PyQt:python图形化界面编程 PyCharm + QT-designer+ PYUIC
前言:最近在刷题的时候遇到需要图形化界面的程序,学习了好久,也找了好多资料,最后选用的是QT-designer+ PYUIC来编辑图形化界面,工具使用的是PyCharm。期间遇到了很多坑。
目录
1. 环境安装
2. 编写demo
3. 添加点击事件
1. 环境安装
网上关于如何在Pycharm上安装QT-designer和PYUICI的教程已经很多了,我就不再重复写了,给一个我安装参考的网址:
传送门:https://blog.csdn.net/qq_37193537/article/details/82153155
一定要把两个都装上!
ps:
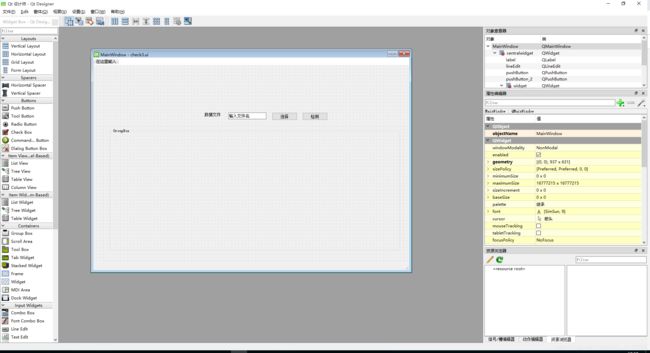
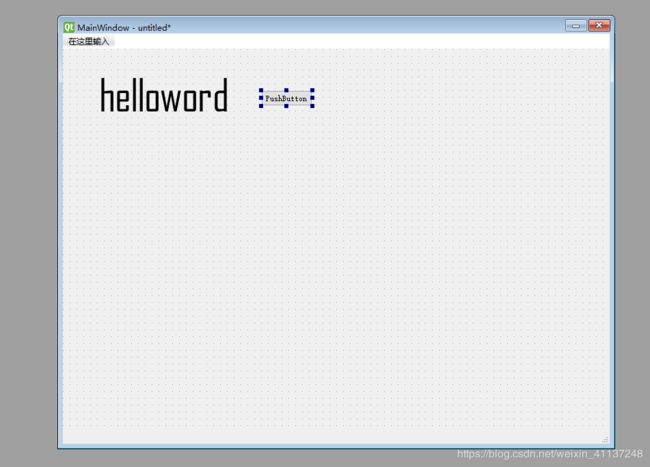
介绍一下两个的作用,QT-designer就是一个可视化的编写界面的工具,可以直接使用拖拽的方式添加控件,如下图:
我们设计好保存就好了,保存完以后,我们得到的文件格式是 .ui 格式,这时候就要用到另外一个工具PYUIC了,使用工具将生成py文件,这就是我们需要的文件了。
2. 编写demo
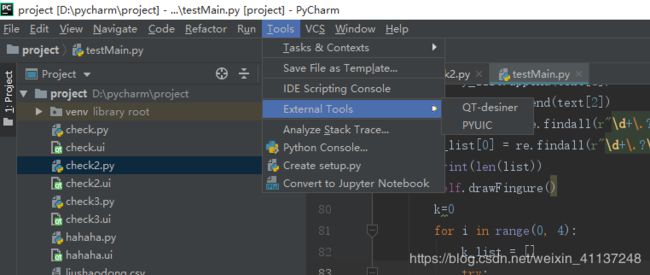
打开Pycharm,点击上方栏 Tools -> external tools ->Qt-designer,打开designer,如图:
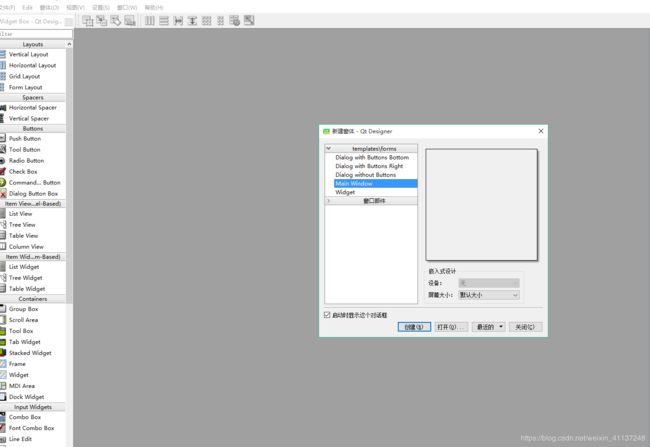
创建一个Main Window:
随便拖几个控件,然后保存在你的项目下:
 回到pycharm,选中刚才编辑的 .ui 文件,点击上方栏 Tools -> external tools ->PYUIC,这时候会生成一个同名的.py文件,这就得到我们需要的文件了。
回到pycharm,选中刚才编辑的 .ui 文件,点击上方栏 Tools -> external tools ->PYUIC,这时候会生成一个同名的.py文件,这就得到我们需要的文件了。
