数据可视化-设计原则
图标清晰、准确、美观
Stephen Few 撰写的有关选择正确图表类型的文章。
Stephen Few 撰写的图形选择矩阵。
Andrew Abela 撰写的图表建议。
基本图标
首先,我们来讨论几个你将经常用到的基本图表。这些也是构建更复杂图表的基本组成部分。
柱状图、散点图和折线图
你已经在上节课的“视觉编码”部分见过三种最常用的图表类型:柱状图、散点图和折线图。
当你对比几组数据时,柱状图通常是最佳选择。人类能够凭直觉根据长条的长度和区域判断区别。长条越大,内容越多。
表格
有时候,你需要显示数据的实际值,这时候适合使用表格。可能有点违反直觉,因为整个这门课程都是讲使用图形而不是表格。但是,有时候更需要观察实际值,而不是进行对比。你也可以在图表中轻松地标注颜色和添加格式(粗体或斜体),强调希望观看者注意的内容。例如,用红色表示亏损,或用绿色表示逐月增长情况。

地理空间图表
地理空间数据(国家/地区、州、纬度、经度)可以通过地图来表示。你通常会见到两种类型的地图。分级统计图在地图上使用颜色来表示与地点相关的另一个值,例如人口、人口密度、GDP 等。示意地图与等值线图相似,但是会扭曲区域(例如国家)界线来表示值,通常还会用颜色表示。我将通过几个示例详细介绍。
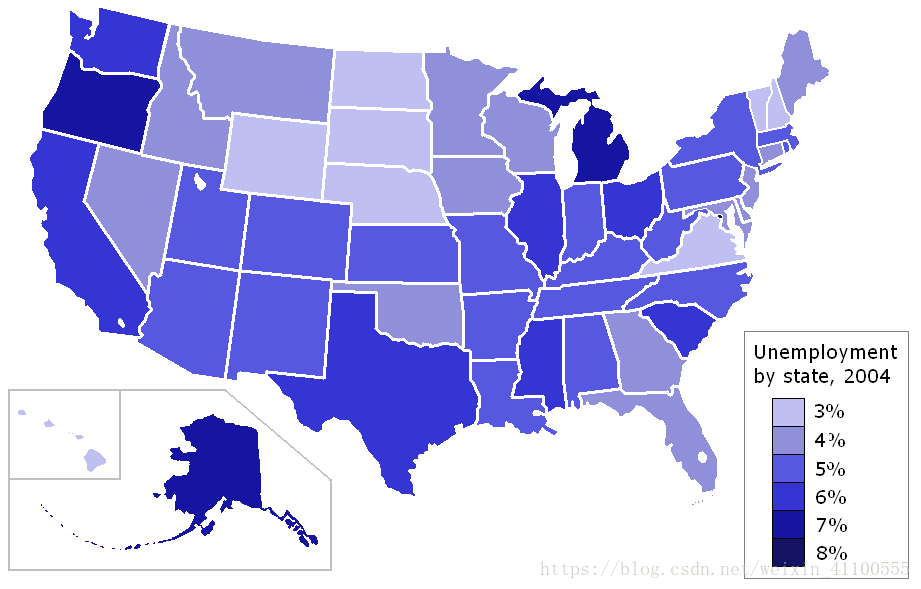
分级统计图
正如之前提到的,用颜色表示数据的地图称为分级统计图。这些地图非常适合表示各个地点之间的数据对比情况。通常,此类地图会拆分为各个地区,例如国家、州/省/地区或更小的区域(例如县)。
甚至可以更加细分,例如这个关于美国人口调查种族身份的精彩地图。该地图用一个点表示在 2010 年美国人口调查中记录的每个人。这是用分类变量(种族)及地理空间数据来展示美国公民分布情况的一个示例。
下面是另一个分级统计图示例。

示意地图
示意地图会在地图中通过扭曲区域界线来表示一些变量,例如人口或国民生产总值。示意地图通常还用颜色来表示另一个变量,以便提供更多的信息。适合强调该变量,但是不是准确的表示形式。难以理解扭曲的区域相互对比情况。有时候,某些区域会完全消失或太扭曲变形了,根本不知道看的是什么。
此外,没有任何方法可以绘制示意地图。维基百科文章列出了 25 个创建示意地图的不同算法,请谨慎地使用。

