vue+node前后端实现登录注册功能
使用vue cli3脚手架搭建一个vue项目
- 创建一个vue_cms项目,没安装脚手架全局安装即可,安装过程选择默认的即可
vue create vue_cms
- 安装路由,axios,完成后启动项目,
cnpm i vue-router axios -S
- 在项目根目录下新建一下vue还需要修改一下端口,避免端口冲突
module.exports = {
devServer:{
host: 'localhost',
port: 5000
}
}
- 启动项目
cnpm run server - 如果需要跨域还需要在devServer配置跨域(这里可以在后台设置允许跨域,或则我们设置同源)
proxyTable: {
"/api": {
target: "http://tingapi.ting.baidu.com/v1/restserver/ting",
changeOrigin: true,
pathRewrite: {
'^/api': '/api'
}
}
- 接下来最重要的一步,最难的一个技术…先放着不管
使用node+mysql
构建基本的项目
- 使用express框架和body-parser
cnpm init -y
cnpm i express body-parser -S
- 打开wampserver集成工具(或则程序员工具自己配置都可以)
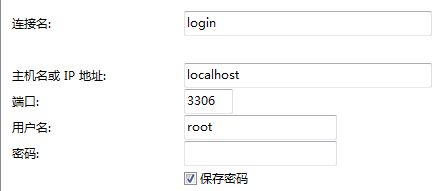
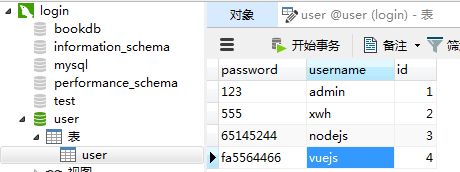
- 打开可视化工具(Navicat)链接上数据库,wamp的用户名是’root’,密码是空(当然不用mysql的话,可以自己使用json模拟数据)

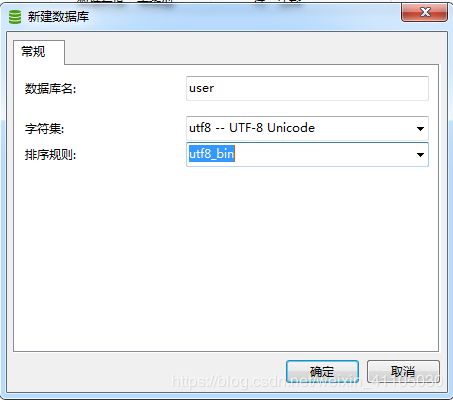
- 新建一个数据库,然后插入一些数据


node.js的app.js文件
虽然我们不用跨域,但这里我设置了跨域;该文件是入口文件;路由还有全局的配置都可以在这里配置
// 创建express服务器
const express = require('express')
const app = express()
// 注册解析 表单数据的 body-parser
const bodyParser = require('body-parser')
// 将请求响应设置content-type设置为application/json
const router = require('./router.js')
app.use('/api/*', function (req, res, next) {
// 设置请求头为允许跨域
res.header("Access-Control-Allow-Origin", "*");
// 设置服务器支持的所有头信息字段
res.header("Access-Control-Allow-Headers", "Content-Type,Content-Length, Authorization, Accept,X-Requested-With");
// 设置服务器支持的所有跨域请求的方法
res.header("Access-Control-Allow-Methods", "POST,GET");
// next()方法表示进入下一个路由
next();
});
// post
app.use(bodyParser.urlencoded({extended:false}))
// 处理json格式的参数
app.use(bodyParser.json())
// 配置路由
app.use(router)
// 服务器已经启动
app.listen('4000',function(){
console.log('running...')
