- Python新手入门 python流程控制基础1——条件语句if~~else;if~elif~else;
不爱纸片人
python
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录一、条件语句是什么?二、语句使用方法1.if.....2.if.......elif......3.if.......elif......else.......总结一、条件语句是什么?在Python中,条件语句用于根据不同的条件执行不同的代码块二、语句使用方法一共有三种if…if’…elif…if…elif…else…1.if
- vant官网-vant ui 首页-移动端Vue组件库
embelfe_segge
面试学习路线阿里巴巴android前端后端
Vant是有赞前端团队开源的移动端vue组件库,适用于手机端h5页面。鉴于百度搜索不到vant官方网址,分享一下vant组件库官网地址,方便新手使用vant官网地址https://vant-contrib.gitee.io/vant/#/zh-CN/通过npm安装在现有项目中使用Vant时,可以通过npm或yarn进行安装:#Vue2项目,安装Vant2:npmivant-S#Vue3项目,安装V
- 零基础入门机器学习:用Scikit-learn实现鸢尾花分类
藍海琴泉
机器学习scikit-learn分类
适合人群:机器学习新手|数据分析爱好者|需快速展示案例的学生一、引言:为什么要学这个案例?目的:明确机器学习解决什么问题,建立学习信心。机器学习定义:让计算机从数据中自动学习规律(如分类鸢尾花品种)。为什么选鸢尾花数据集:数据量小、特征明确,适合教学演示。Scikit-learn优势:提供现成算法和工具,无需从头写数学公式。二、环境准备:5分钟快速上手目的:搭建可运行的代码环境,避免卡在工具安装环
- HTML+CSS案例展示(CSS3D效果旋转相册)
hacalili
htmlcss前端css3
参考来源:黑马程序员pink老师前端入门教程,零基础必看的h5(html5)+css3+移动端前端视频教程_哔哩哔哩_bilibili效果展示:总结:transform:translate(x,y)rotate(180deg)scale()...顺序对最后的效果有影响,需要根据需求安排位移和其他属性的顺序;实现暂停动画效果:animation-play-state:paused;经常和鼠标经过等其
- 大模型学习终极指南:从新手到专家的必经之路,全网最详尽解析,你敢挑战吗?
大模型入门教程
学习人工智能AI大模型大模型学习大模型教程AI大模型
随着人工智能技术的飞速发展,大模型(Large-ScaleModels)已经成为推动自然语言处理(NLP)、计算机视觉(CV)等领域进步的关键因素。本文将为您详细介绍从零开始学习大模型直至成为专家的全过程,包括所需掌握的知识点、学习资源以及实践建议等。无论您是初学者还是有一定基础的专业人士,都能从中获得有价值的指导。一、基础知识准备在开始学习大模型之前,需要先掌握一些基础知识,这些知识将为后续的学
- 新手如何使用 Milvus
巴依老爷coder
数据库milvus向量数据库数据库
一文带你入门Milvus:详细指南新手如何使用Milvus:详细指南一、Milvus简介主要特点应用领域二、安装Milvus安装DockerCompose基于DockerCompose安装Milvus服务端安装attu-可视化界面工具三、快速入门安装PythonSDK连接数据库方式1方式2(方式1的封装)数据库操作核心概念集合操作数据操作插入数据精准查询数据-get条件查询数据-query查询数据
- Scrapy 入门教程
zru_9602
爬虫scrapy
