前端HTML+CSS初级面试题汇总二
目录
- 什么是Css Hack?
- 行内元素和块级元素的具体区别是什么?inline-block是什么?
- 什么是外边距重叠?重叠的结果是什么?
- rgba()和opacity的透明效果有什么不同?
- css中可以让文字在垂直和水平方向上重叠的两个属性是什么?
- 如何垂直居中一个浮动元素?
- px和em的区别。
- 描述一个”reset”的CSS文件并如何使用它。知道normalize.css吗?你了解他们的不同之处?
- Sass、LESS是什么?大家为什么要使用他们?
- display:none与visibility:hidden的区别是什么?
- CSS中link和@import的区别是?
- CSS的盒子模型?
- 为什么要初始化样式?
- BFC是什么?
- 前端页面由哪三层构成,分别是什么?作用是什么?
- 列出display的值,说明他们的作用。position的值, relative和absolute定位原点是?
- HTML与XHTML——二者有什么区别?
- html常见兼容性问题?
- 对WEB标准以及W3C的理解与认识
- 块级元素有哪些?行内元素有哪些?常见的空元素有哪些?
1.什么是Css Hack?
由于不同厂商的浏览器,对CSS的解析认识不完全一样,因此会导致生成的页面效果不一样,得不到我们所需要的页面效果。
这个时候我们就需要针对不同的浏览器去写不同的CSS,让它能够同时兼容不同的浏览器,能在不同的浏览器中也能得到我们想要的页面效果。
针对不同的浏览器写不同的CSS code的过程,就叫CSS hack,也叫写CSS hack。
2.行内元素和块级元素的具体区别是什么?inline-block是什么?
块级元素(block)特性:
- 总是独占一行,表现为另起一行开始,而且其后的元素也必须另起一行显示;
- 宽度(width)、高度(height)、内边距(padding)和外边距(margin)都可控制;
内联元素(inline)特性:
- 和相邻的内联元素在同一行;
- 宽度(width)、高度(height)、内边距(padding-top/padding-bottom)和外边距(margin-top/margin-bottom)都不可改变(也就是padding和margin的left和right是可以设置的),就是里面文字或图片的大小。
浏览器还有默认的天生 inline-block 元素(拥有内在尺寸,可设置高宽,但不会自动换行):
、、
还可以通过display属性,来规定元素应该生成的框的类型
3.什么是外边距重叠?重叠的结果是什么?
外边距重叠就是margin-collapse。
在CSS当中,相邻的两个盒子(可能是兄弟关系也可能是祖先关系)的外边距可以结合成一个单独的外边距。这种合并外边距的方式被称为折叠,并且因而所结合成的外边距称为折叠外边距。
折叠结果遵循下列计算规则:
两个相邻的外边距都是正数时,折叠结果是它们两者之间较大的值。
两个相邻的外边距都是负数时,折叠结果是两者绝对值的较大值。
两个外边距一正一负时,折叠结果是两者的相加的和。
4.rgba()和opacity的透明效果有什么不同?
rgba()和opacity都能实现透明效果,但最大的不同是opacity作用于元素,以及元素内的所有内容的透明度,
而rgba()只作用于元素的颜色或其背景色。(设置rgba透明的元素的子元素不会继承透明效果!)
5.css中可以让文字在垂直和水平方向上重叠的两个属性是什么?
垂直方向:line-height(设置行间的距离(行高))
水平方向:letter-spacing(增加或减少字符间的空白(字符间距))
<p class="text">css中可以让文字在垂直和水平方向上重叠的两个属性是什么?</p>
.text{
word-break: normal;
width: 100px;
font-size: 16px;
line-height: 10px;
letter-spacing: -5px;
}

letter-spacing的妙用:
可以用于消除inline-block元素间的换行符空格间隙问题。
6.如何垂直居中一个浮动元素?
方法一(父元素相对定位):
.child{
width: 100px;
height: 100px;
background-color:red;
float: left;
position: absolute;
top:50%;
left:50%;
transform: translate(-50%,-50%);
}
方法二(父元素相对定位):
.child{
width: 100px;
height: 100px;
background-color:red;
float: left;
position: absolute;
top:50%;
left:50%;
margin-top: -50px;
margin-left: -50px;
}
方法三(父元素相对定位):
.child {
width: 100px;
height: 100px;
background-color:red;
float: left;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto
}
如何垂直居中一个
方法一:
//<img>的容器
.img-container{
display: table-cell;
vertical-align: middle;
text-align: center;
}
方法二:
.img-container{
display: flex;
justify-content: center;
align-items: center;
}
7. px和em的区别
px和em都是长度单位
区别:
px的值是固定的,指定是多少就是多少,计算比较容易。
em得值不是固定的,并且em会继承父级元素的字体大小。
浏览器的默认字体高都是16px。所以未经调整的浏览器都符合: 1em=16px。那么12px=0.75em, 10px=0.625em。
8. 描述一个”reset”的CSS文件并如何使用它。知道normalize.css吗?你了解他们的不同之处?