})
router路由文件
路由文件只出路路由规则,这里使用post传递过来的用户名和密码
const express = require('express')
const router = express.Router()
const services = require('./services.js')
// router.get('/',services.start)
// 登录功能
router.post('/api/login',services.login)
// 注册功能
router.post('/api/register',services.register)
module.exports = router
链接数据库
let mysql = require('mysql')
exports.base = (sql,data,callback)=>{
let connection = mysql.createConnection({
host : 'localhost',
user : 'root',
password : '',
database : 'user'
})
connection.connect();
connection.query(sql,data, function (error, results, fields) {
if (error) throw error;
callback && callback(results)
})
connection.end();
}
业务逻辑
处理客户端传递过来的数据,现在暂时不做处理
const db = require('./db.js')
exports.start = (req,res)=>{
}
// 登录注册处理
exports.login = (req,res)=>{
console.log(req.body)
res.send('测试')
}
exports.register = (req,res)=>{
console.log(req.body)
res.send('测试')
}
启动服务器nodemon app.js,测试一下有没有bug

现在回到我们的vue项目
在src文件夹新建一个router.js用来处理路由
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
import Login from './components/Login.vue'
import Register from './components/Register.vue'
const router = new VueRouter({
routes:[
{path:'/login',component:Login},
{path:'/register',component:Register},
]
})
export default router
在main.js挂载到我们的路由,并引入axios
import Vue from 'vue'
import App from './App.vue'
import router from './router.js'
import Axios from 'axios'
Vue.prototype.HOST = 'http://localhost:4000'
Vue.prototype.$axios = Axios
Vue.config.productionTip = false
new Vue({
render: h => h(App),
router
}).$mount('#app')
App.vue文件
<template>
<div id="app">
<h1></h1>
<router-link to="/login">登录</router-link>
<router-link to="/register">注册</router-link>
<router-view></router-view>
</div>
</template>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
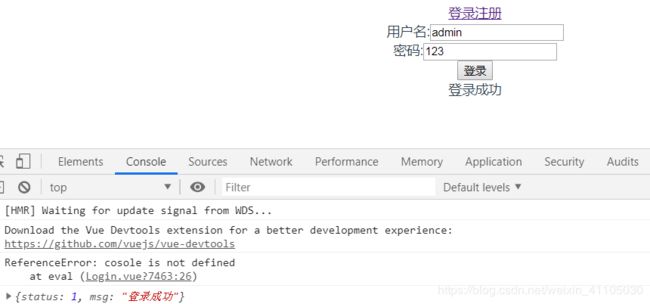
实现登录功能
登录功能
再业务逻辑后台的services.js这一块处理我们的登录按钮
- 确认我们的数据库已经连接好了
- 接收前端返回的数据(用户名和密码)
- 查询该条数据是否存在,可以打印一下结果
- 不存在使用
res.json()返回数据 - 存在判断密码是否一致,返回数据
- 数据库名称和前端post的名称和node查询的名称需要一致,过程可以打印查询的结果在进一步操作
exports.login = (req,res)=>{
let username = req.body.username
let pwd = req.body.password
// 查询语句
let sql = 'select * from user where username = ?'
db.base(sql,username,(result)=>{
if(!result.length){
return res.json({ status: 1, msg: '登录失败' })
}else{
// [ RowDataPacket { password: '123', username: 'admin', id: 1 } ]
if(result[0].password==pwd){
return res.json({ status: 1, msg: '登录成功' })
}
return res.json({ status: 1, msg: '密码错误' })
}
})
}
vue项目vue_cms的components组件
- 写好表单界面(这里我只写基本的功能)
- 使用v-model实现数据的双向绑定
- 点击按钮使用axios发送post请求,接收后台返回的数据
<template>
<form>
<label for="username">用户名:</label>
<input type="text" v-model="username" id="username">