Scrapy入门教程Scrapy是一个用于爬取网站数据的Python框架,功能强大且易于扩展。本文将介绍Scrapy的基本概念、安装方法、使用示例,并展示如何编写一个基本的爬虫。1.什么是Scrapy?Scrapy是一个开源的、用于爬取网站数据的框架,主要特点包括:高效、异步的爬取机制强大的XPath和CSS选择器解析能力内置中间件,支持代理、去重等功能易于扩展,适用于各种爬虫需求2.安装Scra
- 《MySQL 入门教程》第 30 篇 数据库索引
不剪发的Tony老师
MySQL入门教程mysql索引createindexdropindex
文章目录30.1创建索引30.2查看索引30.3修改索引30.4删除索引数据库索引(Index)就像书籍后面的关键字索引,按照关键字进行排序,并且提供了指向具体内容的页码。索引可以用于提高数据库的查询性能;但是索引需要占用额外的磁盘空间,修改数据时也需要进行索引的维护。了解并适当利用索引对于数据库的优化至关重要,本篇我们介绍MySQL索引的管理。关于B-树索引的原理以及利用索引优化SQL语句的详细
- 安卓编译安装python_一文了解如何在安卓系统上安装Pydroid 3并进行编码
weixin_39916681
安卓编译安装python
由于Pydroid3集成开发环境(IDE),因此可以用Python进行可移植的编码。Pydroid是Python3的极简解释器,可让您执行较小的项目并在Android设备上进行最少的编码。如果您还想在没有PC的任何地方学习Python编程,同时在Android上为Python复制PC平台,那么Pydroid3是一个不错的应用程序。无论您是Python编程的新手还是专家,让我们看看使用Pydroid
- python为什么需要文本编辑器-推荐几款高效的Python文本编辑器| 高效的文本编辑器的特点是什么...
weixin_39991305
我们都知道程序员花费大量的时间在编写、阅读和编辑代码上,因此一定要使用高效的文本编辑器才能够提高并很好的完成工作的效率和保证工作的质量。什么是高效的文本编辑器呢?除了自己用的得心应手外,小编认为还应该包含以下几个特点:·突出代码的结构,让你在编写代码时就能够发现常见的bug;·包含自动缩进功能;·显示代码长度的标志;·用于执行常见操作的快捷键;如果你是编程新手小白,小u非常建议你使用具备上述功能而
- 一文读懂Python列表(5)
跟着杰哥学Python
python
列表让你能够在一个地方存储成组的信息,其中可以只包含几个元素,也可以包含数百万个元素,列表是新手可直接使用的最强大的Python功能之一。一、列表是什么1.列表由按顺序排列的元素组成,用[]表示列表,用逗号分隔元素2.举例:bicycles=['trek','cannondale','redline','specialized']二、列表的索引1.第一个列表元素的索引为0,而不是12.举例:三、访
- C#入门学习记录(五)轻松掌握条件分支与循环语句
FAREWELL00075
c#学习前端
前言编程就像给计算机写一份"烹饪指南",而条件分支和循环就是这份指南中的关键指令。想象你要教机器人做蛋糕:条件分支:"如果没有鸡蛋了,就去超市买"(做决定)循环:"重复搅拌面糊100次"(重复动作)本文会用简单易懂的语言和比喻,带你掌握C#中这两个核心概念。新手友好,放心食用!一、条件分支:让程序学会"做选择"1.if-else语句(基础版选择器)if(今天下雨){Console.WriteLin
- JavaScript 箭头函数使用总结及注意事项(适合新手到进阶)
我真聪明。
javascript开发语言ecmascript
箭头函数(=>)是ES6的核心特性之一,它简化了函数写法并改变了this的指向逻辑,但在使用时需要明确其适用场景和限制。以下是详细总结:一、箭头函数核心特点简洁语法://传统函数constadd=function(a,b){returna+b;};//箭头函数constadd=(a,b)=>a+b;//单行省略returnconstadd=(a,b)=>{returna+b;};//多行需显式re
- Linux骨灰级玩家修炼秘籍!从零基础到精通,收藏这篇就够了!
