Java实现百度富文本编辑器UEditor
说起来 实现百度富文本编辑器也是比较简单,主要就是 读取 config.json
但是里面的坑也比较大 下面是我的步骤 以及我遇坑的过程
- 准备引入的jar包 这两个包找不到的话 可以去官网、也可以加群Java交流群,在群文件自行下载: QQ群:808249297
com.cns.diy-ueditor
json
1.0
com.cns.diy-ueditor
ueditor
1.1.2
- 将静态资源复制到资源下面
随后重要的来了! 将config.json 粘贴到 resources下面
这里如果不粘到这个下面 后面写的controller会读取不到 会报错
- 页面上引入js
html里面
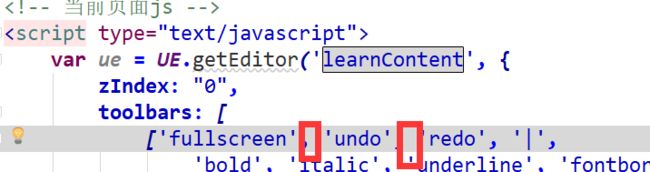
js里面
var ue = UE.getEditor('learnContent', {
zIndex: "0",
toolbars: [
['fullscreen', 'undo', 'redo', '|',
'bold', 'italic', 'underline', 'fontborder', 'strikethrough', 'superscript', 'subscript', 'removeformat', 'formatmatch', 'autotypeset', 'blockquote', 'pasteplain', '|', 'forecolor', 'backcolor', 'insertorderedlist', 'insertunorderedlist', 'selectall', 'cleardoc', '|',
'rowspacingtop', 'rowspacingbottom', 'lineheight', '|',
'customstyle', 'paragraph', 'fontfamily', 'fontsize', '|',
'directionalityltr', 'directionalityrtl', 'indent', '|',
'justifyleft', 'justifycenter', 'justifyright', 'justifyjustify', '|',
'link', 'unlink', '|', 'imagenone', 'imageleft', 'imageright', 'imagecenter', '|',
'simpleupload', 'insertimage', 'attachment',
'map', '|',
'horizontal', 'spechars', '|',
'inserttable', 'deletetable', 'insertparagraphbeforetable', 'insertrow', 'deleterow', 'insertcol',
'deletecol', 'mergecells', 'mergeright',
'mergedown', 'splittocells', 'splittorows', 'splittocols', '|', 'preview', 'searchreplace'
]]
});
UE.Editor.prototype._bkGetActionUrl = UE.Editor.prototype.getActionUrl;
UE.Editor.prototype.getActionUrl = function (action) {
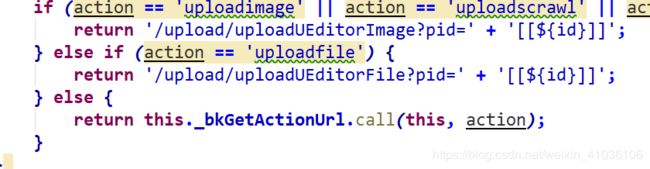
if (action == 'uploadimage' || action == 'uploadscrawl' || action == 'uploadvideo') {
return '/upload/uploadUEditorImage?pid=' + '[[${id}]]';
} else if (action == 'uploadfile') {
return '/upload/uploadUEditorFile?pid=' + '[[${id}]]';
} else {
return this._bkGetActionUrl.call(this, action);
}
}要注意的是 要注意的是 要注意的是
这里一定要打空格 否则 报错!!!
下面两个是 视频 或者图片 文件的上传接口 可以把文件跟图片写在一个接口里面 后台拿到去判断该走那个方法就行了
controller里面写
@Controller
@RequestMapping("/ueditor")
public class UeditorController {
@RequestMapping("/getJsonController")
@ResponseBody
public void getConfigInfo(HttpServletRequest request, HttpServletResponse
response) {
org.springframework.core.io.Resource res = new
ClassPathResource("config.json");
InputStream is = null;
response.setHeader("Content-Type", "text/html");
try {
is = new FileInputStream(res.getFile());
StringBuffer sb = new StringBuffer();
byte[] b = new byte[1024];
int length = 0;
while (-1 != (length = is.read(b))) {
sb.append(new String(b, 0, length, "utf-8"));
}
String result = sb.toString().replaceAll("/\\*(.|[\\r\\n])*?\\*/",
"");
JSONObject json = JSON.parseObject(result);
PrintWriter out = response.getWriter();
out.print(json.toString());
} catch (IOException e) {
e.printStackTrace();
} finally {
try {
is.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
}
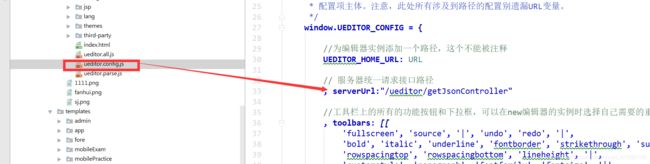
在这里面修改 成controller的路径
现在就大功告成了
java前沿技术交流群:808249297