vue2+elementUI HelloWorld
vue2+elementUI HelloWorld
前言
把自己一年前的项目拉下来发现。。。。emmm运行不了!原因是各种各样的东西升级了 npm install 都报404了! 没法 只有研究一下vue2了,搜了半天发现。。。嗯没有自己想要的,我只是想要一个基础环境搭建好好不好?尼玛给我来各种概念介绍干嘛(超凶(● ̄(エ) ̄●)),嗯,好吧,我自己写一个吧。。。。照着走下去就能运行的。复制粘贴就行(防止自己又不知道怎么弄得)
环境
搭建
环境没什么好说的
让我们开始吧
我们直接用webpack来建模板好了
npm init webpack 你的项目名字这里他会问你要不要各种东西 如果你懂 你就要
你不懂 一律不要好吧 !
刚开始我不知道 然后装了一个什么esline。。。。搞得我怀疑人生 最后重头开始
然后你有一个你的项目的文件夹
用你的ide打开好了 看你个人习惯
我这里嫌麻烦 直接用idea打开了
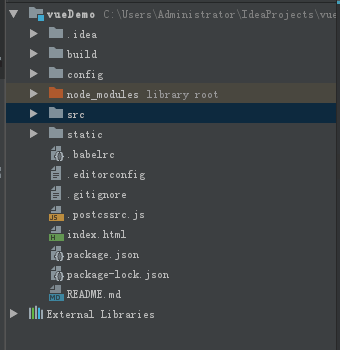
目录酱紫的
node_modules是你运行npm install后生成的文件夹
这个时候就搭建完了
你可以运行npm run dev然后访问localhost:8080
可以看到这个
好了开始导入elementUI
在你的项目目录下面运运行
npm install element-ui --save这是下载包(后端这么叫,前端是不是这么叫?)
然后导包
找到你的项目main.js(src下面)
添加
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'和
Vue.use(ElementUI)结果酱紫
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.config.productionTip = false
Vue.use(ElementUI)
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '使用
接下来就可以使用elementUI的组件了
你问我怎么用?
打开你的HelloWrold.vue
添加
<div>
<el-button>默认按钮</el-button>
<el-button type="primary" @click="test">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</div>这里的
你可能感兴趣的:(vue2)
- vue render 函数详解 (配参数详解)
你的眼睛會笑
vue2vue.jsjavascript前端
vuerender函数详解(配参数详解)在Vue3中,`render`函数被用来代替Vue2中的模板语法。它接收一个h函数(或者是`createElement`函数的别名),并且返回一个虚拟DOM。render函数的语法结构如下:render(h){returnh('div',{class:'container'},'Hello,World!')}在上面的示例中,我们使用h函数创建了一个div元素
- 详解“c:/work/src/components/a/b.vue“‘ has no default export报错原因
hw_happy
开发语言前端vue.jsjavascript
前情提要在一个vue文件中需要引入定义的b.vue文件,但是提示b文件没有默认导出,对于vue2文件来说有exportdefault,在中,所有定义的变量、函数和组件都会自动被视为默认导出的组件内容。因此,不需要显式地使用exportdefault来导出组件。但是在我引用这个文件的时候还是提示了这个错误,原来是我的项目使用了ts和vite\webpack,因为TypeScript和Vue的默认导出
- vue2实现复制,粘贴功能
周bro
vue.jsjavascript前端
一、需求说明在项目中点击按钮复制某行文本是很常见的应用场景,在Vue项目中实现复制功能需要借助vue-clipboard2插件。二、代码实现1、安装vue-clipboard2依赖(出现错误的话,可以试试切换成淘宝镜像源npmconfigsetregistryhttps://registry.npm.taobao.org)npminstall--savevue-clipboard22、在main.
