新建Django工程步骤
目录
- 1、安装
- 2、创建工程
- 3、启动
- 4、增加内容
- 5、django目录
- 6、创建app
- 7、创建静态文件和模版文件
- 8、在settings.py中添加配置信息
- 9、模版
- 1.模版的执行
- 2.模版语言
- 循环判断取值
- 模板之继承
- 模版之导入
- 帮助方法
- 3.自定义simple_tag、自定义filter
- 10、路由系统
- 1.单一路由对应
- 2.基于正则表达式的url
- 3.为路由映射设置名称
- 模版中使用
- 函数中使用
- 4.根据app对路由规则进行分类
- 5.接收默认值
- 6.命名空间
- 11、admin
get获取数据,post发送数据。
Django生命周期:
->url对应关系(匹配)->视图函数->返回用户字符串
->url对应关系(匹配)->视图函数->打开一个html文件,读取内容
redirect(‘只能填url’)
HttpResponse(‘字符串’)
render(request, “html模版的路径”)
1、request.POST['username']
2、request.POST.get('username', None)
选2
1存在一个问题,如果username不存在,会报错
1、安装
pip3 install django
2、创建工程
django-admin startproject project_name
3、启动
启动前需要先进入刚刚创建的项目中,最后一个参数不填就是默认127.0.0.1:8000,可以修改端口
python3 manage.py runserver 127.0.0.1:8000
启动完成之后,打开网址,输入127.0.0.1:8000,看到如下就说明成功

4、增加内容
Django程序已经建成功了,下面来做一些修改,在目录下新建一个文件夹,新建的文件夹下再新建一个文件s1.py
from django.shortcuts import HttpResponse
def index(request):
return HttpResponse("OK")
修改urls.py文件
from django.contrib import admin
from django.urls import path
from laoniu import s1
urlpatterns = [
path('admin/', admin.site.urls),
path('index/', s1.index)
]
5、django目录
project_name
project_name # 对整个程序进行配置
init.py
settings.py # 配置文件
url.py # url对应关系
wsgi.py # 一套规则,一套接口,本质上帮助创建socket,遵循wsgi规范,产品上线不用默认的,用uwsgi+ngnix
manage.py # 管理Django程序,有一下命令:1、python3 manage.py 2、python3 manage.py startapp ** 3、python3 manage.py makemigrations 4、python3 manage.py migrate
6、创建app
python3 manage.py startapp cmdb # csdb是app的名字
创建后的相应路径如下所示
cmdb
migrations: 数据操作记录(修改表结构)
__init__: python2中必须存在,不然导入文件时会出错,python3无所谓
admin: django提供的后台管理
apps: 配置当前app
models: ORM,写指定的类,通过命令创建数据库结构
tests: 单元测试
views: 业务代码
在setting.py中添加该app的信息