- Reset样式的目的就是清除某些浏览器的默认样式,方便css的书写:例如:
*{margin:0;padding:0;list-style:none;} - normalize的理念与reset的不同,他并不是清除浏览器的默认样式,而是尽量将所有的浏览器的默认样式统一。
9.Sass、LESS是什么?大家为什么要使用他们?
SASS是一种CSS的开发工具,提供了许多便利的写法,大大节省了设计者的时间,使得CSS的开发,变得简单和可维护。
LESS 包含一套自定义的语法及一个解析器,用户根据这些语法定义自己的样式规则,这些规则最终会通过解析器,编译生成对应的 CSS 文件。
他们是CSS预处理器。是CSS上的一种抽象层。他们是一种特殊的语法/语言编译成CSS。
为什么要使用它们?
- 结构清晰,便于扩展。
- 可以方便地屏蔽浏览器私有语法差异。这个不用多说,封装对浏览器语法差异的重复处理,减少无意义的机械劳动。
- 可以轻松实现多重继承。
- 完全兼容 CSS 代码,可以方便地应用到老项目中。LESS 只是在 CSS 语法上做了扩展,所以老的 CSS 代码也可以与 LESS 代码一同编译。
10.display:none与visibility:hidden的区别是什么?
display : 隐藏对应的元素但不挤占该元素原来的空间。
visibility: 隐藏对应的元素并且挤占该元素原来的空间。
即是,使用display:none属性后,HTML元素(对象)的宽度、高度等各种属性值都将“丢失”;而使用visibility:hidden属性后,HTML元素(对象)仅仅是在视觉上看不见(完全透明),而它所占据的空间位置仍然存在。
11.CSS中link和@import的区别是:
- Link属于html标签,而@import是CSS中提供的
- 在页面加载的时候,link会同时被加载,而@import引用的CSS会在页面加载完成后才会加载引用的CSS
- @import只有在ie5以上才可以被识别,而link是html标签,不存在浏览器兼容性问题
- Link引入样式的权重大于@import的引用(@import是将引用的样式导入到当前的页面中)
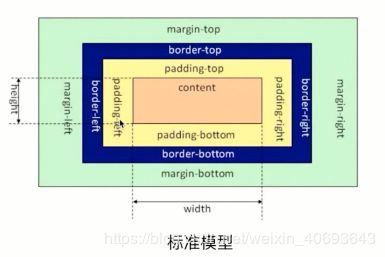
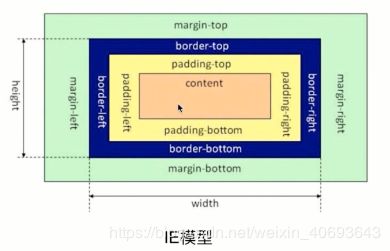
12. CSS的盒子模型?
CSS的盒子模型有两种: IE盒子模型、标准的W3C盒子模型模型


从上面两图可以看出:
标准盒模型:宽高只是内容(content)的宽高
IE盒模型:宽高是内容(content)+填充(padding)+边框(border)的总宽高
css如何设置两种模型:
/* 标准模型 */
box-sizing:content-box;
/*IE模型*/
box-sizing:border-box;
13.为什么要初始化样式?
- 由于浏览器兼容的问题,不同的浏览器对标签的默认样式值不同,若不初始化会造成不同浏览器之间的显示差异
- 但是初始化CSS会对搜索引擎优化造成小影响
14.BFC是什么?
BFC(块级格式化上下文),一个创建了新的BFC的盒子是独立布局的,盒子内元素的布局不会影响盒子外面的元素。- 在同一个BFC中的两个相邻的盒子在垂直方向发生margin重叠的问题
- BFC是指浏览器中创建了一个独立的渲染区域,该区域内所有元素的布局不会影响到区域外元素的布局,这个渲染区域只对块级元素起作用
15.前端页面由哪三层构成,分别是什么?作用是什么?