因为是刚生成的界面文件,现在还不能直接运行,如果要运行代码,有两种思路:
1. 直接在该文件内编辑,添加main函数即可运行。
添加main函数:
if __name__ == "__main__":
import sys
app = QtWidgets.QApplication(sys.argv)
mainwindow = QtWidgets.QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(mainwindow)
mainwindow.show()
sys.exit(app.exec_())
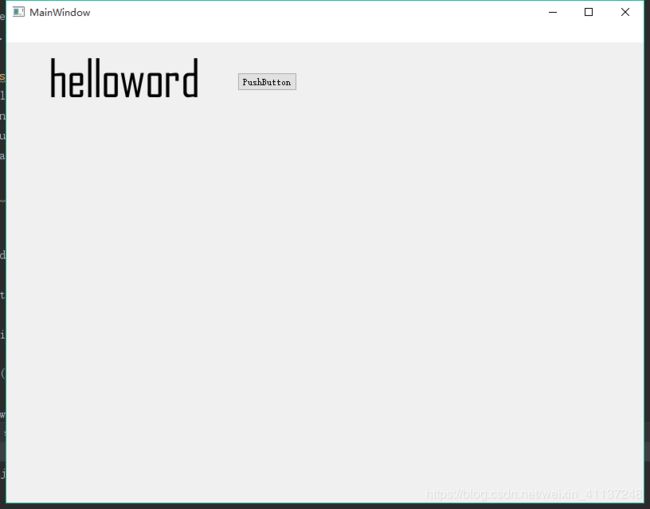
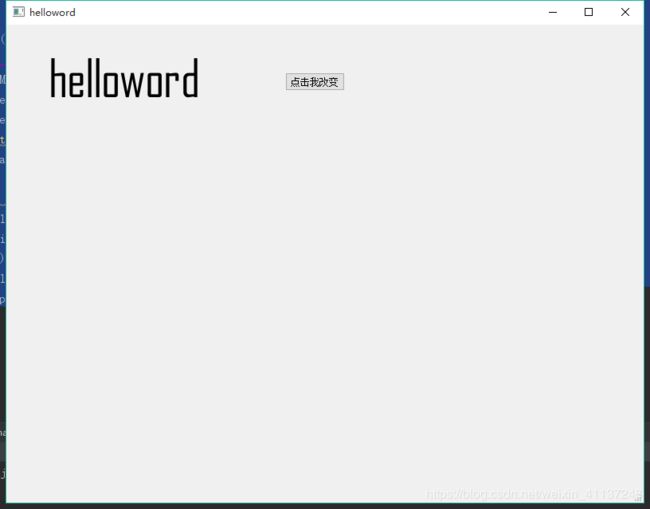
运行即可得到我们刚才设计的界面:
2.另一种思路是对界面py文件不做任何修改,我们新建一个文件,然后在新建文件中引用,然后添加main函数即可。
建议第二种方法,因为我们的布局py文件可能是随时会修改的,每次修改后ui文件转化为py文件会重写文件内容,我们在该布局py文件中添加的代码会被丢弃,极不方便。我们使用另一个文件,即使设计的布局文件修改了,仍不会影响到我们之前的工作。
3. 添加点击事件
我们做图形化界面设计,大多数是为了与用户交互,提高用户的体验,方便用户操作等,所以我们要添加相应的交互事件。
说到交互事件,就得说到信号和槽机制了,我的理解是信号绑定到对象上,信号和槽相互关联,当对象状态发生改变时,触发某种信号,将该信号“发射”出去,与信号相关联的槽接受到信号后,开始处理。我们以简单的点击事件,有一个button ,我们绑定信号 clicked(),将槽 (自定义函数或者内置函数)绑定后,我们点击按钮,就会执行我们的槽函数(之后会有demo)。
另外,一个信号可与多个槽相连;一个槽也可以连接多个信号。
关于信号和槽机制这只是我自己的理解,有不懂得可以自行百度或谷歌,更深入的理解。
下面我们为我们的界面添加点击事件:
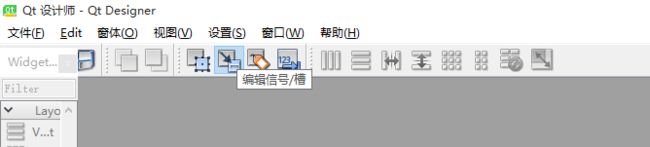
打开designer,添加button,然后上方编辑栏,选择“编辑信号/槽”
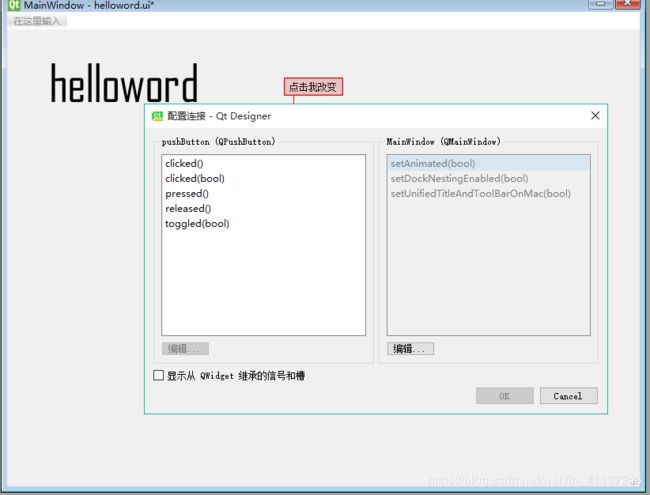
然后点击button,按住鼠标左键拖动,松开鼠标手会有提示:
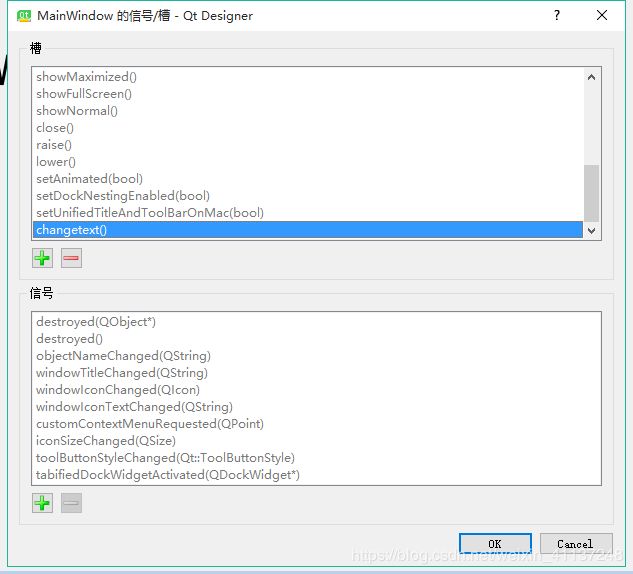
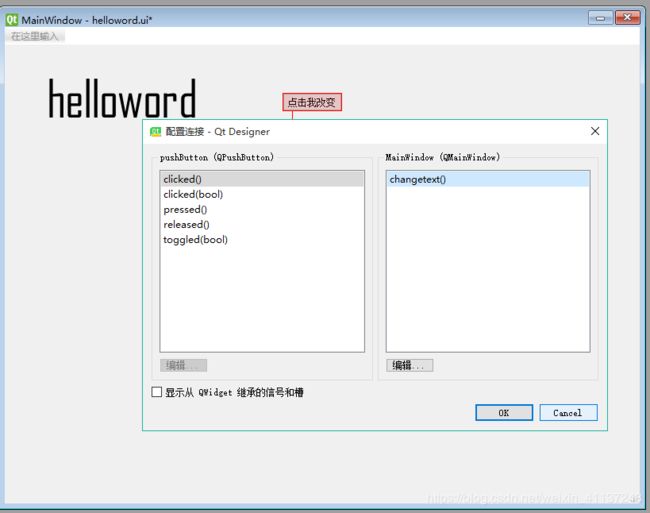
左边信号选择clicked(),右边编辑添加我们自己的槽,此处我添加changetext():
编辑好后保存,回到pycharm,重新编译ui文件,转化为py文件,然后编辑main函数,我使用前面说的第二种方法,新建一个文件,另外这里我们新加的槽函数还没有内容,我们要编辑内容为了方便我们新建一个类继承QmainWindow和我们的Ui_MainWindow:
import helloword
import sys
from PyQt5.QtWidgets import *
class MyWindow(QMainWindow, helloword.Ui_MainWindow):
def __init__(self):
super(MyWindow, self).__init__()
self.setupUi(self)
self.setWindowTitle("helloword")
def changetext(self):
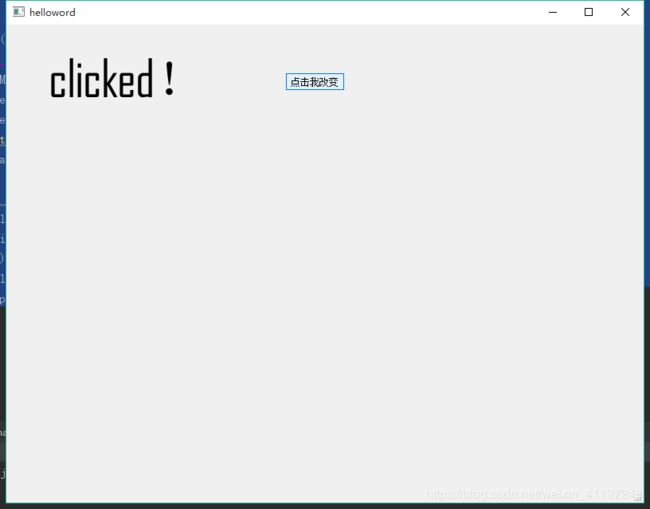
self.label.setText("clicked!")
if __name__ == "__main__":
app = QApplication(sys.argv)
main = MyWindow()
main.show()
app.installEventFilter(main)
sys.exit(app.exec_())运行后:
点击后:
最后:
上面是我学习时自己的见解和想法,有什么问题欢迎大家留言。有不懂的也可以留言,我会为大家解答。