关于scroll
使用scroll可以动态得到元素的大小、滚动距离等。
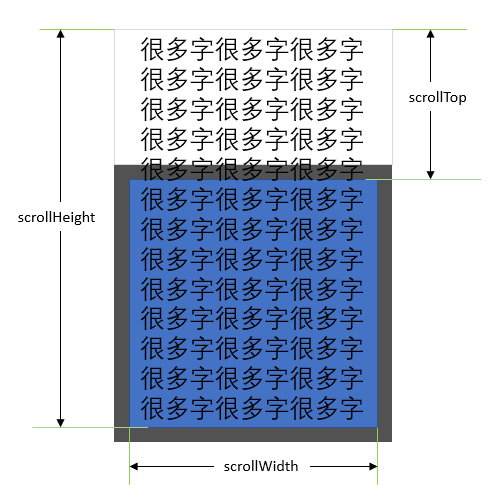
element.scrollTop——返回被卷去的上侧距离,返回数值不带单位;
element.scrollLeft——返回卷去的左侧距离,返回数值不带单位;
element.scrollWidth——返回自身实际宽度,不含边框,不带单位;
element.scrollHeight——返回自身实际高度,不含边框,不带单位。
案例分析:
1.原先侧边栏是绝对定位;
2.当页面滚动到一定位置,侧边栏改为固定定位;
3.页面继续滚动,会让返回顶部显示出来。
4.需要用到页面滚动事件scroll,因为是页面滚动,所以事件源是document;
5.滚动到某个位置,就是判断页面被卷去的上部值;
6.页面被卷去的头部可以通过window.pageYOffset获得,如果被卷去的是左侧用window.pageXOffset;
7.注意,元素被卷去的头部是element.scrollTop。
效果:
代码:
1 DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>title> 6 <style> 7 *{ 8 margin: 0; 9 padding: 0; 10 } 11 .slider-bar{ 12 position: absolute; 13 left: 50%; 14 top: 300px; 15 margin-left: 250px; 16 width: 50px; 17 height: 130px; 18 background-color: rgb(203, 252, 184,0.4); 19 } 20 .w 21 { 22 width: 500px; 23 margin: 10px auto; 24 } 25 .header{ 26 height: 100px; 27 background-color: rgb(147, 222, 252, 0.2); 28 } 29 .banner{ 30 height: 400px; 31 background-color: rgba(253, 234, 147, 0.2); 32 } 33 .main{ 34 height: 1000px; 35 background-color: rgba(248, 25, 237, 0.1); 36 } 37 span{ 38 display: none; 39 font-size: 20px; 40 position: absolute; 41 bottom: 0; 42 } 43 style> 44 head> 45 <body> 46 <div class="slider-bar"> 47 <span class="goBack">返回顶部span> 48 div> 49 <div class="header w">头部区域div> 50 <div class="banner w">banner区域div> 51 <div class="main w">主体部分div> 52 <script> 53 // 1.获取元素 54 var sliderbar = document.querySelector('.slider-bar'); 55 var banner = document.querySelector('.banner'); 56 var bannerTop = banner.offsetTop; //写在外面 因为滚动的时候banner.offsetTop会改变 57 var sliderTop = sliderbar.offsetTop - bannerTop; //当我们侧边栏固定定位之后slider的top值应该变化的数值 58 59 var main = document.querySelector('.main'); 60 var goBack = document.querySelector('.goBack'); 61 var mainTop = main.offsetTop; 62 // 2.页面滚动事件 scroll 63 document.addEventListener('scroll',function(){ 64 // 3.当滚动到banner位置 此时侧边栏改为固定定位 65 if(window.pageYOffset >= bannerTop){ 66 sliderbar.style.position = 'fixed'; 67 sliderbar.style.top = sliderTop + 'px'; 68 }else{ 69 sliderbar.style.position = 'absolute'; 70 sliderbar.style.top = '300px'; 71 } 72 //4.当滚动到main位置 显示“返回顶部” 73 if(window.pageYOffset >= mainTop){ 74 goBack.style.display = 'block'; 75 }else{ 76 goBack.style.display = 'none'; 77 } 78 }) 79 script> 80 body> 81 html>
注意:
需要注意的是,页面被卷去的头部,有兼容性问题,因此被卷去的头部通常有如下几种写法:
1.声明了DTD,使用document.documentElement.scrollTop;
2.未声明DTD,使用document.body.scrollTop;
3.新方法window.pageYOffset和window.pageXOffset,IE9开始支持。
1 function getScroll(){ 2 return{ 3 left: window.pageXOffset || document.documentElement.scrollLeft || document.body.scrollLeft || 0, 4 top: window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop || 0 5 }; 6 } 7 // 使用的时候 getScroll().left