- 基于VUE2-dataV和echarts实现的可视化大屏,百分比适配PC端
风流野趣fly
echarts信息可视化前端vue.jsjavascriptvscode大数据
可视化平台中,数据分别通过仪表盘、环状图、柱形图、曲线图、滚动表格等多种形式展示数据变化。可视化平台大致分为左、中、右三部分,左侧由能耗总览、耗能占比、库存预警构成,中间由数据总览、销售计划完成率构成,右侧由销售统计、销售排名(TOP8)、生产统计构成。平台右上角动态显示当前系统日期、星期、时间,格式。在管理端进行添加数据后,数据可视化图表进行相应变化。1.能耗总览仪表盘,统计分析耗电量、耗水量、
- vue2 el-table指定某些数据不参与排序
前端~初学者
Vue2ElementUIvue.jsjavascriptecmascript
vue2el-table指定某些数据不参与排序1、需求描述2、配置属性方法3、详细代码如下1、需求描述最后一行总计不参与排序2、配置属性方法el-table需要配置@sort-change="soltHandle"方法el-table-column需要配置sortable="custom"属性3、详细代码如下{{getChineseName(row.province).value}}结算单meth
- 开源项目低代码表单FormCreate从Vue2到Vue3升级指南
低代码研究员
FormCreate开源低代码FormCreate低代码表单低代码设计器动态表单
开源项目低代码表单FormCreatev3版本基于Vue3.0构建,尽管功能与v2版本大致相同,但有一些重要的变更和不兼容项需要注意。源码地址:Github|GiteeFormCreatev3对比v2版本在一些功能和配置项上做了调整,以更好地支持Vue3的新特性。以下是v2到v3升级过程中需要关注的变化和调整。移除配置项在v3版本中,以下配置项已被移除,因为它们在Vue3中不再适用:attrs:在
- vue IE因Promise无法显示解决办法
Yao请输入昵称
一、ie11打开vue2.0项目空白,控制台报错vuexrequiresaPromisepolyfillinthisbrowserPromise为ES6语法,有的浏览器不支持ES6,所以需要安装babel-polyfill来将ES6转换为浏览器可识别的ES5语法①npminstall--save-devbabel-polyfill②在main.js中引入import"babel-polyfill"
- vue2与vue3的区别
longfan_
vue
1.vue2和vue3响应式原理发生了改变vue2的响应式原理是利⽤es5的⼀个API,Object.defineProperty()对数据进⾏劫持结合发布订阅模式的⽅式来实现的。vue3中使⽤了es6的proxyAPI对数据代理,通过reactive()函数给每⼀个对象都包⼀层Proxy,通过Proxy监听属性的变化,从⽽实现对数据的监控。这⾥是引相⽐于vue2版本,使⽤proxy的优势如下1.
- vue.js在js里获取属性,触发vue.js内的方法
摸鱼的张三
javascriptvue.jsflutter
在script标签内把appVue设置varvarappVue=newVue({})appVue不能跨标签也就是说不能这样写varappVue=newVue({})console.log(appVue)上面这个是错的varappVue=newVue({})console.log(appVue)这个是vue2.js的版本这样写可以vue3.js是没有的然后拿到appVue就可以绑定原生事件触发app
- Vue3+TypeScript频谱跳动算法(附vue2+JavaScript)
I like Code?
javascripttypescript算法
以下为Vue3+TypeScript频谱跳动算法只需要调用下列方法即可实现,并且设置定时器。(最好每次先清楚,否则可能耗内存)if(updateInterval.value){clearInterval(updateInterval.value);}constupdateInterval=ref(undefined);generateDataSets();updateInterval.value=
- 重磅算法:通信设备虚拟仿真-波形根据频率、带宽变化算法(Vue3+typescript)结尾附vue2+JavaScript
I like Code?
javascript算法typescript
以下为Vue3+typescriptconstpointSpacing=ref(0);constupdateInterval=ref(undefined);//更新图表数据的函数constUpdateChartTest=(centerFrequnency:number,bandwidth:number,baseFreq=800,baseBW=100)=>{if(updateInterval.val
- 关于在vue2中使用el-tree的记录
又写了一天BUG
vue.jselementuijavascript
此文章会持续更新在使用el-tree过程中应用到的功能...先看此效果:html://自定义节点内容//此处if判断是让最后一个节点使用自定义的图标{{data.label}}({{data.children.length}}){{data.label}}data:[{label:'菏泽市',children:[{label:'东明县',children:[{label:'xxx1',},{lab
- Vue2和vue3有哪些区别?