程序员肉肉
linux运维服务器网络学习oracle数据库
Linux骨灰级玩家修炼秘籍!99.99%的人已跪!Linux运维?想玩转它?那可得经历九九八十一难!咱得把这事儿分成四个阶段:新手村、进阶副本、高手进阶、以及最终的封神之路!之前爆肝半年,搞了篇云计算学习路线,新手直接起飞,从小白到大神!第一阶段:新手村新手村里,你得先把Linux这游戏的基本操作摸透。别急,一步一个脚印,咱得有个路线图。新手上路:Linux的前世今生、基本指令(比如cp、ls、
- windows使用ssh-copy-id命令的解决方案
爱编程的喵喵
Windows实用技巧windowssshssh-copy-id解决方案
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的知识进行总结与归纳,不仅形成深入且独到的理解,而且能够帮助新手快速入门。 本文主要介绍了windows使用ssh-copy-
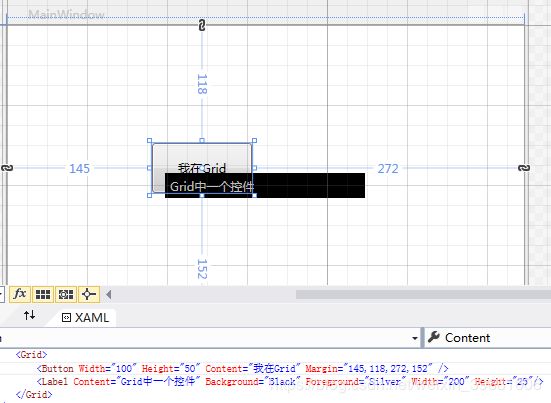
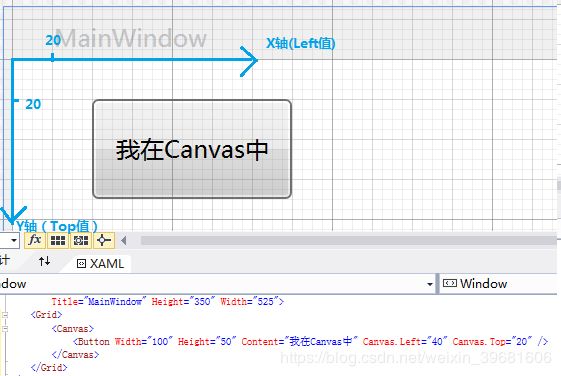
- 在WPF中把Canvas保存为图片,文本文件,xps文件
Anticlimax丶
WPFCanvas转图片Canvas转文本文件Canvas转xps文件
由于wpf的UI使用xaml来表达的,所以我们们可利用这个优点,把WPF中的xaml元素另存为各样的文件,在很多时候我们都不须要这样的操作。把xaml保存为图片、字符串、XPS等等。这里我写了一些方法,以供大家参考.。注意:以下保存操作前,一定要确保参数中的canvas有高和宽。1.把canvas保存为文本文件usingSystem.IO;publicvoidExport(Uripath,Canv
- WPF从初学者到专家:实战项目经验分享与总结
xcLeigh
WPF从入门到精通wpfC#
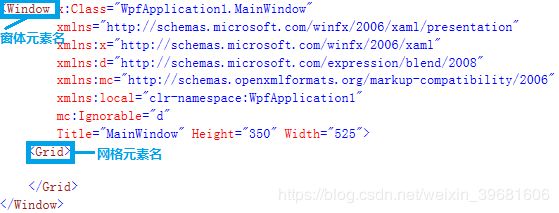
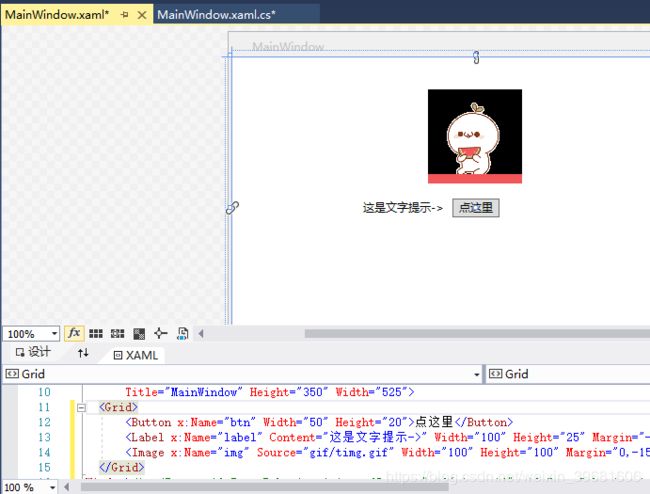
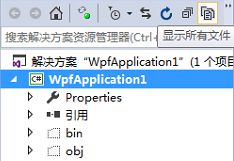
WPF从初学者到专家:实战项目经验分享与总结一、前言二、WPF基础概念与入门2.1什么是WPF2.2XAML基础2.3数据绑定基础三、第一个WPF项目:简单的待办事项列表3.1项目需求分析3.2项目搭建与界面设计3.3业务逻辑实现四、中级项目:音乐播放器应用4.1项目需求分析4.2界面设计与布局4.3多媒体功能实现五、高级项目:企业级办公自动化平台(回顾与进阶)5.1项目回顾与优化5.2引入MVV
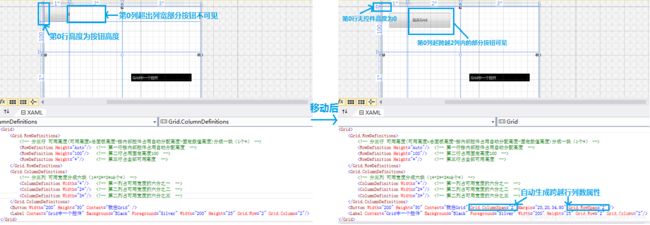
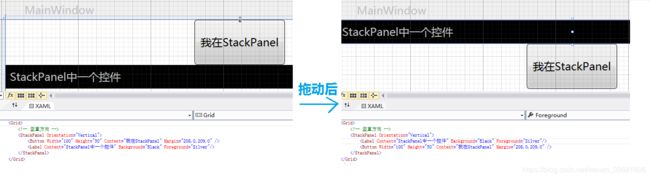
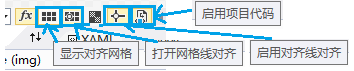
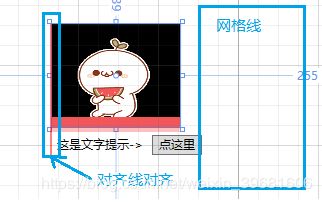
- WPF 控件保存图片显示不全的问题,和后台代码添加控件不能显示的问题