结构层 Html :实现页面结构
表示层 CSS :完成页面的表现与风格
行为层 js :实现一些客户端的功能与业务。
16. 列出display的值,说明他们的作用。position的值, relative和absolute定位原点是?
display
| 值 | 描述 |
|---|---|
| none | 此元素不会被显示。 |
| block | 此元素将显示为块级元素,此元素前后会带有换行符。 |
| inline | 默认。此元素会被显示为内联元素,元素前后没有换行符。 |
| inline-block | 行内块元素。(CSS2.1 新增的值) |
详情请看:W3C CSS display属性
position
| 值 | 描述 |
|---|---|
| absolute | 生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位 |
| fixed | 生成绝对定位的元素,相对于浏览器窗口进行定位 |
| relative | 生成相对定位的元素,相对于其正常位置进行定位 |
| static | 默认值。没有定位,元素出现在正常的流中 |
| inherit | 规定应该从父元素继承 position 属性的值 |
详情请看:W3C CSS position属性
17. HTML与XHTML——二者有什么区别?
HTML 是用来描述网页的一种语言:
- HTML 指的是超文本标记语言 (Hyper Text Markup Language)
- HTML 不是一种编程语言,而是一种标记语言 (markup language)
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
XHTML
- XHTML 是更严格更纯净的 HTML 代码。
- XHTML 是 HTML 与 XML(扩展标记语言)的结合物。
- XHTML 包含了所有与 XML 语法结合的 HTML 4.01 元素。
最主要的不同:
- XHTML 元素必须被正确地嵌套。
- XHTML 元素必须被关闭。
- 标签名必须用小写字母。
- XHTML 文档必须拥有根元素。
18.html常见兼容性问题?
- 双边距BUG float引起的 使用display
- 3像素问题 使用float引起的 使用dislpay:inline -3px
- 超链接hover 点击后失效 使用正确的书写顺序 link visited hover active
- Ie z-index问题 给父级添加position:relative
- Png 透明 使用js代码 改
- Min-height 最小高度 !Important 解决’
- select 在ie6下遮盖 使用iframe嵌套
- 为什么没有办法定义1px左右的宽度容器(IE6默认的行高造成的,使用over:hidden,zoom:0.08 line-height:1px)
- IE5-8不支持opacity,解决办法:
.opacity { opacity: 0.4 filter: alpha(opacity=60); /* for IE5-7 */ -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=60)"; /* for IE 8*/ } - IE6不支持PNG透明背景,解决办法: IE6下使用gif图片
19.对WEB标准以及W3C的理解与认识
web标准简单来说可以分为结构、表现和行为。
W3C对web标准提出了规范化的要求,也就是在实际编程中的一些代码规范
包含如下几点
对于结构要求:(标签规范可以提高搜索引擎对页面的抓取效率,对SEO很有帮助)
- 标签字母要小写
- 标签要闭合
- 标签不允许随意嵌套
对于css和js来说:
- 尽量使用外链css样式表和js脚本。是结构、表现和行为分为三块,符合规范。同时提高页面渲染速度,提高用户的体验。
- 样式尽量少用行间样式表,使结构与表现分离,标签的id和class等属性命名要做到见文知义,标签越少,加载越快,用户体验提高,代码维护简单,便于改版
- 不需要变动页面内容,便可提供打印版本而不需要复制内容,提高网站易用性。
20. 块级元素有哪些?行内元素有哪些?常见的空元素有哪些?
块级元素有:
address - 地址
blockquote- 块引用
center - 举中对齐块
dir - 目录列表
div- 常用块级容易,也是 css layout 的主要标签
dl - 定义列表
fieldset- form 控制组
form - 交互表单
h1 - 大标题
h2- 副标题
h3 - 3 级标题
h4- 4 级标题
h5 - 5 级标题
h6- 6 级标题
hr - 水平分隔线
isindex - input prompt
menu- 菜单列表
noframes- frames 可选内容,(对于不支持 frame 的浏览器显示此区块内容)
noscript - 可选脚本内容(对于不支持 script 的浏览器显示此内容)
ol- 排序表单
p - 段落
pre - 格式化文本
table - 表格
ul - 非排序列表
行内元素有:
a - 锚点
abbr - 缩写
acronym - 首字
b- 粗体 (不推荐)
bdo - bidi override
big - 大字体
br - 换行
cite - 引用
code - 计算机代码 (在引用源码的时候需要)
dfn- 定义字段
em - 强调
font - 字体设定 (不推荐)
i- 斜体
img- 图片
input- 输入框
kbd - 定义键盘文本
label- 表格标签
q - 短引用
s- 中划线 (不推荐)
samp - 定义范例计算机代码
select- 项目选择
small - 小字体文本
span- 常用内联容器,定义文本内区块
strike - 中划线
strong- 粗体强调
sub - 下标
sup - 上标
textarea- 多行文本输入框
tt - 电传文本
u - 下划线
var - 定义变量
常见的空元素有:
可变元素:
可变元素为根据上下文语境决定该元素为块元素或者内联元素。
applet - java applet
button - 按钮
del- 删除文本
iframe - inline frame
ins - 插入的文本
map - 图片区块(map)
object- object对象
script- 客户端脚本
常见的空元素:
鲜为人知的是:
