做项目的时候需要实现:使用input标签上传文件的功能,主要参考了一篇文章,做了一些修改后记录下来,以便日后能帮到其他人。
参考资料
https://www.cnblogs.com/xdp-gacl/p/4224960.html
准备工作
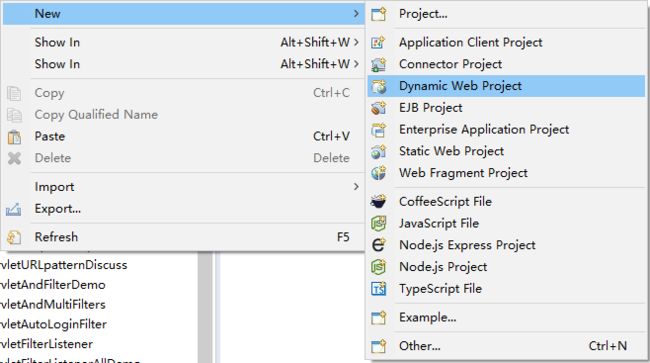
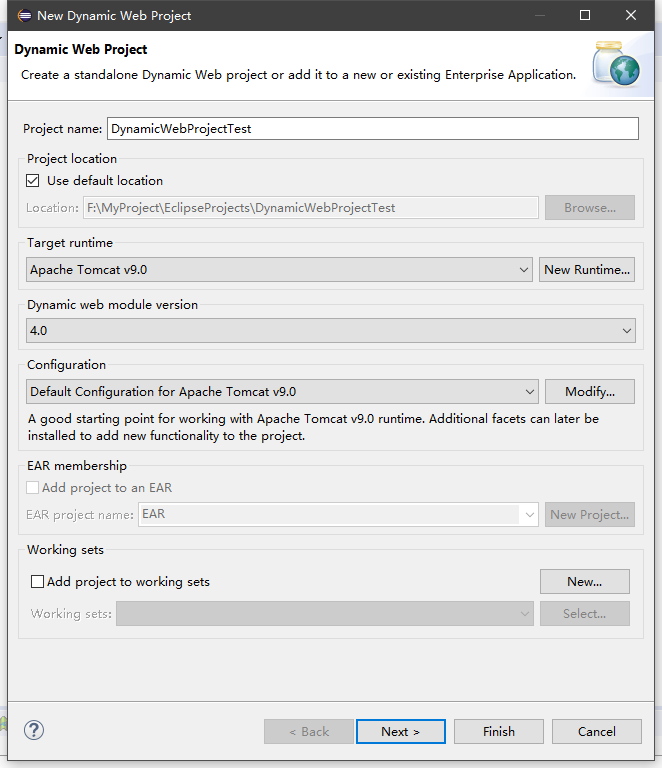
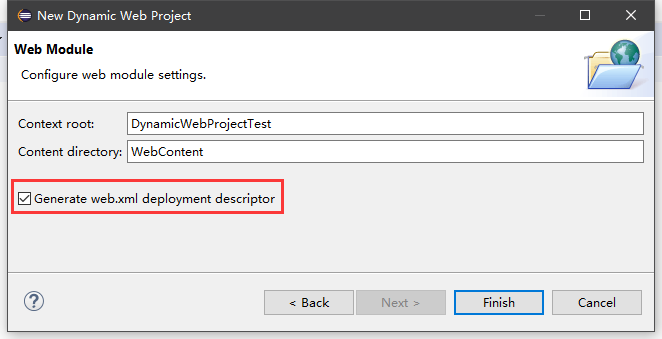
Eclipse中新建一个Dynamic Web Project,项目名字随意,然后点两次Next,最后一步中勾选Generate web.xml deployment descriptor