lijiaweizuishuai
WPFWPF控件截图
这几天研究自动生成货物标签,想着在WPF中做一个自定义标签生成控件,然后点击那个标签控件生成打印,本来是个挺简单的功能,WPF控件保存图片有现成的API方法。没想到是个坑。现在把他填一下有两种解决方案1、https://blog.csdn.net/u012366767/article/details/81461432这是一种还有一种是我发现当一个控件想生成图片的时候是根据当前图片上层最近的一个Pa
- WPF把Canvas另存为
baijing7600
ui
由于wpf的UI使用xaml来表达的,所以我们们可利用这个优点,把WPF中的xaml元素另存为各样的文件,在很多时候我们都不须要这样的操作。把xaml保存为图片、字符串、XPS等等。这里我写了一些方法,以供大家参考.。注意:以下保存操作前,一定要确保参数中的canvas有高和宽。1.把canvas保存为文本文件1:usingSystem.Windows.Markup;2:usingSystem.I
- 83.为什么Object类型可以用来打开窗口 C#例子 WPF例子
军训猫猫头
wpfc#ui
在WPF中,打开和关闭窗口时使用object类型是完全可行的,任何窗口类型都可以通过object类型来操作,只要正确地将其转换为Window类型。为什么可以使用object类型?Window是所有窗口的基类:在WPF中,所有窗口类型(如MainWindow、SettingsWindow等)都继承自Window类。因此,任何窗口实例都可以被隐式地转换为object类型,因为object是C#中所有类
- AI时代个人财富增长实战指南:从零基础到精通变现的完整路径
A达峰绮
人工智能
(本文基于人工智能技术发展规律,结合互联网经济底层逻辑,为普通从业者构建系统性AI应用框架)一、建立AI认知基础:技术理解与工具掌握技术分类认知人工智能工具分为四大功能模块:自然语言处理(文本生成、对话交互)、计算机视觉(图像视频处理)、数据分析(预测建模)、自动化控制(流程优化)。建议新手首先掌握语言类工具的基础操作,逐步扩展到其他领域。工具操作逻辑通用AI工具通常包含三大核心功能模块:输入界面
- [2]2025年新手集成开发环境(IDE)选择指南
Aqua_chang
idepythonvscodeconda
本文涵盖主流IDE推荐(分场景)、安装配置详解及高频问题解决方案,如数据科学领域必备工具Anaconda和Spyder,帮助新手快速上手编程开发。一、IDE核心作用与分类集成开发环境(IDE)是什么?集成代码编辑、编译、调试、版本管理等功能的开发工具,提升效率。优势:代码补全、调试便捷、插件扩展。新手选择原则轻量级工具(如VSCode)适合入门;专业型IDE(
- 普通大众航拍、娱乐、户外、创作等情况对无人机的筛选推荐
yychen_java
无人机
一、价格区间与机型推荐1.入门级(1000元以下)推荐机型:HolyStoneHS170、HubsanX4特点:价格低廉:适合预算有限或初次体验用户续航短:约5-10分钟功能简化:无专业摄像头,主打基础飞行乐趣适合场景:儿童娱乐、新手练习操控2.中端级(1000-3000元)推荐机型:大疆DJIMini2SE、RyzeTello特点:性价比高:支持1080P~4K拍摄,重量轻(<249g,部分国家