IT 前端 张
vue.js前端javascript
1.语法差异1.Vue2中,一个组件需要使用Vue.component方法进行注册,并使用exportdefault导出组件对象。2.Vue3中,组件的导出和注册可以使用新的语法糖,只需将组件的配置放在标签中,并使用defineComponent方法导出组件对象2.数据定义1.Vue2中,数据需要在data选项中定义,并且只有在data中定义的数据才会被Vue的响应式系统追踪和更新。1.1:Vue
- Vue-Router/Vue组件
_nut_
前端Vuevue前端
Vue-Router一、安装npminstallvue-router@3确保安装VueRouter的版本与你的Vue版本兼容。例如,vue-router@4是为Vue3设计的,而vue-router@3是为Vue2设计的。如果你使用Vue3,应安装vue-router@4。二、使用在router文件夹下新建index.js导入路由:createRouter和createWebHistory:确保你
- vue进阶——整合富文本编辑器wangEditor
秋书一叶
Vuevue.jsjavascript前端wangEditor富文本
vue进阶——整合富文本编辑器wangEditor前言一、什么是wangEditor?二、安装wangEditor1.React2.Vue23.Vue34.CDN三、基本使用1.vue22.vue3四、文件上传问题1、前端重点在于editorConfig中fileName及server的配置2、后端重点在于返回类型及文件大小配置五、参考文献wangEditor文档wangEditor-next文档
- 在 Vue 2 中使用 Axios 发起 POST 和 GET 请求
Jarvis Downey
JavaScriptvuevue.js前端javascript
Axios是一个基于Promise的HTTP客户端,用于浏览器和node.js,它提供了一种非常方便的方式来发送异步HTTP请求。在Vue2应用中,Axios可以帮助我们轻松地与后端API进行通信。本文将介绍如何在Vue2项目中引入Axios,并使用它来发起POST和GET请求。1.安装Axios首先,你需要在你的Vue项目中安装Axios。打开终端,切换到你的项目目录,然后运行以下命令:npmi
- vue3,从vue2迁移更改总结
梦里施
网页类vue.js
1.v-for中的Ref数组在Vue2中,在v-for里使用的refattribute会用ref数组填充相应的$refsproperty。当存在嵌套的v-for时,这种行为会变得不明确且效率低下。在Vue3中,这样的用法将不再在$ref中自动创建数组。要从单个绑定获取多个ref,请将ref绑定到一个更灵活的函数上(这是一个新特性):setItemRef()2.异步组件现在,在Vue3中,由于函数式
- vue2(4)之scoped解决样式冲突/组件通信/非父子通信/ref和$refs/异步更新/.sync/事件总线/provide和inject
章小絮
vue2和vue3学习vue.jsjavascript前端
vue2一、学习目标1.组件的三大组成部分(结构/样式/逻辑)2.组件通信3.综合案例:小黑记事本(组件版)4.进阶语法二、scoped解决样式冲突**1.默认情况**:2.代码演示3.scoped原理4.总结三、data必须是一个函数1、data为什么要写成函数2.代码演示3.总结四、组件通信1.什么是组件通信?2.组件之间如何通信3.组件关系分类4.通信解决方案5.父子通信流程6.父向子通信代
- 2024上学期--实验室学习计划
m0_66357705
javascript前端vue.js
阶段周次学习内容实践内容时间安排新增内容/重点基础巩固1-2周Java基础,多线程,TCP/IP网络编程相关练习和小的编程项目每天学习2小时,实践1小时Java20及以上版本新特性学习框架深入学习3-6周Spring,SpringBoot相关练习和小的编程项目每天学习3小时,实践1.5小时学习SpringCloud和微服务架构基础前端技术提升7-8周Vue2,Vue3相关练习和小的编程项目每天学习
- vue2快速入门
m0_66357705
vue.js前端javascript
vue2创建HTML界面,引用Vue.js文件 编写视图 {{message}} {{type}}:插值表达式变量三元运算符函数调用算数运算在JS代码区域,创建Vue核心对象,定义数据模型 --> //创建一个新的Vue实例 newVue({ //指定Vue实例挂载到的DOM元素,使用'#app'选择器找到id为app的元素 el:"#app", //
- 学习Vue3的第三天
正在奋斗的程序猿
Vue学习vue.jsjavascript
