python数据可视化简单实例
# python数据可视化笔记by skyliuhc```python
#画条状图
from pyecharts import Bar
bar =Bar("example chart1","副标题")
bar.add("成绩",["高数","大物","c语言","信号与系统"],[92,88,60,85])
bar.show_config()#打印输出图表的所有配置
bar.render()
#然后去到这个代码所在的文件夹里面找到render.html点开他就有图了,下同{
"title": [
{
"text": "example chart1",
"subtext": "\u526f\u6807\u9898",
"left": "auto",
"top": "auto",
"textStyle": {
"color": "#000",
"fontSize": 18
},
"subtextStyle": {
"color": "#aaa",
"fontSize": 12
}
}
],
"toolbox": {
"show": true,
"orient": "vertical",
"left": "95%",
"top": "center",
"feature": {
"saveAsImage": {
"show": true,
"title": "\u4e0b\u8f7d\u56fe\u7247"
},
"restore": {
"show": true
},
"dataView": {
"show": true
}
}
},
"series_id": 8559168,
"tooltip": {
"trigger": "item",
"triggerOn": "mousemove|click",
"axisPointer": {
"type": "line"
},
"formatter": null,
"textStyle": {
"color": "#fff",
"fontSize": 14
},
"backgroundColor": "rgba(50,50,50,0.7)",
"borderColor": "#333",
"borderWidth": 0
},
"series": [
{
"type": "bar",
"name": "\u6210\u7ee9",
"data": [
92,
88,
60,
85
],
"stack": "",
"barCategoryGap": "20%",
"label": {
"normal": {
"show": false,
"position": "top",
"textStyle": {
"color": "#000",
"fontSize": 12
},
"formatter": null
},
"emphasis": {
"show": true,
"position": null,
"textStyle": {
"color": "#fff",
"fontSize": 12
}
}
},
"markPoint": {
"data": []
},
"markLine": {
"data": []
},
"seriesId": 8559168
}
],
"legend": [
{
"data": [
"\u6210\u7ee9"
],
"selectedMode": "multiple",
"show": true,
"left": "center",
"top": "top",
"orient": "horizontal",
"textStyle": {
"fontSize": 12,
"color": "#333"
}
}
],
"backgroundColor": "#fff",
"xAxis": [
{
"name": "",
"show": true,
"nameLocation": "middle",
"nameGap": 25,
"nameTextStyle": {
"fontSize": 14
},
"axisLabel": {
"interval": "auto",
"rotate": 0,
"margin": 8,
"textStyle": {
"fontSize": 12,
"color": "#000"
}
},
"axisTick": {
"alignWithLabel": false
},
"inverse": false,
"position": null,
"boundaryGap": true,
"min": null,
"max": null,
"data": [
"\u9ad8\u6570",
"\u5927\u7269",
"c\u8bed\u8a00",
"\u4fe1\u53f7\u4e0e\u7cfb\u7edf"
],
"type": "category"
}
],
"yAxis": [
{
"name": "",
"show": true,
"nameLocation": "middle",
"nameGap": 25,
"nameTextStyle": {
"fontSize": 14
},
"axisLabel": {
"formatter": "{value} ",
"rotate": 0,
"interval": "auto",
"margin": 8,
"textStyle": {
"fontSize": 12,
"color": "#000"
}
},
"axisTick": {
"alignWithLabel": false
},
"inverse": false,
"position": null,
"boundaryGap": true,
"min": null,
"max": null,
"splitLine": {
"show": true
},
"type": "value"
}
],