这样就创建了一个app文件夹,接下来把我们的业务逻辑的代码放在cmdb的文件中,如下
from django.shortcuts import render
# Create your views here.
from django.shortcuts import HttpResponse
def home(request):
return HttpResponse('Hello_View
')
修改urls.py文件如下,
from django.contrib import admin
from django.urls import path
from laoniu import s1
from cmdb import views
urlpatterns = [
path('admin/', admin.site.urls),
path('index/', s1.index),
path('h.html/', views.home)
]
7、创建静态文件和模版文件
在Django目录下创建两个文件夹static和templates用来存放静态文件和模版文件

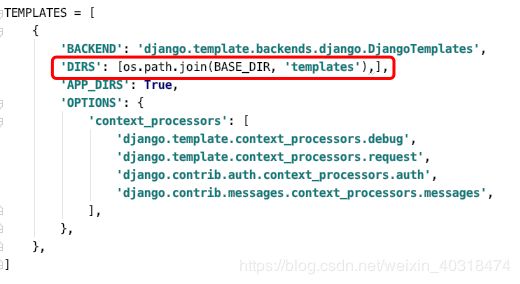
8、在settings.py中添加配置信息
静态文件配置需要添加如下代码
STATICFILES_DIR = (
os.path.join(BASE_DIR, "static"),
)
注:只有这样,静态文件在我们的项目中才会起作用。
注:这样我们就不需要自己写逻辑去去读html文件中的内容,Django的render会帮助我们处理该过程。
还有一步,在这里,先注释settigns.py的csrf(跨栈请求伪造),防止报错

如果不想用默认的数据库可以修改配置
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME':'dbname',
'USER': 'root',
'PASSWORD': 'xxx',
'HOST': '',
'PORT': '',
}
}
# 由于Django内部连接MySQL时使用的是MySQLdb模块,而python3中还无此模块,所以需要使用pymysql来代替
# 如下设置放置的与project同名的配置的 __init__.py文件中
import pymysql
pymysql.install_as_MySQLdb()
详细配置网址:
https://docs.djangoproject.com/en/3.0/ref/settings/#databases
9、模版
1.模版的执行
模版的创建过程,对于模版,其实就是读取模版(其中嵌套着模版标签),然后将 Model 中获取的数据插入到模版中,最后将信息返回给用户。
2.模版语言
循环判断取值
views.py
return render(request, "index.html", {
'currrent_user': 'seth',
'user_list': ['seth', 'bob'],
'user_dict': {'k1':'v1','k2':'v2'}
})
html
<a>{{current_user}}</a>
<a>{{user_list.0}}</a>
<a>{{user_dict.k1}}</a>
{% for item in user_list %}
{% endfor %}
{% for item in user_dict.keys %}
{% endfor %}
{% for item in user_dict.values %}
{% endfor %}
{% for k,item in user_dict.items %}
{% endfor %}
{% if age %}
<a>have age</a>
{% if age > 16 %}
<a>old boy</a>
{% endif %}
{% else %}
<a>no age</a>
{% endif %}
模板之继承
在项目中会存在很多个html页面,这些网页的头部和左侧菜单栏都是一样的,那么写这些网页的时候就会一直在重复写这两块区域,因此,有了模版的继承。
母板:{% block title %}{% endblock %}
子板:{% extends "base.html" %}
{% block title %}{% endblock %}
模版之导入
{% include "tag.html" %}
帮助方法
{{ item.event_start|date:"Y-m-d H:i:s"}}
{{ bio|truncatewords:"30" }} 后台传来的bio字符串取前30个
{{ my_list|first|upper }} 后台传来的list取第一个大写
{{ name|lower }} 后台传来的name小写
3.自定义simple_tag、自定义filter
a、在app中创建templatetags模块
b、创建任意 .py 文件,如:xx.py
from django import template
register = template.Library()
@register.simple_tag
def my_simple_time(v1,v2,v3):
return v1 + v2 + v3
@register.filter # 最多两个参数,但是filter可以放到if中作为条件,simple_tag不行
def hi(str1,str2):
return str1+str2
c、在使用自定义simple_tag的html文件中导入之前创建的 xx.py 文件名
{% load xx %}
d、使用simple_tag
{% my_simple_time 1 2 3%}
{{ "seth"|hi:"ni hao" }}
e、在settings中配置当前app,不然django无法找到自定义的simple_tag
10、路由系统
1.单一路由对应
path('login/', views.login),
path('user_info/', views.user_info),
2.基于正则表达式的url
1
urls.py
re_path('detail-(\d+).html', views.detail),
views.py
def detail(request, n): # n:url传来的参数
return HttpResponse(n)
index.html
<ul>
{% for key,value in user_dict.items %}
<li><a href="/detail-{{key}}.html">{{value.name}}a>li>
{% endfor %}
ul>
2
urls.py
re_path('detail-(?P\d+)-(?P\d+).html' , views.detail),
views.py
def detail(request, uid, nid): # n:url传来的参数
pass
PS:
def detail(request, *args, **kwargs):
pass
3.为路由映射设置名称
对URL路由进行命名,以后可以根据此名称生成想要的URL
模版中使用
urls.py
path('index/', views.index),
index.html
<form action="/index/" method='POST'>
<!--<p><input type='text' name='user' placeholder="用户名" /></p>
<p><input type='text' name='email' placeholder="邮箱" /></p>
<input type='submit' value='提交' />
</form>
当urls中的"index/"发生变化时,html中的action的内容也要相应的发生改变
为了解决当"index/"发生变化时,action的内容不需要跟着改变,Django提供给了一个name属性
urls.py
path('indexgfajhgafhjghaf/', views.index, name="index"),
index.html
<form action="{% url 'index' %}" method='POST'>
<!--<p><input type='text' name='user' placeholder="用户名" /></p>
<p><input type='text' name='email' placeholder="邮箱" /></p>
<input type='submit' value='提交' />
</form>
当URL中带了正则时,上面的代码又不行了,我们需要给action再加一个参数
urls.py
path('indexgfajhgafhjghaf/(\d+)', views.index, name="index"),
index.html
<!-- 传入的是字典
<form action="{% url 'index' nid=1 uid=2 %}" method='POST'> -->
<!-- 传入的是列表 -->
<form action="{% url 'index' 2 %}" method='POST'>
<!--<p><input type='text' name='user' placeholder="用户名" /></p>
<p><input type='text' name='email' placeholder="邮箱" /></p>
<input type='submit' value='提交' />
</form>
这里又出现了一个新的问题,页面上的url地址在一直变的情况下,action的值的后缀一直都是"2",修改
urls.py
path('indexgfajhgafhjghaf/(\d+)', views.index, name="index"),
index.html
<form action="{{ request.path_info }}" method='POST'>
<!--<p><input type='text' name='user' placeholder="用户名" /></p>
<p><input type='text' name='email' placeholder="邮箱" /></p>
<input type='submit' value='提交' />
</form>
函数中使用
urls.py
path('indexgfajhgafhjghaf/', views.index, name="index"),
views.py
from django.urls import reverse
def index(request):
v = reverse('index') # 根据name,反转得到对应的url值
print(v) # v='/indexgfajhgafhjghaf'
urls.py
path('indexgfajhgafhjghaf/(\d+)', views.index, name="index"),
views.py
from django.urls import reverse
def index(request, args=(90, )):
v = reverse('index') # 根据name,反转得到对应的url值
print(v) # v=indexgfajhgafhjghaf
urls.py
path('indexgfajhgafhjghaf/(?P\d+)' , views.index, name="index"),
views.py
from django.urls import reverse
def index(request, kwargs={'nid': 12, }):
v = reverse('index') # 根据name,反转得到对应的url值
print(v) # v=indexgfajhgafhjghaf
4.根据app对路由规则进行分类
from django.conf.urls import include
path('app01/', include('app01.urls')),
path('app02/', include('app02.urls')),
之后在app中新建urls.py,来写该app的路由关系
5.接收默认值
urls.py
path('idnex', views.index, {'name':'index'}),
views.py
def index(request, name): # 这里的name和上面的name必须一样
print(name)
return HttpResponse("OK")
6.命名空间
是在整个项目中有多个app时
urls.py
path('app01/', include('app01.urls', namespace="author")),
app01.urls.py
app_name = 'app01'
path('detail', views.detail, name='detail')
1.视图中
app01.views.py
from django.urls import reverese
def detail(request):
v = reverse('author:detail')
2.模版中
{% url "author:detail" %}
11、admin
django amdin是django提供的一个后台管理页面,该管理页面提供完善的html和css,使得你在通过Model创建完数据库表之后,就可以对数据进行增删改查,而使用django admin 则需要以下步骤:
- 创建后台管理员
- 配置url
- 注册和配置django admin后台管理页面
1.创建后台管理员
python manage.py createsuperuser
2.配置后台管理url
path('admin/', admin.site.urls)
3.注册和配置django admin 后台管理页面
a.在admin中执行如下配置
from django.contrib import admin
from cmdb import models
# Register your models here.
admin.site.register(models.UserInfo)
admin.site.register(models.UserType)
b.创建数据表
from django.db import models
# Create your models here.
class UserType(models.Model):
name = models.CharField(max_length=32)
class UserInfo(models.Model):
username = models.CharField(max_length=32)
pwd = models.CharField(max_length=32)
email = models.CharField(max_length=32)
user_type = models.ForeignKey(UserType, on_delete=models.CASCADE)
项目地址:
https://github.com/Stark-Xue/didi
https://github.com/Stark-Xue/test2