小多组图组
小多组图组是指一系列具有相同标尺的图表,使我们能够轻松地对比几组不同的数据。这些图表可以是任何类型:折线图、柱状图,散点图、地图。
Edward Tufte 在《Visual Display of Quantitative Information》一书中经常提到这一术语。有时候还会称作组图或格子图(我不知道这些术语都是从何而来的,但是的确看起来像格子)。这些图表变成了我最喜欢的可视化方法,并且很热门。要理解为何小多组图组很实用,请看看下面这个折线图:

该图表显示了每组数据中每个成员的线条。所有这些线条都相互堆叠在一起,很难看出相互之间的对比情况。如果每个都单独放入一个图表,那么就能轻松地对比每个成员在一段时间内值的变化情况。

可视化分布
有时候,显示数据的实际分布情况是最佳选择。分布图可能不是正态的!可能存在异常值,使均值出现严重的偏差。条形图等可以隐藏这些问题。你在一开始探索数据时,也需要查看分布图。
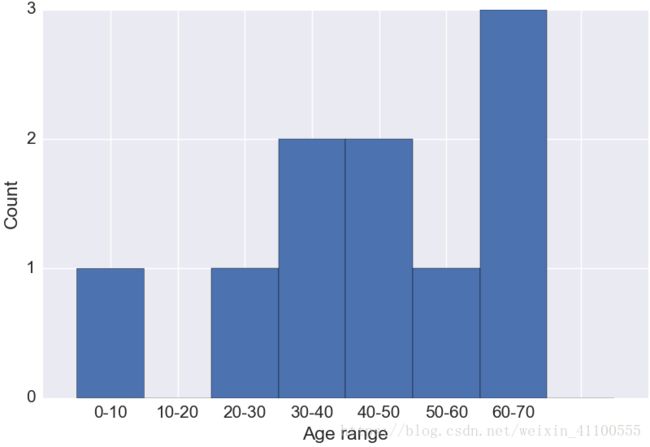
直方图
直方图是将值分组成多个值范围的条形图。例如,假设有一组年龄数据:29 岁、69 岁、44 岁、69 岁、31 岁、43 岁、32 岁、62 岁、8 岁、53 岁。你可以将年龄按每 10 岁分组,然后算出每个年龄范围的人数。如下所示:

从图中可以清晰地看出年龄分布情况。我给出了数据很少的示例,但是假设有成百上千个数据点。除非使用直方图,否则无法显示数据分布情况。
值的范围通常称为组距,将数据分组的过程称为分组。明显我对数据进行了分组用的是动词形式。要学会使用正确的术语,这样才能与其他分析师交流。
你将经常用到直方图来可视化连续变量的分布情况。但是,你需要了解一些信息。组距和界点的位置会显著影响到分布图的外观。
分组有个不错的属性,即对直条中的数据求平均值,这样可以减少干扰,但是如果组距太宽,分布图可能就会丢失细节信息。但是,如果组距太窄,可能就会出现太多的干扰,可能会丢失有意思的细节。此外,界点的位置会影响直方图的外观。有时候,你需要进行尝试并犯错,才能得出正确的组距。
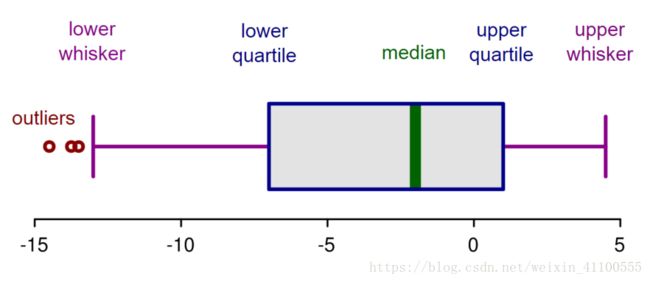
箱线图
箱线图是一种常见的可视化图表,使用区间来显示一般分布形状。区间是大于某个百分比的数据的值。例如,50% 区间是指大于 50% 的数据的值,通常称为中间值。95% 区间是指大于 95% 的数据的值。所有箱线图都使用 25%、50% 和 75% 区间,通常称为四分位数。通常,还会使用箱须(或侧栏)来表示更大的区间,或者最小区间和最大区间。你还会经常看到箱线图显示了异常值、大于或小于箱须值的数据点。