- Python函数完全解读:从零基础到高阶实战
藍海琴泉
python开发语言
目标读者:编程新手|转行者|需系统掌握函数用法的开发者目录一、函数是什么?为什么需要函数?二、函数基础语法详解1.定义与调用2.返回值:函数的输出结果3.参数传递机制4.案例:计算BMI指数三、变量作用域:理解局部与全局1.局部变量2.全局变量四、函数进阶:lambda与高阶函数1.lambda匿名函数2.高阶函数五、函数高级特性1.装饰器:增强函数功能2.递归函数六、实战案例:文件处理工具一、函
- 鸿蒙特效教程09-深入学习animateTo动画
苏杰豪
HarmonyOSNext鸿蒙特效教程harmonyos学习华为
鸿蒙特效教程09-深入学习animateTo动画本教程将带领大家从零开始,一步步讲解如何讲解animateTo动画,并实现按钮交互效果,使新手也能轻松掌握。效果演示通过两个常见的按钮动画效果,深入学习HarmonyOSNext的animateTo动画,以及探索最佳实践。缩放按钮效果抖动按钮效果一、基础准备1.1理解ArkUI中的动画机制HarmonyOS的ArkUI框架提供了强大的动画支持,常见有
- LaTeX从零到精通的系统化指南
niuTaylor
学术区latex
以下是一份结构清晰的LaTeX入门指南,整合了核心知识点与实战技巧,结合官方文档与社区经验总结而成:LaTeX从零到精通的系统化指南一、环境搭建与基础配置1.安装方案TeX发行版:推荐TeXLive(跨平台)或MiKTeX(Windows优先)编辑器:VSCode+LaTeXWorkshop插件(智能补全/实时预览)或TeXstudio(新手友好)2.中文支持\documentclass{arti
- AI学习教程DeepSeek使用教程合集 免费下载
oneboxai
学习
1.DeepSeek本地部署2.Deepseek搭建个人知识库3.DeepSeek提示词详解4.Deepseek使用技巧大全5.DeepSeek提示词大全6.DeepSeek保姆级新手教程7.DeepSeek各类应用8.Deepseek写小说9.DeepSeekV3部署教程10.DeepseekwordExcel11.Deepseek科研论文12.Deepseek开发游戏13.大模型通用一-A1指
- PySimpleGUI 4.60.5
孔帆贝
PySimpleGUI4.60.5【下载地址】PySimpleGUI4.60.5**PySimpleGUI**是一款专为简化PythonGUI(图形用户界面)编程而生的库。该库设计宗旨在于通过提供简洁、易懂的API接口,使开发者能够以更快的速度和更少的代码量创建出美观实用的应用程序。对于无论是GUI编程新手还是寻求快速开发工具的老手来说,PySimpleGUI都是一个极具吸引力的选择。其通过封装了
- 普通人学习AI应该如何入手?2025年最新AI大模型学习路线+全套学习资料,适合新手小白!
小城哇哇
人工智能学习大数据语言模型AI大模型agiai
引言随着人工智能(AI)技术的飞速发展,越来越多的人开始意识到掌握这项技能的重要性。然而,对于许多没有编程背景或数学基础的人来说,进入AI领域似乎是一个遥不可及的梦想。但实际上,通过合理的规划和适当的学习资源,任何人都可以逐步掌握AI的核心知识,并应用到实际工作中去。本文将为普通读者提供一份详细的2025年最新AI大模型学习路线图,并附带一套完整的自学资料,帮助您从零基础起步,顺利开启AI学习之旅
- 5-1 使用ECharts将MySQL数据库中的数据可视化
上课的牛马
实训大数据
方法一:使用PythonFlask框架搭建API对于技术小白来说,使用ECharts将MySQL数据库中的数据可视化需要分步骤完成。以下是详细的实现流程:一、技术架构后端服务:使用PythonFlask框架搭建API(简单易学,适合新手)数据库连接:通过Python的pymysql库连接MySQL前端可视化:HTML+JavaScript+ECharts数据流向:MySQL数据库→Pyt
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIPHPandroidlinux
╔-----------------------------------╗┆
- 各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
bozch
.net.net mvc
在.net mvc5中,在执行某一操作的时候,出现了如下错误:
各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
经查询当前的操作与错误内容无关,经过对错误信息的排查发现,事故出现在数据库迁移上。
回想过去: 在迁移之前已经对数据库进行了添加字段操作,再次进行迁移插入XXX字段的时候,就会提示如上错误。
&
- Java 对象大小的计算
e200702084
java
Java对象的大小
如何计算一个对象的大小呢?
- Mybatis Spring
171815164
mybatis
ApplicationContext ac = new ClassPathXmlApplicationContext("applicationContext.xml");
CustomerService userService = (CustomerService) ac.getBean("customerService");
Customer cust
- JVM 不稳定参数
g21121
jvm
-XX 参数被称为不稳定参数,之所以这么叫是因为此类参数的设置很容易引起JVM 性能上的差异,使JVM 存在极大的不稳定性。当然这是在非合理设置的前提下,如果此类参数设置合理讲大大提高JVM 的性能及稳定性。 可以说“不稳定参数”
- 用户自动登录网站
永夜-极光
用户
1.目标:实现用户登录后,再次登录就自动登录,无需用户名和密码
2.思路:将用户的信息保存为cookie
每次用户访问网站,通过filter拦截所有请求,在filter中读取所有的cookie,如果找到了保存登录信息的cookie,那么在cookie中读取登录信息,然后直接
- centos7 安装后失去win7的引导记录
程序员是怎么炼成的
操作系统
1.使用root身份(必须)打开 /boot/grub2/grub.cfg 2.找到 ### BEGIN /etc/grub.d/30_os-prober ### 在后面添加 menuentry "Windows 7 (loader) (on /dev/sda1)" {
- Oracle 10g 官方中文安装帮助文档以及Oracle官方中文教程文档下载
aijuans
oracle
Oracle 10g 官方中文安装帮助文档下载:http://download.csdn.net/tag/Oracle%E4%B8%AD%E6%96%87API%EF%BC%8COracle%E4%B8%AD%E6%96%87%E6%96%87%E6%A1%A3%EF%BC%8Coracle%E5%AD%A6%E4%B9%A0%E6%96%87%E6%A1%A3 Oracle 10g 官方中文教程
- JavaEE开源快速开发平台G4Studio_V3.2发布了
無為子
AOPoraclemysqljavaeeG4Studio
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V3.2版本已经正式发布。大家可以通过如下地址下载。
访问G4Studio网站
http://www.g4it.org