编写上传页面
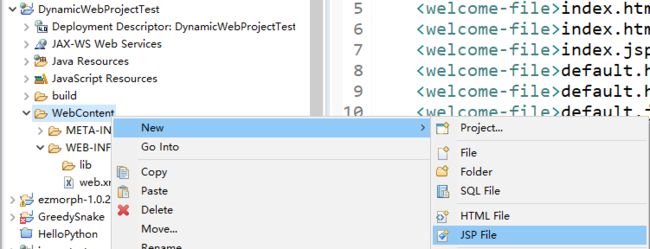
在WebContent下新建一个index.jsp,代码如下

<%@ page language="java" pageEncoding="UTF-8"%>
Servlet3.0实现文件上传
编写上传文件的Servlet
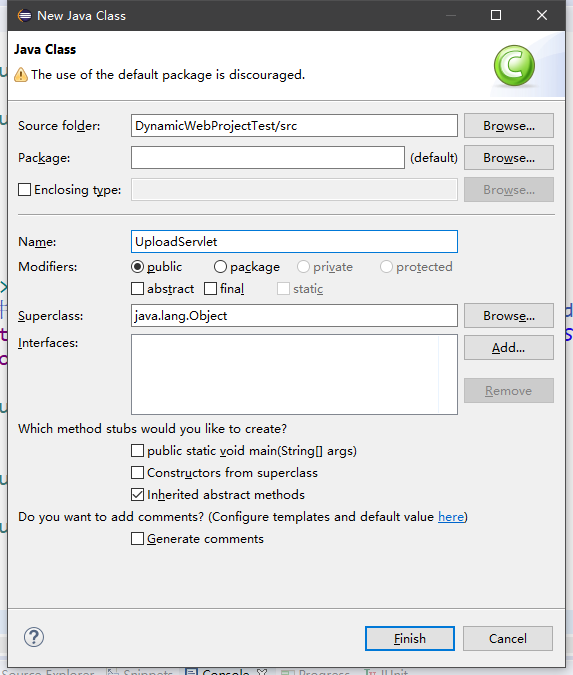
在src文件夹下新建一个UploadServlet.java,代码如下。然后在项目中WebContent>WEB-INF文件夹下,新建文件夹uploadFile(名字随意,但是要跟Servlet中savePath的名字对应)

import java.io.File;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.Collection;
import javax.servlet.ServletException;
import javax.servlet.annotation.MultipartConfig;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.Part;
//使用@WebServlet配置UploadServlet的访问路径
@WebServlet(name="UploadServlet",urlPatterns="/UploadServlet")
//使用注解@MultipartConfig将一个Servlet标识为支持文件上传
@MultipartConfig//标识Servlet支持文件上传
public class UploadServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
//存储路径
String savePath = request.getServletContext().getRealPath("/WEB-INF/uploadFile");
String AbsolutePath = "";
//判断文件夹是否存在
File file =new File(savePath);
//如果文件夹不存在则创建
if (!file .exists() && !file .isDirectory())
{
file .mkdir();
System.out.println("文件夹已创建");
} else
{
System.out.println("文件夹已存在");
}
//获取上传的文件集合
Collection parts = request.getParts();
//上传单个文件
if (parts.size()==1) {
//Servlet3.0将multipart/form-data的POST请求封装成Part,通过Part对上传的文件进行操作。
//Part part = parts[0];//从上传的文件集合中获取Part对象
Part part = request.getPart("file");//通过表单file控件()的名字直接获取Part对象
//Servlet3没有提供直接获取文件名的方法,需要从请求头中解析出来
//获取请求头,请求头的格式:form-data; name="file"; filename="snmp4j--api.zip"
String header = part.getHeader("content-disposition");
//获取文件名
String fileName = getFileName(header);
AbsolutePath = savePath+File.separator+fileName;
//把文件写到指定路径
part.write(AbsolutePath);
System.out.println("文件已上传:"+AbsolutePath);
}else {
//一次性上传多个文件
for (Part part : parts) {//循环处理上传的文件
//获取请求头,请求头的格式:form-data; name="file"; filename="snmp4j--api.zip"
String header = part.getHeader("content-disposition");
//获取文件名
String fileName = getFileName(header);
AbsolutePath = savePath+File.separator+fileName;
//把文件写到指定路径
part.write(AbsolutePath);
System.out.println("文件已上传:"+AbsolutePath);
}
}
PrintWriter out = response.getWriter();
out.println("上传成功");
out.flush();
out.close();
}
/**
* 根据请求头解析出文件名
* 请求头的格式:火狐和google浏览器下:form-data; name="file"; filename="snmp4j--api.zip"
* IE浏览器下:form-data; name="file"; filename="E:\snmp4j--api.zip"
* @param header 请求头
* @return 文件名
*/
public String getFileName(String header) {
/**
* String[] tempArr1 = header.split(";");代码执行完之后,在不同的浏览器下,tempArr1数组里面的内容稍有区别
* 火狐或者google浏览器下:tempArr1={form-data,name="file",filename="snmp4j--api.zip"}
* IE浏览器下:tempArr1={form-data,name="file",filename="E:\snmp4j--api.zip"}
*/
String[] tempArr1 = header.split(";");
/**
*火狐或者google浏览器下:tempArr2={filename,"snmp4j--api.zip"}
*IE浏览器下:tempArr2={filename,"E:\snmp4j--api.zip"}
*/
String[] tempArr2 = tempArr1[2].split("=");
//获取文件名,兼容各种浏览器的写法
String fileName = tempArr2[1].substring(tempArr2[1].lastIndexOf("\\")+1).replaceAll("\"", "");
return fileName;
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
this.doGet(request, response);
}
}
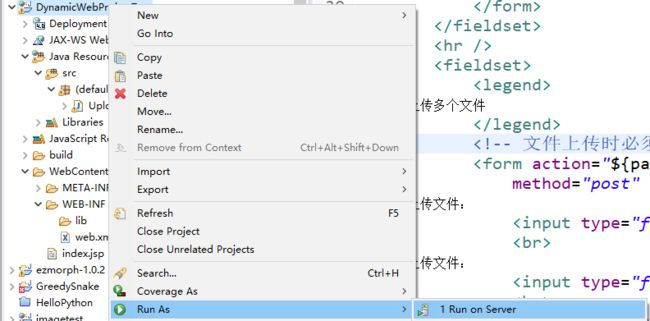
运行测试
将项目在tomcat服务器上运行起来,稍后会弹出index页面

测试结果
所选文件成功上传到指定位置