从图中可以看出,用颜色标注区间使你能够了解潜在分布情况。如果区间在中间值两边保持对称,分布图就可能是正态的。但是,如果区间揉成一团,则表明分布图是偏斜的。
对于箱线图要谨慎使用。因为你将分布图简化成大约五个数字,有可能使非正态分布看起来像正态的。

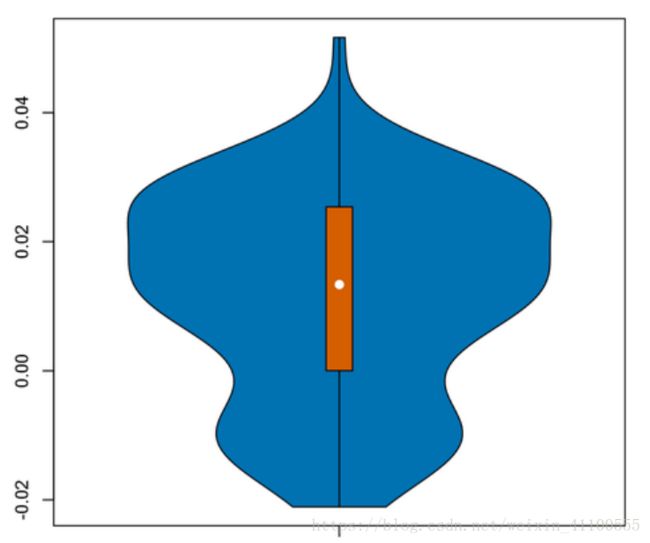
小提琴图
小提琴图会显示平滑的数据分布图。分布图使用一种叫做核密度估计的方法进行近似估计,你不需要了解该方法,但是该方法很神奇,你可以在此处了解详情。和箱线图相似,通常也会包含区间,但是也会显示实际数据分布。
小提琴图几乎适合所有情况。它们会展示非正态分布(箱线图则不会)。但是,平滑操作可能会丢失细节,对于少量数据来说,经常会失败。个人而言,我喜欢使用小提琴图而不是箱线图,但是有时候可能需要快速简单的分布图。

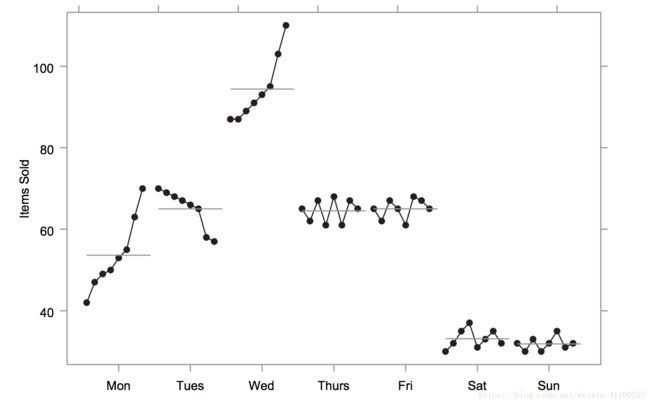
纸带记录图
很多时候,我喜欢用纸带记录图直接绘制出数据。纸带记录图用点表示每组的实际数据。如果没有太多数据,可以直接沿着直线绘制数据。如果数据很多的话,点经常会重叠,所以可以在无值维度中随机地散布数据,或者使用幻灯片。当然,如果有太多数据的话,就会让人困惑,所以纸带记录图并非适合所有情况。

可视化是一种艺术
我刚刚介绍了几种可视化分布图。你使用哪个呢?该如何从这些图表之间做出选择呢?
可视化就像一门艺术。你需要思考你有哪些问题,什么样的选择最适合回答这些问题。你还需要考虑根本数据。如果有很多的数据,纸带记录图可能就不适合了。如果有很少的数据,小提琴图和箱线图可能不适合。首先,你需要尝试几种图表,多试试并犯错。有了几次经验之后,你就更善于做出最佳选择了。
以下是我尚未提到的其他很棒的图表。
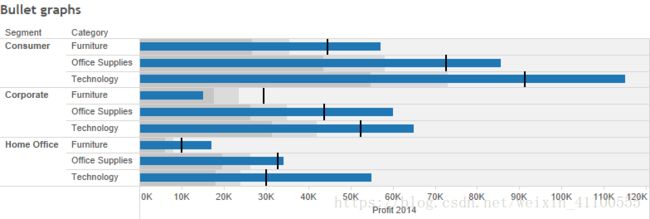
子弹图
子弹图由 Stephen Few 开发而成,是条形图的一种延伸,将多个衡量结果相互堆叠进行对比。例如,我在图中将 2014 年的总利润(蓝色直条)与 2013 年的总利润(灰色直条)进行对比。黑色线条表示 2013 年的总利润。从图中可以看出,大多数的类别和细分都超过了 2013 年的利润,但是企业家具除外。

迷你图
Edward Tufte 在《Visual Display of Quantitative Information》中提出了这类图表(并且给出了小多组图组这一名称),以便简要地可视化随着时间推移而变化的定量数据。迷你图很简单,旨在强调在很小的显示区域内的数量变化。这种图表变得热门起来,广泛应用于金融领域。你将经常在股票中见到此类图表,用于表示股价随着时间的变化情况。Edward Tufte 和其他人写了一篇关于迷你图的文章,建议阅读一下。

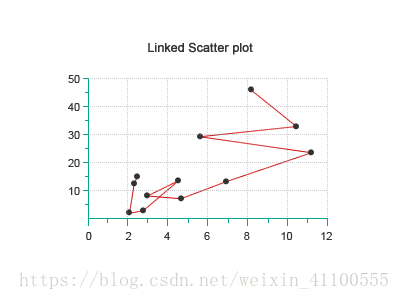
相连的散点图
我喜欢这类图表。相连的散点图显示了你将在散点图中看到的正态关系,但是会添加第三个维度,例如日期,从而为可视化提供更多的背景信息。

核密度估计
核密度估计 (KDE) 实际上是一种很华丽的直方图。直方图的原理是可视化数据分布情况。但是,组距应该多宽呢?界点应该位于何处?KDE 可以避免这些问题,并估计出数据的分布情况。基本原理是将每个数据点替换为“内核”,例如正态曲线或高顶礼帽或三角形,然后对它们求和。我之前讨论小提琴图时提到过这些内容。

“使用相同数据绘制而成的直方图(左侧)和核密度估计(右侧)对比情况。6 个内核是红色虚线曲线,核密度估计是蓝色曲线。数据点是 X 轴上的地毯图。
但是,你依然可以为内核选择参数,例如高斯曲线的带宽。因此,这种方法依然存在任意性,但是与直方图相比,通常效果更好(但是更复杂)。如果你对此类图表感兴趣的话,建议阅读这篇文章(我认为这类图表很酷)文章
循环图
循环图用于将周期性数据进行分组。例如,如果有多个星期的数据,最好是将所有数据按一周的某一天分组,这样可以更清晰地查看每周的趋势。
这是关于循环图的简介,作者是 Stephen Few(又是他的成果,他有很多不错的研究成果)。

使用颜色
使用颜色
颜色是设计可视化图表的重要工具,使你能够表示另一个变量或对数据分组。但是,在选择使用哪种颜色以及如何应用这些颜色时,需要考虑很多问题。首先,我将讨论如何为要处理的数据选择正确的调色板。然后,我将讨论如何考虑色盲人士。
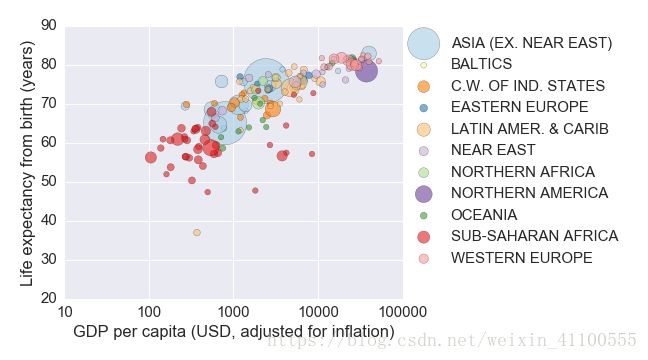
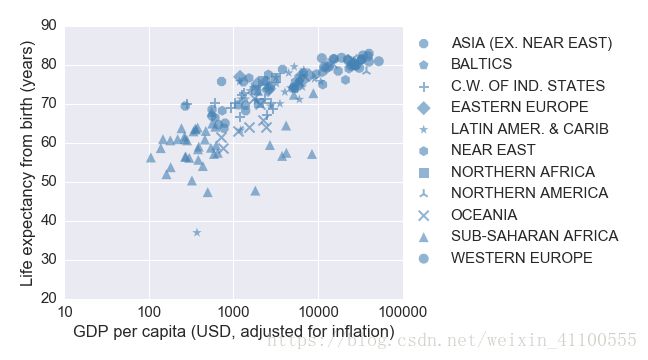
请看看下面两个关于 GDP 和预期寿命的图表,了解下颜色的作用:


看到添加颜色后提供了大量额外的信息。我们知道,GDP 越高,预期寿命就越长。但是,通过将各个国家所属的区域用颜色标注,我们可以从此图中看到不同类型的国家在全球的分布情况。GDP 很低的国家几乎都在撒哈拉以南非洲,很高的国家则是欧洲和北美。中间的橘色部分是独立国家联合体,即前苏联国家(如果你觉得该缩写一开始没明白的话,我也没明白)。
颜色是可视化过程中的重要工具,我们必须正确使用颜色,才能产生最大的影响。
调色板
调色板是指用来表示数据值的颜色范围。对于定量和定性数据,你需要使用不同的调色板。选择正确的调色板非常重要。例如,我们来看一个使用非常广泛但是很糟糕的调色板。(在这里朝着 Jake VanderPlas 吼叫吧)。
在过去一段时间内,可视化工具(例如 MATLAB 和 Python 的 matplotlib 库)使用的默认调色板是 jet。(幸运的是,二者都更新为了新的调色板)。你可能还会听到彩虹调色板这一说法。jet 调色板的颜色从深蓝到深红,然后一直变成绿色和黄色。我在下方提供了该调色板的彩色版本和灰度模式,以显示色谱和亮度。
jet/彩虹调色板存在缺点,因为亮度并没有从一端平滑地过渡到另一端。黄色比其余颜色要亮很多,使某些数据显的格外重要,实际上并非如此。与大片的绿色相比,黄色和蓝绿色异常突出。从图中可以看到 jet 调色板的亮度,并不是平滑的渐变

可以看出,从感官上来说,很短的蓝绿色和黄色区域比其他区域要色彩强烈很多。这些区域的数据将被过于强调。通过查看灰度版本,很明显蓝绿色和黄色区域比较突出是因为它们的亮度比其他部分要高。出现这种情况是因为我们的大脑对颜色的感知有所不同。与红色相比,我们的眼睛对绿色更敏感,对红色的敏感性又要比蓝色高。所以在计算机屏幕上,255 的红色比 255 的蓝色看起来要亮。
可以从下面的示例中看到 jet 扭曲了我们对重要性的感知。

黄色和蓝绿色区域比红色和蓝色区域要亮很多,并引人注目,但红色和蓝色区域实际上才是需要关注的(极端)部分。我们的大脑认为亮度越高的区域越重要。可以从灰度版本中看出,在黄色和蓝绿色边缘部分,亮度出现峰值。
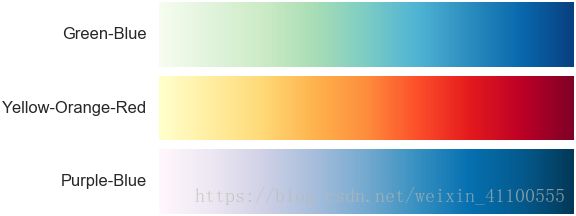
相反,我们应该使用符合以下特征的调色板:亮度呈线性变化,并存在极端值,同时在颜色之间平滑过渡。下面我将使用一个从红色变成浅黄色然后变成绿色的发散性调色板。


对于这个调色板,色带之间的过渡很平滑,红色和绿色区域的亮度相等。通常,jet 调色板是个不太好的选择。我们应该选择线性调色板,如上所示。当前的大部分可视化软件都使我们能够选择调色板,所以在用颜色设计可视化图表时,记住这一点。
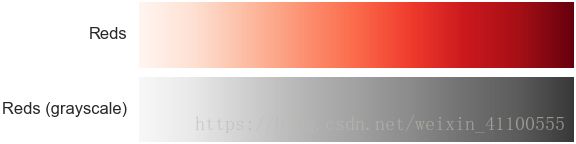
连续性调色板
线性亮度调色板存在两种基本类型:连续性调色板和发散性调色板(我在上面使用了,并且稍后将再次提到)。连续性调色板的浅色到深色或深色到浅色之间的过渡很平滑。这种调色板适合连续性数据,所有颜色都是正面的,所以低值用浅色表示,高值用深色表示(或者相反的模式)。下面是一个从浅红色到深红色的连续性调色板示例。