Vue3生命周期概念:生命周期钩子是Vue组件在其生命周期内不同阶段触发的函数,允许开发者在这些关键时刻插入自定义逻辑。规律:生命周期整体分为四个阶段,分别是:创建、挂载、更新、销毁,每个阶段都有两个钩子,一前一后。Vue2生命周期钩子创建阶段beforeCreate:组件实例刚创建,数据观测和事件/侦听器尚未设置。created:组件实例创建完成,数据观测和事件/侦听器已设置,但DOM尚未挂载。
- vue3入门知识点
眼缘丶
javascriptvue.js开发语言
vue2与vue3的区别1.响应式原理vue2响应式原理采用Object.defineProperties监听对象的getter与settervue3pxoy代理的方式监听对象2.启动方式在main.js文件夹中vue2vue2newVue({store,routerrender:h=>(App)}).$mount("#app")vue3import{createApp}from'vue'crea
- Vue3 全文知识点
清风ꦿ
vue.jsjavascriptecmascript
vue全文知识点vue3学习1关于项目初始化2vue3语法setup3vue3语法和vue2语法兼容4setup语法糖5响应式数据-基础6响应式数据-ref定义对象类型数据6toRef,toRefs将多个非响应式数据转变为响应式数据refImpl7computed计算属性8watch监听[ref对象(包含计算属性),getter方法(对象属性),响应式对象,数组(包含前三类)]9ref绑定10pr
- (附论文)基于ssm的高校大学生党建系统(688)
KK ???
媒体学习开发语言springjava
获取源码请滑到最底部访问官网项目配套调试视频和相对应的软件安装包1、项目描述具体请看视频演示2、项目开发工具开发工具:Idea或Eclipse数据库:MysqlJar包仓库:Maven前端框架:Vue2后端框架:SSM3、项目图片4、演示视频(附论文)基于ssm的高校大学生党建系统(688)
- 记录一些vue3的知识(未完)
a605536834
vue.js前端javascript
mounted(vue2)在Vue2的组件中,mounted钩子用于执行那些需要在组件实例挂载到DOM之后运行的代码,这通常包括DOM操作、数据请求等onMounted(vue3)Vue2:使用mounted作为组件的一个选项来执行挂载后的代码。Vue3:使用onMounted作为CompositionAPI的钩子来执行挂载后的代码。在Vue3中,onMounted是CompositionAPI的
- vue2 wavesurfer.js(7.8.5)简单使用
发根强劲
javascriptvue.js前端前端框架elementui
文档地址:https://wavesurfer.xyz/docs/总时长:{{totalTime}}播放/暂停停止快退快进音量减速{{speed}}加速从第秒开始播放开始importWaveSurferfrom"wavesurfer.js";importTimelinefrom"wavesurfer.js/dist/plugins/timeline.js";importRegionsfrom"wa
- Vue2——v-model 双向绑定的原理
AYANGIJ
javascriptvue.js前端
v-model是vue中进行数据双向绑定的指令,v-model本质就是:value+input方法的语法糖。可以通过model属性的prop和event属性来进行自定义。原生的v-model,会根据标签的不同生成不同的事件和属性。例如:text和textarea元素使用value属性和input事件checkbox和radio使用checked属性和change事件select字段将value作为
- Vue2 中组件的本质、组件的实例化、组件实例的挂载
纷飞丿
vue杂谈vue.js前端javascript
这篇博客的内容是讲讲在Vue2中,组件在底层的本质。在这里,直接抛出结论:组件的本质就是一个个的构造函数,这些函数以组件的定义options对象为参数,在Vue2中,最顶级的组件就是我们从vue.js中导入的Vue函数,而子组件是Vue底层通过extend函数创建出来的VueComponent函数。通过new这些组件的构造函数,我们可以创建出组件实例。1,顶级组件(Vue构造函数)有哪些重要的属性
- 使用vue2和css样式添加背景图片
Sky1900_
css前端css3html
登录.ma{/*//这里地址是用项目中图片所在路径为准*/background:url("../assets/2.jpg");/*//将图片样式不重复*/background-repeat:no-repeat;/*//设置图片大小*/background-size:100%;/*设置全屏*/position:fixed;/*设置div高度*/height:100%;/*设置div宽度*/width