"color": [
"#c23531",
"#2f4554",
"#61a0a8",
"#d48265",
"#749f83",
"#ca8622",
"#bda29a",
"#6e7074",
"#546570",
"#c4ccd3",
"#f05b72",
"#ef5b9c",
"#f47920",
"#905a3d",
"#fab27b",
"#2a5caa",
"#444693",
"#726930",
"#b2d235",
"#6d8346",
"#ac6767",
"#1d953f",
"#6950a1",
"#918597",
"#f6f5ec"
]
}
柱状图数据堆叠和三维图
```python
# encoding: utf-8
#学完上述的简单例子之后让我们再练一个比较难的例子
#这个例子涉及到一个网页显示多个图用page
from pyecharts import Bar, Scatter3D
from pyecharts import Page
page = Page() # step 1
# bar
attr = ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
v1 = [5, 20, 36, 10, 75, 90]
v2 = [10, 25, 8, 60, 20, 80]
bar = Bar("柱状图数据堆叠示例")
bar.add("商家A", attr, v1, is_stack=True)#is_stack表示是否对叠在一起
bar.add("商家B", attr, v2, is_stack=True)
page.add(bar) # step 2
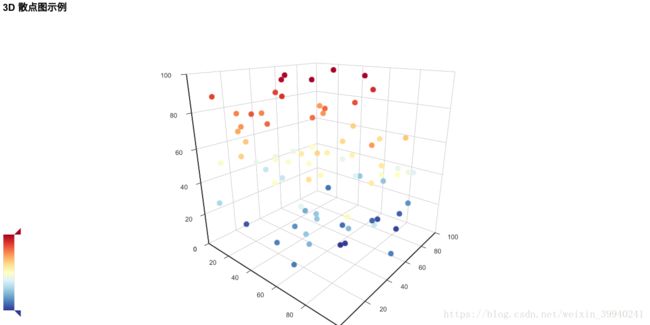
# scatter3D
import random
data = [[random.randint(0, 100), random.randint(0, 100), random.randint(0, 100)] for _ in range(80)]
range_color = ['#313695', '#4575b4', '#74add1', '#abd9e9', '#e0f3f8', '#ffffbf',
'#fee090', '#fdae61', '#f46d43', '#d73027', '#a50026']
scatter3D = Scatter3D("3D 散点图示例", width=1200, height=600)
scatter3D.add("", data, is_visualmap=True, visual_range_color=range_color)
page.add(scatter3D) # step 2
page.render() # step 3```
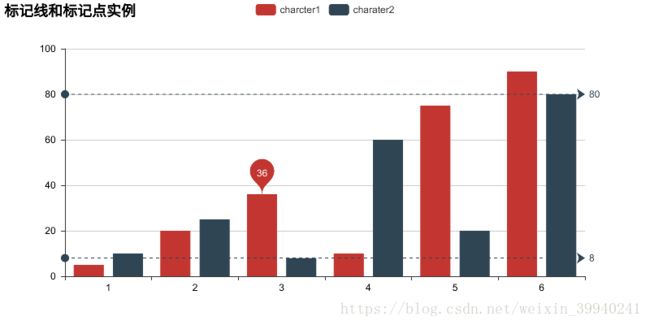
标记线和标记点实例
```python
from pyecharts import Bar
bar=Bar("标记线和标记点实例")
attr=["1","2","3","4","5","6"]
v1 = [5, 20, 36, 10, 75, 90]
v2 = [10, 25, 8, 60, 20, 80]
bar.add("charcter1",attr,v1,mark_point=["average"])#对于charcter1标出其平均值
bar.add("charater2",attr,v2,mark_line=["min","max"])#对于charcter2标出其最大,最小
bar.render()```python
from pyecharts import Bar
bar=Bar("x轴和y轴互换")
bar.add("character1",attr,v1,mark_line=["min","max"])
bar.add("character2",attr,v2,is_convert=True,mark_line=["min","max"])
bar.render('sb.html')#网页你也是可以换名字,默认是render.html
#render 的英文意思有使成为这样就不难理解这个命令了带有涟漪特效的散点图
```python
from pyecharts import EffectScatter
v1=[10,20,30,40,50,60]
v2=[10,20,30,40,50,60]
es=EffectScatter("动态散点演示")
es.add("散点图",v1,v2)
es.render('scatter.html')``python
from pyecharts import EffectScatter
es=EffectScatter("动态散点图各种图形实例")
es.add("1",[10],[10],symbol_size=10,effect_scale=3.5,effect_period=3,symbol="pin")#大头针
es.add("2",[60],[60],symbol_size=15,effect_scale=3.5,effect_period=4,symbol="rect")#矩形
es.add("3",[20],[20],symbol_size=20,effect_scale=4.5,effect_period=5,symbol="roundRect")#圆边矩形
es.add("4",[30],[30],symbol_size=15,effect_scale=5.5,effect_period=6,effect_brushtype='fill',symbol="diamond")#钻石
es.add("5",[40],[40],symbol_size=15,effect_scale=6.5,effect_period=7,symbol="arrow")#弓形
