QSS-Qt样式表
QSS即Qt StyleSheet(Qt样式表)的简称,是一种用来自定义控件外观的强大机制,QSS可以让我们的程序界面更加漂亮
每条QSS样式都由两部分组成:1. 选择器,该部分指定要美化的控件 2. 声明,该部分指定要在控件上使用的属性
声明:
label->setStyleSheet('QLabel{border-style:solid;border-width:16;border-color: red yellow blue green;}') #设置样式
#样式是个键值对,用;隔开
# background-color 设置背景色
# color 前景色
# font-size:20px 字体大小
# font-family:黑体
# border:3px solid red 边框---上下左右可以分开设置
# border---四条边相同样式
#border-style 四条线统一设置--上 右 下 左
#四条边分开设置 border-top-style border-right-style border-bottom-style border-left-style
# 3px 边框像素---宽度-单位:像素,也可以em,1em=16px
#border-width 上 右 下 左 ----- 边框宽度
#分开设置:border-top-width border-right-width border-bottom-width border-left-width
# solid 实线----边框样式 dotted 点状边框 none无边框 dashed 虚线
# double 双线 groove 定义3D凹槽边框。其效果取决于border-color的值
# ridge 定义3D垄状边框。其效果取决于 border-color的值
# inset 定义3D inset边框。其效果取决于 border-color的值
# outset 定义3D outset边框。其效果取决于 border-color的值
# red 红色
#统一设置 border-color 上 右 下 左
#四条线分开设置 border-top-color border-right-color border-bottom-color border-left-color
#颜色 可以用rgb(2,2,2) 也可以 #00FF00
#常用颜色 https://blog.csdn.net/zy_heu/article/details/78952173
# width: 40px 设置宽度
# height: 40px 设置高度
# image:url(./大象.png) 添加图片
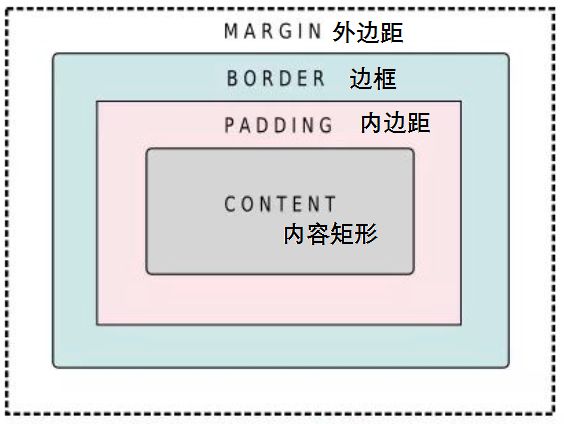
# margin 外边距
# padding 内边距
# content 内容矩形
# 设置多个属性用;隔开渐变色:
线性渐变: qlineargradient(x1:0, y1:0, x2:1, y2:0,stop:0 white, stop: 0.4 gray, stop:1 yellow)
x1:0, y1:0, x2:1, y2:0 决定方向
stop: 0.4 gray 定义位置的颜色 把整条线分层10分,0.4的位置是gray颜色
辐射渐变:
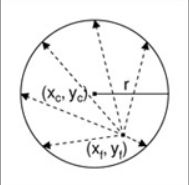
qradialgradient(cx:0.7, cy:0.7, radius:0.5, fx:0.5, fy:0.5, stop:0 red, stop:1 blue)
cx:0.7, cy:0.7 是圆心位置
radius:0.5 是半径
fx:0.5, fy:0.5 光源位置
stop:0 red 位置的颜色
角度渐变:
qconicalgradient(cx:0.5, cy:0.5, angle:90, stop:0 red, stop:1 blue)
cx:0.5, cy:0.5 圆心位置
angle:90 起始角度
stop:0 red 位置颜色
边框圆角 :
四个边框统一设置:---四个角相同
border-radius:20px 圆角半径 单位 像素
四个边框分别设置:
border-top-left-radius:20px
border-top-right-radius
border-bottom-right-radius
border-bottom-left-radius
边框图片:
border-image:url(./边框图片.png) 30 30 30 30 stretch;border-width:30
四个角不会变
30 30 30 30 裁剪值 上右下左
中间块的处理方式:stretch 拉伸 round 平铺 repeat 重复
border-width:30 边框宽度----必须有
外边距:
统一设置 margin 上 右 下 左
分开设置:margin-top margin-right margin-bottom margin-left
常用取值 16px 1em
resize调整的是包含外边距的尺寸
内边距:
统一设置 padding 上 右 下 左
分开设置 padding-top padding-right padding-bottom padding-left
常用取值 16px 1em
背景:
background-color:yellow 背景颜色
background-color:rgb(255,0,0)
background-color:#FF0000
常用颜色 https://blog.csdn.net/zy_heu/article/details/78952173
background-image:url(./大象.png);background-repeat:no-repeat 背景图片
背景图片的处理方式:background-repeat:no-repeat 不重复
background-repeat:repeat-x x方向重复
background-repeat:repeat-xy xy方向重复
background-position:right top 图片位置
top left right bottom
background-origin:content 参照位置---图片贴着谁
padding 默认
content
border
margin
background-clip:padding 背景裁剪---在指定范围外的都裁剪掉
padding 默认
content
border
background-attachment :scroll 背景图像是否跟随滚动
scroll 跟随滚动
fixed 不跟随滚动
字体:
分开设置:
font-family:隶书 设置字体
font-size:32px 字体大小 单位 16px=1em
font-style:italic 字体样式:
normal 默认值.显示一个标准的字体样式
italic 显示一个斜体的字体样式
oblique 显示一个倾斜的字体样式
font-weight:normal 字体重量
normal 默认值。定义标准的字符
bold 定义粗体字符
bolder 定义更粗的字符
lighter 定义更细的字符
100
200
300
400
500
600
700
800
900
400 等同于 normal,而 700 等同于 bold
color:red 前景色
最小最大尺寸:
min-width
min-height
max-width
max-height