- vue3知识总结
软件技术NINI
vue笔记vue.js前端javascript
Vue3是Vue.js的最新版本,相较于Vue2,它在性能、API设计、类型支持等多个方面都有显著的改进和创新。以下是对Vue3知识的总结:一、性能优化响应式系统升级:Vue3使用Proxy替代了Vue2中的Object.defineProperty,实现了对对象变化的更广泛监测,包括对象的添加和删除,以及数组的长度和索引变化。这使得Vue3的响应式系统更加高效和准确。虚拟DOM优化:Vue3优化
- 面向对象面向过程
3213213333332132
java
面向对象:把要完成的一件事,通过对象间的协作实现。 面向过程:把要完成的一件事,通过循序依次调用各个模块实现。 我把大象装进冰箱这件事为例,用面向对象和面向过程实现,都是用java代码完成。 1、面向对象 package bigDemo.ObjectOriented; /** * 大象类 * * @Description * @author FuJian
- Java Hotspot: Remove the Permanent Generation
bookjovi
HotSpot
openjdk上关于hotspot将移除永久带的描述非常详细,http://openjdk.java.net/jeps/122 JEP 122: Remove the Permanent Generation Author Jon Masamitsu Organization Oracle Created 2010/8/15 Updated 2011/
- 正则表达式向前查找向后查找,环绕或零宽断言
dcj3sjt126com
正则表达式
向前查找和向后查找 1. 向前查找:根据要匹配的字符序列后面存在一个特定的字符序列(肯定式向前查找)或不存在一个特定的序列(否定式向前查找)来决定是否匹配。.NET将向前查找称之为零宽度向前查找断言。 对于向前查找,出现在指定项之后的字符序列不会被正则表达式引擎返回。 2. 向后查找:一个要匹配的字符序列前面有或者没有指定的
- BaseDao
171815164
seda
import java.sql.Connection; import java.sql.DriverManager; import java.sql.SQLException; import java.sql.PreparedStatement; import java.sql.ResultSet; public class BaseDao { public Conn
- Ant标签详解--Java命令
g21121
Java命令
这一篇主要介绍与java相关标签的使用 终于开始重头戏了,Java部分是我们关注的重点也是项目中用处最多的部分。 1
- [简单]代码片段_电梯数字排列
53873039oycg
代码
今天看电梯数字排列是9 18 26这样呈倒N排列的,写了个类似的打印例子,如下: import java.util.Arrays; public class 电梯数字排列_S3_Test { public static void main(S
- Hessian原理
云端月影
hessian原理
Hessian 原理分析 一. 远程通讯协议的基本原理 网络通信需要做的就是将流从一台计算机传输到另外一台计算机,基于传输协议和网络 IO 来实现,其中传输协议比较出名的有 http 、 tcp 、 udp 等等, http 、 tcp 、 udp 都是在基于 Socket 概念上为某类应用场景而扩展出的传输协
- 区分Activity的四种加载模式----以及Intent的setFlags
aijuans
android
在多Activity开发中,有可能是自己应用之间的Activity跳转,或者夹带其他应用的可复用Activity。可能会希望跳转到原来某个Activity实例,而不是产生大量重复的Activity。 这需要为Activity配置特定的加载模式,而不是使用默认的加载模式。 加载模式分类及在哪里配置 Activity有四种加载模式: standard singleTop
- hibernate几个核心API及其查询分析
antonyup_2006
html.netHibernatexml配置管理
(一) org.hibernate.cfg.Configuration类 读取配置文件并创建唯一的SessionFactory对象.(一般,程序初始化hibernate时创建.) Configuration co
- PL/SQL的流程控制
百合不是茶
oraclePL/SQL编程循环控制
PL/SQL也是一门高级语言,所以流程控制是必须要有的,oracle数据库的pl/sql比sqlserver数据库要难,很多pl/sql中有的sqlserver里面没有 流程控制; 分支语句 if 条件 then 结果 else 结果 end if ; 条件语句 case when 条件 then 结果; 循环语句 loop