es.add("6",[50],[50],symbol_size=15,effect_scale=5.5,effect_period=8,symbol="triangle")#三角形
es.render('dynamics_catter.html')```python
from pyecharts import Funnel
attr=["美女","房子","车子","事业","家人","娱乐","数码产品"]
value=[80,90,50,100,150,40,180]
funnel=Funnel("男人心漏斗图")
funnel.add("因素",attr,value,is_label_show=True,label_pos="inside",label_text_color="#fff")
funnel.render('funnerl.html')```仪表盘
```pythonfrom pyecharts import Gauge#(Gauge计量表)
gauge=Gauge("仪表盘实例","大作业怎么办啊啊啊")
gauge.add("大作业","进度",10.00)
gauge.render('gauge.html')```python
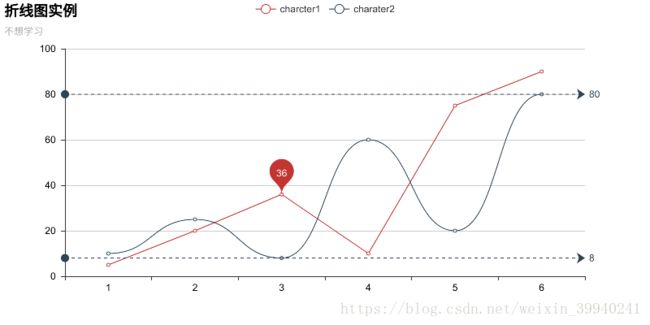
from pyecharts import Line
line=Line("折线图实例","不想学习")
attr=["1","2","3","4","5","6"]
v1 = [5, 20, 36, 10, 75, 90]
v2 = [10, 25, 8, 60, 20, 80]
line.add("charcter1",attr,v1,mark_point=["average"])#折线连接
line.add("charater2",attr,v2,is_smooth=True,mark_line=["min","max"])#平滑的曲线
line.render('line.html')```python
from pyecharts import Line
line=Line("折线图——阶梯实例","就是不想学习")
attr=["1","2","3","4","5","6"]
v1 = [5, 20, 36, 10, 75, 90]
v2 = [10, 25, 8, 60, 20, 80]
line.add("charcter1",attr,v1,is_step=True,is_label_show=True,mark_point=["average"])#折线连接+阶梯
line.add("charater2",attr,v2,is_smooth=True,mark_line=["min","max"])#平滑的曲线
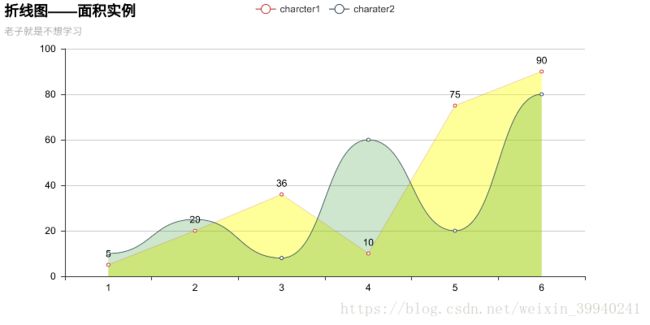
line.render('line_step.html')折线-面积图
```python
from pyecharts import Line
line=Line("折线图——面积实例","老子就是不想学习")
attr=["1","2","3","4","5","6"]
v1 = [5, 20, 36, 10, 75, 90]
v2 = [10, 25, 8, 60, 20, 80]
line.add("charcter1",attr,v1,is_fill=True,line_opacity=0.2,area_opacity=0.4,area_color='yellow',is_label_show=True,)#opacity 不透明度
line.add("charater2",attr,v2,is_fill=True,line_opacity=0.8,area_opacity=0.2,area_color='green',is_smooth=True,)#平滑的曲线
line.render('line_fill.html')水球图
```python
from pyecharts import Liquid
liquid=Liquid("水球图实例","我想玩吃鸡")
liquid.add("Liquid",[0.8])
liquid.render('liquid.html')饼图
```python
from pyecharts import Pie
attr=["吃鸡","lol","今日头条","qq","朋友圈","不想学习的时间又不玩手机"]
v1=[1,1,1,0.5,0.3,6]
pie=Pie("饼图实例/咸鱼")
pie.add("大饼",attr,v1,is_label_show=True)
pie.render('pie.html')雷达图
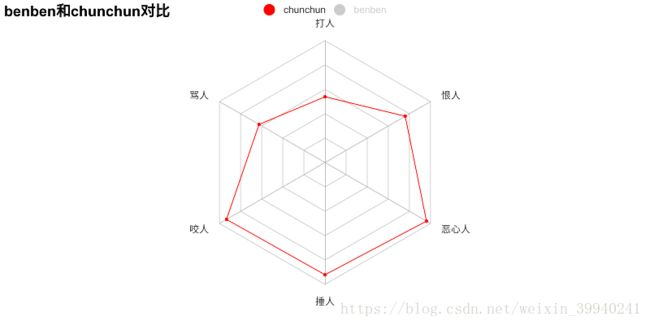
```python
from pyecharts import Radar
schema=[("打人",7976),("骂人",16000),("咬人",30000),("捶人",38000),("恶心人",52000),("恨人",25000)]
v1=[[4300,10000,28000,35000,50000,19000]]
v2=[[0,0,0,0,0,0]]
radar=Radar("benben和chunchun对比")
radar.config(schema)
radar.add("chunchun",v1,is_splitLine=True,label_color=['blue'],is_axisline_show=True)
radar.add("benben",v2,label_color=['red'],is_area_show=False)
radar.render('radar.html')