你还可以使用色调和亮度都会变化的调色板:

下图是几个高斯模型调色板。

发散性调色板
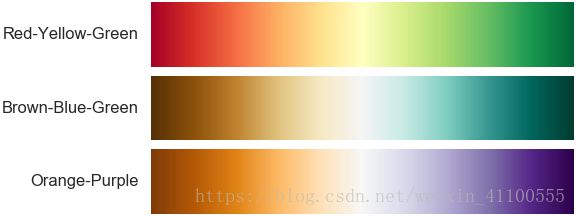
如果数据存在某些断点,例如值从负数变成正数,经常适合使用发散性调色板。发散性调色板从一个颜色过渡到另一个颜色,经过一个浅色(或深色),亮度呈线性变化。你已经见过一个发散性调色板,即从红色变成绿色的调色板。下面是更多的示例:

下图是对与之前相同的高斯模型应用颜色后的效果,但是一个是负数。我还提供了 jet 调色板,使你能够看到蓝绿色和黄色如何在水泡周围形成圆环,而在另一个调色板中,这些颜色之间的过渡很平滑。

定性数据的调色板
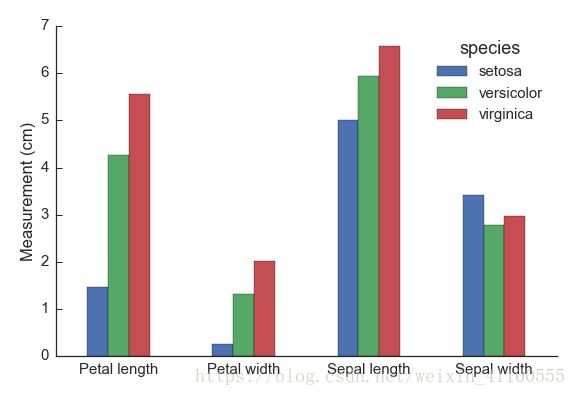
对于定性数据,经常需要对比不同组或类别的数据。为此,你需要选择肉眼看去尽量不同的颜色。I want hue 是一款很棒的工具,可以最佳方式构建独特的调色板。我在下图中创建了一个散点图,表示鸢尾花样本的花瓣长度和宽度。通过用不同的颜色标注各个物种,可以清晰地看出数据分成三个不同的群体。

为色盲人士设计颜色
人类通过视网膜内的细胞(叫做视锥细胞)产生的信号来识别颜色。光线进入眼睛,到达视锥细胞,视锥细胞向大脑发送电子信号。通常有三类视锥细胞:S(短波)、M(中波)和 L(长波)。它们对不同波长的光敏感。短波视锥细胞对蓝色敏感,中波对绿色敏感,长波对红色敏感。
但是,大约有 10% 的男性和 1% 的女性存在基因突变,影响到这些视锥细胞,产生色盲。最常见的色盲形式是红绿色盲,通常是因为中波视锥细胞对光敏感性转移到了红色光线上,这种突变称为绿色弱视。绿色弱视人群无法区分红色和绿色,如下图的红色和绿色苹果所示:

实际上有很大一部分人群是色盲,所以在设计可视化图表时要考虑到这类人。避免使用红绿调色板,改为使用蓝橙调色板。
其他资源
还有很多关于颜色的知识可以学习,此处是 Robert Simmon 的一系列帖子,可以帮助你开始学习。
此外,还有很多免费在线工具可以帮助你构建调色板。
Paletton
Adobe color wheel
I want hue,用于构建定性数据调色板
表示数据的其他方式
现在你应该能够在可视化图表中熟练地使用颜色来表示值了。有时候,除了颜色之外,你需要显示更多的数据。你可以使用不同的表示方式,例如在散点图中使用不同形状和大小的标记。下面我将介绍如何使用这些工具在一个图表中展示更多的数据。
使用不同大小的标记
在制作散点图时,你是用点(或者其他符号)来表示数据。通常,这些符号称之为标记。值可以用标记的大小来表示。即,值越大点就越大。例如,请看之前的 GDP 与预期寿命示例,但是这次人口用不同标记大小来表示:

大的蓝点很突出,表示的是中国和印度。美国是右侧的大紫点。该图表现在包含了很多不同的信息。我们可以看到预期寿命随着 GDP 增长而延长、各个国家位于世界的哪个地方、这些地点的相对人口。
注意事项
虽然我们可以从标记大小中得出大量信息,但是并非很准确的表示方法。大小如何解读模糊不清。我们应该对比标记的直径还是面积?