- 强大的Mockito测试框架
bijian1013
mockito单元测试
一.自动生成Mock类 在需要Mock的属性上标记@Mock注解,然后@RunWith中配置Mockito的TestRunner或者在setUp()方法中显示调用MockitoAnnotations.initMocks(this);生成Mock类即可。二.自动注入Mock类到被测试类 &nbs
- 精通Oracle10编程SQL(11)开发子程序
bijian1013
oracle数据库plsql
/* *开发子程序 */ --子程序目是指被命名的PL/SQL块,这种块可以带有参数,可以在不同应用程序中多次调用 --PL/SQL有两种类型的子程序:过程和函数 --开发过程 --建立过程:不带任何参数 CREATE OR REPLACE PROCEDURE out_time IS BEGIN DBMS_OUTPUT.put_line(systimestamp); E
- 【EhCache一】EhCache版Hello World
bit1129
Hello world
本篇是EhCache系列的第一篇,总体介绍使用EhCache缓存进行CRUD的API的基本使用,更细节的内容包括EhCache源代码和设计、实现原理在接下来的文章中进行介绍 环境准备 1.新建Maven项目 2.添加EhCache的Maven依赖 <dependency> <groupId>ne
- 学习EJB3基础知识笔记
白糖_
beanHibernatejbosswebserviceejb
最近项目进入系统测试阶段,全赖袁大虾领导有力,保持一周零bug记录,这也让自己腾出不少时间补充知识。花了两天时间把“传智播客EJB3.0”看完了,EJB基本的知识也有些了解,在这记录下EJB的部分知识,以供自己以后复习使用。 EJB是sun的服务器端组件模型,最大的用处是部署分布式应用程序。EJB (Enterprise JavaBean)是J2EE的一部分,定义了一个用于开发基
- angular.bootstrap
boyitech
AngularJSAngularJS APIangular中文api
angular.bootstrap 描述: 手动初始化angular。 这个函数会自动检测创建的module有没有被加载多次,如果有则会在浏览器的控制台打出警告日志,并且不会再次加载。这样可以避免在程序运行过程中许多奇怪的问题发生。 使用方法: angular .
- java-谷歌面试题-给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数
bylijinnan
java
public class SearchInShiftedArray { /** * 题目:给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数。 * 请在这个特殊数组中找出给定的整数。 * 解答: * 其实就是“旋转数组”。旋转数组的最小元素见http://bylijinnan.iteye.com/bl
- 天使还是魔鬼?都是我们制造
ducklsl
生活教育情感
----------------------------剧透请原谅,有兴趣的朋友可以自己看看电影,互相讨论哦!!! 从厦门回来的动车上,无意中瞟到了书中推荐的几部关于儿童的电影。当然,这几部电影可能会另大家失望,并不是类似小鬼当家的电影,而是关于“坏小孩”的电影! 自己挑了两部先看了看,但是发现看完之后,心里久久不能平
- [机器智能与生物]研究生物智能的问题
comsci
生物
我想,人的神经网络和苍蝇的神经网络,并没有本质的区别...就是大规模拓扑系统和中小规模拓扑分析的区别.... 但是,如果去研究活体人类的神经网络和脑系统,可能会受到一些法律和道德方面的限制,而且研究结果也不一定可靠,那么希望从事生物神经网络研究的朋友,不如把
- 获取Android Device的信息
dai_lm
android
String phoneInfo = "PRODUCT: " + android.os.Build.PRODUCT; phoneInfo += ", CPU_ABI: " + android.os.Build.CPU_ABI; phoneInfo += ", TAGS: " + android.os.Build.TAGS; ph
- 最佳字符串匹配算法(Damerau-Levenshtein距离算法)的Java实现
datamachine
java算法字符串匹配
