前端知识点整理收集(不定时更新~)二
目录
require() 加载文件机制
线程和进程
线程
单线程
Nodejs的线程与进程
网络模型
初识 TCP 协议
三次握手
I/O
I/O 先修知识
阻塞与非阻塞 I/O
同步与异步 I/O
Git
基础命令
分支操作
修改远程仓库地址
远程分支获取最新的版本到本地
拉取远程仓库指定分支到本地
SEO优化
优化策略
SEO实战
TDK优化
页面内容优化
使用html5结构
唯一的H1标题
img设置alt属性
nofollow
正文
URL优化
URL静态化
URL规范化
robots
robots.txt
meta robots
sitemap
SEO工具
let、const、class和var的区别
js三大事件(鼠标事件、键盘事件、html事件)
鼠标事件
键盘事件
HTML事件
JS引擎的执行机制
首先,请牢记2点:
3.JS中的event loop(2)
4. 谈谈setTimeout
webpack
DOCTYPE
严格模式与混杂模式如何区分?它们有何意义?
get和post的区别
h5新特性
语义化标签
标签新属性
细说data-* dataset(IE11,火狐谷歌)
classList(火狐谷歌最新,IE10以上)
HTML5新表单
新的input类型
新的form属性
新的input属性
音频(audio)和视频(video)
支持的格式和写法
标签属性
方法
事件
事件属性
css3新特性
过渡
动画
形状转换
选择器
阴影
边框
边框图片
边框圆角
background-size
文字
换行
超出省略号
多行超出省略号
颜色
rgba
hsla
渐变
弹性布局——flex
盒模型定义
媒体查询
伪类与伪元素
mongodb
为什么要用MongoDB
几个shell实操
Mongobd的重要模块–GridFS
GridFS存储原理
深入浅出mongoose
小程序
响应的数据绑定
页面管理
基础组件
丰富的 API
云开发
js 深拷贝 vs 浅拷贝
堆和栈的区别
对象
数组
浏览器的兼容性
Web标准以及W3C
主流浏览器的内核
标准模式(Standards Mode)和怪异模式 (Quirks Mode)
CSS盒模型
重置浏览器样式
表现与数据分离
HTML语义化
CSS选择器优先级
清除浮动
响应式布局和自适应布局详解
响应式布局概念
响应式设计的步骤
一些注意的
rem是如何实现自适应布局的?
rem是什么?
为什么web app要使用rem?
1、实现强大的屏幕适配布局:
2.固定宽度做法
3.响应式做法
4.设置viewport进行缩放
rem能等比例适配所有屏幕
REM自适应JS
响应式与自适应的区别
JavaScript 数据类型知识整理
javascript中有哪些数据类型
基本类型
对象类型
说说你对javascript是弱类型语言的理解?
javascript中强制类型转换是一个非常易出现bug的点,知道强制转换时候的规则吗?
ToPrimitive(转换为原始值)
toString
valueOf
强制转换
Number()
String()
Boolean()
js转换规则不同场景应用
什么时候自动转换为string类型
什么时候自动转换为Number类型
什么时候进行布尔转换
抽象相等
js中的数据类型判断
typeof
instanceof
NaN相关总结
NaN的概念
什么时候返回NaN (开篇第二道题也得到解决)
对 null 和 undefined 进行比较
奇怪的结果:null vs 0
特立独行的 undefined
规避错误
误区
toString和String的区别
require() 加载文件机制
当 Node 遇到 require(X) 时,按下面的顺序处理。
(1)如果 X 是内置模块(比如 require('http'))
a. 返回该模块。
b. 不再继续执行。(2)如果 X 以 "./" 或者 "/" 或者 "../" 开头
a. 根据 X 所在的父模块,确定 X 的绝对路径。
b. 将 X 当成文件,依次查找下面文件,只要其中有一个存在,就返回该文件,不再继续执行。
- X
- X.js
- X.json
- X.node
c. 将 X 当成目录,依次查找下面文件,只要其中有一个存在,就返回该文件,不再继续执行。
- X/package.json(main字段)
- X/index.js
- X/index.json
- X/index.node
(3)如果 X 不带路径
a. 根据 X 所在的父模块,确定 X 可能的安装目录。
b. 依次在每个目录中,将 X 当成文件名或目录名加载。(4) 抛出 "not found"
请看一个例子。
当前脚本文件 /home/ry/projects/foo.js 执行了 require('bar') ,这属于上面的第三种情况。Node 内部运行过程如下。
首先,确定 x 的绝对路径可能是下面这些位置,依次搜索每一个目录。
/home/ry/projects/node_modules/bar /home/ry/node_modules/bar /home/node_modules/bar /node_modules/bar
搜索时,Node 先将 bar 当成文件名,依次尝试加载下面这些文件,只要有一个成功就返回。
bar bar.js bar.json bar.node
如果都不成功,说明 bar 可能是目录名,于是依次尝试加载下面这些文件。
bar/package.json(main字段) bar/index.js bar/index.json bar/index.node
如果在所有目录中,都无法找到 bar 对应的文件或目录,就抛出一个错误。
参考:require() 源码解读
线程和进程
进程(Process)是计算机中的程序关于某数据集合上的一次运行活动,是系统进行资源分配和调度的基本单位,是操作系统结构的基础,进程是线程的容器(来自百科)。我们启动一个服务、运行一个实例,就是开一个服务进程,例如Node.js 里通过 node app.js 开启一个服务进程,多进程就是进程的复制(fork),fork 出来的每个进程都拥有自己的独立空间地址、数据栈,一个进程无法访问另外一个进程里定义的变量、数据结构,只有建立了 IPC 通信,进程之间才可数据共享。
关于进程通过一个简单的 Node.js Demo 来验证下,执行以下代码
node process.js,开启一个服务进程
// process.js
const http = require('http');
http.createServer().listen(3000, () => {
process.title = '测试进程 Node.js' // 进程进行命名
console.log(`process.pid: `, process.pid); // process.pid: 20279
});线程
线程是操作系统能够进行运算调度的最小单位,首先我们要清楚线程是隶属于进程的,被包含于进程之中。一个线程只能隶属于一个进程,但是一个进程是可以拥有多个线程的。
同一块代码,可以根据系统CPU核心数启动多个进程,每个进程都有属于自己的独立运行空间,进程之间是不相互影响的。同一进程中的多条线程将共享该进程中的全部系统资源,如虚拟地址空间,文件描述符和信号处理等。但同一进程中的多个线程有各自的调用栈(call stack),自己的寄存器环境(register context),自己的线程本地存储(thread-local storage),线程又有单线程和多线程之分,具有代表性的 JavaScript、Java 语言。
单线程
单线程就是一个进程只开一个线程
Javascript 就是属于单线程,程序顺序执行,可以想象一下队列,前面一个执行完之后,后面才可以执行,当你在使用单线程语言编码时切勿有过多耗时的同步操作,否则线程会造成阻塞,导致后续响应无法处理。你如果采用 Javascript 进行编码时候,请尽可能的使用异步操作。
单线程使用总结
- Node.js 虽然是单线程模型,但是其基于事件驱动、异步非阻塞模式,可以应用于高并发场景,避免了线程创建、线程之间上下文切换所产生的资源开销。
- 如果你有需要大量计算,CPU 耗时的操作,开发时候要注意。
Nodejs的线程与进程
Node.js 是 Javascript 在服务端的运行环境,构建在 chrome 的 V8 引擎之上,基于事件驱动、非阻塞I/O模型,充分利用操作系统提供的异步 I/O 进行多任务的执行,适合于 I/O 密集型的应用场景,因为异步,程序无需阻塞等待结果返回,而是基于回调通知的机制,原本同步模式等待的时间,则可以用来处理其它任务,在 Web 服务器方面,著名的 Nginx 也是采用此模式(事件驱动),Nginx 采用 C 语言进行编写,主要用来做高性能的 Web 服务器,不适合做业务。Web业务开发中,如果你有高并发应用场景那么 Node.js 会是你不错的选择。
Process
Node.js 中的进程 Process 是一个全局对象,无需 require 直接使用,给我们提供了当前进程中的相关信息。官方文档提供了详细的说明,感兴趣的可以亲自实践下 Process 文档。
- process.env:环境变量,例如通过 process.env.NODE_ENV 获取不同环境项目配置信息
- process.nextTick:这个在谈及 Event Loop 时经常为会提到
- process.pid:获取当前进程id
- process.ppid:当前进程对应的父进程
- process.cwd():获取当前进程工作目录
- process.platform:获取当前进程运行的操作系统平台
- process.uptime():当前进程已运行时间,例如:pm2 守护进程的 uptime 值
- 进程事件:process.on('uncaughtException', cb) 捕获异常信息、process.on('exit', cb)进程推出监听
- 三个标准流:process.stdout 标准输出、process.stdin 标准输入、process.stderr 标准错误输出
关于 Node.js 进程的几点总结
- Javascript 是单线程,但是做为宿主环境的 Node.js 并非是单线程的。
- 由于单线程原故,一些复杂的、消耗 CPU 资源的任务建议不要交给 Node.js 来处理,当你的业务需要一些大量计算、视频编码解码等 CPU 密集型的任务,可以采用 C 语言。
- Node.js 和 Nginx 均采用事件驱动方式,避免了多线程的线程创建、线程上下文切换的开销。如果你的业务大多是基于 I/O 操作,那么你可以选择 Node.js 来开发。
网络模型
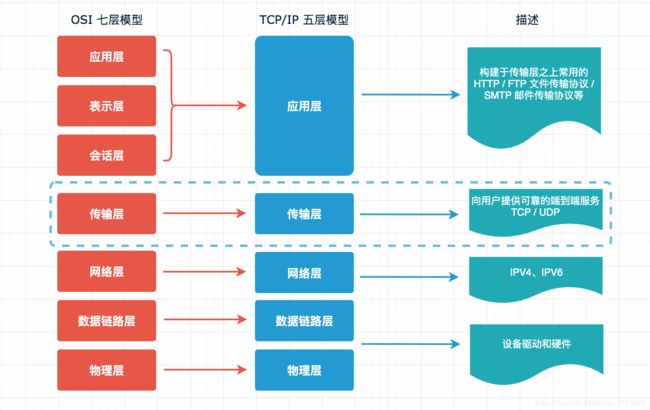
大多数同学对于 HTTP、HTTPS 会很熟悉,通常用于浏览器与服务端交互,或者服务端与服务端的交互,另外两个 Net 与 Dgram 也许会相对陌生,这两个是基于网络模型的传输层来实现的,分别对应于 TCP、UDP 协议,下面一图看明白 OSI 七层模型 与 TCP/IP 五层模型之间的关系,中间使用虚线标注了传输层,对于上层应用层(HTTP/HTTPS等)也都是基于这一层的 TCP 协议来实现的,所以想使用 Node.js 做服务端开发,Net 模块也是你必须要掌握的,这也是我们本篇要讲解的重点。
初识 TCP 协议
TCP 是传输控制协议,大多数情况下我们都会使用这个协议,因为它是一个更可靠的数据传输协议,具有如下三个特点:
- 面向链接: 需要对方主机在线,并建立链接。
- 面向字节流: 你给我一堆字节流的数据,我给你发送出去,但是每次发送多少是我说了算,每次选出一段字节发送的时候,都会带上一个序号,这个序号就是发送的这段字节中编号最小的字节的编号。
- 可靠: 保证数据有序的到达对方主机,每发送一个数据就会期待收到对方的回复,如果在指定时间内收到了对方的回复,就确认为数据到达,如果超过一定时间没收到对方回复,就认为对方没收到,在重新发送一遍。
三次握手
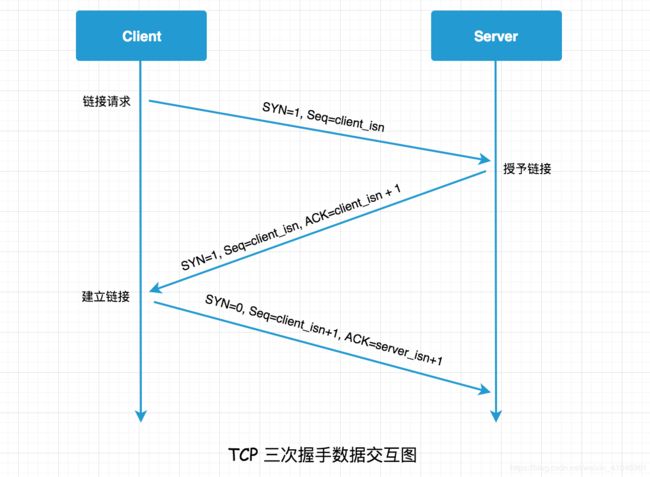
上面三个特点说到 TCP 是面向链接和可靠的,其一个显著特征是在传输之前会有一个 3 次握手,实现过程如下所示:
在一次 TCP 三次握手的过程中,客户端与服务端会分别提供一个套接字来形成一个链接。之后客户端与服务端通过这个链接来互相发送数据。
先清楚一个概念http请求与tcp链接之间的关系,在客户端向服务端请求和返回的过程中,是需要去创建一个TCP connection,因为http是不存在链接这样一个概念的,它只有请求和响应这样一个概念,请求和响应都是一个数据包,中间要通过一个传输通道,这个传输通道就是在TCP里面创建了一个从客户端发起和服务端接收的一个链接,TCP链接在创建的时候是有一个三次握手(三次网络传输)这样一个消耗在的。
第一次握手: 建立连接,客户端A发送SYN=1、随机产生Seq=client_isn的数据包到服务器B,等待服务器确认。
第二次握手: 服务器B收到请求后确认联机(可以接受数据),发起第二次握手请求,ACK=(A的Seq+1)、SYN=1,随机产生Seq=client_isn的数据包到A。
第三次握手: A收到后检查ACK是否正确,若正确,A会在发送确认包ACK=服务器B的Seq+1、ACK=1,服务器B收到后确认Seq值与ACK值,若正确,则建立连接。
TCP标示:
- SYN(synchronous建立联机)
- ACK(acknowledgement 确认)
- Sequence number(顺序号码)
总结:
至于为什么要经过三次握手呢,是为了防止服务端开启一些无用的链接,保证双方的有效率传输。网络传输是有延时的,中间可能隔着非常远的距离,通过光纤或者中间代理服务器等,客户端发送一个请求,服务端收到之后如果直接创建一个链接,返回内容给到客户端,因为网络传输原因,这个数据包丢失了,客户端就一直接收不到服务器返回的这个数据,超过了客户端设置的时间就关闭了,那么这时候服务端是不知道的,它的端口就会开着等待客户端发送实际的请求数据,服务这个开销也就浪费掉了。只有经过三次握手,才能确定双方的收、发功能都是正常的,那么彼此之间的通讯也就得到保障了,也就不存在上面的开销浪费了。
I/O
I/O 是 Input/Ouput 的缩写,即输入输出端口,是信息处理系统(例如计算机)与外部世界(可能是人类或另一信息处理系统)之间的通信。输入是系统接收的信号或数据,输出则是从其发送的信号或数据。
I/O 先修知识
I/O 也是一个很宽泛的词,每个设备都会有一个专用的 I/O 地址,用来处理自己的输入输出信息。对于服务端研发的童鞋相信 网络 I/O、磁盘 I/O 这些词,也需并不陌生,一次 API 接口调用、向磁盘写入日志信息,其实就是在跟 I/O 打交道。一次 I/O 操作分为等待资源、使用资源两个阶段,以下分别进行介绍。
阻塞与非阻塞 I/O
阻塞与非阻塞 I/O 是对于操作系统内核而言的,发生在等待资源阶段,根据发起 I/O 请求是否阻塞来判断。
阻塞 I/O:这种模式下一个用户进程在发起一个 I/O 操作之后,只有收到响应或者超时才可进行处理其它事情,否则 I/O 将会一直阻塞。以读取磁盘上的一段文件为例,系统内核在完成磁盘寻道、读取数据、复制数据到内存中之后,这个调用才算完成。阻塞的这段时间对 CPU 资源是浪费的。 非阻塞 I/O:这种模式下一个用户进程发起一个 I/O 操作之后,如果数据没有就绪,会立刻返回(标志数据资源不可用),此时 CPU 时间片可以用来做一些其它事情。
同步与异步 I/O
同步与异步 I/O 发生在使用资源阶段,根据实际 I/O 操作来判断。
同步 I/O:应用发送或接收数据后,如果不返回,继续等待(此处发生阻塞),直到数据成功或失败返回。 异步 I/O:应用发送或接收数据后立刻返回,数据写入 OS 缓存,由 OS 完成数据发送或接收,并返回成功或失败的信息给应用。Node.js 就是典型的异步编程例子。
OSI 七层模型与网际网协议族图
可以看到这里以传输层做了边界划分,传输层之上为用户空间(Web 客户端、浏览器、FTP 这些都属于上三层),下四层为内核空间,例如传输层的 TCP、UDP 协议就对应到了内核空间。
Git
Git 当下最流行的版本管理工具
基础命令
git init初始化本地仓库git add -A .来一次添加所有改变的文件git add -A表示添加所有内容git add .表示添加新文件和编辑过的文件不包括删除的文件git add -u表示添加编辑或者删除的文件,不包括新添加的文件git commit -m '版本信息'提交的版本信息描述git status查看状态git push -u origin master推送到远程仓库看git pull拉取远程仓库代码到本地git branch -av查看每个分支的最新提交记录git branch -vv查看每个分支属于哪个远程仓库git reset --hard a3f40baadd5fea57b1b40f23f9a54a644eebd52e代码回归到某个提交记录
分支操作
- 查看本地都有哪些分支
git branch -a - 新建分支
git branch dev - 查看当前分支
git branch - 切换分支
git checkout dev - 删除本地分支
git branch -d dev - 同步删除远程分支
git push origin :dev
修改远程仓库地址
- 方法1,先删后加:
git remote rm origin先删除git remote add origin 仓库地址链接到到远程git仓库
- 方法2,修改命令:
git remote set-url origin 仓库地址
远程分支获取最新的版本到本地
-
执行
git pull命令 -
如果以上命令还是失败尝试以下步骤:
-
首先从远程的origin的master主分支下载最新的版本到origin/master分支上
git fetch origin master -
比较本地的master分支和origin/master分支的差别
git log -p master..origin/master -
进行合并
git merge origin/master
-
拉取远程仓库指定分支到本地
-
首先要与origin master建立连接:
git remote add origin git@github.com:XXXX/nothing2.git -
切换到其中某个子分支:
git checkout -b dev origin/dev -
可能会报这种错误:
fatal: Cannot update paths and switch to branch 'dev' at the same time.
Did you intend to checkout 'origin/dev' which can not be resolved as commit?-
原因是你本地并没有dev这个分支,这时你可以用
git branch -a命令来查看本地是否具有dev分支 -
我们需要:
git fetch origin dev命令来把远程分支拉到本地 -
然后使用:
git checkout -b dev origin/dev在本地创建分支dev并切换到该分支 -
最后使用:
git pull origin dev就可以把某个分支上的内容都拉取到本地了
SEO优化
SEO(Search Engine Optimization):汉译为搜索引擎优化。是一种方式:利用搜索引擎的规则提高网站在有关搜索引擎内的自然排名。目的是让其在行业内占据领先地位,获得品牌收益。很大程度上是网站经营者的一种商业行为,将自己或自己公司的排名前移。
优化策略
1.主题要明确,内容要丰富
在设计制作网站之前,要清晰设定网络的主题、用途和内容,网站主题须明确突出,内容丰富饱满,以符合用户体验为原则。对于一个网站来说,优化网站的主题与实际内容才是最为重要的。一个网站需要有鲜明的主题,丰富的与主题相关的内容,专注于某些领域的变化的,及时更新。
2.引出链接要人气化
搜索引擎判断网站的好坏的一个标准是外部链接的多少以及所链接的网站质量。创建有人气化的、有意义的引出链接,提高链接广泛度,既能提高在搜索引擎的排名,同时也可以起到互相宣传的作用。
3.关键词设定要突出
网站的关键词非常重要,它决定网站是否能被用户搜索到,因此在关键词的选择上要特意注意。关键词的选择必须突出,遵循一定的原则,如:关键词要与网站主题相关,不要一味的追求热门词汇;避免使用含义很广的一般性词汇;根据产品的种类及特性,尽可能选取具体的词;选取人们在使用搜索引擎时常用到与网站所需推广的产品及服务相关的词。5至10个关键词数量是比较适中的,密度可为2%—8%。要重视在标题(Page Title)、段落标题(Heading)这两个网页中最重要最显眼的位置体现关键词,还须在网页内容、图片的alt属性、META标签等网页描述上均可不同的程度设置突出关键词。
4.网站架构层次要清晰
网站结构上尽量避免采用框架结构,导航条尽量不使用FLASH按钮。首先要重视网站首页的设计,因为网站的首页被搜索引擎检测到的概率要比其他网页大得多。通常要将网站的首页文件放在网站的根目录下,因为根目录下的检索速度最快。其次要注意网站的层次(即子目录)不宜太多,一级目录不超过两个层次,详细目录也不要超过四个层次。最后,网站的导航尽量使用纯文字进行导航,因为文本要比图片表达的信息更多。
5.页面容量要合理化
网页分为静态网页与动态网页两种,动态网页即具有交互功能的网页,也就是通过数据库搜索返回数据,这样搜索引擎在搜索时所费的时间较长,而且一旦数据库中的内容更新,搜索引擎抓取的数据也不再准确,所以搜索引擎很少收录动态网页,排名结果也不好。而静态网页不具备交互功能,即单纯的信息介绍,搜索引擎搜索时所费时间短,而且准确,所以愿意收录,排名结果比较好。所以网站要尽量使用静态网页,减少使用动态网页。网页容量越小显示速度越快,对搜索引擎蜘蛛程序的友好度越高,因而在制作网页的时候要尽量精简HTML代码,通常网页容量不超过15kB。网页中的Java.script和CSS尽可能和网页分离。应该鼓励遵循W3C的规范使用,更规范的XHTML和XML作为显示格式。
6.网站导航要清晰化
搜素引擎是通过专有的蜘蛛程序来查找出每一个网页上的HTML代码,当网页上有链接时就逐个搜索,直到没有指向任何页面的链接。蜘蛛程序需要访问完所有的页面需要花费很长的时间,所以网站的导航需要便于蜘蛛程序进行索引收录。可根据自己的网站结构,制作网站地图simemap.html,在网页地图中列出网站所有子栏目的链接,并将网站中所有的文件放在网站的根目录下。网站地图可增加搜索引擎友好度,可让蜘蛛程序快速访问整个站点上的所有网页和栏目。
7.网站发布要更新
为了更好的实现与搜索引擎对话,将经过优化的企业网站主动提交到各搜索引擎,让其免费收录,争取较好的自然排名。一个网站如果能够进行有规律的更新,那么搜索引擎更容易收录。因而合理的更新网站也是搜索引擎优化的一个重要方法。 [1]
SEO实战
TDK优化
TDK为title,description,keywords三个的统称。当然title是最有用的,是非常值得优化的;而keywords因为以前被seo人员过度使用,所以现在对这个进行优化对搜索引擎是没用的,这里就不说了;description的描述会直接显示在搜索的介绍中,所以对用户的判断是否点击还是非常有效的
SEO优化实战 - 腾讯Web前端 IMWeb 团队社区 | blog | 团队博客
页面内容优化
使用html5结构
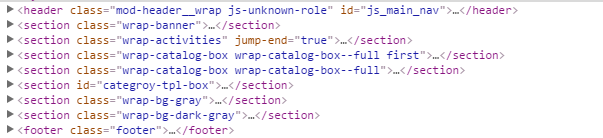
如果条件允许(如移动端,兼容ie9+,如果ie8+就针对ie8引入html5.js吧),是时候开始考虑使用html5语义化标签。如header,footer,section,aside,nav,article等,这里我们截图看一个整体布局
更多html5语义化标签请参考:All HTML5 Tags
唯一的H1标题
每个页面都应该有个唯一的h1标题,但不是每个页面的h1标题都是站点名称。(但html5中h1标题是可以多次出现的,每个具有结构大纲的标签都可以拥有自己独立的h1标题,如header,footer,section,aside,article)
首页的h1标题为站点名称,内页的h1标题为各个内页的标题,如分类页用分类的名字,详细页用详细页标题作为h1标题
腾讯课堂
前端开发在线培训视频教程
html5+CSS3
img设置alt属性
img必须设置alt属性,如果宽度和高度固定请同时设置固定的值
![seo优化实战]()
nofollow
对不需要跟踪爬行的链接,设置nofollow。可用在博客评论、论坛帖子、社会化网站、留言板等地方,也可用于广告链接,还可用于隐私政策,用户条款,登录等。如下代码表示该链接不需要跟踪爬行,可以阻止蜘蛛爬行及传递权重。
no follow 链接
正文
内容方面考虑:
- 自然写作
- 高质量原创内容
- 吸引阅读的写作手法
- 突出卖点
- 增强信任感
- 引导进一步行为
用户体验方面考虑:
- 排版合理、清晰、美观、字体、背景易于阅读
- 实质内容处在页面最重要位置,用户一眼就能看到
- 实质内容与广告能够清晰区分
- 第一屏就有实质内容,而不是需要下拉页面才能看到
- 广告数量不宜过多,位置不应该妨碍用户阅读
- 如果图片、视频有利于用户理解页面内容,尽量制作图片、视频等
- 避免过多弹窗
URL优化
URL设计原则:
- 越短越好
- 避免太多参数
- 目录层次尽量少
- 文件及目录名具描述性
- URL中包括关键词(中文除外)
- 字母全部小写
- 连词符使用
-而不是_ - 目录形式而非文件形式
URL静态化
以现在搜索引擎的爬行能力是可以不用做静态化的,但是从收录难易度,用户体验及社会化分享,静态简短的URL都是更有利的。
具体讨论可参考:URL静态化还是不静态化?
URL规范化
1、统一连接
http://www.domainname.com
http://domainname.com
http://www.domainname.com/index.html
http://domainname.com/index.html
以上四个其实都是首页,虽然不会给访客造成什么麻烦,但对于搜索引擎来说就是四条网址,并且内容相同,很可能会被误认为是作弊手段,而且当搜索引擎要规范化网址时,需要从这些选择当中挑一个最好的代表,但是挑的这个不一定是你想要的。所以最好自己就规范好。
2、301跳转
第一种是URL发生改变,一定要把旧的地址301指向新的,不然之前做的一些收录权重什么的全白搭了。
第二种是一些cms系统,极有可能会造成多个路径对应同一篇文章。如drupal默认的路径是以node/nid,但是如果启用了path token,就可以自己自定义路径。这样一来就有两条路径对应同一篇文章。所以可以启用301,最终转向一个路径。
3、canonical
这个标签表示页面的唯一性(这个标签以前百度不支持,现在支持),用在平时参数传递的时候,如:
//:ke.qq.com/download/app.html
//:ke.qq.com/download/app.html?from=123
//:ke.qq.com/download/app.html?from=456
以上三个表示三个页面,但其实后两个只是想表明从哪来的而已,所以为了确保这三个为同一个页面,我们在head上加上canonical标签。
robots
robots.txt
搜索引擎蜘蛛访问网站时会第一个访问robots.txt文件,robots.txt用于指导搜索引擎蜘蛛禁止抓取网站某些内容或只允许抓取那些内容,放在站点根目录。
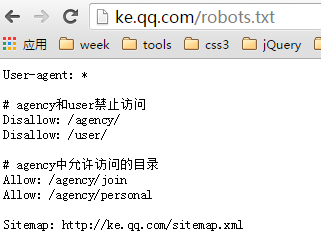
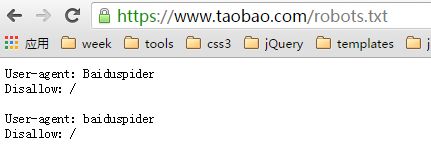
以腾讯课堂的robots.txt为例:
- User-agent 表示以下规则适用哪个蜘蛛,
*表示所有 #表示注释- Disallow 表示禁止抓取的文件或目录,必须每个一行,分开写
- Allow 表示允许抓取的文件或目录,必须每个一行,分开写
- Sitemap 表示站点XML地图,注意S大写
下面表示禁止所有搜索引擎蜘蛛抓取任何内容
User-agent: *
Disallow: /
下面表示允许所有搜索引擎蜘蛛抓取任何内容
User-agent: *
Disallow:
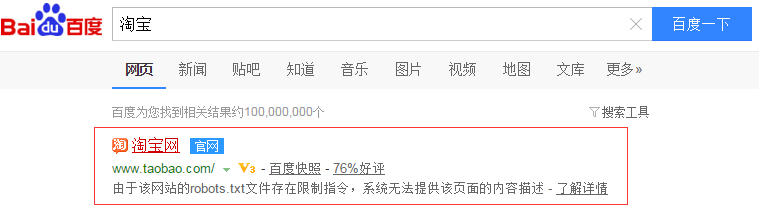
注意:被robots禁止抓取的URL还是可能被索引并出现在搜索结果中的。只要有导入链接指向这个URL,搜索引擎就知道这个URL的存在,虽然不会抓取页面内容,但是索引库还是有这个URL的信息。以淘宝为例:
禁止百度搜索引擎抓取
百度搜索有显示
更多关于robots.txt请参考:如何使用robots.txt及其详解
meta robots
如果要想URL完全不出现在搜索结果中,则需设置meta robots
上面代码表示:禁止所有搜索引擎索引本页,禁止跟踪本页上的链接。
当然还有其他类型的content,不过各个浏览器支持情况不同,所以这里忽略。
sitemap
站点地图格式分为HTML和XML两种。
HTML版本的是普通的HTML页面sitemap.html,用户可以直接访问,可以列出站点的所有主要链接,建议不超过100条。
XML版本的站点地图是google在2005年提出的,由XML标签组成,编码为utf-8,罗列页面所有的URL。其格式如下:
//ke.qq.com
2015-12-28
always
1.0
...
其中urlset,url,loc三个为必须标签,lastmod,changefreq,priority为可选标签。
lastmod表示页面最后一次更新时间。
changefreq表示文件更新频率,有以下几种取值:always, hourly, daily, weekly, monthly, yearly, never。其中always表示一直变动,每次访问页面内容都不同;而never表示从来不变。
priority表示URL相对重要程度,取值范围为0.0-1.0,1.0表示最重要,一般用在网站首页,对应的0.0就是最不重要的,默认重要程度为0.5。(注意这里的重要度是我们标记的,并不代表搜索引擎真的就完全按照我们设置的重要度来排列)
sitemap.xml不能超过10M,而且每个sitemap文件中url的条数不要超过5万条,当你的sitemap文件很大的时候,可以分解为多个文件。如下分为两条,一条为基础,一条为产品详细页。
//ke.qq.com/sitemap-basic.xml 2015-12-28T02:10Z //ke.qq.com/sitemap-product.xml 2015-12-28T02:10Z
SEO工具
- 百度搜索风云榜
- 百度指数
- 百度站长平台
- meta seo inspector,检查标签的,谷歌插件
- seo in china,百度收录的各种数据,谷歌插件
- check my links,检查链接,谷歌插件
- seo quake,统计各种数据,谷歌插件
最后,本文参考百度搜索引擎优化指南2.0 和zac著作《SEO实战密码》(对SEO感兴趣的同学,可以买本看看)。
参考:SEO优化实战
let、const、class和var的区别
顶层对象(浏览器环境指 window、Node.js 环境指 Global)的属性和全局变量属性的赋值是相等价的,
- 使用 var 和 function 声明的是顶层对象的属性,而 let 就属于 ES6 规范了,但是 ES6 规范中 let、const、class 这些声明的全局变量,不再属于顶层对象的属性。
- let声明的变量是块级作用域(所在花括号里),var是函数作用域和全局作用域
- 从代码的写法上,let不能声明同名的变量,var可以。
-
var声明变量存在变量提升,let和const不存在变量提升
let a = '22' ;
(function (){
const a = '11'
})()// 这里成了一个私有作用域,所以可以
//如果这里出现const a = '11';// 则会报错!const不允许重名变量
console.log(a,'a') //22js三大事件(鼠标事件、键盘事件、html事件)
鼠标事件
- click:单击
- dblclick:双击
- mousedown:鼠标按下
- mouseup:鼠标抬起
- mouseover:鼠标悬浮
- mouseout:鼠标离开
- mousemove:鼠标移动
- mouseenter:鼠标进入
- mouseleave:鼠标离开
键盘事件
- keydown:按键按下
- keyup:按键抬起
- keypress:按键按下抬起
HTML事件
- load:文档加载完成
- select:被选中的时候
- change:内容被改变
- focus:得到光标
- resize:窗口尺寸变化
- scroll:滚动条移动
JS引擎的执行机制
首先,请牢记2点:
(1) JS是单线程语言
(2) JS的Event Loop是JS的执行机制。深入了解JS的执行,就等于深入了解JS里的event loop
例1,观察它的执行顺序
console.log(1)
setTimeout(function(){
console.log(2)
},0)
console.log(3)
运行结果是: 1 3 2
也就是说,setTimeout里的函数并没有立即执行,而是延迟了一段时间,满足一定条件后,才去执行的,这类代码,我们叫异步代码。
所以,这里我们首先知道了JS里的一种分类方式,就是将任务分为: 同步任务和异步任务
按照这种分类方式:JS的执行机制是
- 首先判断JS是同步还是异步,同步就进入主线程,异步就进入event table
- 异步任务在event table中注册函数,当满足触发条件后,被推入event queue
- 同步任务进入主线程后一直执行,直到主线程空闲时,才会去event queue中查看是否有可执行的异步任务,如果有就推入主线程中
以上三步循环执行,这就是event loop
所以上面的例子,你是否可以描述它的执行顺序了呢?
console.log(1) 是同步任务,放入主线程里
setTimeout() 是异步任务,被放入event table, 0秒之后被推入event queue里
console.log(3 是同步任务,放到主线程里
当 1、 3在控制条被打印后,主线程去event queue(事件队列)里查看是否有可执行的函数,执行setTimeout里的函数
3.JS中的event loop(2)
所以,上面关于event loop就是我对JS执行机制的理解,直到我遇到了下面这段代码
例2:
setTimeout(function(){
console.log('定时器开始啦')
});
new Promise(function(resolve){
console.log('马上执行for循环啦');
for(var i = 0; i < 10000; i++){
i == 99 && resolve();
}
}).then(function(){
console.log('执行then函数啦')
});
console.log('代码执行结束');
尝试按照,上文我们刚学到的JS执行机制去分析
setTimeout 是异步任务,被放到event table
new Promise 是同步任务,被放到主线程里,直接执行打印 console.log('马上执行for循环啦')
.then里的函数是 异步任务,被放到event table
console.log('代码执行结束')是同步代码,被放到主线程里,直接执行
所以,结果是 【马上执行for循环啦 --- 代码执行结束 --- 定时器开始啦 --- 执行then函数啦】吗?
亲自执行后,结果居然不是这样,而是【马上执行for循环啦 --- 代码执行结束 --- 执行then函数啦 --- 定时器开始啦】
那么,难道是异步任务的执行顺序,不是前后顺序,而是另有规定? 事实上,按照异步和同步的划分方式,并不准确。
而准确的划分方式是:
- macro-task(宏任务):包括整体代码script,setTimeout,setInterval
- micro-task(微任务):Promise,process.nextTick
按照这种分类方式:JS的执行机制是
- 执行一个宏任务,过程中如果遇到微任务,就将其放到微任务的【事件队列】里
- 当前宏任务执行完成后,会查看微任务的【事件队列】,并将里面全部的微任务依次执行完
重复以上2步骤,结合event loop(1) event loop(2) ,就是更为准确的JS执行机制了。
尝试按照刚学的执行机制,去分析例2:
首先执行script下的宏任务,遇到setTimeout,将其放到宏任务的【队列】里
遇到 new Promise直接执行,打印"马上执行for循环啦"
遇到then方法,是微任务,将其放到微任务的【队列里】
打印 "代码执行结束"
本轮宏任务执行完毕,查看本轮的微任务,发现有一个then方法里的函数, 打印"执行then函数啦"
到此,本轮的event loop 全部完成。
下一轮的循环里,先执行一个宏任务,发现宏任务的【队列】里有一个 setTimeout里的函数,执行打印"定时器开始啦"
所以最后的执行顺序是【马上执行for循环啦 --- 代码执行结束 --- 执行then函数啦 --- 定时器开始啦】
4. 谈谈setTimeout
这段setTimeout代码什么意思? 我们一般说: 3秒后,会执行setTimeout里的那个函数
setTimeout(function(){
console.log('执行了')
},3000) 但是这种说并不严谨,准确的解释是: 3秒后,setTimeout里的函数被会推入event queue,而event queue(事件队列)里的任务,只有在主线程空闲时才会执行。
所以只有满足 (1)3秒后 (2)主线程空闲,同时满足时,才会3秒后执行该函数
如果主线程执行内容很多,执行时间超过3秒,比如执行了10秒,那么这个函数只能10秒后执行了
webpack
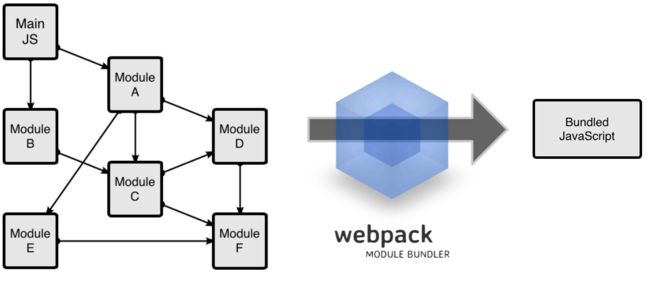
什么是Webpack
WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言或者高级语言(Scss,TypeScript等),并将其打包为合适的格式以供浏览器使用。
为什要使用WebPack
今的很多网页其实可以看做是功能丰富的应用,它们拥有着复杂的JavaScript代码和一大堆依赖包。为了简化开发的复杂度,前端社区涌现出了很多好的实践方法
a:模块化,让我们可以把复杂的程序细化为小的文件;
b:类似于TypeScript这种在JavaScript基础上拓展的开发语言:使我们能够实现目前版本的JavaScript不能直接使用的特性,并且之后还能能装换为JavaScript文件使浏览器可以识别;
c:scss,less等CSS预处理器
.........
这些改进确实大大的提高了我们的开发效率,但是利用它们开发的文件往往需要进行额外的处理才能让浏览器识别,而手动处理又是非常繁琐的,这就为WebPack类的工具的出现提供了需求
Webpack的工作方式是:把你的项目当做一个整体,通过一个给定的主文件(如:index.js),Webpack将从这个文件开始找到你的项目的所有依赖文件,使用loaders处理它们,最后打包为一个(或多个)浏览器可识别的JavaScript文件。
参考:入门Webpack,看这篇就够了
DOCTYPE
DOCTYPE全称Document Type Declaration(文档类型声明,缩写DTD)
DTD的声明影响浏览器对于CSS代码及Javascript脚本的解析。
声明叫做文件类型定义(DTD),声明的作用为了告诉浏览器该文件的类型。让浏览器解析器知道应该用哪个规范来解析文档。声明必须在 HTML 文档的第一行,这并不是一个 HTML 标签。
严格模式与混杂模式如何区分?它们有何意义?
严格模式:又称标准模式,是指浏览器按照 W3C 标准解析代码。
混杂模式:又称怪异模式或兼容模式,是指浏览器用自己的方式解析代码。
如何区分:浏览器解析时到底使用严格模式还是混杂模式,与网页中的 DTD 直接相关。
1、如果文档包含严格的 DOCTYPE ,那么它一般以严格模式呈现。(严格 DTD ——严格模式)
2、包含过渡 DTD 和 URI 的 DOCTYPE ,也以严格模式呈现,但有过渡 DTD 而没有 URI (统一资源标识符,就是声明最后的地址)会导致页面以混杂模式呈现。(有 URI 的过渡 DTD ——严格模式;没有 URI 的过渡 DTD ——混杂模式)
3、DOCTYPE 不存在或形式不正确会导致文档以混杂模式呈现。(DTD不存在或者格式不正确——混杂模式)
4、HTML5 没有 DTD ,因此也就没有严格模式与混杂模式的区别,HTML5 有相对宽松的语法,实现时,已经尽可能大的实现了向后兼容。( HTML5 没有严格和混杂之分)
意义:严格模式与混杂模式存在的意义与其来源密切相关,如果说只存在严格模式,那么许多旧网站必然受到影响,如果只存在混杂模式,那么会回到当时浏览器大战时的混乱,每个浏览器都有自己的解析模式。
用JS判断浏览器当前的模式:
- document.compatMode=='CSS1Compat'?'标准模式':'混杂模式';
- IE、Firefox、Opera、Sarari和Chrome都实现了这个属性;
IE8的特殊情况:
IE8又为document对象引入了一个名为documentMode新属性,这是因为IE8有3种不同的呈现模式,这个属性的值如果是5,则表示混杂模式(即IE5模式);如果是7,则表示IE7仿真模式;如果是8,则表示IE8标准模式。
参考:Doctype作用?严格模式与混杂模式如何区分?它们有何差异?
get和post的区别
- 最直观的区别就是GET把参数包含在URL中,POST通过request body传递参数。
- get只能传输少量数据(url长度限制),而post可传输的数据容量会更大
- GET比POST更不安全,因为参数直接暴露在URL上,所以不能用来传递敏感信息。
但是,最底层的区别是:GET产生一个TCP数据包;POST产生两个TCP数据包。
GET和POST是什么?HTTP协议中的两种发送请求的方法。
HTTP是什么?HTTP是基于TCP/IP的关于数据如何在万维网中如何通信的协议。
HTTP的底层是TCP/IP。所以GET和POST的底层也是TCP/IP,也就是说,GET/POST都是TCP链接。GET和POST能做的事情是一样一样的。你要给GET加上request body,给POST带上url参数,技术上是完全行的通的。
对于GET方式的请求,浏览器会把http header和data一并发送出去,服务器响应200(返回数据)
而对于POST,浏览器先发送header,服务器响应100 continue,浏览器再发送data,服务器响应200 ok(返回数据)。
也就是说,GET只需要汽车跑一趟就把货送到了,而POST得跑两趟,第一趟,先去和服务器打个招呼“嗨,我等下要送一批货来,你们打开门迎接我”,然后再回头把货送过去。
因为POST需要两步,时间上消耗的要多一点,看起来GET比POST更有效。因此Yahoo团队有推荐用GET替换POST来优化网站性能。但这是一个坑!跳入需谨慎。为什么?
1. GET与POST都有自己的语义,不能随便混用。
2. 据研究,在网络环境好的情况下,发一次包的时间和发两次包的时间差别基本可以无视。而在网络环境差的情况下,两次包的TCP在验证数据包完整性上,有非常大的优点。
3. 并不是所有浏览器都会在POST中发送两次包,Firefox就只发送一次。
参考:GET和POST两种基本请求方法的区别
h5新特性
语义化标签
用最恰当的HTML元素标记的内容。
优点:
- 提升可访问性
- SEO
- 结构清晰,利于维护
通用容器:
- div 块级通用容器
- span 短语内容无语义容器
搜索引擎会将title作为判断页面主要内容的指标,有效的title应该包含几个与页面内容密切相关的关键字,建议将title核心内容放在前60个字符中。
对于搜索引擎而言,如果标题与搜索词匹配,这些标题就会被赋予很高的权重,尤其是h1也适合对页面内部一组介绍性或导航性内容进行标记。Html5规范不推荐对辅助性页脚链接使用nav,除非页脚再次显示顶级全局导航、或者包含招聘信息等重要链接。article可以嵌套article,只要里面的article与外面的是部分与整体的关系。如果只是为了添加样式,请用div如果放在main内,应该与所在内容密切相关。:指定细则,输入免责声明、注解、署名、版权。
只适用于短语,不要用来不标记“使用条款”,“隐私政策”等长的法律声明。
不单纯的样式标签(有意义的,对搜索引擎抓取有强调意义 strong > em > cite):表示内容重要性。
:标记内容着重点(大量用于提升段落文本语义)(斜体)
:指明引用或者参考,如图书的标题,歌曲、电影、等的名称,演唱会、音乐会、规范、报纸、或法律文件等。(斜体)
:突出显示文本(黄色背景颜色),提醒读者
:标记事件。datetime属性遵循特定格式,如果忽略此属性,文本内容必须是合法的日期或者时间格式。(不再相关的时间用s标签)
:解释缩写词。使用title属性可提供全称,只在第一次出现时使用就可以了
:定义术语元素,与定义必须紧挨着,可以在描述列表dl元素中使用。
:添加的内容。
少有的既可以包围块级,又可以包围短语内容的元素。
例如:20%completed :完成进度。可通过js动态更新value。
标签新属性
细说data-* dataset(IE11,火狐谷歌)
在HTML5中我们可以使用data-前缀设置我们需要的自定义属性,来进行一些数据的存放。通过dataset来获取这些数据。这里的data-前缀就被称为data属性,其可以通过脚本进行定义,也可以应用CSS属性选择器进行样式设置。数量不受限制,在控制和渲染数据的时候提供了非常强大的控制。
一个实例教你如何使用data dataset
例如我们要在一个文字按钮上存放相对应的id
下面是元素应用data属性的一个例子:
¥20.12
// 要想获取某个属性的值,可以像下面这样使用dataset对象:
var food = document.getElementById('food');
var typeOfDrink = food.dataset.drink;
classList(火狐谷歌最新,IE10以上)
- obj.classList.add() 添加class类
- obj.classList.remove() 移出class类
- obj.classList.contains() 判断是否包含指定class类
- obj.classList.toggle() 切换class类
- obj.classList.length 获取class类的个数
HTML5新表单
新的input类型
email 类型用于应该包含 e-mail 地址的输入域。在提交表单时,会自动验证 email 域的值。
E-mail: url
url 类型用于应该包含 URL 地址的输入域。在提交表单时,会自动验证 url 域的值。
Homepage: number
number 类型用于应该包含数值的输入域。您还能够设定对所接受的数字的限定:
Points: range
range 类型用于应该包含一定范围内数字值的输入域。range 类型显示为滑动条。您还能够设定对所接受的数字的限定:
search
search 类型用于搜索域,比如站点搜索或 Google 搜索。search 域显示为常规的文本域。新的form属性
autocomplete
autocomplete 属性规定 form 或 input 域应该拥有自动完成功能。
注释:autocomplete 适用于 novalidate
novalidate 属性规定在提交表单时不应该验证 form 或 input 域。
注释:novalidate 属性适用于 新的input属性
autocomplete
autocomplete 属性规定 form 或 input 域应该拥有自动完成功能。
注释:autocomplete 适用于 autofocus
autofocus 属性规定在页面加载时,域自动地获得焦点。
注释:autofocus 属性适用于所有 标签的类型。
User name: form
form 属性规定输入域所属的一个或多个表单。
注释:form 属性适用于所有 标签的类型。
form 属性必须引用所属表单的 id:
Last name: form overrides (formaction, formenctype, formmethod, formnovalidate, formtarget)
表单重写属性(form override attributes)允许您重写 form 元素的某些属性设定。
- 表单重写属性有:
1. formaction - 重写表单的 action 属性
2. formenctype - 重写表单的 enctype 属性
3. formmethod - 重写表单的 method 属性
4. formnovalidate - 重写表单的 novalidate 属性
5. formtarget - 重写表单的 target 属性
注释:表单重写属性适用于以下类型的 标签:submit 和 image。
height 和 width 属性
height 和 width 属性规定用于 image 类型的 input 标签的图像高度和宽度。
注释:height 和 width 属性只适用于 image 类型的 标签。
list 属性
list 属性规定输入域的 datalist。datalist 是输入域的选项列表。
注释:list 属性适用于以下类型的 标签:text, search, url, telephone, email, date pickers, number, range 以及 color。
Webpage:
min、max 和 step 属性
min、max 和 step 属性用于为包含数字或日期的 input 类型规定限定(约束)。
max 属性规定输入域所允许的最大值。
min 属性规定输入域所允许的最小值。
step 属性为输入域规定合法的数字间隔(如果 step="3",则合法的数是 -3,0,3,6 等)。
注释:min、max 和 step 属性适用于以下类型的 标签:date pickers、number 以及 range。
下面的例子显示一个数字域,该域接受介于 0 到 10 之间的值,且步进为 3(即合法的值为 0、3、6 和 9):
Points: multiple 属性
multiple 属性规定输入域中可选择多个值。
注释:multiple 属性适用于以下类型的 标签:email 和 file。
Select images: novalidate 属性
novalidate 属性规定在提交表单时不应该验证 form 或 input 域。
注释:novalidate 属性适用于 pattern 属性
pattern 属性规定用于验证 input 域的模式(pattern)。
注释:pattern 属性适用于以下类型的 标签:text, search, url, telephone, email 以及 password。
下面的例子显示了一个只能包含三个字母的文本域(不含数字及特殊字符):
Country code: placeholder 属性
placeholder 属性提供一种提示(hint),描述输入域所期待的值。
注释:placeholder 属性适用于以下类型的 标签:text, search, url, telephone, email 以及 password。
提示(hint)会在输入域为空时显示出现,会在输入域获得焦点时消失:
required 属性
required 属性规定必须在提交之前填写输入域(不能为空)。
注释:required 属性适用于以下类型的 标签:text, search, url, telephone, email, password, date pickers, number, checkbox, radio 以及 file。
Name:
音频(audio)和视频(video)
支持的格式和写法
音频元素支持的3种格式:Ogg MP3 Wav
视频元素支持三种视频格式:MP4、WebM、Ogg。
标签属性
- 音视频:autoplay、controls、loop、muted、preload、src
-
视频:autoplay、controls、loop、muted、width、height、poster、preload、src
方法
- load():重新加载音频/视频元素
- play():开始播放音频/视频
- pause():暂停当前播放的音频/视频
事件
-
durationchange:当音频/视频的时长已更改时
-
ended:当目前的播放列表已结束时
-
pause:当音频/视频已暂停时
-
play:当音频/视频已开始或不再暂停时
-
ratechange:当音频/视频的播放速度已更改时
-
timeupdate:当目前的播放位置已更改时
- volumechange:当音量已更改时
事件属性
-
只读属性
- duration:返回当前的总时长
- currentSrc:返回当前URL
- ended:返回是否已结束
- paused:返回是否已暂停
-
获取并可修改的属性:
- autoplay:设置或返回是否自动播放
- controls:设置或返回是否显示控件(比如播放/暂停等)
- loop:设置或返回是否是循环播放
- muted:设置或返回是否静音
- currentTime:设置或返回当前播放位置(以秒计)
- volume:设置或返回音量(规定音频/视频的当前音量。必须是介于 0.0 与 1.0 之间的数字。)
1.0 是最高音量(默认);0.5 是一半音量 (50%); 0.0 是静音; - playbackRate:设置或返回播放速度
参考:HTML5新特性总结0804
css3新特性
过渡
transition: CSS属性,花费时间,效果曲线(默认ease),延迟时间(默认0)动画
animation:动画名称,一个周期花费时间,运动曲线(默认ease),动画延迟(默认0),播放次数(默认1),是否反向播放动画(默认normal),是否暂停动画(默认running)
@keyframes logo1 {
0%{
transform:rotate(180deg);
opacity: 0;
}
100%{
transform:rotate(0deg);
opacity: 1;
}
}
.logo-box .logo1{
animation: logo1 1s ease-in 2s;
animation-fill-mode:backwards;
}形状转换
transform:适用于2D或3D转换的元素
transform-origin:转换元素的位置(围绕那个点进行转换)。默认(x,y,z):(50%,50%,0)
transform:rotate(30deg);
transform:translate(30px,30px);
transform:scale(.8);
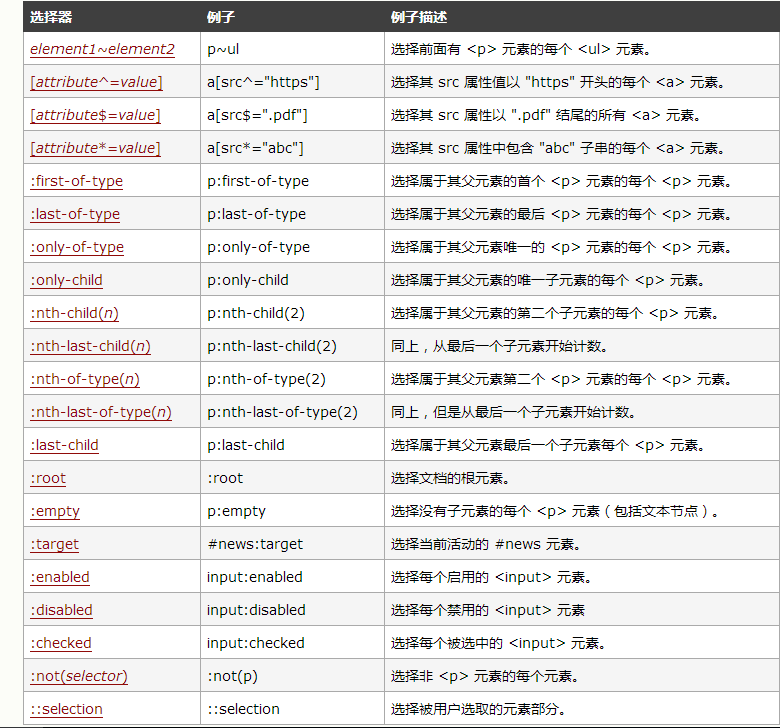
transform: skew(10deg,10deg);选择器
阴影
box-shadow: 水平阴影的位置 垂直阴影的位置 模糊距离 阴影的大小 阴影的颜色 阴影开始方向(默认是从里往外,设置inset就是从外往里);边框
边框图片
border-image: 图片url 图像边界向内偏移 图像边界的宽度(默认为边框的宽度) 用于指定在边框外部绘制偏移的量(默认0) 铺满方式--重复(repeat)、拉伸(stretch)或铺满(round)(默认:拉伸(stretch));
.demo {
border: 15px solid transparent;
padding: 15px;
border-image: url(border.png);
border-image-slice: 30;
border-image-repeat: round;
border-image-outset: 0;
}边框圆角
border-radius: n1,n2,n3,n4;
border-radius: n1,n2,n3,n4/n1,n2,n3,n4;
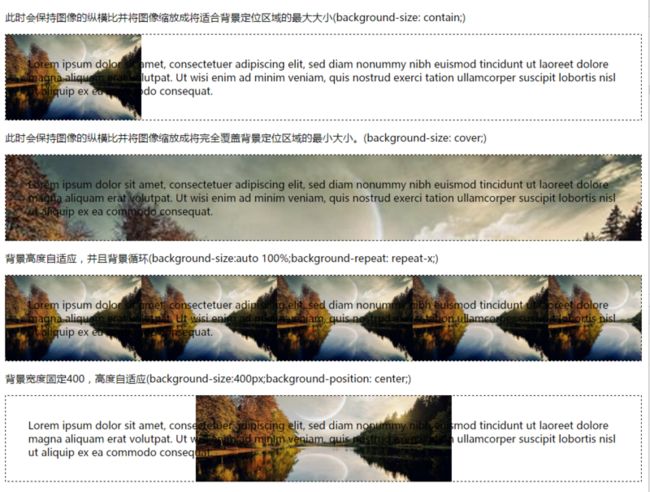
/*n1-n4四个值的顺序是:左上角,右上角,右下角,左下角。*/background-size
文字
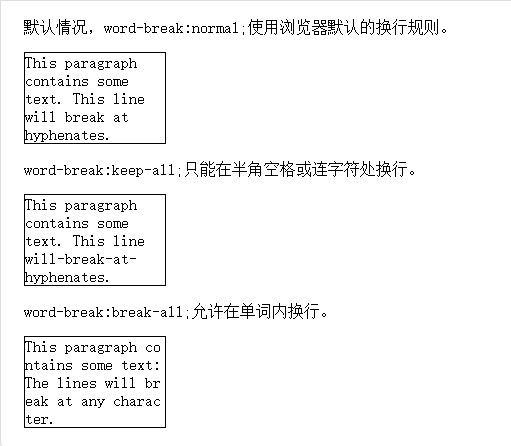
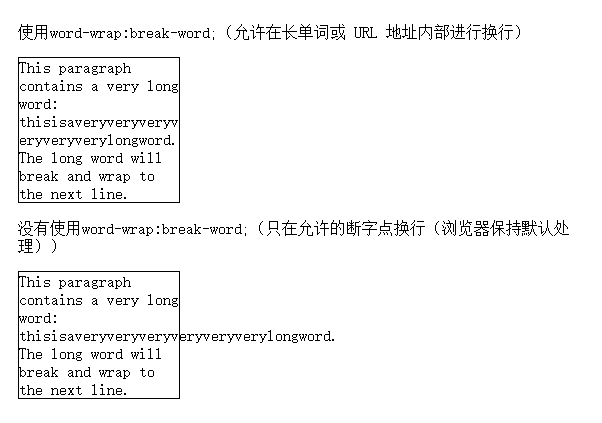
换行
语法:word-break: normal|break-all|keep-all;
语法:word-wrap: normal|break-word;
超出省略号这个,主要讲text-overflow这个属性,我直接讲实例的原因是text-overflow的三个写法,clip|ellipsis|string。clip这个方式处理不美观,不优雅。string只在火狐兼容。
超出省略号
div
{
width:200px;
border:1px solid #000000;
overflow:hidden;
white-space:nowrap;
text-overflow:ellipsis;
}多行超出省略号
超出省略号。这个对于大家来说,不难!但是以前如果是多行超出省略号,就只能用js模拟!现在css3提供了多行省略号的方法!遗憾就是这个暂时只支持webkit浏览器!
div
{
width:400px;
margin:0 auto;
overflow : hidden;
border:1px solid #ccc;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}颜色
rgba
一个是rgba(rgb为颜色值,a为透明度)
hsla
h:色相”,“s:饱和度”,“l:亮度”,“a:透明度”
渐变
弹性布局——flex
盒模型定义
box-sizing这个属性,网上说法是:属性允许您以特定的方式定义匹配某个区域的特定元素。
- box-sizing:border-box的时候,边框和padding包含在元素的宽高之内!
- box-sizing:content-box的时候,边框和padding不包含在元素的宽高之内!
媒体查询
rem布局——rem是根em(root em)的缩写。rem是和根元素关联的,不依赖当前元素。不管你在文档中的什么地方使用这个单位,1.2rem的计算值是相等的,等于1.2倍的根元素的字号大小。
@media screen and (max-width: 960px) {
body {
background-color: darkgoldenrod;
}
}参考:个人总结(css3新特性)
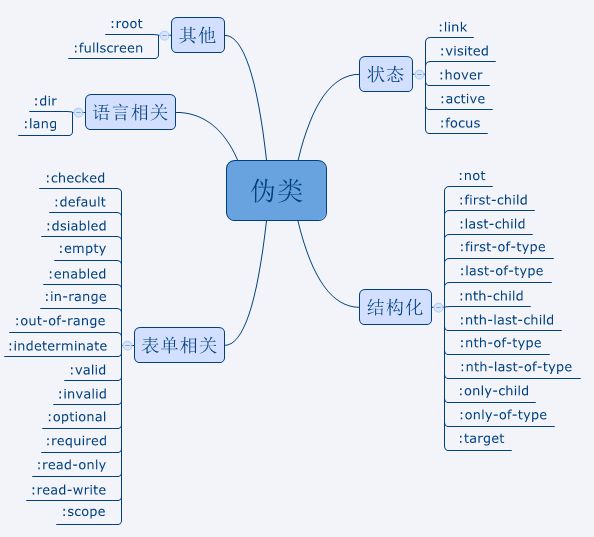
伪类与伪元素
css 引入伪类和伪元素概念是为了格式化文档树以外的信息。也就是说,伪类和伪元素是用来修饰不在文档树中的部分
对伪类和伪元素进行解释:
伪类用于当已有元素处于的某个状态时,为其添加对应的样式,这个状态是根据用户行为而动态变化的。比如说,当用户悬停在指定的元素时,我们可以通过:hover 来描述这个元素的状态。虽然它和普通的 css 类相似,可以为已有的元素添加样式,但是它只有处于 dom 树无法描述的状态下才能为元素添加样式,所以将其称为伪类。
伪元素用于创建一些不在文档树中的元素,并为其添加样式。比如说,我们可以通过:before 来在一个元素前增加一些文本,并为这些文本添加样式。虽然用户可以看到这些文本,但是这些文本实际上不在文档树中。
伪类与伪元素的区别
伪类:
伪类:li:first-child {
color: orange
}
伪元素:p:first-letter {
font-size: 5em;
}伪类的操作对象是文档树中已有的元素,而伪元素则创建了一个文档数外的元素。因此,伪类与伪元素的区别在于:有没有创建一个文档树之外的元素。
伪元素是使用单冒号还是双冒号?
CSS3 规范中的要求使用双冒号 (::) 表示伪元素,以此来区分伪元素和伪类,比如::before 和::after 等伪元素使用双冒号 (::),:hover 和:active 等伪类使用单冒号 (:)。除了一些低于 IE8 版本的浏览器外,大部分浏览器都支持伪元素的双冒号 (::) 表示方法。
参考:伪类和伪元素
mongodb
参考:Mongodb的文件存储GridFs
MongoDB是一个介于关系数据库和非关系数据库之间的产品,是非关系数据库当中功能最丰富,最像关系数据库的。它支持的数据结构非常松散,是类似json的bson格式,因此可以存储比较复杂的数据类型。Mongo最大的特点是它支持的查询语言非常强大,其语法有点类似于面向对象的查询语言,几乎可以实现类似关系数据库单表查询的绝大部分功能,而且还支持对数据建立索引。
为什么要用MongoDB
(1)MongoDB提出的是文档、集合(多条记录)的概念,使用BSON(类JSON)作为其数据模型结构,其结构是面向对象的而不是二维表,存储一个用户在MongoDB中是这样子的。
{
username:'123',
password:'123'
}
使用这样的数据模型,使得MongoDB能在生产环境中提供高读写的能力,吞吐量较于mysql等SQL数据库大大增强。
(2)易伸缩,自动故障转移。易伸缩指的是提供了分片能力,能对数据集进行分片,数据的存储压力分摊给多台服务器。自动故障转移是副本集的概念,MongoDB能检测主节点是否存活,当失活时能自动提升从节点为主节点,达到故障转移。
(3)数据模型因为是面向对象的,所以可以表示丰富的、有层级的数据结构,比如博客系统中能把“评论”直接怼到“文章“的文档中,而不必像myqsl一样创建三张表来描述这样的关系。
支持嵌套域的查询
查询可以深入到嵌套的对象和数组中,如果下面的对象被插入到users集合:
{
"username" : "bob",
"address" : {
"street" : "123 Main Street",
"city" : "Springfield",
"state" : "NY"
}
}
我们可以这样查询嵌套在里层的域
db.users.find({“address.state”:"NY”})
数组元素则可以被这样查询:
> db.food.insert({"fruit" : ["peach", "plum", "pear"]})
> db.food.find({"fruit" : "pear"})几个shell实操
因为本篇文章不是API手册,所有这里对shell的使用也是基础的介绍什么功能可以用什么语句,主要是为了展示使用MongoDB shell的方便性,如果需要知道具体的MongoDB shell语法可以查阅官方文档。
1、切换数据库
use dba
创建数据库并不是必须的操作,数据库与集合只有在第一次插入文档时才会被创建,与对数据的动态处理方式是一致的。简化并加速开发过程,而且有利于动态分配命名空间。如果担心数据库或集合被意外创建,可以开启严格模式
2、插入语法
1db.users.insert({username:"smith"})
2db.users.save({username:"smith"})
3、查找语法
1 db.users.find()
2 db.users.count()
4、更新语法
1 db.users.update({username:"smith"},{$set:{country:"Canada"}})
2 //把用户名为smith的用户的国家改成Canada
3
4 db.users.update({username:"smith"},{$unset:{country:1}})
5 //把用户名为smith的用户的国家字段给移除
6
7 db.users.update({username:"jones"},{$set:{favorites:{movies:["casablance","rocky"]}}})
8 //这里主要体现多值修改,在favorties字段中添加多个值
9
10 db.users.update({"favorites.movies":"casablance"},{$addToSet:{favorites.movies:"the maltese"}},false,true)
11 //多项更新
5、删除语法
1db.foo.remove() //删除所有数据
2db.foo.remove({favorties.cities:"cheyene"}) //根据条件进行删除
3db.drop() //删除整个集合
6、索引相关语法
1db.numbers.ensureIndex({num:1})
2//创建一个升序索引
3db.numbers.getIndexes()
4//获取全部索引
7、基本管理语法
1 show dbs
2 //查询所有数据库
3 show collections
4 //显示所有表
5 db.stats()
6 //显示数据库状态信息
7 db.numbers.stats()
8 //显示集合表状态信息
9 db,shutdownServer()
10 //停止数据库
11 db.help()
12 //获取数据库操作命令
13 db.foo.help()
14 //获取表操作命令
15 tab 键 //能自动帮我们补全命令Mongobd的重要模块–GridFS
GridFS是Mongo的一个子模块,使用GridFS可以基于MongoDB来持久存储文件。并且支持分布式应用(文件分布存储和读取)。作为MongoDB中二进制数据存储在数据库中的解决方案,通常用来处理大文件,对于MongoDB的BSON格式的数据(文档)存储有尺寸限制,最大为16M。但是在实际系统开发中,上传的图片或者文件可能尺寸会很大,此时我们可以借用GridFS来辅助管理这些文件。
GridFS存储原理
GridFS使用两个集合(collection)存储文件。一个集合是chunks, 用于存储文件内容的二进制数据;一个集合是files,用于存储文件的元数据。
GridFS会将两个集合放在一个普通的buket中,并且这两个集合使用buket的名字作为前缀。MongoDB的GridFs默认使用fs命名的buket存放两个文件集合。因此存储文件的两个集合分别会命名为集合fs.files ,集合fs.chunks。
当把一个文件存储到GridFS时,如果文件大于chunksize (每个chunk块大小为256KB),会先将文件按照chunk的大小分割成多个chunk块,最终将chunk块的信息存储在fs.chunks集合的多个文档中。然后将文件信息存储在fs.files集合的唯一一份文档中。其中fs.chunks集合中多个文档中的file_id字段对应fs.files集中文档”_id”字段。
读文件时,先根据查询条件在files集合中找到对应的文档,同时得到“_id”字段,再根据“_id”在chunks集合中查询所有“files_id”等于“_id”的文档。最后根据“n”字段顺序读取chunk的“data”字段数据,还原文件。
深入浅出mongoose
mongoose是nodeJS提供连接 mongodb的一个库,类似于jquery和js的关系,对mongodb一些原生方法进行了封装以及优化。简单的说,Mongoose就是对node环境中MongoDB数据库操作的封装,一个对象模型工具,将数据库中的数据转换为JavaScript对象以供我们在应用中使用。
小程序
小程序提供了一个简单、高效的应用开发框架和丰富的组件及API,帮助开发者在微信中开发具有原生 APP 体验的服务。
整个小程序框架系统分为两部分:逻辑层(App Service)和 视图层(View)。小程序提供了自己的视图层描述语言 WXML 和 WXSS,以及基于 JavaScript 的逻辑层框架,并在视图层与逻辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑。
响应的数据绑定
框架的核心是一个响应的数据绑定系统,可以让数据与视图非常简单地保持同步。当做数据修改的时候,只需要在逻辑层修改数据,视图层就会做相应的更新。(声明式渲染{{}})
页面管理
框架 管理了整个小程序的页面路由,可以做到页面间的无缝切换,并给以页面完整的生命周期。开发者需要做的只是将页面的数据、方法、生命周期函数注册到 框架 中,其他的一切复杂的操作都交由 框架 处理。
基础组件
框架 提供了一套基础的组件,这些组件自带微信风格的样式以及特殊的逻辑,开发者可以通过组合基础组件,创建出强大的微信小程序 。
丰富的 API
框架 提供丰富的微信原生 API,可以方便的调起微信提供的能力,如获取用户信息,本地存储,支付功能等。
云开发
开发者可以使用云开发开发微信小程序、小游戏,无需搭建服务器,即可使用云端能力。
云开发为开发者提供完整的原生云端支持和微信服务支持,弱化后端和运维概念,无需搭建服务器,使用平台提供的 API 进行核心业务开发,即可实现快速上线和迭代,同时这一能力,同开发者已经使用的云服务相互兼容,并不互斥。
云开发提供了几大基础能力支持:
| 能力 | 作用 | 说明 |
|---|---|---|
| 云函数 | 无需自建服务器 | 在云端运行的代码,微信私有协议天然鉴权,开发者只需编写自身业务逻辑代码 |
| 数据库 | 无需自建数据库 | 一个既可在小程序前端操作,也能在云函数中读写的 JSON 数据库 |
| 存储 | 无需自建存储和 CDN | 在小程序前端直接上传/下载云端文件,在云开发控制台可视化管理 |
| 云调用 | 原生微信服务集成 | 基于云函数免鉴权使用小程序开放接口的能力,包括服务端调用、获取开放数据等能力 |
js 深拷贝 vs 浅拷贝
堆和栈的区别
其实深拷贝和浅拷贝的主要区别就是其在内存中的存储类型不同。
堆和栈都是内存中划分出来用来存储的区域。
栈(stack)为自动分配的内存空间,它由系统自动释放;而堆(heap)则是动态分配的内存,大小不定也不会自动释放。
对象
var obj = {a: 1, b: 2, c: { a: 3 },d: [4, 5]}
var obj1 = obj
var obj3 = {...obj}
var obj4 = Object.assign({},obj)
var obj2 = JSON.parse(JSON.stringify(obj))//深拷贝常用方法
obj.a = 999
obj.c.a = -999
obj.d[0] = 123
console.log(obj1) //{a: 999, b: 2, c: { a: -999 },d: [123, 5]}
console.log(obj3) //{a: 1, b: 2, c: { a: -999 },d: [123, 5]}
console.log(obj4) //{a: 1, b: 2, c: { a: -999 },d: [123, 5]}
console.log(obj2) //{a: 1, b: 2, c: { a: 3 },d: [4, 5]}数组
var arr = [1, 2, 3, [4, 5], {a: 6, b: 7}]
var arr2 = arr
var arr3 = [...arr]
var arr4 = Object.assign([],arr)
var arr1 = JSON.parse(JSON.stringify(arr))//深拷贝常用方法
console.log(arr === arr1) //false
console.log(arr === arr2) //true
console.log(arr === arr3) //false
console.log(arr === arr4) //false
arr[0]= 999
arr[3][0]= -999
arr[4].a = 123
console.log(arr1) //[1, 2, 3, [4, 5], {a: 6, b: 7}]
console.log(arr2) //[999, 2, 3, [-999, 5], {a: 123, b: 7}]
console.log(arr3) //[1, 2, 3, [-999, 5], {a: 123, b: 7}]
console.log(arr4) //[1, 2, 3, [-999, 5], {a: 123, b: 7}]深拷贝:
思路就是递归调用刚刚的浅拷贝,把所有属于对象的属性类型都遍历赋给另一个对象即可。我们直接来看一下 Zepto 中深拷贝的代码:
// 内部方法:用户合并一个或多个对象到第一个对象
// 参数:
// target 目标对象 对象都合并到target里
// source 合并对象
// deep 是否执行深度合并
function extend(target, source, deep) {
for (key in source)
if (deep && (isPlainObject(source[key]) || isArray(source[key]))) {
// source[key] 是对象,而 target[key] 不是对象, 则 target[key] = {} 初始化一下,否则递归会出错的
if (isPlainObject(source[key]) && !isPlainObject(target[key]))
target[key] = {}
// source[key] 是数组,而 target[key] 不是数组,则 target[key] = [] 初始化一下,否则递归会出错的
if (isArray(source[key]) && !isArray(target[key]))
target[key] = []
// 执行递归
extend(target[key], source[key], deep)
}
// 不满足以上条件,说明 source[key] 是一般的值类型,直接赋值给 target 就是了
else if (source[key] !== undefined) target[key] = source[key]
}
// Copy all but undefined properties from one or more
// objects to the `target` object.
$.extend = function(target){
var deep, args = slice.call(arguments, 1);
//第一个参数为boolean值时,表示是否深度合并
if (typeof target == 'boolean') {
deep = target;
//target取第二个参数
target = args.shift()
}
// 遍历后面的参数,都合并到target上
args.forEach(function(arg){ extend(target, arg, deep) })
return target
}在 Zepto 中的 $.extend 方法判断的第一个参数传入的是一个布尔值,判断是否进行深拷贝。
在 $.extend 方法内部,只有一个形参 target,这个设计你真的很巧妙。
因为形参只有一个,所以 target 就是传入的第一个参数的值,并在函数内部设置一个变量 args 来接收去除第一个参数的其余参数,如果该值是一个布尔类型的值的话,说明要启用深拷贝,就将 deep 设置为 true,并将 target 赋值为 args 的第一个值(也就是真正的 target)。如果该值不是一个布尔类型的话,那么传入的第一个值仍为 target 不需要进行处理,只需要遍历使用 extend 方法就可以。
参考:js 深拷贝 vs 浅拷贝
浏览器的兼容性
所谓的浏览器兼容性问题,是指因为不同的浏览器对同一段代码有不同的解析,造成页面显示效果不统一的情况。
- 渐进增强(progressive enhancement): 针对低版本浏览器进行构建页面,保证最基本的功能,然后再针对高级浏览器进行效果、交互等改进和追加功能达到更好的用户体验
- 优雅降级`(graceful degradation): 一开始就构建完整的功能,然后再针对低版本浏览器进行兼容。
Web标准以及W3C
Web标准是由万维网联盟(W3C)制订的,WEB标准的产生,网页内容能被更多的用户所访问到,文件下载和页面显示速度更快,所有页面都能提供适合打印的版本,网页开发人员开发更快捷,代码更易于维护,提高了搜索引擎的精确性,提高了网站的易用性。
我们需要注意的代码标准有:
抛弃声明:以后我们将抛弃font标签,新的页面中不应该再出现如,已经存在的老的页面也应该在修改时尽量替代,替代方法:。
一个标准XHTML头信息格式如下:
W3Cschool - 学技术查资料,从w3cschool开始!
1、什么是DOCTYPE
DOCTYPE是document type(文档类型)的简写,用来说明你用的XHTML或者HTML是什么版本。其中的DTD(例如xhtml1-transitional.dtd)叫文档类型定义,里面包含了文档的规则,浏览器就根据你定义的DTD来解释你页面的标识,并展现出来。要建立符合标准的网页,DOCTYPE声明是必不可少的关键组成部分;除非你的XHTML确定了一个正确的DOCTYPE,否则你的标识和CSS都不会生效。
XHTML 1.0 提供了三种DTD声明可供选择:
i) 过渡的(Transitional):要求非常宽松的DTD,它允许你继续使用HTML4.01的标识(但是要符合xhtml的写法)。
完整代码如下:
ii) 严格的(Strict):要求严格的DTD,你不能使用任何表现层的标识和属性,例如
。
完整代码如下:
iii) 框架的(Frameset):专门针对框架页面设计使用的DTD,如果你的页面中包含有框架,需要采用这种DTD。
完整代码如下:
注:DOCTYPE声明必须放在每一个XHTML文档最顶部,在所有代码和标识之上。
html5 : 没有DTD
2、名字空间 namespace
通常我们HTML4.0的代码只是,这里的"xmlns"是什么呢?
这个“xmlns”是XHTML namespace的缩写,叫做“名字空间”声明。XHTML是HTML向XML过渡的标识语言,它需要符合XML文档规则,因此也需要定义名字空间。又因为XHTML1.0不能自定义标识,所以它的名字空间都相同,就是"http://www.w3.org/1999/xhtml"。目前阶段我们只要照抄代码就可以了。
3、定义语言编码
为了被浏览器正确解释和通过W3C代码校验,所有的XHTML文档都必须声明它们所使用的编码语言,我们一般使用gb2312(简体中文),制作多国语言页面也有可能用Unicode、ISO-8859-1等,根据你的需要定义。
注:如果忘记了定义语言编码,可能就会出现,你在DW(dreamweaver)做完一个页面,第二次打开时所有的中文变成了乱码。
4、Javascript定义
Js必须要用
注:具体参考js规范。
5、CSS定义
CSS必须要用
为保证各浏览器的兼容性,在写CSS时请都写上数量单位,例如:错误:.space_10{padding-left:10} 正确:.space_10 {padding-left:10px}
6、不要在注释内容中使用“--”
“--”只能发生在XHTML注释的开头和结束,也就是说,在内容中它们不再有效。
例如下面的代码是无效的:
正确的应用等号或者空格替换内部的虚线。
7、所有标签的元素和属性的名字都必须使用小写
与HTML不一样,XHTML对大小写是敏感的,和<TITLE>是不同的标签。XHTML要求所有的标签和属性的名字都必须使用小写。例如:<BODY>必须写成<body>。大小写夹杂也是不被认可的,通常dreamweaver自动生成的属性名字"onMouseOver"也必须修改成"onmouseover"。
8、所有的属性必须用引号""括起来
在HTML中,你可以不需要给属性值加引号,但是在XHTML中,它们必须被加引号。
例如:<height=80>必须修改为:<height="80">。
特殊情况,你需要在属性值里使用双引号,你可以用",单引号可以使用',例如:<alt="say'hello'">
9、把所有<和&特殊符号用编码表示
任何小于号(<),不是标签的一部分,都必须被编码为 <
任何大于号(>),不是标签的一部分,都必须被编码为 >
任何与号(&),不是实体的一部分的,都必须被编码为 &
错误:
http://club.china.alibaba.com/forum/thread/search_forum.html?action=SearchForum&doSearchForum=true&main=1&catcount=10&keywords=mp3
正确:
http://club.china.alibaba.com/forum/thread/search_forum.html?action=SearchForum&doSearchForum=true&main=1&catcount=10&keywords=mp3
10、给所有属性赋一个值
XHTML规定所有属性都必须有一个值,没有值的就重复本身。例如:
<td nowrap><input type="checkbox" name="shirt" value="medium" checked>必须修改为:
<td nowrap="nowrap"><input type="checkbox" name="shirt" value="medium" checked="checked" />
11、所有的标记都必须要有一个相应的结束标记
以前在HTML中,你可以打开许多标签,例如<p>和<li>而不一定写对应的</p>和</li>来关闭它们。但在XHTML中这是不合法的。XHTML要求有严谨的结构,所有标签必须关闭。如果是单独不成对的标签,在标签最后加一个"/"来关闭它。
例如:<br />
<img height="80" alt="网页" title=”网页” src="logo.gif" width="200" />
特殊结束标记
错误:
Document.write("<td width=\"300\"><a href=\"1.html\">ok</a></td>");
正确:
Document.write("<td width=\"300\"><a href=\"1.html\">ok<\/a><\/td>");
在js中,原已结束的标签需要再转义再结束。
12、所有的标记都必须合理嵌套
同样因为XHTML要求有严谨的结构,因此所有的嵌套都必须按顺序,以前我们这样写的代码:
<p><b></p></b>必须修改为:<p><b></b></p>
就是说,一层一层的嵌套必须是严格对称。
错误:
<table><tr><form><td></td></form></tr></table>
正确:
<form><table><tr><td></td></tr></table></form>
13、图片添加有意义的alt属性
例如:<img src="logo.gif" width="100" height="100" align="middle" boder="0" alt="w3cschool" />
尽可能的让作为内容的图片都带有属于自己的alt属性。
同理:添加文字链接的title属性。
<a href="#" target="_blank" title="新闻新闻新闻新闻">新闻新闻…</a>,在一些限定字数的内容展示尤为重要,帮助显示不完成的内容显示完整,而不用考虑页面会因此而撑大。
14、在form表单中增加lable,以增加用户友好度
例如:
<form action="http://somesite.com/prog/adduser" method="post">
<label for="firstname">first name: </label>
<input type="text" id="firstname" />
<label for="lastname">last name: </label>
<input type="text" id="lastname" />
</form></code></pre>
<h3 id="%E4%B8%BB%E6%B5%81%E6%B5%8F%E8%A7%88%E5%99%A8%E7%9A%84%E5%86%85%E6%A0%B8">主流浏览器的内核</h3>
<p> 浏览器内核主要指的是浏览器的渲染引擎,渲染引擎决定了浏览器如何加载和显示网页的内容以及信息。我们主要用于测试的浏览器都有:IE、Chrome、Firefox、Safari、Opera、360浏览器。</p>
<ul>
<li><strong>IE</strong>:trident内核(IE内核)</li>
<li><strong>Firefox</strong>:geoko内核,Mozilla自己开发的一套开放源代码、以C++编写的渲染引擎。</li>
<li><strong>Safari</strong>:webkit内核,开源的浏览器引擎,源自于Linux平台上的一个引擎,经过Apple公司的修改可以支持Mac与Windows平台。</li>
<li><strong>Chrome</strong>:Blink内核,Google和Opera Software共同研发。</li>
<li><strong>Opera</strong>:以前是presto内核,现在改为Blink内核。</li>
<li><strong>360浏览器</strong>: 兼容模式(trident内核)、极速模式(Blink内核)。</li>
</ul>
<h3 id="%C2%A0%E6%A0%87%E5%87%86%E6%A8%A1%E5%BC%8F%EF%BC%88Standards%20Mode%EF%BC%89%E5%92%8C%E6%80%AA%E5%BC%82%E6%A8%A1%E5%BC%8F%20%EF%BC%88Quirks%20Mode%EF%BC%89"> 标准模式(Standards Mode)和怪异模式 (Quirks Mode)</h3>
<p> 在Netscape Navigator和Microsoft Internet Explorer为数不多的浏览器盛行时,他们对网页有不同的实现方式,那个时候的网页都是针对这两个浏览器写的。随着各种浏览器的兴起,加上Web标准的制定,现在的浏览器不能继续使用以前的页面了,所以浏览器引入了标准模式和怪异模式来解决这一问题。</p>
<p> 标准模式就是浏览器按照Web标准来渲染页面;为了解决浏览器还是能使用以前写的页面,所以怪异模式就产生了。怪异模式在不同的浏览器显示都是不一样的,因为他们都是按照自己的方式来渲染页面。</p>
<p> 我们知道了标准模式和怪异模式,可是浏览器是怎么选择模式来渲染页面的呢?我们经常在页面的开头看到<!DOCTYPE>声明,这是告诉浏览器选择哪个版本的HTML,对于渲染模式的选择,浏览器是根据DTD的声明。如果网页中有DTD标准文档的声明,那浏览器会按照标准模式来渲染网页;如果网页没有DTD声明或者HTML4以下的DTD声明,那浏览器就按照自己的方式渲染页面,页面进入怪异模式。</p>
<h3 id="CSS%E7%9B%92%E6%A8%A1%E5%9E%8B">CSS盒模型</h3>
<p> 如果想要了解详细解说,请移至:http://www.cnblogs.com/ylliap/p/6119740.html</p>
<p> 盒模型指定元素如何显示,理解它,对我们的布局有很大的帮助。盒模型由<strong>内容(content)、内边距(padding)、边框(border)、外边距(margin)</strong>组成。</p>
<p> 盒模型有两种:IE盒模型(<strong>图1</strong>)、标准的W3C盒模型(<strong>图2</strong>)。从图1和图2就可以看出,IE盒模型的width包括了border、padding、content,而W3C盒模型的width仅限于content。</p>
<p> 在CSS3的属性中,<strong>box-sizing</strong>可以设置盒模型类型,默认值为<strong>content-box</strong>,<strong>content-box</strong>表示W3C盒模型,<strong>border-box</strong>表示IE盒模型。</p>
<p><a href="http://img.e-com-net.com/image/info8/180e7488a1404a5bb15cfe68bcf14954.png" target="_blank"><img alt="前端知识点整理收集(不定时更新~)二_第16张图片" class="has" src="http://img.e-com-net.com/image/info8/180e7488a1404a5bb15cfe68bcf14954.png" width="400" height="316" style="border:1px solid black;"></a><a href="http://img.e-com-net.com/image/info8/1c481014a95e4dc0b5c5f422e34f0177.png" target="_blank"><img alt="前端知识点整理收集(不定时更新~)二_第17张图片" class="has" height="294" src="http://img.e-com-net.com/image/info8/1c481014a95e4dc0b5c5f422e34f0177.png" width="400" style="border:1px solid black;"></a></p>
<p><strong> 图1. IE盒模型 图2. W3C盒模型</strong></p>
<h3 id="%E9%87%8D%E7%BD%AE%E6%B5%8F%E8%A7%88%E5%99%A8%E6%A0%B7%E5%BC%8F">重置浏览器样式</h3>
<p> 不同的浏览器对标签的默认样式值不同,所以我们需要有一套样式表来重置浏览器样式,避免我们写的网页在各个浏览器中造成的显示差异。</p>
<p>可以使用Normalize.css只是一个很小的css文件,但它在默认的HTML元素样式上提供了跨浏览器的高度一致性。相比于传统的css reset,Normalize.css是一种现代的,为HTML5准备的优质替代方案。</p>
<p>Normalize.css只是一个很小的css文件,但它在默认的HTML元素样式上提供了跨浏览器的高度一致性。相比于传统的css reset,Normalize.css是一种现代的,为HTML5准备的优质替代方案。</p>
<h3 id="%E8%A1%A8%E7%8E%B0%E4%B8%8E%E6%95%B0%E6%8D%AE%E5%88%86%E7%A6%BB">表现与数据分离</h3>
<p>也可以说是界面与数据分离,要体现在代码上,操作数据的代码和操作界面的代码,要分开写。</p>
<p>优势:当页面需求发生改变,只需要改写界面的代码,并且修改的代码不能影响到操作数据访问的代码。</p>
<p>如MVVM框架,就是视图与数据分离,具体为:数据模型以及业务逻辑为model,保存具体数据以及操作数据行为(增删改查更新等)的方法。操作DOM视图的方法分为view</p>
<p>参考:【web前端面试题整理07】我不理解表现与数据分离。。。、</p>
<p>各主流浏览器之间的兼容性-JS篇</p>
<h3 id="HTML%E8%AF%AD%E4%B9%89%E5%8C%96">HTML语义化</h3>
<p> HTML语义化就是页面去掉样式或者加载失败的时候能够让页面呈现出清晰的结构。HTML5新增了好多标签,例如:header、footer、nav、menu、section、article等等,我们单单从字面上理解,就知道标签的含义。在写页面的时候,我们可以直接引用这些标签,不需要再用没有任何含义的div标签了,对于机器可以识别,对于开发人员,很容易明白,这就是HTML语义化。</p>
<p> HTML语义化的好处有:有利于SEO优化,利于被搜索引擎收录,更便于搜索引擎的爬虫程序来识别;便于项目的开发及维护,使HTML代码更具有可读性,便于其他设备解析。</p>
<p><a href="http://img.e-com-net.com/image/info8/bf31283c0d634618a96762116655058c.jpg" target="_blank"><img alt="前端知识点整理收集(不定时更新~)二_第18张图片" class="has" src="http://img.e-com-net.com/image/info8/bf31283c0d634618a96762116655058c.jpg" width="500" height="369" style="border:1px solid black;"></a></p>
<h3 id="CSS%E9%80%89%E6%8B%A9%E5%99%A8%E4%BC%98%E5%85%88%E7%BA%A7">CSS选择器优先级</h3>
<p> 掌握选择器优先级,再也不用!important来到处打补丁。</p>
<p> CSS的基本选择器:</p>
<ul>
<li>id选择器(用DOM的id申明)</li>
<li>类选择器(用一个样式类名申明)和伪类</li>
<li>属性选择器(用DOM的属性申明)</li>
<li>标签选择器(用HTML标签申明)和伪元素</li>
</ul>
<p> 还有一种添加样式可以在标签上直接添加,属于行内样式。</p>
<p> 在这里,我们只做简单说明,以上面几种选择器来排序:行内元素 < id选择器 < 类选择器/属性选择器 < 标签选择器。</p>
<p><strong>通配选择符</strong>(universal selector)(<code>*</code>)<strong>关系选择符</strong>(combinators)(<code>+</code>, <code>></code>, <code>~</code>, '<code> </code>', <code>||</code>)和 <strong>否定伪类</strong>(negation pseudo-class)(<code>:not()</code>)对优先级没有影响。(但是,在<strong> </strong><code>:not()</code> 内部声明的选择器会影响优先级)。</p>
<h3 id="%E6%B8%85%E9%99%A4%E6%B5%AE%E5%8A%A8">清除浮动</h3>
<p> 如果容器中有浮动的元素,容器的高度不能自动延长适应内容的高度,使得内容溢出到容器外而影响页面布局,为了避免这种情况的发生,我们需要用CSS来清除元素的浮动。</p>
<p> 一般常用的方法有三种:</p>
<p> A. 在浮动元素后面添加带有clear属性的空元素</p>
<pre class="has"><code><div>
<div style="float: left;">left</div>
<div style="float: right;">right</div>
<div style="clear: both;"></div>
</div></code></pre>
<p> B. 给容器添加属性overflow: hidden或者overflow: auto,在IE6中还需触发haslayout,所以还需添加zoom: 1。</p>
<pre class="has"><code><div style="overflow: auto;*zoom: 1;">
<div style="float: left;">left</div>
<div style="float: right;">right</div>
</div></code></pre>
<p> C. 使用:after伪元素</p>
<pre class="has"><code><style>
.clearfix {*zoom: 1;}
.clearfix:after {content: ".";display: block;height: 0;visibility: hidden;clear: both;}
</style>
<div class="clearfix">
<div style="float: left;">left</div>
<div style="float: right;">right</div>
</div></code></pre>
<p>参与:各大浏览器兼容性问题总结</p>
<hr>
<h1 id="%E5%93%8D%E5%BA%94%E5%BC%8F%E5%B8%83%E5%B1%80%E5%92%8C%E8%87%AA%E9%80%82%E5%BA%94%E5%B8%83%E5%B1%80%E8%AF%A6%E8%A7%A3">响应式布局和自适应布局详解</h1>
<p>响应式布局等于流动网格布局,而自适应布局等于使用固定分割点来进行布局。</p>
<p>自适应布局给了你更多设计的空间,因为你只用考虑几种不同的状态。而在响应式布局中你却得考虑上百种不同的状态。虽然绝大部分状态差异较小,但仍然也算做差异。它使得把握设计最终效果变得更难,同样让响应式布局更加的难以测试和预测。</p>
<h3 id="t1">响应式布局概念</h3>
<p>Responsive design,意在实现不同屏幕分辨率的终端上浏览网页的不同展示方式。通过响应式设计能使网站在手机和平板电脑上有更好的浏览阅读体验。</p>
<h3 id="t2">响应式设计的步骤</h3>
<p>1. 设置 Meta 标签</p>
<p>多数移动浏览器将HTML页面放大为宽的视图(viewport)以符合屏幕分辨率。你可以使用视图的meta标签来进行重置。下面的视图标签告诉浏览器,使用设备的宽度作为视图宽度并禁止初始的缩放。在<code><head></code>标签里加入这个meta标签。</p>
<pre class="has"><code><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"></code></pre>
<p>[1](user-scalable = no 属性能够解决 iPad 切换横屏之后触摸才能回到具体尺寸的问题。 )</p>
<p>3. 通过媒介查询来设置样式 Media Queries</p>
<p>原文链接:http://caibaojian.com/356.html</p>
<p>Media Queries 是响应式设计的核心。·</p>
<p>它根据条件告诉浏览器如何为指定视图宽度渲染页面。假如一个终端的分辨率小于 980px,那么可以这样写:</p>
<pre class="has"><code>//code from http://caibaojian.com/356.html
@media screen and (max-width: 980px) {
#head { … }
#content { … }
#footer { … }
}</code></pre>
<p>这里的样式就会覆盖上面已经定义好的样式。</p>
<p>原文链接:http://caibaojian.com/356.html</p>
<p>4. 设置多种试图宽度</p>
<p>假如我们要设定兼容 iPad 和 iphone 的视图,那么可以这样设置:·</p>
<pre class="has"><code>//code from http://caibaojian.com/356.html
/** iPad **/
@media only screen and (min-width: 768px) and (max-width: 1024px) {}
/** iPhone **/
@media only screen and (min-width: 320px) and (max-width: 767px) {}</code></pre>
<h3 id="t6">一些注意的</h3>
<p>1. 宽度需要使用百分比</p>
<p>例如这样:</p>
<pre class="has"><code>#head { width: 100% }
#content { width: 50%; }</code></pre>
<p>2. 处理图片缩放的方法</p>
<ul>
<li>简单的解决方法可以使用百分比,但这样不友好,会放大或者缩小图片。那么可以尝试给图片指定的最大宽度为百分比。假如图片超过了,就缩小。假如图片小了,就原尺寸输出。</li>
</ul>
<pre class="has"><code>img { width: auto; max-width: 100%; }</code></pre>
<ul>
<li>用<code>::before</code>和<code>::after</code>伪元素 +content 属性来动态显示一些内容或者做其它很酷的事情,在 css3 中,任何元素都可以使用 content 属性了,这个方法就是结合 css3 的 attr 属性和 HTML 自定义属性的功能: HTML 结构:</li>
</ul>
<pre class="has"><code><img src="image.jpg"
data-src-600px="image-600px.jpg"
data-src-800px="image-800px.jpg"
alt=""></code></pre>
<p>CSS 控制:</p>
<pre class="has"><code>@media (min-device-width:600px) {
img[data-src-600px] {
content: attr(data-src-600px, url);
}
}
@media (min-device-width:800px) {
img[data-src-800px] {
content: attr(data-src-800px, url);
}
}</code></pre>
<p>3. 其他属性</p>
<p>例如 <code>pre</code> ,<code>iframe</code>,<code>video</code> 等,都需要和<code>img</code>一样控制好宽度。对于<code>table</code>,建议不要增加 padding 属性,低分辨率下使用内容居中:</p>
<pre class="has"><code>table th, table td { padding: 0 0; text-align: center; }</code></pre>
<pre class="has"><code class="language-html">以上内容和代码来自:掌心,感谢,欢迎查看我之前做过的响应式设计:查看演示打造布局结构</code></pre>
<p>我们可以监测页面布局随着不同的浏览环境而产生的变化,如果它们变的过窄过短或是过宽过长,则通过一个子级样式表来继承主样式表的设定,并专门针对某些布局结构进行样式覆写。我们来看下代码示例:</p>
<pre class="has"><code>/* Default styles that will carry to the child style sheet */
html,body{
background...
font...
color...
}
h1,h2,h3{}
p, blockquote, pre, code, ol, ul{}
/* Structural elements */
#wrapper{
width: 80%;
margin: 0 auto;
background: #fff;
padding: 20px;
}
#content{
width: 54%;
float: left;
margin-right: 3%;
}
#sidebar-left{
width: 20%;
float: left;
margin-right: 3%;
}
#sidebar-right{
width: 20%;
float: left;
}</code></pre>
<p>下面的代码可以放在子级样式表Mobile.css中,专门针对移动设备进行样式覆写:</p>
<pre class="has"><code>#wrapper{
width: 90%;
}
#content{
width: 100%;
}
#sidebar-left{
width: 100%;
clear: both;
/* Additional styling for our new layout */
border-top: 1px solid #ccc;
margin-top: 20px;
}
#sidebar-right{
width: 100%;
clear: both;
/* Additional styling for our new layout */
border-top: 1px solid #ccc;
margin-top: 20px;
}</code></pre>
<p>大致的视觉效果如下图所示:</p>
<p>横屏与竖屏的区别</p>
<p> </p>
<p>图中上半部分是大屏幕设备所显示的完整页面,下面的则是该页面在小屏幕设备的呈现方式。页面HTML代码如下:</p>
<p>Media Queries</p>
<p>Ethan的文章中的“Meet the media query”部分有更多的范例及解释。更有效率的做法是,将多个media queries整合在一个样式表文件中</p>
<pre class="has"><code>/* Smartphones (portrait and landscape) ----------- */
@media only screen
and (min-device-width : 320px)
and (max-device-width : 480px) {
/* Styles */
}
/* Smartphones (landscape) ----------- */
@media only screen
and (min-width : 321px) {
/* Styles */
}
/* Smartphones (portrait) ----------- */
@media only screen
and (max-width : 320px) {
/* Styles */
}</code></pre>
<p>译文:流动网格</p>
<hr>
<h1 id="rem%E6%98%AF%E5%A6%82%E4%BD%95%E5%AE%9E%E7%8E%B0%E8%87%AA%E9%80%82%E5%BA%94%E5%B8%83%E5%B1%80%E7%9A%84%EF%BC%9F">rem是如何实现自适应布局的?</h1>
<h2 id="rem%E6%98%AF%E4%BB%80%E4%B9%88%EF%BC%9F">rem是什么?</h2>
<p>rem(font size of the root element)是指相对于根元素的字体大小的单位。简单的说它就是一个相对单位。看到rem大家一定会想起em单位,em(font size of the element)是指相对于父元素的字体大小的单位。它们之间其实很相似,只不过一个计算的规则是依赖根元素一个是依赖父元素计算。·</p>
<h2 id="%E4%B8%BA%E4%BB%80%E4%B9%88web%C2%A0app%E8%A6%81%E4%BD%BF%E7%94%A8rem%EF%BC%9F">为什么web app要使用rem?</h2>
<p>这里我特别强调web app,web page就不能使用rem吗,其实也当然可以,不过出于兼容性的考虑在web app下使用更加能突显这个单位的价值和能力,接下来我们来看看目前一些企业的web app是怎么做屏幕适配的。·</p>
<h3 id="t3">1、实现强大的屏幕适配布局:</h3>
<p>最近iphone6一下出了两款尺寸的手机,导致的移动端的屏幕种类更加的混乱,记得一两年前做web app有一种做法是以320宽度为标准去做适配,超过320的大小还是以320的规格去展示,这种实现方式以淘宝web app为代表作,但是近期手机淘宝首页进行了改版,采用了rem这个单位,首页以内依旧是和以前一样各种混乱,有定死宽度的页面,也有那种流式布局的页面。</p>
<p>我们现在在切页面布局的使用常用的单位是px,这是一个绝对单位,web app的屏幕适配有很多中做法,例如:流式布局、限死宽度,还有就是通过响应式来做,但是这些方案都不是最佳的解决方法。</p>
<p>例如流式布局的解决方案有不少弊端,它虽然可以让各种屏幕都适配,但是显示的效果极其的不好,因为只有几个尺寸的手机能够完美的显示出视觉设计师和交互最想要的效果,但是目前行业里用流式布局切web app的公司还是挺多的</p>
<p>上面的网站都是采用的流式布局的技术实现的,他们在页面布局的时候都是通过百分比来定义宽度,但是高度大都是用px来固定住,所以在大屏幕的手机下显示效果会变成有些页面元素宽度被拉的很长,但是高度还是和原来一样,实际显示非常的不协调,这就是流式布局的最致命的缺点,往往只有几个尺寸的手机下看到的效果是令人满意的,其实很多视觉设计师应该无法接受这种效果,因为他们的设计图在大屏幕手机下看到的效果相当于是被横向拉长来一样。</p>
<p>流式布局并不是最理想的实现方式,通过大量的百分比布局,会经常出现许多兼容性的问题,还有就是对设计有很多的限制,因为他们在设计之初就需要考虑流式布局对元素造成的影响,只能设计横向拉伸的元素布局,设计的时候存在很多局限性。·</p>
<h3 id="t4">2.固定宽度做法</h3>
<p>还有一种是固定页面宽度的做法,早期有些网站把页面设置成320的宽度,超出部分留白,这样做视觉,前端都挺开心,视觉在也不用被流式布局限制自己的设计灵感了,前端也不用在搞坑爹的流式布局。但是这种解决方案也是存在一些问题,例如在大屏幕手机下两边是留白的,还有一个就是大屏幕手机下看起来页面会特别小,操作的按钮也很小,手机淘宝首页起初是这么做的,但近期改版了,采用了rem。</p>
<h3 id="t5">3.响应式做法</h3>
<p>响应式这种方式在国内很少有大型企业的复杂性的网站在移动端用这种方法去做,主要原因是工作大,维护性难,所以一般都是中小型的门户或者博客类站点会采用响应式的方法从web page到web app直接一步到位,因为这样反而可以节约成本,不用再专门为自己的网站做一个web app的版本。</p>
<h3 id="4.%E8%AE%BE%E7%BD%AEviewport%E8%BF%9B%E8%A1%8C%E7%BC%A9%E6%94%BE">4.设置viewport进行缩放</h3>
<p>天猫的web app的首页就是采用这种方式去做的,以320宽度为基准,进行缩放,最大缩放为320*1.3 = 416,基本缩放到416都就可以兼容iphone6 plus的屏幕了,这个方法简单粗暴,又高效。说实话我觉得他和用接下去我们要讲的rem都非常高效,不过有部分同学使用过程中反应缩放会导致有些页面元素会糊的情况。</p>
<pre class="has"><code class="language-html"><meta name="viewport" content="width=320,maximum-scale=1.3,user-scalable=no"></code></pre>
<h2 id="rem%E8%83%BD%E7%AD%89%E6%AF%94%E4%BE%8B%E9%80%82%E9%85%8D%E6%89%80%E6%9C%89%E5%B1%8F%E5%B9%95">rem能等比例适配所有屏幕</h2>
<p>上面讲了一大堆目前大部分公司主流的一些web app的适配解决方案,接下来讲下rem是如何工作的。</p>
<p>上面说过rem是通过根元素进行适配的,网页中的根元素指的是html我们通过设置html的字体大小就可以控制rem的大小。举个例子:</p>
<pre class="has"><code class="language-html">//code from http://caibaojian.com/web-app-rem.html
html{
font-size:20px;
}
.btn {
width: 6rem;
height: 3rem;
line-height: 3rem;
font-size: 1.2rem;
display: inline-block;
background: #06c;
color: #fff;
border-radius: .5rem;
text-decoration: none;
text-align: center;
}</code></pre>
<p>Demo 上面代码结果按钮大小如下图:</p>
<p>小button</p>
<p> </p>
<p>我把html设置成10px是为了方便我们计算,为什么6rem等于60px。如果这个时候我们的.btn的样式不变,我们再改变html的font-size的值,看看按钮发生上面变化:</p>
<pre class="has"><code class="language-html">html{
font-size:40px;
}</code></pre>
<p>Demo</p>
<p>按钮大小结果如下:</p>
<p>2倍小button</p>
<p> </p>
<p>上面的width,height变成了上面结果的两倍,我们只改变了html的font-size,但.btn样式的width,height的rem设置的属性不变的情况下就改变了按钮在web中的大小。</p>
<p>其实从上面两个案例中我们就可以计算出1px多少rem:</p>
<p>第一个例子:</p>
<p>120px = 6rem * 20px(根元素设置大值)</p>
<p>第二个例子:</p>
<p>240px = 6rem * 40px(根元素设置大值)</p>
<p>推算出:</p>
<p>10px = 1rem 在根元素(font-size = 10px的时候);</p>
<p>20px = 1rem 在根元素(font-size = 20px的时候);</p>
<p>40px = 1rem 在根元素(font-size = 40px的时候);</p>
<p>在上面两个例子中我们发现第一个案例按钮是等比例放大到第二个按钮,html font-size的改变就会导致按钮的大小发生改变,我们并不需要改变先前给按钮设置的宽度和高度,其实这就是我们最想看到的,为什么这么说?接下来我们再来看一个例子:</p>
<p> </p>
<p>由上面两个的demo中我们知道改变html的font-size可以等比改变所有用了rem单位的元素,所以大家可以通过chrome浏览器的调试工具去切换第三个的demo在不同设备下的展示效果,或者通过缩放浏览器的宽度来查看效果,我们可以看到不管在任何分辨率下,页面的排版都是按照等比例进行切换,并且布局没有乱。我只是通过一段js根据浏览器当前的分辨率改变font-size的值,就简单的实现了上面的效果,页面的所有元素都不需要进行任何改变。</p>
<p><strong>到这里肯定有很多人会问我是怎么计算出不同分辨率下font-size的值?</strong></p>
<p>首先假设我上面的页面设计稿给我时候是按照640的标准尺寸给我的前提下,(当然这个尺寸肯定不一定是640,可以是320,或者480,又或是375)来看一组表格。</p>
<p><a href="http://img.e-com-net.com/image/info8/fe0f3e095cc043309b162c24b8b82d26.jpg" target="_blank"><img alt="前端知识点整理收集(不定时更新~)二_第19张图片" class="has" height="374" src="http://img.e-com-net.com/image/info8/fe0f3e095cc043309b162c24b8b82d26.jpg" width="650" style="border:1px solid black;"></a></p>
<p>上面的表格蓝色一列是Demo3中页面的尺寸,页面是以640的宽度去切的,怎么计算不同宽度下font-site的值,大家看表格上面的数值变化应该能明白。举个例子:384/640 = 0.6,384是640的0.6倍,所以384页面宽度下的font-size也等于它的0.6倍,这时384的font-size就等于12px。在不同设备的宽度计算方式以此类推。·</p>
<p>Demo3中我是通过JS去动态计算根元素的font-size,这样的好处是所有设备分辨率都能兼容适配,淘宝首页目前就是用的JS计算。但其实不用JS我们也可以做适配,一般我们在做web app都会先统计自己网站有哪些主流的屏幕设备,然后去针对那些设备去做media query设置也可以实现适配,例如下面这样:</p>
<pre class="has"><code class="language-html">//code from http://caibaojian.com/web-app-rem.html
html {
font-size : 20px;
}
@media only screen and (min-width: 401px){
html {
font-size: 25px !important;
}
}
@media only screen and (min-width: 428px){
html {
font-size: 26.75px !important;
}
}
@media only screen and (min-width: 481px){
html {
font-size: 30px !important;
}
}
@media only screen and (min-width: 569px){
html {
font-size: 35px !important;
}
}
@media only screen and (min-width: 641px){
html {
font-size: 40px !important;
}
}</code></pre>
<p>上面的做的设置当然是不能所有设备全适配,但是用JS是可以实现全适配。具体用哪个就要根据自己的实际工作场景去定了。</p>
<p>下面推荐两个国内用了rem技术的移动站,大家可以上去参考看看他们的做法,手机淘宝目前只有首页用了rem,淘宝native app的首页是内嵌的web app首页。</p>
<p><strong>淘宝首页</strong>:m.taobao.com</p>
<p><strong>D X</strong>:m.dx.com</p>
<p>原文链接:http://caibaojian.com/web-app-rem.html</p>
<h3 id="t10">REM自适应JS</h3>
<p>具体使用方法请参考这篇文章:Rem精简版实现自适应-优化flexible.js·</p>
<pre class="has"><code class="language-html">//code from http://caibaojian.com/web-app-rem.html
//designWidth:设计稿的实际宽度值,需要根据实际设置
//maxWidth:制作稿的最大宽度值,需要根据实际设置
//这段js的最后面有两个参数记得要设置,一个为设计稿实际宽度,一个为制作稿最大宽度,例如设计稿为750,最大宽度为750,则为(750,750)
;(function(designWidth, maxWidth) {
var doc = document,
win = window,
docEl = doc.documentElement,
remStyle = document.createElement("style"),
tid;
function refreshRem() {
var width = docEl.getBoundingClientRect().width;
maxWidth = maxWidth || 540;
width>maxWidth && (width=maxWidth);
var rem = width * 100 / designWidth;
remStyle.innerHTML = 'html{font-size:' + rem + 'px;}';
}
if (docEl.firstElementChild) {
docEl.firstElementChild.appendChild(remStyle);
} else {
var wrap = doc.createElement("div");
wrap.appendChild(remStyle);
doc.write(wrap.innerHTML);
wrap = null;
}
//要等 wiewport 设置好后才能执行 refreshRem,不然 refreshRem 会执行2次;
refreshRem();
win.addEventListener("resize", function() {
clearTimeout(tid); //防止执行两次
tid = setTimeout(refreshRem, 300);
}, false);
win.addEventListener("pageshow", function(e) {
if (e.persisted) { // 浏览器后退的时候重新计算
clearTimeout(tid);
tid = setTimeout(refreshRem, 300);
}
}, false);
if (doc.readyState === "complete") {
doc.body.style.fontSize = "16px";
} else {
doc.addEventListener("DOMContentLoaded", function(e) {
doc.body.style.fontSize = "16px";
}, false);
}
})(750, 750);</code></pre>
<p>部分文章参考:web app变革之rem</p>
<hr>
<h1 id="%E5%93%8D%E5%BA%94%E5%BC%8F%E4%B8%8E%E8%87%AA%E9%80%82%E5%BA%94%E7%9A%84%E5%8C%BA%E5%88%AB">响应式与自适应的区别</h1>
<ul>
<li>1.自适应布局通过检测视口分辨率,来判断当前访问的设备是:pc端、平板、手机,从而请求服务层,返回不同的页面;响应式布局通过检测视口分辨率,针对不同客户端在客户端做代码处理,来展现不同的布局和内容。</li>
<li>2.自适应布局需要开发多套界面,而响应式布局只需要开发一套界面就可以了。</li>
<li>3.自适应对页面做的屏幕适配是在一定范围:比如pc端一般要大于1024像素,手机端要小于768像素。而响应式布局是一套页面全部适应。</li>
<li>4.自适应布局如果屏幕太小会发生内容过于拥挤。而响应式布局正是为了解决这个问题而衍生出的概念,它可以自动识别屏幕宽度并做出相应调整的网页设计。</li>
</ul>
<p>总之,响应式布局还是要比自适应布局要好一点,但是自适应布局更加贴切实际,因为你只需要考虑几种状态就可以了而不是像响应式布局需要考虑非常多状态。所以的说无论哪种设计都有它们各自的特点,我们要根据项目的需求来选择适合的布局方式。</p>
<p>参考: 响应式布局与自适应式布局有什么不同</p>
<hr>
<h2 id="activity-name"> JavaScript 数据类型知识整理</h2>
<p>先给出两道题目:</p>
<p><a href="http://img.e-com-net.com/image/info8/b45e90a969964549bc214105c3c29097.jpg" target="_blank"><img alt="前端知识点整理收集(不定时更新~)二_第20张图片" class="has" src="http://img.e-com-net.com/image/info8/b45e90a969964549bc214105c3c29097.jpg" width="650" height="499" style="border:1px solid black;"></a></p>
<p><a href="http://img.e-com-net.com/image/info8/823432e86c7c48338b7af4f9f30fde6c.jpg" target="_blank"><img alt="前端知识点整理收集(不定时更新~)二_第21张图片" class="has" src="http://img.e-com-net.com/image/info8/823432e86c7c48338b7af4f9f30fde6c.jpg" width="506" height="421" style="border:1px solid black;"></a></p>
<h2 id="javascript%E4%B8%AD%E6%9C%89%E5%93%AA%E4%BA%9B%E6%95%B0%E6%8D%AE%E7%B1%BB%E5%9E%8B">javascript中有哪些数据类型</h2>
<p>JavaScript 中共有七种内置数据类型,包括<strong>基本类型</strong>和<strong>对象类型</strong>。</p>
<h2 id="%E5%9F%BA%E6%9C%AC%E7%B1%BB%E5%9E%8B">基本类型</h2>
<p>基本类型分为以下六种:</p>
<ul>
<li> <p>string(字符串)</p> </li>
<li> <p>boolean(布尔值)</p> </li>
<li> <p>number(数字)</p> </li>
<li> <p>symbol(符号)</p> </li>
<li> <p>null(空值)</p> </li>
<li> <p>undefined(未定义)</p> </li>
</ul>
<p><strong>注意</strong>:</p>
<ol>
<li> <p>string 、number 、boolean 和 null undefined 这五种类型统称为原始类型(Primitive),表示不能再细分下去的基本类型</p> </li>
<li> <p>symbol是ES6中新增的数据类型,symbol 表示独一无二的值,通过 Symbol 函数调用生成,<strong>由于生成的 symbol 值为原始类型,所以 Symbol 函数不能使用 new 调用;</strong></p> </li>
<li> <p>null 和 undefined 通常被认为是特殊值,这两种类型的值唯一,就是其本身。</p> </li>
</ol>
<h2 id="%E5%AF%B9%E8%B1%A1%E7%B1%BB%E5%9E%8B">对象类型</h2>
<p>对象类型也叫引用类型,<strong>array和function是对象的子类型</strong>。对象在逻辑上是属性的无序集合,是存放各种值的容器。对象值存储的是引用地址,所以和基本类型值不可变的特性不同,对象值是可变的。</p>
<h2 id="%E8%AF%B4%E8%AF%B4%E4%BD%A0%E5%AF%B9javascript%E6%98%AF%E5%BC%B1%E7%B1%BB%E5%9E%8B%E8%AF%AD%E8%A8%80%E7%9A%84%E7%90%86%E8%A7%A3%3F">说说你对javascript是弱类型语言的理解?</h2>
<p>JavaScript 是弱类型语言,而且JavaScript 声明变量的时候并没有预先确定的类型, 变量的类型就是其值的类型,也就是说变量当前的类型由其值所决定,夸张点说上一秒种的String,下一秒可能就是个Number类型了,这个过程可能就进行了某些操作发生了强制类型转换。虽然弱类型的这种<strong>不需要预先确定类型</strong>的特性给我们带来了便利,同时也会给我们带来困扰。为了能充分利用该特性就必须掌握类型转换的原理</p>
<h2 id="javascript%E4%B8%AD%E5%BC%BA%E5%88%B6%E7%B1%BB%E5%9E%8B%E8%BD%AC%E6%8D%A2%E6%98%AF%E4%B8%80%E4%B8%AA%E9%9D%9E%E5%B8%B8%E6%98%93%E5%87%BA%E7%8E%B0bug%E7%9A%84%E7%82%B9%EF%BC%8C%E7%9F%A5%E9%81%93%E5%BC%BA%E5%88%B6%E8%BD%AC%E6%8D%A2%E6%97%B6%E5%80%99%E7%9A%84%E8%A7%84%E5%88%99%E5%90%97%EF%BC%9F">javascript中强制类型转换是一个非常易出现bug的点,知道强制转换时候的规则吗?</h2>
<ul>
<li> <h3 id="ToPrimitive(%E8%BD%AC%E6%8D%A2%E4%B8%BA%E5%8E%9F%E5%A7%8B%E5%80%BC)">ToPrimitive(转换为原始值)</h3> </li>
</ul>
<p>ToPrimitive对原始类型不发生转换处理,只<strong>针对引用类型(object)的</strong>,其目的是将引用类型(object)转换为非对象类型,也就是原始类型。</p>
<p>ToPrimitive 运算符<strong>接受一个值,和一个可选的 期望类型作参数</strong>。ToPrimitive 运算符将值转换为非对象类型,如果对象有能力被转换为不止一种原语类型,可以使用可选的 <strong>期望类型</strong> 来暗示那个类型。</p>
<p>转换后的结果<strong>原始类型</strong>是由期望类型决定的,期望类型其实就是我们传递的type。直接看下面比较清楚。 ToPrimitive方法大概长这么个样子具体如下。</p>
<pre class="has"><code>/**
* @obj 需要转换的对象
* @type 期望转换为的原始数据类型,可选
*/
ToPrimitive(obj,type)
</code></pre>
<p>type不同值的说明</p>
<ul>
<li> <p>type为string:</p> </li>
</ul>
<ol>
<li> <p>先调用obj的toString方法,如果为原始值,则return,否则第2步</p> </li>
<li> <p>调用obj的valueOf方法,如果为原始值,则return,否则第3步</p> </li>
<li> <p>抛出TypeError 异常</p> </li>
</ol>
<ul>
<li> <p>type为number:</p> </li>
</ul>
<ol>
<li> <p>调用obj的valueOf方法,如果为原始值,则返回,否则下第2步</p> </li>
<li> <p>调用obj的toString方法,如果为原始值,则return,否则第3步</p> </li>
<li> <p>抛出TypeError 异常</p> </li>
</ol>
<ul>
<li> <p>type参数为空</p> </li>
</ul>
<ol>
<li> <p><strong>该对象为Date,则type被设置为String</strong></p> </li>
<li> <p><strong>否则,type被设置为Number,即</strong>会首先检查该值是否有<strong>valueOf()</strong>方法,如果有并且返回基本类型值,就使用该值进行强制类型转换;如果没有就使用toString()的返回值(如果存在)来进行强制类型转换</p> </li>
</ol>
<p>Date数据类型特殊说明:</p>
<p>对于Date数据类型,我们更多期望获得的是其转为时间后的字符串,而非毫秒值(时间戳),如果为number,则会取到对应的毫秒值,显然字符串使用更多。 其他类型对象按照取值的类型操作即可。</p>
<p>ToPrimitive总结</p>
<p>ToPrimitive转成何种原始类型,取决于type,type参数可选,若指定,则按照指定类型转换,若不指定,默认根据实用情况分两种情况,Date为string,其余对象为number。那么什么时候会指定type类型呢,那就要看下面两种转换方式了。</p>
<h3 id="toString">toString</h3>
<p><strong>Object.prototype.toString()</strong></p>
<p>toString() 方法返回一个表示该对象的字符串。参考:Object.prototype.toString()</p>
<p>每个对象都有一个 toString() 方法,当对象被表示为文本值时或者当以期望字符串的方式引用对象时,该方法被自动调用。对普通对象来说,除非自行定义,否则toString()返回内部属性[[Class]]的值,如"[object Object]"。</p>
<p>数组的默认toString()方法经过了重新定义,将所有单元字符串化以后再用","连接起来:</p>
<pre class="has"><code>var a = [1,2,3]
a.toString() //"1,2,3"</code></pre>
<p>如果是原始类型,抽象操作ToString则负责处理非字符串到字符串的强制类型转换。</p>
<p>基本类型值的字符串化规则为:</p>
<p>null转换为"null",</p>
<p>undefined转换为"undefined",</p>
<p>true转换为""true"。</p>
<p>数字的字符串化遵循通用规则,那些极小和极大的数字使用指数形式:</p>
<pre class="has"><code>var a = 1.07*1000*1000*1000*1000*1000*1000*1000
a.toString() //"1.07e21"</code></pre>
<h3 id="valueOf">valueOf</h3>
<p>Object.prototype.valueOf()方法返回指定对象的原始值。</p>
<p>JavaScript 调用 valueOf() 方法用来把对象转换成原始类型的值(数值、字符串和布尔值)。但是我们很少需要自己调用此函数,valueOf 方法一般都会被 JavaScript 自动调用。</p>
<p><a href="http://img.e-com-net.com/image/info8/0b5c1853273f4ea2b0ee27e2b2d93dbf.jpg" target="_blank"><img alt="前端知识点整理收集(不定时更新~)二_第22张图片" class="has" height="359" src="http://img.e-com-net.com/image/info8/0b5c1853273f4ea2b0ee27e2b2d93dbf.jpg" width="650" style="border:1px solid black;"></a></p>
<pre class="has"><code>// Array:返回数组对象本身
var array = ["ABC", true, 12, -5];
console.log(array.valueOf() === array); // true
// Date:当前时间距1970年1月1日午夜的毫秒数
var date = new Date(2013, 7, 18, 23, 11, 59, 230);
console.log(date.valueOf()); // 1376838719230
// Number:返回数字值
var num = 15.26540;
console.log(num.valueOf()); // 15.2654
// 布尔:返回布尔值true或false
var bool = true;
console.log(bool.valueOf() === bool); // true
// new一个Boolean对象
var newBool = new Boolean(true);
// valueOf()返回的是true,两者的值相等
console.log(newBool.valueOf() == newBool); // true
// 但是不全等,两者类型不相等,前者是boolean类型,后者是object类型
console.log(newBool.valueOf() === newBool); // false
// Function:返回函数本身
function foo(){}
console.log( foo.valueOf() === foo ); // true
var foo2 = new Function("x", "y", "return x + y;");
console.log( foo2.valueOf() );
/*
ƒ anonymous(x,y
) {
return x + y;
}
*/
// Object:返回对象本身
var obj = {name: "张三", age: 18};
console.log( obj.valueOf() === obj ); // true
// String:返回字符串值
var str = "http://www.xyz.com";
console.log( str.valueOf() === str ); // true
// new一个字符串对象
var str2 = new String("http://www.xyz.com");
// 两者的值相等,但不全等,因为类型不同,前者为string类型,后者为object类型
console.log( str2.valueOf() === str2 ); // false
console.log(typeof str2.valueOf(),'str2.valueOf()'); // string</code></pre>
<p>参考: Object.prototype.valueOf()</p>
<h2 id="强制转换">强制转换</h2>
<p>强制转换主要指使用<code>Number</code>、<code>String</code>和<code>Boolean</code>三个函数,手动将各种类型的值,分布转换成数字、字符串或者布尔值。</p>
<h3 id="number">Number()</h3>
<p>使用<code>Number</code>函数,可以将任意类型的值转化成数值。</p>
<p>下面分成两种情况讨论,一种是参数是原始类型的值,另一种是参数是对象。</p>
<p><strong>(1)原始类型值</strong></p>
<p>原始类型值的转换规则如下。</p>
<pre class="has"><code>// 数值:转换后还是原来的值
Number(324) // 324
// 字符串:如果可以被解析为数值,则转换为相应的数值
Number('324') // 324
// 字符串:如果不可以被解析为数值,返回 NaN
Number('324abc') // NaN
// 空字符串转为0
Number('') // 0
// 布尔值:true 转成 1,false 转成 0
Number(true) // 1
Number(false) // 0
// undefined:转成 NaN
Number(undefined) // NaN
// null:转成0
Number(null) // 0
</code></pre>
<p><code>Number</code>函数将字符串转为数值,要比<code>parseInt</code>函数严格很多。基本上,只要有一个字符无法转成数值,整个字符串就会被转为<code>NaN</code>。</p>
<pre class="has"><code>parseInt('42 cats') // 42
Number('42 cats') // NaN
</code></pre>
<p>上面代码中,<code>parseInt</code>逐个解析字符,而<code>Number</code>函数整体转换字符串的类型。</p>
<p>另外,<code>parseInt</code>和<code>Number</code>函数都会自动过滤一个字符串前导和后缀的空格。</p>
<pre class="has"><code>parseInt('\t\v\r12.34\n') // 12
Number('\t\v\r12.34\n') // 12.34
</code></pre>
<p><strong>(2)对象</strong></p>
<p>简单的规则是,<code>Number</code>方法的参数是对象时,将返回<code>NaN</code>,<strong>除非是包含单个数值的数组。</strong></p>
<pre class="has"><code>Number({a: 1}) // NaN
Number([1, 2, 3]) // NaN
Number([5]) // 5
</code></pre>
<p>之所以会这样,是因为<code>Number</code>背后的转换规则比较复杂。</p>
<p>第一步,调用对象自身的<code>valueOf</code>方法。如果返回原始类型的值,则直接对该值使用<code>Number</code>函数,不再进行后续步骤。</p>
<p>第二步,如果<code>valueOf</code>方法返回的还是对象,则改为调用对象自身的<code>toString</code>方法。如果<code>toString</code>方法返回原始类型的值,则对该值使用<code>Number</code>函数,不再进行后续步骤。</p>
<p>第三步,如果<code>toString</code>方法返回的是对象,就报错。</p>
<p>请看下面的例子。</p>
<pre class="has"><code>var obj = {x: 1};
Number(obj) // NaN
// 等同于
if (typeof obj.valueOf() === 'object') {
Number(obj.toString());
} else {
Number(obj.valueOf());
}
</code></pre>
<p>上面代码中,<code>Number</code>函数将<code>obj</code>对象转为数值。背后发生了一连串的操作,首先调用<code>obj.valueOf</code>方法, 结果返回对象本身;于是,继续调用<code>obj.toString</code>方法,这时返回字符串<code>[object Object]</code>,对这个字符串使用<code>Number</code>函数,得到<code>NaN</code>。</p>
<p>默认情况下,对象的<code>valueOf</code>方法返回对象本身,所以一般总是会调用<code>toString</code>方法,而<code>toString</code>方法返回对象的类型字符串(比如<code>[object Object]</code>)。所以,会有下面的结果。</p>
<pre class="has"><code>Number({}) // NaN
</code></pre>
<p>如果<code>toString</code>方法返回的不是原始类型的值,结果就会报错。</p>
<pre class="has"><code>var obj = {
valueOf: function () {
return {};
},
toString: function () {
return {};
}
};
Number(obj)
// TypeError: Cannot convert object to primitive value
</code></pre>
<p>上面代码的<code>valueOf</code>和<code>toString</code>方法,返回的都是对象,所以转成数值时会报错。</p>
<p>从上例还可以看到,<code>valueOf</code>和<code>toString</code>方法,都是可以自定义的。</p>
<pre class="has"><code>Number({
valueOf: function () {
return 2;
}
})
// 2
Number({
toString: function () {
return 3;
}
})
// 3
Number({
valueOf: function () {
return 2;
},
toString: function () {
return 3;
}
})
// 2
</code></pre>
<p>上面代码对三个对象使用<code>Number</code>函数。第一个对象返回<code>valueOf</code>方法的值,第二个对象返回<code>toString</code>方法的值,第三个对象表示<code>valueOf</code>方法先于<code>toString</code>方法执行。</p>
<h3 id="string">String()</h3>
<p><code>String</code>函数可以将任意类型的值转化成字符串,转换规则如下。</p>
<p><strong>(1)原始类型值</strong></p>
<ul>
<li><strong>数值</strong>:转为相应的字符串。</li>
<li><strong>字符串</strong>:转换后还是原来的值。</li>
<li><strong>布尔值</strong>:<code>true</code>转为字符串<code>"true"</code>,<code>false</code>转为字符串<code>"false"</code>。</li>
<li><strong>undefined</strong>:转为字符串<code>"undefined"</code>。</li>
<li><strong>null</strong>:转为字符串<code>"null"</code>。</li>
</ul>
<pre class="has"><code>String(123) // "123"
String('abc') // "abc"
String(true) // "true"
String(undefined) // "undefined"
String(null) // "null"
</code></pre>
<p><strong>(2)对象</strong></p>
<p><code>String</code>方法的参数如果是对象,返回一个类型字符串;如果是数组,返回该数组的字符串形式。</p>
<pre class="has"><code>String({a: 1}) // "[object Object]"
String([1, 2, 3]) // "1,2,3"
var b = [1, 2, [3, 4, [5, 6]]]
console.log(b.toString(), 'b.toString') //"1,2,3,4,5,6"
console.log([b.toString()], '[b.toString]') //["1,2,3,4,5,6"]
//再也不怕多重数组拆解成一个数组啦哈哈 </code></pre>
<p><code>String</code>方法背后的转换规则,与<code>Number</code>方法基本相同,只是互换了<code>valueOf</code>方法和<code>toString</code>方法的执行顺序。</p>
<ol>
<li> <p>先调用对象自身的<code>toString</code>方法。如果返回原始类型的值,则对该值使用<code>String</code>函数,不再进行以下步骤。</p> </li>
<li> <p>如果<code>toString</code>方法返回的是对象,再调用原对象的<code>valueOf</code>方法。如果<code>valueOf</code>方法返回原始类型的值,则对该值使用<code>String</code>函数,不再进行以下步骤。</p> </li>
<li> <p>如果<code>valueOf</code>方法返回的是对象,就报错。</p> </li>
</ol>
<p>下面是一个例子。</p>
<pre class="has"><code>String({a: 1})
// "[object Object]"
// 等同于
String({a: 1}.toString())
// "[object Object]"
</code></pre>
<p>上面代码先调用对象的<code>toString</code>方法,发现返回的是字符串<code>[object Object]</code>,就不再调用<code>valueOf</code>方法了。</p>
<p>如果<code>toString</code>法和<code>valueOf</code>方法,返回的都是对象,就会报错。</p>
<pre class="has"><code>var obj = {
valueOf: function () {
return {};
},
toString: function () {
return {};
}
};
String(obj)
// TypeError: Cannot convert object to primitive value
</code></pre>
<p>下面是通过自定义<code>toString</code>方法,改变返回值的例子。</p>
<pre class="has"><code>String({
toString: function () {
return 3;
}
})
// "3"
String({
valueOf: function () {
return 2;
}
})
// "[object Object]"
String({
valueOf: function () {
return 2;
},
toString: function () {
return 3;
}
})
// "3"
</code></pre>
<p>上面代码对三个对象使用<code>String</code>函数。第一个对象返回<code>toString</code>方法的值(数值3),第二个对象返回的还是<code>toString</code>方法的值(<code>[object Object]</code>),第三个对象表示<code>toString</code>方法先于<code>valueOf</code>方法执行。</p>
<h3 id="boolean">Boolean()</h3>
<p><code>Boolean</code>函数可以将任意类型的值转为布尔值。</p>
<p>它的转换规则相对简单:除了以下五个值的转换结果为<code>false</code>,其他的值全部为<code>true</code>。</p>
<ul>
<li><code>undefined</code></li>
<li><code>null</code></li>
<li><code>-0</code>或<code>+0</code></li>
<li><code>NaN</code></li>
<li><code>''</code>(空字符串)</li>
</ul>
<pre class="has"><code>Boolean(undefined) // false
Boolean(null) // false
Boolean(0) // false
Boolean(NaN) // false
Boolean('') // false
</code></pre>
<p>注意,所有对象(包括空对象)的转换结果都是<code>true</code>,甚至连<code>false</code>对应的布尔对象<code>new Boolean(false)</code>也是<code>true</code>(详见《原始类型值的包装对象》一章)。</p>
<pre class="has"><code>Boolean({}) // true
Boolean([]) // true
Boolean(new Boolean(false)) // true
</code></pre>
<p>所有对象的布尔值都是<code>true</code>,这是因为 JavaScript 语言设计的时候,出于性能的考虑,如果对象需要计算才能得到布尔值,对于<code>obj1 && obj2</code>这样的场景,可能会需要较多的计算。为了保证性能,就统一规定,对象的布尔值为<code>true</code>。</p>
<h2 id="js%E8%BD%AC%E6%8D%A2%E8%A7%84%E5%88%99%E4%B8%8D%E5%90%8C%E5%9C%BA%E6%99%AF%E5%BA%94%E7%94%A8">js转换规则不同场景应用</h2>
<h3 id="%E4%BB%80%E4%B9%88%E6%97%B6%E5%80%99%E8%87%AA%E5%8A%A8%E8%BD%AC%E6%8D%A2%E4%B8%BAstring%E7%B1%BB%E5%9E%8B">什么时候自动转换为string类型</h3>
<ul>
<li> <p>在没有对象的前提下</p> <p>字符串的自动转换,主要发生在字符串的<strong>加法运算</strong>时。当一个值为字符串,另一个值为非字符串,则后者转为字符串。</p> </li>
</ul>
<pre class="has"><code>'2' + 1 // '21'
'2' + true // "2true"
'2' + false // "2false"
'2' + undefined // "2undefined"
'2' + null // "2null"
</code></pre>
<ul>
<li> <p>当有对象且与对象+时候</p> </li>
</ul>
<pre class="has"><code>//toString的对象
var obj2 = {
toString:function(){
return 'a'
}
}
console.log('2'+obj2)
//输出结果2a
//常规对象
var obj1 = {
a:1,
b:2
}
console.log('2'+obj1);
//输出结果 2[object Object]
//几种特殊对象
'2' + {} // "2[object Object]"
'2' + [] // "2"
'2' + function (){} // "2function (){}"
'2' + ['koala',1] // 2koala,1
</code></pre>
<p>对下面'2'+obj2详细举例说明如下:</p>
<ol>
<li> <p>左边为string,ToPrimitive原始值转换后不发生变化</p> </li>
<li> <p><strong>右边转化时同样按照ToPrimitive进行原始值转换,由于指定的type是number,进行ToPrimitive转化调用obj2.valueof(),得到的不是原始值,进行第三步</strong></p> </li>
<li> <p>调用toString() return 'a'</p> </li>
<li> <p>符号两边存在string,而且是+号运算符则都采用String规则转换为string类型进行拼接</p> </li>
<li> <p>输出结果2a</p> </li>
</ol>
<p>对下面'2'+obj1详细举例说明如下:</p>
<ol>
<li> <p>左边为string,ToPrimitive转换为原始值后不发生变化</p> </li>
<li> <p><strong>右边转化时同样按照ToPrimitive进行原始值转换,由于指定的type是number,进行ToPrimitive转化调用obj2.valueof(),得到{ a: 1, b: 2}</strong></p> </li>
<li> <p><strong>调用toString() return [object Object]</strong></p> </li>
<li> <p>符号两边存在string,而且是+号运算符则都采用String规则转换为string类型进行拼接</p> </li>
<li> <p>输出结果2[object Object]</p> </li>
</ol>
<p>代码中几种特殊对象的转换规则基本相同,就不一一说明,大家可以想一下流程。</p>
<p><strong>注意:不管是对象还不是对象,都有一个转换为原始值的过程,也就是ToPrimitive转换,只不过原始类型转换后不发生变化,对象类型才会发生具体转换。</strong></p>
<h3 id="%E4%BB%80%E4%B9%88%E6%97%B6%E5%80%99%E8%87%AA%E5%8A%A8%E8%BD%AC%E6%8D%A2%E4%B8%BANumber%E7%B1%BB%E5%9E%8B">什么时候自动转换为Number类型</h3>
<ul>
<li> <p>有加法运算符,但是无String类型的时候,都会优先转换为Number类型</p> <p>例子:</p> <pre class="has"><code>true + 0 // 1
true + true // 2
true + false //1
</code></pre> </li>
<li> <p><strong>除了加法运算符,其他运算符都会把运算自动转成数值。</strong>例子:</p> <pre class="has"><code>'5' - '2' // 3
'5' * '2' // 10
true - 1 // 0
false - 1 // -1
'1' - 1 // 0
'5' * [] // 0
false / '5' // 0
'abc' - 1 // NaN
null + 1 // 1
undefined + 1 // NaN
//一元运算符(注意点)
+'abc' // NaN
-'abc' // NaN
+true // 1
-false // 0
</code></pre> </li>
</ul>
<blockquote>
<p>注意:<strong>null转为数值时为0,而undefined转为数值时为NaN。</strong></p>
</blockquote>
<p>判断等号也放在Number里面特殊说明</p>
<p><strong>== 抽象相等比较与+运算符不同,不再是String优先,而是Nuber优先。 下面列举x == y的例子</strong></p>
<ol>
<li> <p>如果x,y均为number,直接比较 没什么可解释的了</p> </li>
</ol>
<pre class="has"><code>1 == 2 //false
</code></pre>
<ol>
<li> <p>如果存在对象,ToPrimitive() type为number进行转换,再进行后面比较</p> </li>
</ol>
<pre class="has"><code>var obj1 = {
valueOf:function(){
return '1'
}
}
1 == obj1 //true
//obj1转为原始值,调用obj1.valueOf()
//返回原始值'1'
//'1'toNumber得到 1 然后比较 1 == 1
[] == ![] //true
//[]作为对象ToPrimitive得到 ''
//![] 首先[]是一个空数组,与{}空对象一样返回true,所以![]便返回false,toNumber后转换得到0
//'' == 0
//转换为 0==0 //true
</code></pre>
<ol>
<li> <p>存在boolean,按照ToNumber将boolean转换为1或者0,再进行后面比较</p> </li>
</ol>
<pre class="has"><code>//boolean 先转成number,按照上面的规则得到1
//3 == 1 false
//0 == 0 true
3 == true // false
'0' == false //true
</code></pre>
<p>4.如果x为string,y为number,x转成number进行比较</p>
<pre class="has"><code>//'0' toNumber()得到 0
//0 == 0 true
'0' == 0 //true
</code></pre>
<h3 id="%E4%BB%80%E4%B9%88%E6%97%B6%E5%80%99%E8%BF%9B%E8%A1%8C%E5%B8%83%E5%B0%94%E8%BD%AC%E6%8D%A2">什么时候进行布尔转换</h3>
<ul>
<li> <p>布尔比较时</p> </li>
<li> <p>if(obj) , while(obj) 等判断时或者 三元运算符只能够包含布尔值</p> </li>
</ul>
<p>条件部分的每个值都相当于false,使用否定运算符后,就变成了true</p>
<pre class="has"><code>if ( !undefined
&& !null
&& !0
&& !NaN
&& !''
) {
console.log('true');
} // true
//下面两种情况也会转成布尔类型
expression ? true : false
!! expression
</code></pre>
<h3 id="%E6%8A%BD%E8%B1%A1%E7%9B%B8%E7%AD%89">抽象相等</h3>
<p>ES5规范11.9.3节的“抽象相等比较算法”定义了==运算符的行为。该算法简单而又全面,涵盖了所有可能出现的类型组合,以及它们进行强制类型转换的方式。</p>
<pre class="has"><code>比较运算x==y, 其中x和 y是值,产生true或者false。这样的比较按如下方式进行:
1. 若Type(x)与Type(y)相同, 则
a. 若Type(x)为Undefined, 返回true。 undefined == undefined // true
b. 若Type(x)为Null, 返回true。// null == null // true
c. 若Type(x)为Number, 则
i. 若x为NaN, 返回false。即 NaN == NaN //false
ii. 若y为NaN, 返回false。 NaN == undefined // false
iii. 若x与y为相等数值, 返回true。
iv. 若x 为 +0 且 y为−0, 返回true。
v. 若x 为 −0 且 y为+0, 返回true。
vi. 返回false。
d. 若Type(x)为String, 则当x和y为完全相同的字符序列(长度相等且相同字符在相同位置)时返回true。 否则, 返回false。
e. 若Type(x)为Boolean, 当x和y为同为true或者同为false时返回true。 否则, 返回false。
f. 当x和y为引用同一对象时返回true。否则,返回false。
2. 若x为null且y为undefined, 返回true。 undefined == null // true
3. 若x为undefined且y为null, 返回true。
4. 若Type(x) 为 Number 且 Type(y)为String, 返回comparison x == ToNumber(y)的结果。
5. 若Type(x) 为 String 且 Type(y)为Number,返回比较ToNumber(x) == y的结果。
6. 若Type(x)为Boolean, 返回比较ToNumber(x) == y的结果。
7. 若Type(y)为Boolean, 返回比较x == ToNumber(y)的结果。
8. 若Type(x)为String或Number,且Type(y)为Object,返回比较x == ToPrimitive(y)的结果。
9. 若Type(x)为Object且Type(y)为String或Number, 返回比较ToPrimitive(x) == y的结果。
10. 返回false。
也就是说,当对不同类型的值进行比较时,JavaScript 会首先将其转化为数字(number)再判定大小。
</code></pre>
<p><strong>其他类型和布尔类型之间的相等比较</strong></p>
<p>==最容易出错的一个地方是true和false与其他类型之间的相等比较。</p>
<pre class="has"><code>var a = '42'
var b = true
a == b //false
复制代码</code></pre>
<p>结果是false,这让人很容易掉坑里。如果严格按照“抽象相等比较算法”,这个结果也就是意料之中的。</p>
<p>根据第7条规则,若Type(y)为Boolean, 返回比较x == ToNumber(y)的结果,即返回'42' == 1,结果为false。</p>
<p>很奇怪吧?所以无论什么情况下都不要使用== true和== false。</p>
<p>还有一个坑常常被提到:</p>
<pre class="has"><code>0 == '\n' //true
复制代码</code></pre>
<p>""、"\n"(或者" "等其他空格组合)等空字符串被ToNumber强制类型转换为0。</p>
<p><strong>再来看看那些“短”的地方:</strong></p>
<pre class="has"><code>"0" == false // true
false == 0 // true
false == "" // true
false == [] // true
"" == 0 // true
"" == [] // true
0 == [] // true
</code></pre>
<p>其中有4种情况涉及== false,之前我们说过应该避免,所以还剩下后面3种。</p>
<p>这些特殊情况会导致各种问题,使用中要多加小心。我们要对==两边的值认真推敲,以下两个原则可以让我们有效地避免出错。</p>
<ul>
<li>如果两边的值中有true或者false,千万不要使用==</li>
<li>如果两边的值中有[]、""、或者0,尽量不要使用==</li>
</ul>
<p>隐式强制转换在部分情况下确实很危险,为了安全起见就要使用===</p>
<h3 id="js%E4%B8%AD%E7%9A%84%E6%95%B0%E6%8D%AE%E7%B1%BB%E5%9E%8B%E5%88%A4%E6%96%AD">js中的数据类型判断</h3>
<blockquote>
<p>面试官问:如何判断数据类型?怎么判断一个值到底是数组类型还是对象?</p>
</blockquote>
<p>三种方式,分别为 typeof、instanceof 和 Object.prototype.toString()</p>
<h3 id="typeof">typeof</h3>
<p>通过 typeof操作符来判断一个值属于哪种<strong>基本类型</strong>。</p>
<pre class="has"><code>typeof 'seymoe' // 'string'
typeof true // 'boolean'
typeof 10 // 'number'
typeof Symbol() // 'symbol'
typeof null // 'object' 无法判定是否为 null
typeof undefined // 'undefined'
typeof {} // 'object'
typeof [] // 'object'
typeof(() => {}) // 'function'
</code></pre>
<p>上面代码的输出结果可以看出,</p>
<ol>
<li> <p>null 的判定有误差,得到的结果 如果使用 typeof,null得到的结果是object</p> </li>
<li> <p>操作符对对象类型及其子类型,例如函数(可调用对象)、数组(有序索引对象)等进行判定,则除了函数都会得到 object 的结果。</p> </li>
</ol>
<p>综上可以看出typeOf对于判断类型还有一些不足,在对象的子类型和null情况下。</p>
<h3 id="instanceof">instanceof</h3>
<p>通过 instanceof 操作符也可以对<strong>对象类型</strong>进行判定,其原理就是<strong>测试构造函数的 prototype 是否出现在被检测对象的原型链上。</strong></p>
<pre class="has"><code>[] instanceof Array // true
({}) instanceof Object // true
(()=>{}) instanceof Function // true
</code></pre>
<p>复制代码注意:instanceof 也不是万能的。 举个例子:</p>
<pre class="has"><code>let arr = []
let obj = {}
arr instanceof Array // true
arr instanceof Object // true
obj instanceof Object // true
</code></pre>
<p>在这个例子中,arr 数组相当于 new Array() 出的一个实例,所以 arr.<strong>proto</strong> === Array.prototype,又因为 Array 属于 Object 子类型,即 Array.prototype.<strong>proto</strong> === Object.prototype,所以 Object 构造函数在 arr 的原型链上。所以 instanceof 仍然无法优雅的判断一个值到底属于数组还是普通对象。</p>
<p>还有一点需要说明下,有些开发者会说 Object.prototype.<strong>proto</strong> === null,岂不是说 arr instanceof null 也应该为 true,这个语句其实会报错提示右侧参数应该为对象,这也印证 typeof null 的结果为 object 真的只是javascript中的一个 bug 。</p>
<p><strong>Object.prototype.toString() 可以说是判定 JavaScript 中数据类型的终极解决方法了</strong>,具体用法请看以下代码:</p>
<pre class="has"><code>Object.prototype.toString.call({}) // '[object Object]'
Object.prototype.toString.call([]) // '[object Array]'
Object.prototype.toString.call(() => {}) // '[object Function]'
Object.prototype.toString.call('seymoe') // '[object String]'
Object.prototype.toString.call(1) // '[object Number]'
Object.prototype.toString.call(true) // '[object Boolean]'
Object.prototype.toString.call(Symbol()) // '[object Symbol]'
Object.prototype.toString.call(null) // '[object Null]'
Object.prototype.toString.call(undefined) // '[object Undefined]'
Object.prototype.toString.call(new Date()) // '[object Date]'
Object.prototype.toString.call(Math) // '[object Math]'
Object.prototype.toString.call(new Set()) // '[object Set]'
Object.prototype.toString.call(new WeakSet()) // '[object WeakSet]'
Object.prototype.toString.call(new Map()) // '[object Map]'
Object.prototype.toString.call(new WeakMap()) // '[object WeakMap]'
</code></pre>
<p>我们可以发现该方法在传入任何类型的值都能返回对应准确的对象类型。用法虽简单明了,但其中有几个点需要理解清楚:</p>
<ul>
<li> <p>该方法本质就是依托Object.prototype.toString() 方法得到对象内部属性 [[Class]]</p> </li>
<li> <p><strong>传入原始类型却能够判定出结果是因为对值进行了包装</strong></p> </li>
<li> <p><strong>null 和 undefined 能够输出结果是内部实现有做处理</strong></p> </li>
</ul>
<h1 id="NaN%E7%9B%B8%E5%85%B3%E6%80%BB%E7%BB%93">NaN相关总结</h1>
<h3 id="NaN%E7%9A%84%E6%A6%82%E5%BF%B5">NaN的概念</h3>
<p>NaN 是一个全局对象的属性,NaN 是一个全局对象的属性,N<strong>aN是一种特殊的Number类型</strong>。</p>
<h3 id="%E4%BB%80%E4%B9%88%E6%97%B6%E5%80%99%E8%BF%94%E5%9B%9ENaN%20%EF%BC%88%E5%BC%80%E7%AF%87%E7%AC%AC%E4%BA%8C%E9%81%93%E9%A2%98%E4%B9%9F%E5%BE%97%E5%88%B0%E8%A7%A3%E5%86%B3%EF%BC%89">什么时候返回NaN (开篇第二道题也得到解决)</h3>
<ul>
<li> <p>无穷大除以无穷大</p> </li>
<li> <p>给任意负数做开方运算</p> </li>
<li> <p>算数运算符与不是数字或无法转换为数字的操作数一起使用</p> </li>
<li> <p>字符串解析成数字</p> </li>
</ul>
<p>一些例子:</p>
<pre class="has"><code>Infinity / Infinity; // 无穷大除以无穷大
Math.sqrt(-1); // 给任意负数做开方运算
'a' - 1; // 算数运算符与不是数字或无法转换为数字的操作数一起使用
'a' * 1;
'a' / 1;
parseInt('a'); // 字符串解析成数字
parseFloat('a');
Number('a'); //NaN
'abc' - 1 // NaN
undefined + 1 // NaN
//一元运算符(注意点)
+'abc' // NaN
-'abc' // NaN
</code></pre>
<h2 id="%E5%AF%B9%20null%20%E5%92%8C%20undefined%20%E8%BF%9B%E8%A1%8C%E6%AF%94%E8%BE%83">对 null 和 undefined 进行比较</h2>
<p>当使用 <code>null</code> 或 <code>undefined</code> 与其他值进行比较时,其返回结果常常出乎你的意料。</p>
<p>当使用严格相等 <code>===</code> 比较二者时</p>
<p>它们不相等,因为它们属于不同的类型。</p>
<p><a href="http://img.e-com-net.com/image/info8/2391165f2f6b41ec8b9d672c8e62e949.jpg" target="_blank"><img alt="" class="has" height="63" src="http://img.e-com-net.com/image/info8/2391165f2f6b41ec8b9d672c8e62e949.jpg" width="485"></a></p>
<p>当使用非严格相等 <code>==</code> 比较二者时</p>
<p>JavaScript 存在一个特殊的规则,会判定它们相等。他们俩就像“一对恋人”,仅仅等于对方而不等于其他任何的值(只在非严格相等下成立)。</p>
<p><a href="http://img.e-com-net.com/image/info8/f9b1684966944335a18d71c428e708ca.jpg" target="_blank"><img alt="" class="has" height="49" src="http://img.e-com-net.com/image/info8/f9b1684966944335a18d71c428e708ca.jpg" width="387"></a></p>
<p>当使用数学式或其他比较方法 <code>< > <= >=</code> 时:</p>
<p><code>null/undefined</code> 会被转化为数字:<code>null</code> 被转化为 <code>0</code>,<code>undefined</code> 被转化为 <code>NaN</code>。</p>
<p>下面让我们看看,这些规则会带来什么有趣的现象。同时更重要的是,我们需要从中学会如何远离这些特性带来的“陷阱”。</p>
<h3 id="%E5%A5%87%E6%80%AA%E7%9A%84%E7%BB%93%E6%9E%9C%EF%BC%9Anull%20vs%200">奇怪的结果:null vs 0</h3>
<p>通过比较 <code>null</code> 和 0 可得:</p>
<p><a href="http://img.e-com-net.com/image/info8/1ef1fbd0c4fa4c2fbb6f10235a63e310.jpg" target="_blank"><img alt="前端知识点整理收集(不定时更新~)二_第23张图片" class="has" height="103" src="http://img.e-com-net.com/image/info8/1ef1fbd0c4fa4c2fbb6f10235a63e310.jpg" width="356" style="border:1px solid black;"></a></p>
<p>是的,上面的结果完全打破了你对数学的认识。在最后一行代码显示“<code>null</code> 大于等于 0”的情况下,前两行代码中一定会有一个是正确的,然而事实表明它们的结果都是 false。</p>
<p>为什么会出现这种反常结果,这是因为<strong>相等性检测 <code>==</code> 和普通比较符 <code>> < >= <=</code> 的代码逻辑是相互独立的</strong>。进行值的比较时,<code>null</code> 会被转化为数字,因此它被转化为了 <code>0</code>。这就是为什么(3)中 <code>null >= 0</code> 返回值是 true,(1)中 <code>null > 0</code> 返回值是 false。</p>
<p>另一方面,<strong><code>undefined</code> 和 <code>null</code> 在相等性检测 <code>==</code> 中不会进行任何的类型转换,它们有自己独立的比较规则,所以除了它们之间互等以及与本身相等外,不会等于任何其他的值</strong>。这就解释了为什么(2)中 <code>null == 0</code> 会返回 false。</p>
<h3 id="%E7%89%B9%E7%AB%8B%E7%8B%AC%E8%A1%8C%E7%9A%84%20undefined">特立独行的 undefined</h3>
<p><code>undefined</code> 不应该被与其他值进行比较:</p>
<p><a href="http://img.e-com-net.com/image/info8/ec6a22c93dba44b4a8c88285bd6997f7.jpg" target="_blank"><img alt="" class="has" height="97" src="http://img.e-com-net.com/image/info8/ec6a22c93dba44b4a8c88285bd6997f7.jpg" width="444"></a></p>
<p>为何它看起来如此厌恶 0?返回值都是 false!</p>
<p>原因如下:</p>
<ul>
<li><code>(1)</code> 和 <code>(2)</code> 都返回 <code>false</code> 是因为 <code>undefined</code> 在比较中被转换为了 <code>NaN</code>,而 <code>NaN</code> 是一个特殊的数值型值,它与任何值进行比较都会返回 <code>false</code>。</li>
<li><code>(3)</code> 返回 <code>false</code> 是因为这是一个相等性检测,而 <code>undefined</code> 只与 <code>null</code> 和自己相等,不会与其他值相等。</li>
</ul>
<h3 id="%E8%A7%84%E9%81%BF%E9%94%99%E8%AF%AF">规避错误</h3>
<p>我们为何要研究上述示例?我们需要时刻记得这些古怪的规则吗?不,其实不需要。虽然随着代码写得越来越多,我们对这些规则也都会烂熟于胸,但是我们需要更为可靠的方法来避免潜在的问题:</p>
<p>除了严格相等 <code>===</code> 外,其他凡是有 <code>undefined/null</code> 参与的比较,我们都需要额外小心。</p>
<p>除非你非常清楚自己在做什么,否则永远不要使用 <code>>= > < <=</code> 去比较一个可能为 <code>null/undefined</code> 的变量。对于取值可能是 <code>null/undefined</code> 的变量,请按需要分别检查它的取值情况。</p>
<h1 id="%E8%AF%AF%E5%8C%BA">误区</h1>
<h3 id="toString%E5%92%8CString%E7%9A%84%E5%8C%BA%E5%88%AB">toString和String的区别</h3>
<ul>
<li> <p>toString</p> </li>
</ul>
<ol>
<li> <p>toString()可以将数据都转为字符串,但是null和undefined不可以转换。</p> <pre class="has"><code>console.log(null.toString())
//报错 TypeError: Cannot read property 'toString' of null
console.log(undefined.toString())
//报错 TypeError: Cannot read property 'toString' of undefined
</code></pre> </li>
<li> <p>toString()括号中可以写数字,代表进制</p> <p>二进制:.toString(2);</p> <p>八进制:.toString(8);</p> <p>十进制:.toString(10);</p> <p>十六进制:.toString(16);</p> </li>
</ol>
<ul>
<li> <p>String</p> </li>
</ul>
<ol>
<li> <p>String()可以将null和undefined转换为字符串,但是没法转进制字符串</p> <pre class="has"><code>console.log(String(null));
// null
console.log(String(undefined));
// undefined</code></pre> </li>
</ol>
<p>插个小片段 </p>
<pre class="has"><code> console.log(NaN == NaN, 'NaN == NaN') // false
console.log(NaN == undefined, 'NaN == undefined') // false
console.log(undefined == undefined, 'undefined == undefined') // true
console.log(null == null, 'null == null') // true
console.log(undefined == null, 'undefined == null') // true 非严格模式下
console.log(0 == null, '0 == null') // false 非严格模式下
console.log([] == [], '[]') // false
console.log(!![], '!![]') // true
console.log([], '[]') // length: 0__proto__: Array(0)
console.log(typeof [], 'typeof []') // object
console.log(false == [], 'false == []') // true
console.log(-["1"], '- ["1"]') // -1
console.log(-["1", "2"], '- ["1", "2"]') // NaN
var a = 1.07 * 1000 * 1000 * 1000 * 1000 * 1000 * 1000 * 1000
console.log(a.toString(), 'a.toString()') //"1.07e21"
var b = [1, 2, [3, 4, [5, 6]]]
console.log(b.toString(), 'b.toString') //"1,2,3,4,5,6"
console.log([b.toString()], '[b.toString]') //["1,2,3,4,5,6"]
// new一个字符串对象
var str2 = new String("http://www.xyz.com");
// 两者的值相等,但不全等,因为类型不同,前者为string类型,后者为object类型
console.log(str2.valueOf() === str2); // false
console.log(typeof str2.valueOf(),'str2.valueOf()'); // string</code></pre>
<p>参考:数据类型转换、经常被面试官考的 JavaScript 数据类型知识你真的懂吗?、JavaScript中的强制类型转换、值的比较</p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1277286451402260480"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(node,知识点搜集,JavaScript)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1899821850804940800.htm"
title="【Vue】从零开始创建一个vue项目" target="_blank">【Vue】从零开始创建一个vue项目</a>
<span class="text-muted">Pota-to成长日记</span>
<a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>一、环境准备(编程基础配置)1.安装Node.js与npm作用:Node.js是JavaScript运行环境,npm是包管理工具(类似“应用商店”),Vue项目依赖它们。步骤:访问Node.js官网,下载LTS版本(长期支持版。双击安装包,默认勾选所有选项,一路点击“Next”完成安装。验证安装:node-v#显示版本号npm-v#显示版本号配置国内镜像加速(解决下载慢问题):npmconfigs</div>
</li>
<li><a href="/article/1899814414681436160.htm"
title="大数据学习(60)-HDFS文件结构" target="_blank">大数据学习(60)-HDFS文件结构</a>
<span class="text-muted">viperrrrrrr</span>
<a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/hdfs/1.htm">hdfs</a><a class="tag" taget="_blank" href="/search/hadoop/1.htm">hadoop</a>
<div>&&大数据学习&&系列专栏:哲学语录:承认自己的无知,乃是开启智慧的大门如果觉得博主的文章还不错的话,请点赞+收藏⭐️+留言支持一下博主哦一、体系结构HDFS是一个标准的主从(Master/Slave)体系结构的分布式系统;HDFS集群包含一个或多个NameNode(NameNodeHA会有多个NameNode)和多个DataNode(根据节点情况规划),用户可以通过HDFS客户端同NameNod</div>
</li>
<li><a href="/article/1899812018534281216.htm"
title="Dubbo知识点整理" target="_blank">Dubbo知识点整理</a>
<span class="text-muted">eeeeeeeeethan</span>
<a class="tag" taget="_blank" href="/search/dubbo/1.htm">dubbo</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>Dubbo模块划分Service:服务代码的实现。Config:RPC调用的配置,如超时时间、重试、缓存。Proxy:远程调用的服务代理。Registry:注册中心,给出调用方IP。Cluster:路由层,选择调用的服务提供者,实现路由过滤和均衡负载。Monitor:监控层。Protocol:远程调用层,封装调用过程。Exchange:信息交换层,用于封装请求并模式同步、异步获取响应结果。Tran</div>
</li>
<li><a href="/article/1899810001401212928.htm"
title="android渲染是skia与egl,opengl和skia哪个快 游戏电脑问题解决分享!" target="_blank">android渲染是skia与egl,opengl和skia哪个快 游戏电脑问题解决分享!</a>
<span class="text-muted">赵阿萌</span>
<div>从Honeycomb[3.x]版本起,Andorid便支持GPU加速,但目前Android并没有使用SkiaGPU进行Webkit渲染。SkiaGPU使用OpenGL进行后台加速渲染,未来也许会代替Skia。很多人觉得,即使Android成功使用了GPU加速Webkit渲染,在访问浏览如雅虎等一般的网站时,用户也感觉不到太大的差异。因为Webkit的资源大多数消耗在了Javascript脚本和布局</div>
</li>
<li><a href="/article/1899804452823560192.htm"
title="web网页毕业设计,非遗文化网站期末大作业html+css+JS网页制作成品" target="_blank">web网页毕业设计,非遗文化网站期末大作业html+css+JS网页制作成品</a>
<span class="text-muted">qq_904336929</span>
<a class="tag" taget="_blank" href="/search/%E5%A4%A7%E5%AD%A6%E7%94%9F%E7%BD%91%E9%A1%B5%E8%AE%BE%E8%AE%A1%E6%BA%90%E7%A0%81/1.htm">大学生网页设计源码</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E8%AF%BE%E7%A8%8B%E8%AE%BE%E8%AE%A1/1.htm">课程设计</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a>
<div>此非遗文化网站为本本人纯手写代码,HTML代码简洁,修改方便。页面丰富,总共6个html页面全站采用HTML+CSS+JavaScript来完成。一、项目规划非遗文化网站是以四川的变脸川剧来开的,网站设计的6个页面,包括首页、历史起源、川剧分类、川剧的艺术特点、川剧剧目、精彩图集、联系我们二、网站效果图其他几个页面由于图片超过了5M,无法上传效果图。三、网站结构1、历史起源起源与发展表演特色表演名</div>
</li>
<li><a href="/article/1899800925267095552.htm"
title="ROS学习笔记" target="_blank">ROS学习笔记</a>
<span class="text-muted">xiyuping24</span>
<a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a><a class="tag" taget="_blank" href="/search/%E6%9C%BA%E5%99%A8%E4%BA%BA/1.htm">机器人</a><a class="tag" taget="_blank" href="/search/%E5%9B%BE%E8%AE%BA/1.htm">图论</a>
<div>下载使用鱼香ROS,一键下载十分好评~学习地址官网网站:ros.wiki调试打开终端,输入roscore,发现最后输出startcoreservice,说明安装成功尝试小海龟,打开另一个终端,输入rosrunturtlesimturtlesim_node,出现小海龟的窗口,说明成功其他小海龟玩法:小海龟画圆关于文件结构最高层是home中自己建的workspace,在里面应该有三大部分:buildd</div>
</li>
<li><a href="/article/1899797898225315840.htm"
title="C语言指针" target="_blank">C语言指针</a>
<span class="text-muted">812503533</span>
<a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>指针是C语言的核心概念之一,C语言是面向过程的语言,允许直接操作内存。指针使得程序能够非常灵活地控制内存、访问和修改数据。这种能力对于低级编程至关重要,尤其在操作系统开发、嵌入式编程、性能优化等领域中,直接操作内存可以带来极大的优势。是C语言与其他许多高级编程语言(例如Python、Java、JavaScript等)之间的一个重要区别之一1.指针的基本概念指针本质上是一个变量,它保存了另一个变量的</div>
</li>
<li><a href="/article/1899796890120155136.htm"
title="Java基础教程:dubbo源码解析-服务暴露与发现" target="_blank">Java基础教程:dubbo源码解析-服务暴露与发现</a>
<span class="text-muted">传智教育</span>
<a class="tag" taget="_blank" href="/search/dubbo/1.htm">dubbo</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%88%86%E5%B8%83%E5%BC%8F/1.htm">分布式</a>
<div>概述dubbo是一个简单易用的RPC框架,通过简单的提供者,消费者配置就能完成无感的网络调用。那么在dubbo中是如何将提供者的服务暴露出去,消费者又是如何获取到提供者相关信息的呢?这就是本章我们要讨论的内容。dubbo与spring的整合在了解dubbo的服务注册和服务发现之前,我们首先需要掌握一个知识点:Spring中自定义Schema。Spring自定义SchemaDubbo现在的设计是完全</div>
</li>
<li><a href="/article/1899786680001425408.htm"
title="Vue项目构建与启动中的版本依赖问题及解决方案" target="_blank">Vue项目构建与启动中的版本依赖问题及解决方案</a>
<span class="text-muted">码农阿豪@新空间</span>
<a class="tag" taget="_blank" href="/search/%E5%8C%85%E7%BD%97%E4%B8%87%E8%B1%A1/1.htm">包罗万象</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>个人名片作者简介:java领域优质创作者个人主页:码农阿豪工作室:新空间代码工作室(提供各种软件服务)个人邮箱:[2435024119@qq.com]个人微信:15279484656个人导航网站:www.forff.top座右铭:总有人要赢。为什么不能是我呢?专栏导航:码农阿豪系列专栏导航面试专栏:收集了java相关高频面试题,面试实战总结️Spring5系列专栏:整理了Spring5重要知识点与</div>
</li>
<li><a href="/article/1899779240245653504.htm"
title="如何使用Promise进行异步处理?" target="_blank">如何使用Promise进行异步处理?</a>
<span class="text-muted">几何心凉</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E5%B0%8F%E5%B8%B8%E8%AF%86/1.htm">前端小常识</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>文章目录1.引言2.Promise基本概念3.创建Promise4.使用Promise处理异步操作4.1链式调用4.2错误处理4.3并发处理5.实际应用案例6.总结1.引言在JavaScript中,异步操作是非常常见的,如网络请求、文件操作、定时任务等。传统的回调函数虽然可以解决异步问题,但容易造成回调地狱,代码难以维护。Promise是一种用于管理异步操作的解决方案,它使得异步代码变得更易读、易</div>
</li>
<li><a href="/article/1899770293019275264.htm"
title="JavaScript实现RSA加密和解密" target="_blank">JavaScript实现RSA加密和解密</a>
<span class="text-muted">mysouil</span>
<a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、RSA概述二、JavaScript实现RSA加密和解密1.安装node-forge库2.方法封装3.实现三、总结前言在JavaScript中,可以使用RSA算法实现数据的加密和解密。下载链接:https://download.csdn.net/download/weixin_48839391/89744087一、RSA</div>
</li>
<li><a href="/article/1899763109468368896.htm"
title="前端面试:原型和原型链" target="_blank">前端面试:原型和原型链</a>
<span class="text-muted">啃火龙果的兔子</span>
<a class="tag" taget="_blank" href="/search/%E5%8E%9F%E5%9E%8B%E6%A8%A1%E5%BC%8F/1.htm">原型模式</a>
<div>什么是原型对象每一个JavaScript对象(null除外)在创建的时候就会与之关联另一个对象,这个对象就是我们所说的原型对象,每一个对象都会从原型"继承"属性。函数的原型和对象的原型每个函数都有一个prototype属性,该属性指向函数的原型每个对象都有一个__proto__属性,该属性指向对象的原型什么是原型链当读取实例的属性时,如果找不到,就会查找与对象关联的原型中的属性,如果还查不到,就去</div>
</li>
<li><a href="/article/1899761975051743232.htm"
title="面试之《前端常见的设计模式》" target="_blank">面试之《前端常见的设计模式》</a>
<span class="text-muted">只会写Bug的程序员</span>
<a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a><a class="tag" taget="_blank" href="/search/react/1.htm">react</a>
<div>前端开发中运用多种设计模式可以提高代码的可维护性、可扩展性和可复用性。以下是一些常见的前端设计模式:创建型模式1.单例模式定义:确保一个类只有一个实例,并提供一个全局访问点。应用场景:在前端中,像全局状态管理对象、数据库连接对象等通常使用单例模式。例如,在React项目中使用Redux管理全局状态,Redux的store就是一个单例,整个应用只有一个store实例。示例代码(JavaScript)</div>
</li>
<li><a href="/article/1899758293203611648.htm"
title="低成本·无任何依赖·实现大文件pdf预览功能-带下载进度" target="_blank">低成本·无任何依赖·实现大文件pdf预览功能-带下载进度</a>
<span class="text-muted"></span>
<div>经常做pdf预览的小伙伴都知道,如pdfjs,pdfjs-dist,react-pdf等等,各种库,但是其实就是为了预览一下pdf内容。而且pdfjs-dist还会依赖node-pre-gyp,做前端的都知道,这个gpy是有多恶心。好了,为了不用任何库,就可以预览pdf,你可以如下操作:1.新窗口打开或将pdf地址放在iframe的src里预览写法如下:这么做有一个问题,如果pdf的地址请求头是a</div>
</li>
<li><a href="/article/1899754030553427968.htm"
title="http 服务器概念详细介绍" target="_blank">http 服务器概念详细介绍</a>
<span class="text-muted">还是鼠鼠</span>
<a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a><a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a><a class="tag" taget="_blank" href="/search/web/1.htm">web</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/vscode/1.htm">vscode</a><a class="tag" taget="_blank" href="/search/http/1.htm">http</a>
<div>目录Node.jsHTTP服务器概念详细介绍1.http模块概述2.创建HTTP服务器3.示例代码服务器端代码(JavaScript)4.代码解析5.运行服务器6.运行结果7.进一步扩展8.总结在Node.js中,http模块是一个非常重要的核心模块,它允许我们创建HTTP服务器,并能处理客户端发起的HTTP请求。通过这个模块,我们可以构建一个能够接收、处理并返回响应的Web服务器。下面将详细介绍</div>
</li>
<li><a href="/article/1899750629497171968.htm"
title="面试之《原型与原型链》" target="_blank">面试之《原型与原型链》</a>
<span class="text-muted">只会写Bug的程序员</span>
<a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>在JavaScript中,原型(Prototype)和原型链(PrototypeChain)是实现对象继承和属性共享的核心机制。以下是详细介绍:一、原型(Prototype)基本概念每个函数(包括构造函数)都有一个prototype属性,指向一个对象,称为原型对象。当使用new调用构造函数创建实例时,实例内部会有一个隐藏属性__proto__(ES6规范中称为[[Prototype]]),指向构造</div>
</li>
<li><a href="/article/1899724791061999616.htm"
title="《Python全栈开发》第1课:认识全栈开发与Web工作原理" target="_blank">《Python全栈开发》第1课:认识全栈开发与Web工作原理</a>
<span class="text-muted">程序员没睡醒</span>
<a class="tag" taget="_blank" href="/search/Python%E5%85%A8%E6%A0%88/1.htm">Python全栈</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>课程目标理解全栈开发的核心概念了解网站运行的底层原理建立全栈知识体系框架完成第一个网页实践一、什么是全栈开发?(用餐厅比喻)1.1餐厅后厨vs餐厅前厅顾客服务员点单厨师做菜传菜员送餐1.2对应到Web开发:餐厅角色Web开发对应关键技术服务员前端开发HTML/CSS/JavaScript厨师后端开发Python/Java/PHP传菜员数据库MySQL/MongoDB店长全栈工程师掌握所有环节二、网</div>
</li>
<li><a href="/article/1899721135361159168.htm"
title="Vue.js 基础入门:从零开始构建你的第一个 Vue 应用" target="_blank">Vue.js 基础入门:从零开始构建你的第一个 Vue 应用</a>
<span class="text-muted">vvilkim</span>
<a class="tag" taget="_blank" href="/search/vue/1.htm">vue</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>Vue.js是一个轻量级、易上手的渐进式JavaScript框架,广泛用于构建现代化的用户界面。无论你是前端新手还是有一定经验的开发者,Vue.js都能帮助你快速构建高效、可维护的Web应用。本文将带你从零开始学习Vue.js的基础知识,并完成一个简单的Vue应用。1.什么是Vue.js?Vue.js是一个用于构建用户界面的渐进式框架。它的核心库专注于视图层,易于与其他库或现有项目集成。Vue的主</div>
</li>
<li><a href="/article/1899696432558960640.htm"
title="Google Chrome 60版本的全新特性与优势" target="_blank">Google Chrome 60版本的全新特性与优势</a>
<span class="text-muted">xinwuji312</span>
<div>本文还有配套的精品资源,点击获取简介:Chrome60是GoogleChrome浏览器的一个重大更新,它在2017年推出,为用户和开发者提供了多项改进。新版浏览器通过升级V8JavaScript引擎,增强WebAssembly支持,改进CSSGrid布局,更新ServiceWorker,增强安全性,改进开发者工具,增加新的WebAPI,优化性能,增强隐私控制以及支持64位架构,从而提升浏览体验和开</div>
</li>
<li><a href="/article/1899691440427036672.htm"
title="Next.js 开发者必看:最受欢迎的 UI 组件库" target="_blank">Next.js 开发者必看:最受欢迎的 UI 组件库</a>
<span class="text-muted"></span>
<div>大家好,我是长林啊!一个爱好JavaScript、Go、Rust的全栈开发者;致力于终生学习和技术分享。本文首发在我的微信公众号【长林啊】,欢迎大家关注、分享、点赞!在之前,我也写过一篇《打造高效React应用:CSS方案深度解析》,里面介绍到内联样式、CSS类、CSSModules和CSS-in-JS技术,在Next.js中也同样是适用,如果有不熟悉的,可以到公众号「长林啊」中去看!我们这里就不</div>
</li>
<li><a href="/article/1899690006256087040.htm"
title="薄弱知识点汇总" target="_blank">薄弱知识点汇总</a>
<span class="text-muted">好久不见gap</span>
<a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a>
<div>1.%c前加空格跳过下一个字符之前的所有空白字符%x是16进制打印输出2.sizeof的返回值结果是size_t类型的,是无符号整型,用%zu最合适。3.0x是16进制的意思4.全局变量和静态变量都是放在静态区;局部变量放在栈区。全局变量、静态变量不初始化的时候,默认会被初始化为0。局部变量,不初始化,默认值是随机值。5.整型提升:表达式计算时各种整形首先要提升为int类型。有符号:根据变量的补码</div>
</li>
<li><a href="/article/1899687486418907136.htm"
title="Chrome 插件开发:技术解析与应用实例" target="_blank">Chrome 插件开发:技术解析与应用实例</a>
<span class="text-muted">阿吉的呓语</span>
<a class="tag" taget="_blank" href="/search/java%E5%BC%80%E5%8F%91%E7%9F%A5%E8%AF%86/1.htm">java开发知识</a><a class="tag" taget="_blank" href="/search/chrome/1.htm">chrome</a>
<div>引言Chrome插件,又称为扩展,为用户提供了自定义和增强浏览器功能的能力,从而改善用户体验并提升工作效率。本文将详尽介绍Chrome插件的开发基础,探讨所需的技术栈,并通过具体应用场景展示其实际应用和潜力。一、Chrome插件的基本概念什么是Chrome插件Chrome插件是一种浏览器扩展,允许开发者使用Web技术如HTML、CSS和JavaScript为Chrome浏览器添加额外的功能。它可以</div>
</li>
<li><a href="/article/1899685846336991232.htm"
title="JavaScript中的Observer模式:设计模式与最佳实践" target="_blank">JavaScript中的Observer模式:设计模式与最佳实践</a>
<span class="text-muted">乐闻x</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E7%9F%A5%E8%AF%86%E5%9B%BE%E8%B0%B1/1.htm">前端知识图谱</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E8%A7%82%E5%AF%9F%E8%80%85%E6%A8%A1%E5%BC%8F/1.htm">观察者模式</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a>
<div>前言在现代软件开发中,Observer模式(观察者模式)是一种重要的设计模式,能够有效地管理对象之间的依赖关系。它允许一个对象在状态发生变化时通知其他依赖于它的对象,这种一对多的依赖关系在事件驱动编程、数据绑定以及状态管理等领域非常常见。本文将详细探讨JavaScript中几种常见的Observer实现方式,并通过具体实例展示其使用方法,帮助开发者在实际项目中更好地应用这一模式。什么是Observ</div>
</li>
<li><a href="/article/1899685466244968448.htm"
title="前端开发中的实用场景:提升开发效率与用户体验" target="_blank">前端开发中的实用场景:提升开发效率与用户体验</a>
<span class="text-muted">lina_mua</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>1.引言1.1前端开发的多样性前端开发不仅仅是编写HTML、CSS和JavaScript,还涉及用户体验、性能优化、数据可视化等多个方面。掌握实用场景的开发技巧,可以显著提升开发效率和用户体验。1.2本文的目标本文旨在总结前端开发中的实用场景,并提供相应的解决方案和最佳实践,帮助开发者更好地应对实际开发中的挑战。2.表单处理与验证2.1动态表单生成场景:根据用户输入或配置动态生成表单字段。解决方案</div>
</li>
<li><a href="/article/1899685466790227968.htm"
title="JavaScript 异步编程:从基础到实践" target="_blank">JavaScript 异步编程:从基础到实践</a>
<span class="text-muted">lina_mua</span>
<a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/ecmascript/1.htm">ecmascript</a>
<div>1.引言1.1异步编程的重要性在现代前端开发中,异步编程是不可避免的。无论是网络请求、定时任务,还是用户交互,异步操作都无处不在。掌握异步编程的技巧,是编写高效、可维护前端代码的关键。1.2本文的目标本文旨在深入探讨JavaScript中的异步编程,从基础概念到实际应用,帮助开发者更好地理解和使用异步编程模式。2.JavaScript异步基础2.1同步vs异步同步:程序按顺序执行,必须等待当前操作</div>
</li>
<li><a href="/article/1899683195662692352.htm"