G4Studio_V3.2版本变更日志
功能新增
(1).新增了系统右下角滑出提示窗口功能。
(2).新增了文件资源的Zip压缩和解压缩
- Oracle常用的单行函数应用技巧总结
百合不是茶
日期函数转换函数(核心)数字函数通用函数(核心)字符函数
单行函数; 字符函数,数字函数,日期函数,转换函数(核心),通用函数(核心)
一:字符函数:
.UPPER(字符串) 将字符串转为大写
.LOWER (字符串) 将字符串转为小写
.INITCAP(字符串) 将首字母大写
.LENGTH (字符串) 字符串的长度
.REPLACE(字符串,'A','_') 将字符串字符A转换成_
- Mockito异常测试实例
bijian1013
java单元测试mockito
Mockito异常测试实例:
package com.bijian.study;
import static org.mockito.Mockito.mock;
import static org.mockito.Mockito.when;
import org.junit.Assert;
import org.junit.Test;
import org.mockito.
- GA与量子恒道统计
Bill_chen
JavaScript浏览器百度Google防火墙
前一阵子,统计**网址时,Google Analytics(GA) 和量子恒道统计(也称量子统计),数据有较大的偏差,仔细找相关资料研究了下,总结如下:
为何GA和量子网站统计(量子统计前身为雅虎统计)结果不同?
首先:没有一种网站统计工具能保证百分之百的准确出现该问题可能有以下几个原因:(1)不同的统计分析系统的算法机制不同;(2)统计代码放置的位置和前后
- 【Linux命令三】Top命令
bit1129
linux命令
Linux的Top命令类似于Windows的任务管理器,可以查看当前系统的运行情况,包括CPU、内存的使用情况等。如下是一个Top命令的执行结果:
top - 21:22:04 up 1 day, 23:49, 1 user, load average: 1.10, 1.66, 1.99
Tasks: 202 total, 4 running, 198 sl
- spring四种依赖注入方式
白糖_
spring
平常的java开发中,程序员在某个类中需要依赖其它类的方法,则通常是new一个依赖类再调用类实例的方法,这种开发存在的问题是new的类实例不好统一管理,spring提出了依赖注入的思想,即依赖类不由程序员实例化,而是通过spring容器帮我们new指定实例并且将实例注入到需要该对象的类中。依赖注入的另一种说法是“控制反转”,通俗的理解是:平常我们new一个实例,这个实例的控制权是我
- angular.injector
boyitech
AngularJSAngularJS API
angular.injector
描述: 创建一个injector对象, 调用injector对象的方法可以获得angular的service, 或者用来做依赖注入. 使用方法: angular.injector(modules, [strictDi]) 参数详解: Param Type Details mod
- java-同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待
bylijinnan
Integer
public class PC {
/**
* 题目:生产者-消费者。
* 同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待。
*/
private static final Integer[] val=new Integer[10];
private static
- 使用Struts2.2.1配置
Chen.H
apachespringWebxmlstruts
Struts2.2.1 需要如下 jar包: commons-fileupload-1.2.1.jar commons-io-1.3.2.jar commons-logging-1.0.4.jar freemarker-2.3.16.jar javassist-3.7.ga.jar ognl-3.0.jar spring.jar
struts2-core-2.2.1.jar struts2-sp
- [职业与教育]青春之歌
comsci
教育
每个人都有自己的青春之歌............但是我要说的却不是青春...
大家如果在自己的职业生涯没有给自己以后创业留一点点机会,仅仅凭学历和人脉关系,是难以在竞争激烈的市场中生存下去的....
