树的遍历-先序、中序、后序(递归和非递归)、层次遍历
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import java.util.Stack;
public class BinTreeTraverse {
//private int[] array={ 1, 2, 3, 4, 5, 6, 7, 8, 9 };
private int[] array={ 10,6,
- Spring源码学习-XML 配置方式的IoC容器启动过程分析
bylijinnan
javaspringIOC
以FileSystemXmlApplicationContext为例,把Spring IoC容器的初始化流程走一遍:
ApplicationContext context = new FileSystemXmlApplicationContext
("C:/Users/ZARA/workspace/HelloSpring/src/Beans.xml&q
- [科研与项目]民营企业请慎重参与军事科技工程
comsci
企业
军事科研工程和项目 并非要用最先进,最时髦的技术,而是要做到“万无一失”
而民营科技企业在搞科技创新工程的时候,往往考虑的是技术的先进性,而对先进技术带来的风险考虑得不够,在今天提倡军民融合发展的大环境下,这种“万无一失”和“时髦性”的矛盾会日益凸显。。。。。。所以请大家在参与任何重大的军事和政府项目之前,对
- spring 定时器-两种方式
cuityang
springquartz定时器
方式一:
间隔一定时间 运行
<bean id="updateSessionIdTask" class="com.yang.iprms.common.UpdateSessionTask" autowire="byName" />
<bean id="updateSessionIdSchedule
- 简述一下关于BroadView站点的相关设计
damoqiongqiu
view
终于弄上线了,累趴,戳这里http://www.broadview.com.cn
简述一下相关的技术点
前端:jQuery+BootStrap3.2+HandleBars,全站Ajax(貌似对SEO的影响很大啊!怎么破?),用Grunt对全部JS做了压缩处理,对部分JS和CSS做了合并(模块间存在很多依赖,全部合并比较繁琐,待完善)。
后端:U
- 运维 PHP问题汇总
dcj3sjt126com
windows2003
1、Dede(织梦)发表文章时,内容自动添加关键字显示空白页
解决方法:
后台>系统>系统基本参数>核心设置>关键字替换(是/否),这里选择“是”。
后台>系统>系统基本参数>其他选项>自动提取关键字,这里选择“是”。
2、解决PHP168超级管理员上传图片提示你的空间不足
网站是用PHP168做的,反映使用管理员在后台无法
- mac 下 安装php扩展 - mcrypt
dcj3sjt126com
PHP
MCrypt是一个功能强大的加密算法扩展库,它包括有22种算法,phpMyAdmin依赖这个PHP扩展,具体如下:
下载并解压libmcrypt-2.5.8.tar.gz。
在终端执行如下命令: tar zxvf libmcrypt-2.5.8.tar.gz cd libmcrypt-2.5.8/ ./configure --disable-posix-threads --
- MongoDB更新文档 [四]
eksliang
mongodbMongodb更新文档
MongoDB更新文档
转载请出自出处:http://eksliang.iteye.com/blog/2174104
MongoDB对文档的CURD,前面的博客简单介绍了,但是对文档更新篇幅比较大,所以这里单独拿出来。
语法结构如下:
db.collection.update( criteria, objNew, upsert, multi)
参数含义 参数
- Linux下的解压,移除,复制,查看tomcat命令
y806839048
tomcat
重复myeclipse生成webservice有问题删除以前的,干净
1、先切换到:cd usr/local/tomcat5/logs
2、tail -f catalina.out
3、这样运行时就可以实时查看运行日志了
Ctrl+c 是退出tail命令。
有问题不明的先注掉
cp /opt/tomcat-6.0.44/webapps/g
- Spring之使用事务缘由(3-XML实现)
ihuning
spring
用事务通知声明式地管理事务
事务管理是一种横切关注点。为了在 Spring 2.x 中启用声明式事务管理,可以通过 tx Schema 中定义的 <tx:advice> 元素声明事务通知,为此必须事先将这个 Schema 定义添加到 <beans> 根元素中去。声明了事务通知后,就需要将它与切入点关联起来。由于事务通知是在 <aop:
- GCD使用经验与技巧浅谈
啸笑天
GC
前言
GCD(Grand Central Dispatch)可以说是Mac、iOS开发中的一大“利器”,本文就总结一些有关使用GCD的经验与技巧。
dispatch_once_t必须是全局或static变量
这一条算是“老生常谈”了,但我认为还是有必要强调一次,毕竟非全局或非static的dispatch_once_t变量在使用时会导致非常不好排查的bug,正确的如下: 1
- linux(Ubuntu)下常用命令备忘录1
macroli
linux工作ubuntu
在使用下面的命令是可以通过--help来获取更多的信息1,查询当前目录文件列表:ls
ls命令默认状态下将按首字母升序列出你当前文件夹下面的所有内容,但这样直接运行所得到的信息也是比较少的,通常它可以结合以下这些参数运行以查询更多的信息:
ls / 显示/.下的所有文件和目录
ls -l 给出文件或者文件夹的详细信息
ls -a 显示所有文件,包括隐藏文
- nodejs同步操作mysql
qiaolevip
学习永无止境每天进步一点点mysqlnodejs
// db-util.js
var mysql = require('mysql');
var pool = mysql.createPool({
connectionLimit : 10,
host: 'localhost',
user: 'root',
password: '',
database: 'test',
port: 3306
});
- 一起学Hive系列文章
superlxw1234
hiveHive入门
[一起学Hive]系列文章 目录贴,入门Hive,持续更新中。
[一起学Hive]之一—Hive概述,Hive是什么
[一起学Hive]之二—Hive函数大全-完整版
[一起学Hive]之三—Hive中的数据库(Database)和表(Table)
[一起学Hive]之四-Hive的安装配置
[一起学Hive]之五-Hive的视图和分区
[一起学Hive
- Spring开发利器:Spring Tool Suite 3.7.0 发布
wiselyman
spring
Spring Tool Suite(简称STS)是基于Eclipse,专门针对Spring开发者提供大量的便捷功能的优秀开发工具。
在3.7.0版本主要做了如下的更新:
将eclipse版本更新至Eclipse Mars 4.5 GA
Spring Boot(JavaEE开发的颠覆者集大成者,推荐大家学习)的配置语言YAML编辑器的支持(包含自动提示,