title="【数据可视化】【1】手把手教你使用d3.js绘制折线图" target="_blank">【数据可视化】【1】手把手教你使用d3.js绘制折线图</a>
<span class="text-muted">Sonny叔</span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%8F%AF%E8%A7%86%E5%8C%96/1.htm">数据可视化</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%8F%AF%E8%A7%86%E5%8C%96/1.htm">数据可视化</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>d3.js可视化1.概要2.确定数据3.添加画布3.1创建svg标签3.2给画布添加属性4.设置比例尺5.绘制轴线5.1添加group标签5.2在group添加轴线6.绘制曲线7.添加图表标题8.绘制图表9.完整代码1.概要本文主要使用的时d3.js作为绘制折线图的JavaScript库,其官方网站为d3js.org。这里引用了官方的两句话来介绍d3.js:TheJavaScriptlibrary</div>
</li>
<li><a href="/article/1899683197273305088.htm"
title="Jquery源码分析" target="_blank">Jquery源码分析</a>
<span class="text-muted">W_wjl1900</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E5%AD%A6%E4%B9%A0/1.htm">前端学习</a><a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a><a class="tag" taget="_blank" href="/search/%E6%BA%90%E7%A0%81/1.htm">源码</a>
<div>转载地址原作者博客/*!*jQueryJavaScriptLibraryv1.10.2*http://jquery.com/**IncludesSizzle.js*http://sizzlejs.com/**Copyright2005,2013jQueryFoundation,Inc.andothercontributors*ReleasedundertheMITlicense*http://jq</div>
</li>
<li><a href="/article/1899682943572439040.htm"
title="Chrome插件开发" target="_blank">Chrome插件开发</a>
<span class="text-muted">Min_nna</span>
<a class="tag" taget="_blank" href="/search/ai%E5%88%86%E6%9E%90/1.htm">ai分析</a><a class="tag" taget="_blank" href="/search/chrome%E6%8F%92%E4%BB%B6%E5%BC%80%E5%8F%91/1.htm">chrome插件开发</a><a class="tag" taget="_blank" href="/search/chrome/1.htm">chrome</a>
<div>介绍Chrome插件,也称为扩展程序(Extensions),是用于增强浏览器功能的轻量级应用程序。它们可以添加新的功能或修改现有的网页内容,为用户提供更加个性化的浏览体验。以下是开发Chrome插件的一些基本概念和步骤:了解Chrome插件:Chrome插件是由HTML、CSS、JavaScript等Web技术构建的,并且通常会包含一个manifest.json文件来定义其基本信息和所需权限。准</div>
</li>
<li><a href="/article/1899665420613382144.htm"
title="C++ 二叉搜索树代码" target="_blank">C++ 二叉搜索树代码</a>
<span class="text-muted">qq_43355454</span>
<a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>代码一,对应力扣恢复二叉搜索树,代码见下/***Definitionforabinarytreenode.*structTreeNode{*intval;*TreeNode*left;*TreeNode*right;*TreeNode():val(0),left(nullptr),right(nullptr){}*TreeNode(intx):val(x),left(nullptr),right(</div>
</li>
<li><a href="/article/1899662768068423680.htm"
title="AJAX请求(axios篇)" target="_blank">AJAX请求(axios篇)</a>
<span class="text-muted">码农白衣</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E7%9F%A5%E8%AF%86/1.htm">前端知识</a><a class="tag" taget="_blank" href="/search/JS/1.htm">JS</a><a class="tag" taget="_blank" href="/search/ajax/1.htm">ajax</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>目录一、axios介绍1.概念2.功能3.好处二、axios用法1.安装方法2.GET方法3.POST方法4.执行多个并发请求5.axiosAPI6.请求方法的别名7.async/await异步请求三、axios实例四、总结一、axios介绍1.概念AJAX是“AsynchronousJavaScriptandXML”的缩写,它是一种用于创建交互式网页应用程序的技术。AJAX允许在不重新加载整个网</div>
</li>
<li><a href="/article/25.htm"
title="Java实现的简单双向Map,支持重复Value" target="_blank">Java实现的简单双向Map,支持重复Value</a>
<span class="text-muted">superlxw1234</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%8F%8C%E5%90%91map/1.htm">双向map</a>
<div>关键字:Java双向Map、DualHashBidiMap
有个需求,需要根据即时修改Map结构中的Value值,比如,将Map中所有value=V1的记录改成value=V2,key保持不变。
数据量比较大,遍历Map性能太差,这就需要根据Value先找到Key,然后去修改。
即:既要根据Key找Value,又要根据Value</div>
</li>
<li><a href="/article/152.htm"
title="PL/SQL触发器基础及例子" target="_blank">PL/SQL触发器基础及例子</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/oracle%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">oracle数据库</a><a class="tag" taget="_blank" href="/search/%E8%A7%A6%E5%8F%91%E5%99%A8/1.htm">触发器</a><a class="tag" taget="_blank" href="/search/PL%2FSQL%E7%BC%96%E7%A8%8B/1.htm">PL/SQL编程</a>
<div>
触发器的简介;
触发器的定义就是说某个条件成立的时候,触发器里面所定义的语句就会被自动的执行。因此触发器不需要人为的去调用,也不能调用。触发器和过程函数类似 过程函数必须要调用,
一个表中最多只能有12个触发器类型的,触发器和过程函数相似 触发器不需要调用直接执行,
触发时间:指明触发器何时执行,该值可取:
before:表示在数据库动作之前触发</div>
</li>
<li><a href="/article/279.htm"
title="[时空与探索]穿越时空的一些问题" target="_blank">[时空与探索]穿越时空的一些问题</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E9%97%AE%E9%A2%98/1.htm">问题</a>
<div>
我们还没有进行过任何数学形式上的证明,仅仅是一个猜想.....
这个猜想就是; 任何有质量的物体(哪怕只有一微克)都不可能穿越时空,该物体强行穿越时空的时候,物体的质量会与时空粒子产生反应,物体会变成暗物质,也就是说,任何物体穿越时空会变成暗物质..(暗物质就我的理</div>
</li>
<li><a href="/article/406.htm"
title="easy ui datagrid上移下移一行" target="_blank">easy ui datagrid上移下移一行</a>
<span class="text-muted">商人shang</span>
<a class="tag" taget="_blank" href="/search/js/1.htm">js</a><a class="tag" taget="_blank" href="/search/%E4%B8%8A%E7%A7%BB%E4%B8%8B%E7%A7%BB/1.htm">上移下移</a><a class="tag" taget="_blank" href="/search/easyui/1.htm">easyui</a><a class="tag" taget="_blank" href="/search/datagrid/1.htm">datagrid</a>
<div>/**
* 向上移动一行
*
* @param dg
* @param row
*/
function moveupRow(dg, row) {
var datagrid = $(dg);
var index = datagrid.datagrid("getRowIndex", row);
if (isFirstRow(dg, row)) {</div>
</li>
<li><a href="/article/533.htm"
title="Java反射" target="_blank">Java反射</a>
<span class="text-muted">oloz</span>
<a class="tag" taget="_blank" href="/search/%E5%8F%8D%E5%B0%84/1.htm">反射</a>
<div>本人菜鸟,今天恰好有时间,写写博客,总结复习一下java反射方面的知识,欢迎大家探讨交流学习指教
首先看看java中的Class
package demo;
public class ClassTest {
/*先了解java中的Class*/
public static void main(String[] args) {
//任何一个类都</div>
</li>
<li><a href="/article/660.htm"
title="springMVC 使用JSR-303 Validation验证" target="_blank">springMVC 使用JSR-303 Validation验证</a>
<span class="text-muted">杨白白</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/mvc/1.htm">mvc</a>
<div>JSR-303是一个数据验证的规范,但是spring并没有对其进行实现,Hibernate Validator是实现了这一规范的,通过此这个实现来讲SpringMVC对JSR-303的支持。
JSR-303的校验是基于注解的,首先要把这些注解标记在需要验证的实体类的属性上或是其对应的get方法上。
登录需要验证类
public class Login {
@NotEmpty</div>
</li>
<li><a href="/article/787.htm"
title="log4j" target="_blank">log4j</a>
<span class="text-muted">香水浓</span>
<a class="tag" taget="_blank" href="/search/log4j/1.htm">log4j</a>
<div>
log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, HTML, DATABASE
#log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, ROLLINGFILE, HTML
#console
log4j.appender.STDOUT=org.apache.log4j.ConsoleAppender
log4</div>
</li>
<li><a href="/article/914.htm"
title="使用ajax和history.pushState无刷新改变页面URL" target="_blank">使用ajax和history.pushState无刷新改变页面URL</a>
<span class="text-muted">agevs</span>
<a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a><a class="tag" taget="_blank" href="/search/%E6%A1%86%E6%9E%B6/1.htm">框架</a><a class="tag" taget="_blank" href="/search/Ajax/1.htm">Ajax</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/chrome/1.htm">chrome</a>
<div>表现
如果你使用chrome或者firefox等浏览器访问本博客、github.com、plus.google.com等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变。并且能够很好的支持浏览器前进和后退。
是什么有这么强大的功能呢?
HTML5里引用了新的API,history.pushState和history.replaceState,就是通过</div>
</li>
<li><a href="/article/1041.htm"
title="centos中文乱码" target="_blank">centos中文乱码</a>
<span class="text-muted">AILIKES</span>
<a class="tag" taget="_blank" href="/search/centos/1.htm">centos</a><a class="tag" taget="_blank" href="/search/OS/1.htm">OS</a><a class="tag" taget="_blank" href="/search/ssh/1.htm">ssh</a>
<div>一、CentOS系统访问 g.cn ,发现中文乱码。
于是用以前的方式:yum -y install fonts-chinese
CentOS系统安装后,还是不能显示中文字体。我使用 gedit 编辑源码,其中文注释也为乱码。
后来,终于找到以下方法可以解决,需要两个中文支持的包:
fonts-chinese-3.02-12.</div>
</li>
<li><a href="/article/1168.htm"
title="触发器" target="_blank">触发器</a>
<span class="text-muted">baalwolf</span>
<a class="tag" taget="_blank" href="/search/%E8%A7%A6%E5%8F%91%E5%99%A8/1.htm">触发器</a>
<div>触发器(trigger):监视某种情况,并触发某种操作。
触发器创建语法四要素:1.监视地点(table) 2.监视事件(insert/update/delete) 3.触发时间(after/before) 4.触发事件(insert/update/delete)
语法:
create trigger triggerName
after/before </div>
</li>
<li><a href="/article/1295.htm"
title="JS正则表达式的i m g" target="_blank">JS正则表达式的i m g</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/%E6%AD%A3%E5%88%99%E8%A1%A8%E8%BE%BE%E5%BC%8F/1.htm">正则表达式</a>
<div> g:表示全局(global)模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止。 i:表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写。 m:表示</div>
</li>
<li><a href="/article/1422.htm"
title="HTML5模式和Hashbang模式" target="_blank">HTML5模式和Hashbang模式</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/AngularJS/1.htm">AngularJS</a><a class="tag" taget="_blank" href="/search/Hashbang%E6%A8%A1%E5%BC%8F/1.htm">Hashbang模式</a><a class="tag" taget="_blank" href="/search/HTML5%E6%A8%A1%E5%BC%8F/1.htm">HTML5模式</a>
<div> 我们可以用$locationProvider来配置$location服务(可以采用注入的方式,就像AngularJS中其他所有东西一样)。这里provider的两个参数很有意思,介绍如下。
html5Mode
一个布尔值,标识$location服务是否运行在HTML5模式下。
ha</div>
</li>
<li><a href="/article/1549.htm"
title="[Maven学习笔记六]Maven生命周期" target="_blank">[Maven学习笔记六]Maven生命周期</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/maven/1.htm">maven</a>
<div>从mvn test的输出开始说起
当我们在user-core中执行mvn test时,执行的输出如下:
/software/devsoftware/jdk1.7.0_55/bin/java -Dmaven.home=/software/devsoftware/apache-maven-3.2.1 -Dclassworlds.conf=/software/devs</div>
</li>
<li><a href="/article/1676.htm"
title="【Hadoop七】基于Yarn的Hadoop Map Reduce容错" target="_blank">【Hadoop七】基于Yarn的Hadoop Map Reduce容错</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/hadoop/1.htm">hadoop</a>
<div>运行于Yarn的Map Reduce作业,可能发生失败的点包括
Task Failure
Application Master Failure
Node Manager Failure
Resource Manager Failure
1. Task Failure
任务执行过程中产生的异常和JVM的意外终止会汇报给Application Master。僵死的任务也会被A</div>
</li>
<li><a href="/article/1803.htm"
title="记一次数据推送的异常解决端口解决" target="_blank">记一次数据推送的异常解决端口解决</a>
<span class="text-muted">ronin47</span>
<a class="tag" taget="_blank" href="/search/%E8%AE%B0%E4%B8%80%E6%AC%A1%E6%95%B0%E6%8D%AE%E6%8E%A8%E9%80%81%E7%9A%84%E5%BC%82%E5%B8%B8%E8%A7%A3%E5%86%B3/1.htm">记一次数据推送的异常解决</a>
<div> 需求:从db获取数据然后推送到B
程序开发完成,上jboss,刚开始报了很多错,逐一解决,可最后显示连接不到数据库。机房的同事说可以ping 通。
自已画了个图,逐一排除,把linux 防火墙 和 setenforce 设置最低。
service iptables stop
</div>
</li>
<li><a href="/article/1930.htm"
title="巧用视错觉-UI更有趣" target="_blank">巧用视错觉-UI更有趣</a>
<span class="text-muted">brotherlamp</span>
<a class="tag" taget="_blank" href="/search/UI/1.htm">UI</a><a class="tag" taget="_blank" href="/search/ui%E8%A7%86%E9%A2%91/1.htm">ui视频</a><a class="tag" taget="_blank" href="/search/ui%E6%95%99%E7%A8%8B/1.htm">ui教程</a><a class="tag" taget="_blank" href="/search/ui%E8%87%AA%E5%AD%A6/1.htm">ui自学</a><a class="tag" taget="_blank" href="/search/ui%E8%B5%84%E6%96%99/1.htm">ui资料</a>
<div>我们每个人在生活中都曾感受过视错觉(optical illusion)的魅力。
视错觉现象是双眼跟我们开的一个玩笑,而我们往往还心甘情愿地接受我们看到的假象。其实不止如此,视觉错现象的背后还有一个重要的科学原理——格式塔原理。
格式塔原理解释了人们如何以视觉方式感觉物体,以及图像的结构,视角,大小等要素是如何影响我们的视觉的。
在下面这篇文章中,我们首先会简单介绍一下格式塔原理中的基本概念,</div>
</li>
<li><a href="/article/2057.htm"
title="线段树-poj1177-N个矩形求边长(离散化+扫描线)" target="_blank">线段树-poj1177-N个矩形求边长(离散化+扫描线)</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E7%BA%BF%E6%AE%B5%E6%A0%91/1.htm">线段树</a>
<div>package com.ljn.base;
import java.util.Arrays;
import java.util.Comparator;
import java.util.Set;
import java.util.TreeSet;
/**
* POJ 1177 (线段树+离散化+扫描线),题目链接为http://poj.org/problem?id=1177
</div>
</li>
<li><a href="/article/2184.htm"
title="HTTP协议详解" target="_blank">HTTP协议详解</a>
<span class="text-muted">chicony</span>
<a class="tag" taget="_blank" href="/search/http%E5%8D%8F%E8%AE%AE/1.htm">http协议</a>
<div>引言 </div>
</li>
<li><a href="/article/2311.htm"
title="Scala设计模式" target="_blank">Scala设计模式</a>
<span class="text-muted">chenchao051</span>
<a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a><a class="tag" taget="_blank" href="/search/scala/1.htm">scala</a>
<div>Scala设计模式
我的话: 在国外网站上看到一篇文章,里面详细描述了很多设计模式,并且用Java及Scala两种语言描述,清晰的让我们看到各种常规的设计模式,在Scala中是如何在语言特性层面直接支持的。基于文章很nice,我利用今天的空闲时间将其翻译,希望大家能一起学习,讨论。翻译</div>
</li>
<li><a href="/article/2438.htm"
title="安装mysql" target="_blank">安装mysql</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E8%A3%85/1.htm">安装</a>
<div>安装mysql
(1)删除linux上已经安装的mysql相关库信息。rpm -e xxxxxxx --nodeps (强制删除)
执行命令rpm -qa |grep mysql 检查是否删除干净
(2)执行命令 rpm -i MySQL-server-5.5.31-2.el</div>
</li>
<li><a href="/article/2565.htm"
title="HTTP状态码大全" target="_blank">HTTP状态码大全</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/http%E7%8A%B6%E6%80%81%E7%A0%81/1.htm">http状态码</a>
<div>完整的 HTTP 1.1规范说明书来自于RFC 2616,你可以在http://www.talentdigger.cn/home/link.php?url=d3d3LnJmYy1lZGl0b3Iub3JnLw%3D%3D在线查阅。HTTP 1.1的状态码被标记为新特性,因为许多浏览器只支持 HTTP 1.0。你应只把状态码发送给支持 HTTP 1.1的客户端,支持协议版本可以通过调用request</div>
</li>
<li><a href="/article/2692.htm"
title="asihttprequest上传图片" target="_blank">asihttprequest上传图片</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/ASIHTTPRequest/1.htm">ASIHTTPRequest</a>
<div>NSURL *url =@"yourURL";
ASIFormDataRequest*currentRequest =[ASIFormDataRequest requestWithURL:url];
[currentRequest setPostFormat:ASIMultipartFormDataPostFormat];[currentRequest se</div>
</li>
<li><a href="/article/2819.htm"
title="C语言中,关键字static的作用" target="_blank">C语言中,关键字static的作用</a>
<span class="text-muted">e200702084</span>
<a class="tag" taget="_blank" href="/search/C%2B%2B/1.htm">C++</a><a class="tag" taget="_blank" href="/search/c/1.htm">c</a><a class="tag" taget="_blank" href="/search/C%23/1.htm">C#</a>
<div>在C语言中,关键字static有三个明显的作用:
1)在函数体,局部的static变量。生存期为程序的整个生命周期,(它存活多长时间);作用域却在函数体内(它在什么地方能被访问(空间))。
一个被声明为静态的变量在这一函数被调用过程中维持其值不变。因为它分配在静态存储区,函数调用结束后并不释放单元,但是在其它的作用域的无法访问。当再次调用这个函数时,这个局部的静态变量还存活,而且用在它的访</div>
</li>
<li><a href="/article/2946.htm"
title="win7/8使用curl" target="_blank">win7/8使用curl</a>
<span class="text-muted">geeksun</span>
<a class="tag" taget="_blank" href="/search/win7/1.htm">win7</a>
<div>1. WIN7/8下要使用curl,需要下载curl-7.20.0-win64-ssl-sspi.zip和Win64OpenSSL_Light-1_0_2d.exe。 下载地址:
http://curl.haxx.se/download.html 请选择不带SSL的版本,否则还需要安装SSL的支持包 2. 可以给Windows增加c</div>
</li>
<li><a href="/article/3073.htm"
title="Creating a Shared Repository; Users Sharing The Repository" target="_blank">Creating a Shared Repository; Users Sharing The Repository</a>
<span class="text-muted">hongtoushizi</span>
<a class="tag" taget="_blank" href="/search/git/1.htm">git</a>
<div>转载自:
http://www.gitguys.com/topics/creating-a-shared-repository-users-sharing-the-repository/ Commands discussed in this section:
git init –bare
git clone
git remote
git pull
git p</div>
</li>
<li><a href="/article/3200.htm"
title="Java实现字符串反转的8种或9种方法" target="_blank">Java实现字符串反转的8种或9种方法</a>
<span class="text-muted">Josh_Persistence</span>
<a class="tag" taget="_blank" href="/search/%E5%BC%82%E6%88%96%E5%8F%8D%E8%BD%AC/1.htm">异或反转</a><a class="tag" taget="_blank" href="/search/%E9%80%92%E5%BD%92%E5%8F%8D%E8%BD%AC/1.htm">递归反转</a><a class="tag" taget="_blank" href="/search/%E4%BA%8C%E5%88%86%E4%BA%A4%E6%8D%A2%E5%8F%8D%E8%BD%AC/1.htm">二分交换反转</a><a class="tag" taget="_blank" href="/search/java%E5%AD%97%E7%AC%A6%E4%B8%B2%E5%8F%8D%E8%BD%AC/1.htm">java字符串反转</a><a class="tag" taget="_blank" href="/search/%E6%A0%88%E5%8F%8D%E8%BD%AC/1.htm">栈反转</a>
<div>注:对于第7种使用异或的方式来实现字符串的反转,如果不太看得明白的,可以参照另一篇博客:
http://josh-persistence.iteye.com/blog/2205768
/**
*
*/
package com.wsheng.aggregator.algorithm.string;
import java.util.Stack;
/**
</div>
</li>
<li><a href="/article/3327.htm"
title="代码实现任意容量倒水问题" target="_blank">代码实现任意容量倒水问题</a>
<span class="text-muted">home198979</span>
<a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E5%80%92%E6%B0%B4/1.htm">倒水</a>
<div>形象化设计模式实战 HELLO!架构 redis命令源码解析
倒水问题:有两个杯子,一个A升,一个B升,水有无限多,现要求利用这两杯子装C</div>
</li>
<li><a href="/article/3454.htm"
title="Druid datasource" target="_blank">Druid datasource</a>
<span class="text-muted">zhb8015</span>
<a class="tag" taget="_blank" href="/search/druid/1.htm">druid</a>
<div>推荐大家使用数据库连接池 DruidDataSource. http://code.alibabatech.com/wiki/display/Druid/DruidDataSource DruidDataSource经过阿里巴巴数百个应用一年多生产环境运行验证,稳定可靠。 它最重要的特点是:监控、扩展和性能。 下载和Maven配置看这里: http</div>
</li>
<li><a href="/article/3581.htm"
title="两种启动监听器ApplicationListener和ServletContextListener" target="_blank">两种启动监听器ApplicationListener和ServletContextListener</a>
<span class="text-muted">spjich</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/%E6%A1%86%E6%9E%B6/1.htm">框架</a>
<div>引言:有时候需要在项目初始化的时候进行一系列工作,比如初始化一个线程池,初始化配置文件,初始化缓存等等,这时候就需要用到启动监听器,下面分别介绍一下两种常用的项目启动监听器
ServletContextListener
特点: 依赖于sevlet容器,需要配置web.xml
使用方法:
public class StartListener implements </div>
</li>
<li><a href="/article/3708.htm"
title="JavaScript Rounding Methods of the Math object" target="_blank">JavaScript Rounding Methods of the Math object</a>
<span class="text-muted">何不笑</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/Math/1.htm">Math</a>
<div> The next group of methods has to do with rounding decimal values into integers. Three methods — Math.ceil(), Math.floor(), and Math.round() — handle rounding in differen</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>