&nbs
- oracle连接(join)中使用using关键字
daizj
JOINoraclesqlusing
在oracle连接(join)中使用using关键字
34. View the Exhibit and examine the structure of the ORDERS and ORDER_ITEMS tables.
Evaluate the following SQL statement:
SELECT oi.order_id, product_id, order_date
FRO
- NIO示例
daysinsun
nio
NIO服务端代码:
public class NIOServer {
private Selector selector;
public void startServer(int port) throws IOException {
ServerSocketChannel serverChannel = ServerSocketChannel.open(
- C语言学习homework1
dcj3sjt126com
chomework
0、 课堂练习做完
1、使用sizeof计算出你所知道的所有的类型占用的空间。
int x;
sizeof(x);
sizeof(int);
# include <stdio.h>
int main(void)
{
int x1;
char x2;
double x3;
float x4;
printf(&quo
- select in order by , mysql排序
dcj3sjt126com
mysql
If i select like this:
SELECT id FROM users WHERE id IN(3,4,8,1);
This by default will select users in this order
1,3,4,8,
I would like to select them in the same order that i put IN() values so:
- 页面校验-新建项目
fanxiaolong
页面校验
$(document).ready(
function() {
var flag = true;
$('#changeform').submit(function() {
var projectScValNull = true;
var s ="";
var parent_id = $("#parent_id").v
- Ehcache(02)——ehcache.xml简介
234390216
ehcacheehcache.xml简介
ehcache.xml简介
ehcache.xml文件是用来定义Ehcache的配置信息的,更准确的来说它是定义CacheManager的配置信息的。根据之前我们在《Ehcache简介》一文中对CacheManager的介绍我们知道一切Ehcache的应用都是从CacheManager开始的。在不指定配置信
- junit 4.11中三个新功能
jackyrong
java
junit 4.11中两个新增的功能,首先是注解中可以参数化,比如
import static org.junit.Assert.assertEquals;
import java.util.Arrays;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.junit.runn
- 国外程序员爱用苹果Mac电脑的10大理由
php教程分享
windowsPHPunixMicrosoftperl
Mac 在国外很受欢迎,尤其是在 设计/web开发/IT 人员圈子里。普通用户喜欢 Mac 可以理解,毕竟 Mac 设计美观,简单好用,没有病毒。那么为什么专业人士也对 Mac 情有独钟呢?从个人使用经验来看我想有下面几个原因:
1、Mac OS X 是基于 Unix 的
这一点太重要了,尤其是对开发人员,至少对于我来说很重要,这意味着Unix 下一堆好用的工具都可以随手捡到。如果你是个 wi
- 位运算、异或的实际应用
wenjinglian
位运算
一. 位操作基础,用一张表描述位操作符的应用规则并详细解释。
二. 常用位操作小技巧,有判断奇偶、交换两数、变换符号、求绝对值。
三. 位操作与空间压缩,针对筛素数进行空间压缩。
&n
- weblogic部署项目出现的一些问题(持续补充中……)
Everyday都不同
weblogic部署失败
好吧,weblogic的问题确实……
问题一:
org.springframework.beans.factory.BeanDefinitionStoreException: Failed to read candidate component class: URL [zip:E:/weblogic/user_projects/domains/base_domain/serve
- tomcat7性能调优(01)
toknowme
tomcat7
Tomcat优化: 1、最大连接数最大线程等设置
<Connector port="8082" protocol="HTTP/1.1"
useBodyEncodingForURI="t
- PO VO DAO DTO BO TO概念与区别
xp9802
javaDAO设计模式bean领域模型
O/R Mapping 是 Object Relational Mapping(对象关系映射)的缩写。通俗点讲,就是将对象与关系数据库绑定,用对象来表示关系数据。在O/R Mapping的世界里,有两个基本的也是重要的东东需要了解,即VO,PO。
它们的关系应该是相互独立的,一个VO可以只是PO的部分,也可以是多个PO构成,同样也可以等同于一个PO(指的是他们的属性)。这样,PO独立出来,数据持