标记形状
在散点图中,数据还可以用标记的形状来表示(折线图也可以,如果里面使用了标记的话)。例如,你可以用不同的符号(而不是颜色)来表示不同物种的鸢尾花:

但是标记也存在一定的限制。看看当我在 GDP 与预期寿命图表中尝试使用标记表示地区时,会发生什么情况:

我在此图中需要使用大量不同的标记。结果都混合在一起,与使用颜色表示地区相比,不够清晰。当组数很小时,使用标记形状来表示组。当标记形状的数量变多时,就很难在图中进行区分,整个图都变得混乱不堪。
冗余编码
有时候,你需要强调数据的某个方面。在这种情况下,你可以使用两种方法(而不是一种)来表示数据,这叫做冗余编码。下面是经济合作与发展组织 (OECD) 国家/地区自 2000 年以来的失业率分布图。我使用了标记大小和颜色来表示国家/地区数量及各自的失业率。

少即是多
图表垃圾
在设计可视化图表时,你需要删掉数据中的所有无关内容。Edward Tufte 将所有的无关内容称为图表垃圾。
例如,下面这个图表展示的是宇宙飞船火箭助推器的 O 形环损坏。在挑战者号爆炸之后的调查中就出现了这张图。当时的调查确定宇宙飞船爆炸是因为在发射过程中,天气很冷,O 形环出现故障。(O 形环是用来对两个物体之间的空隙进行密封的橡胶环)

该图表中的信息太多,实际上很难从中得出任何信息。火箭是经典的图表垃圾,视觉元素没有表示数据,而是引起干扰。我清理了上图中的数据:

根据之前的数据,你立即就能看出挑战者号飞船上的 O 形环几乎肯定会在这一外部温度出现故障。
你有时候还会看到具有图案、3D 效果、密度网格等的图表。所有这些都会影响读者对数据的理解。

如果只能从这门课程中学到一样东西的话,那就是请勿使用 3D 效果。不仅仅是因为 3D 几乎始终没必要(是图表垃圾!),而且会歪曲数据。请查看这张 Macworld 2008 年主题演讲中的幻灯片。Apple 最广为人知的就是精彩的设计,但是很明显没有好好的设计可视化图表。

这个饼图存在 3D 效果,顶部向后倾斜。虽然紫色部分标为 21.2%,但是肉眼看去,比绿色 19.5% 部分要小。它们创建了一个本身就很难看明白的饼图,并且变得更糟糕。
数据墨水
即使没有图表垃圾,很多图表也会将很多视觉空间留给非数据元素。Tufte 使用墨水一词来指代图表中的任何视觉元素。表示数据的视觉元素是数据墨水,其他所有元素是非数据墨水。作为设计师,我们应该尽量减少非数据墨水的量,从而删除数据中的干扰项。
查看正常的柱状图。

上图是一个典型的柱状图。上面存在可以删掉的非数据墨水。例如,图表周围的方框是不表示任何数据的墨水。

纵轴没必要存在,除了刻度线之外,所以也可以删了。

最后,我可以添加白色网格,帮助读者正确地看出长条高度。

通过对比原图和最终版本,可以看出我删除了很多非数据墨水。图表的重心是数据,应该尽量减少干扰性视觉元素。
现在,我们看看可以从另一种常见图表“箱线图”中删除哪些元素。

这是删掉所有不必要的标记(例如方框和水平结束端点)之后的箱线图。展示的是同一数据,但是线条少多了。原始图表有 9 个垂直线条和 15 个水平线条。我将其缩减成了 6 个垂直线条和 3 个点。

希望你已经明白少即是多。我们应该始终尝试缩减可视化图表,使读者更容易理解。