<br>
<label for="pwd">密码:</label>
<input type="text" v-model="pwd" id="pwd">
<br>
<button @click.prevent="login">登录</button>
<div>{{msg}}</div>
</form>
</template>
<script>
export default {
data(){
return {
username:'',
pwd:'',
msg:''//接收数据
}
},
methods:{
login(){
this.$axios.post(this.HOST+'/api/login',{username:this.username,password:this.pwd})
.then(result=>{
console.log(result.data)
this.msg = result.data.msg
})
.catch(err=>{
console.log(err)
})
}
}
}
</script>
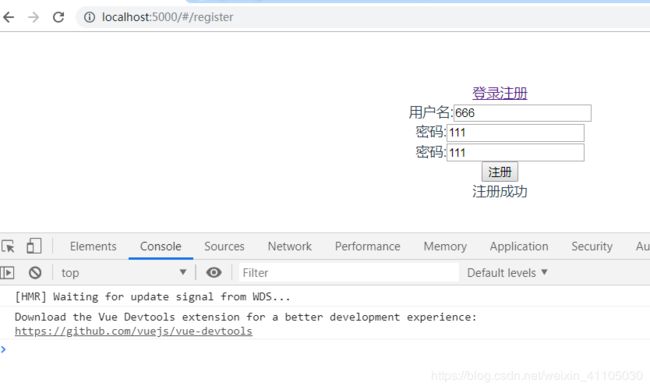
在components写好注册界面
- 相比登录功能,只不过是多了个确认密码
- 保持两次密码一致在vue检测即可
- 使用axios发送post请求给node服务器,并提交用户名和密码
- 接收node服务器返回的数据并进行下一步操作
<template>
<form>
<label for="username">用户名:</label>
<input type="text" v-model="username" id="username">
<br>
<label for="pwd">密码:</label>
<input type="text" v-model="pwd" id="pwd">
<br>
<label for="again">密码:</label>
<input type="text" v-model="again" id="again" @blur="verify">
<br>
<button @click.prevent="register">注册</button>
<div>{{msg}}</div>
</form>
</template>
<script>
export default {
data(){
return {
username:'',
pwd:'',
again:'',
msg:''//接收数据
}
},
methods:{
verify(){
if(this.pwd!==this.again){
this.msg = '两次密码不一致'
return;
}
},
register(){
this.verify()
this.$axios.post(this.HOST+'/api/register',{username:this.username,password:this.pwd})
.then(result=>{
this.msg = result.data.msg
})
.catch(err=>{
})
}
}
}
</script>
node实现注册功能(services.js)
- 先查询用户名是否存在
- 存在则不能注册,返回给客户端信息
- 不存在,通过接收传入来的数据,插入该条数据进入数据库
- 判断数据库受影响的行数
affectedRows是否为1,是的话,表示插入成功 - 保证名称一致,可以打印结果来测试
exports.register = (req,res)=>{
let username = req.body.username
let password = req.body.password
// 查询语句
let sql = 'select * from user where username = ?'
// 插入语句
let insert = 'insert into user set ?'
db.base(sql,username,(result)=>{
console.log(result.length)
if(result.length!==0){
return res.json({ status: 1, msg: '该用户名已经存在' })
}else{
db.base(insert,{username,password},(result)=>{
console.log(result)
if(result.affectedRows==1){
return res.json({ status: 1, msg: '注册成功' })
}
return res.json({ status: 1, msg: '注册失败' })
})
}
})
}
总结前后端分离
前后端分离并不只是开发模式,而是web应用的一种架构模式。在开发阶段,前后端工程师约定好数据交互接口,实现并行开发和测试;在运行阶段前后端分离模式需要对web应用进行分离部署,前后端之前使用HTTP或者其他协议进行交互请求。然而作为一种架构模式,我们在实施的过程中主要对以下四个方面来进行比较和重新认识。
分离的好处
- 通过将开发团队前后端分离化,让前后端工程师只需要专注于前端或后端的开发工作,是的前后端工程师实现自治,培养其独特的技术特性,然后构建出一个全栈式的精益开发团队。
- 前后端分离以后,可以实现前后端代码的解耦,只要前后端沟通约定好应用所需接口以及接口参数,便可以开始并行开发,无需等待对方的开发工作结束。与此同时,即使需求发生变更,只要接口与数据格式不变,后端开发人员就不需要修改代码,只要前端进行变动即可。如此一来整个应用的开发效率必然会有质的提升。
- 如果开发团队能完成前后端分离的转型,打造优秀的前后端团队,开发独立化,让开发人员做到专注专精,开发能力必然会有所提升,能够完美应对各种复杂多变的前端需求。
- 前后端分离后,应用的代码不再是前后端混合,只有在运行期才会有调用依赖关系。应用代码将会变得整洁清晰,不论是代码阅读还是代码维护都会比以前轻松。
概括来说,可以为优质产品打造精益团队;提升开发效率;完美应对复杂多变的前端需求;增强代码可维护性
参考文档
前后端分离的优缺点
Web 研发模式演变