原文:http://www.javacodegeeks.com/2013/11/java-implementation-of-optimal-string-alignment.html------------------------------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第一课
dcj3sjt126com
englishword
long 长的 show 给...看,出示 mouth 口,嘴 write 写 use 用,使用 take 拿,带来 hand 手 clever 聪明的 often 经常 wash 洗 slow 慢的 house 房子 water 水 clean 清洁的 supper 晚餐 out 在外 face 脸,
- macvim的使用实战
dcj3sjt126com
macvim
macvim用的是mac里面的vim, 只不过是一个GUI的APP, 相当于一个壳 1. 下载macvim https://code.google.com/p/macvim/ 2. 了解macvim :h vim的使用帮助信息 :h macvim
- java二分法查找
蕃薯耀
java二分法查找二分法java二分法
java二分法查找 >>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> 蕃薯耀 2015年6月23日 11:40:03 星期二 http:/
- Spring Cache注解+Memcached
hanqunfeng
springmemcached
Spring3.1 Cache注解 依赖jar包: <!-- simple-spring-memcached --> <dependency> <groupId>com.google.code.simple-spring-memcached</groupId> <artifactId>simple-s
- apache commons io包快速入门
jackyrong
apache commons
原文参考 http://www.javacodegeeks.com/2014/10/apache-commons-io-tutorial.html Apache Commons IO 包绝对是好东西,地址在http://commons.apache.org/proper/commons-io/,下面用例子分别介绍: 1) 工具类 2
- 如何学习编程
lampcy
java编程C++c
首先,我想说一下学习思想.学编程其实跟网络游戏有着类似的效果.开始的时候,你会对那些代码,函数等产生很大的兴趣,尤其是刚接触编程的人,刚学习第一种语言的人.可是,当你一步步深入的时候,你会发现你没有了以前那种斗志.就好象你在玩韩国泡菜网游似的,玩到一定程度,每天就是练级练级,完全是一个想冲到高级别的意志力在支持着你.而学编程就更难了,学了两个月后,总是觉得你好象全都学会了,却又什么都做不了,又没有
- 架构师之spring-----spring3.0新特性的bean加载控制@DependsOn和@Lazy
nannan408
Spring3
1.前言。 如题。 2.描述。 @DependsOn用于强制初始化其他Bean。可以修饰Bean类或方法,使用该Annotation时可以指定一个字符串数组作为参数,每个数组元素对应于一个强制初始化的Bean。 @DependsOn({"steelAxe","abc"}) @Comp
- Spring4+quartz2的配置和代码方式调度
Everyday都不同
代码配置spring4quartz2.x定时任务
前言:这些天简直被quartz虐哭。。因为quartz 2.x版本相比quartz1.x版本的API改动太多,所以,只好自己去查阅底层API…… quartz定时任务必须搞清楚几个概念: JobDetail——处理类 Trigger——触发器,指定触发时间,必须要有JobDetail属性,即触发对象 Scheduler——调度器,组织处理类和触发器,配置方式一般只需指定触发
- Hibernate入门
tntxia
Hibernate
前言 使用面向对象的语言和关系型的数据库,开发起来很繁琐,费时。由于现在流行的数据库都不面向对象。Hibernate 是一个Java的ORM(Object/Relational Mapping)解决方案。 Hibernte不仅关心把Java对象对应到数据库的表中,而且提供了请求和检索的方法。简化了手工进行JDBC操作的流程。 如
- Math类
xiaoxing598
Math
一、Java中的数字(Math)类是final类,不可继承。 1、常数 PI:double圆周率 E:double自然对数 2、截取(注意方法的返回类型) double ceil(double d) 返回不小于d的最小整数 double floor(double d) 返回不大于d的整最大数 int round(float f) 返回四舍五入后的整数 long round