- Chainlink 2022 年秋季黑客松获奖项目介绍
Chainlink资讯
Chainlink预言机黑客松区块链web3
Chainlink2022年秋季黑客马拉松已于12月7日结束,从本次黑客马拉松的数据中,可以清楚地看到,Web3创业者们正在以惊人的速度速度创新。本次Chainlink黑客马拉松吸引了来自全球各地团队的10,000多个参赛者报名,最终提交浪超过380个项目,这两项数据均打破了过去的记录。Chainlink提供了30多个小时的开发教程,让新一代的开发者能够开始在区块链和Oracle基础设施之上构建自
- Android Studio安装插件后启动报错问题解决方法
路先生的杂货铺
androidstudioandroidide
安装AndroidStudio某个插件后,启动后打印堆栈提示无法进入。解决方案:删除对应插件,插件所在目录:C:\Users\{用户名}\AppData\Roaming\Google\AndroidStudio2023.2\plugins\
- 100%全国产化时钟服务器、全国产化校时服务器、全国产化授时服务器
小歆884
服务器运维
全国产化时钟服务器是指采用国产芯片、操作系统、软件等关键技术和组件,实现从硬件到软件的自主可控,能够为各种网络设备和系统提供高精度时间同步服务的设备,以下将从其特点、应用领域、代表产品等维度展开介绍:计算机网络、计算机应用系统、流程控制管理系统、电力厂(站)和电网中心调度的时间统一系统及各种时间显示屏、电子商务系统、B2B网上系统以及数据库的保存及维护等系统、广电、金融、移动通信、石油、电力、交通
- 树莓派pico搭建开发环境的报错及解决
2401_86161528
raspberrypipicolinuxc语言bash
1.更新cmake报错:--Usingthesingle-headercodefrompico/picotool/picotool-src/lib/nlohmann_json/single_include/CMakeDeprecationWarningatpico/pico-sdk/lib/mbedtls/CMakeLists.txt:23(cmake_minimum_required):Comp
- 百万架构师第二十八课:RMI :分布式通讯框架RMI的原理|JavaGuide
后端
20180602-分布式通讯框架RMI的原理.mdTOC[TOC]什么是RPCRPC框架原理了解JavaRMI基于RMI时间RMI通讯原理分析实现自己的RPC框架什么是RPCRemoteprocedurecall远程过程调用集中式到分布式RMI(JRMP)/soap(webservice/axis/cxf)thrift/grpc/dubboRPC框架的不断演进,基于TCP/IP协议之上封装了特定的
- Nexpose 7.3.2 for Linux & Windows - 漏洞扫描
漏洞
Nexpose7.3.2forLinux&Windows-漏洞扫描Rapid7on-premVulnerabilityManagement,releasedJan23,2025请访问原文链接:https://sysin.org/blog/nexpose-7/查看最新版。原创作品,转载请保留出处。作者主页:sysin.orgNexposeVulnerabilityScanner您的本地漏洞扫描程序搜
- “选择最佳数据库解决方案:MySQL、SQL Server 和 PostgreSQL 的比较与实际应用指南“
AMIOKATT
数据库mysqlpostgresql
目录典型中高端数据库服务器硬件配置CPU内存存储网络操作系统不同数据库系统在上述硬件上的性能表现MySQLPostgreSQLSQLServer具体硬件配置示例示例配置1:中小型Web应用示例配置2:复杂查询和事务处理示例配置3:企业级数据仓库和分析其他优化建议典型中高端数据库服务器硬件配置CPU型号:IntelXeon或AMDEPYC系列核心数:8至32个物理核心(多线程,通常2倍的逻辑核心)主
- Linux挂载samba共享文件夹
linux运维samba
一:场景⼀台Linux服务器⼀台Windows服务器,且开启了samba共享\xx.xx.xx.xx\share需求:将Linux服务器上指定目录的的⽂件存储⾄samba共享上二:实现1:安装CIFS客户端yuminstallcifs-utils2:实现挂载samba共享文件夹#创建挂载目录mkdir-p/data/share#挂载samba服务器#mount.cifs-ousername=mou
- 282道Python面试八股文(答案、分析和深入提问)整理
ocean2103
面试题python面试开发语言
1.请解释Python中的模块和包。回答在Python中,模块和包是组织代码的重要工具,它们有助于代码的重用和结构化。模块(Module)模块是一个包含Python代码的文件,通常以.py作为文件扩展名。模块可以定义函数、类和变量,也可以包含可执行的代码。通过模块,可以将相关的功能分组到一个文件中,从而使得代码更加结构化和可维护。创建和使用模块创建模块:你可以创建一个Python文件(例如mymo
- Chapter 3-15. Detecting Congestion in Fibre Channel Fabrics
mounter625
Linuxkernel网络服务器kernellinux
Credit-loss-recoTheCredit-loss-recoPort-MonitorcounterdetectstheinstancesofCreditLossRecoveryonaswitchport.AstheTxCreditLossRecoverysectionexplains,whenaswitchporthaszeroremaining-Tx-B2B-creditsfor1se
- 【Pip】深入理解 `requirements.txt` 文件:Python 项目依赖管理的核心工具
丶2136
#pippippython
目录引言1.什么是`requirements.txt`?2.创建`requirements.txt`文件2.1手动创建2.2使用`pipfreeze`命令2.3使用`pipreqs`生成2.4使用`pipenv`或`poetry`3.安装依赖4.版本管理与更新4.1版本管理的最佳实践5.依赖关系的管理5.1使用`pip-tools`5.2使用虚拟环境5.3使用Docker5.4`requireme
- WPS批量修改图片尺寸的JSA宏程序:最新版本WPS嵌入的宏编译器只支持JSA宏,要使用VBA宏需要重新安装VBA宏编译器插件,或者重新安装2021年之前的WPS版本。
@小张不嚣张
wps
从WPS2021版本开始,WPS正式支持使用JS作为宏语言,官方称JSA(报错时,用得就是这个名称),亦即JSforApplication的缩写。最新版本WPS嵌入的宏编译器只支持JSA宏,要使用VBA宏需要重新安装VBA宏编译器插件,或者重新安装2021年之前的WPS版本。1.WPS批量修改图片尺寸的VBA宏程序:Sub宏1()DimiOnErrorResumeNextFori=1ToActiv
- gradio可视化对话框()
@小张不嚣张
python开发语言
fromtransformersimportAutoModel,AutoTokenizerimportgradioasgrimportmdtex2html#-*-coding:utf-8-*-importosimporttorchimportinterfaceAllfromdatetimeimportdatetimeimporttimeimportinference_LLaVaimportshut
- Pinterest打不开怎么办?先从这几个方面排查
跨境一哥
人工智能大数据物联网网络搜索引擎ip
Pinterest作为社交种草、推广营销和灵感分享的重要平台,是众多用户的每日必用工具。如果无法正常打开和使用,必然会有不小的负面影响。可以参考本文整理的可能原因和解决方法。一、可能原因1.网络连接问题移动数据网络信号弱、网络延迟严重、Wi-Fi信号不稳定、Pinterest联网权限未打开……这些都是导致Pinterest打不开的常见网络连接问题。2.浏览器问题使用的浏览器缓存文件太冗杂、Cook
- Android Permission权限总结
通信赵彩香
android
1.权限Permission权限是安卓的一种安全机制,主要用来保护用户,应用的数据安全。1.1、版本差异Android权限机制有一个分水岭,就是Android6.0API23,对于危险权限的申请有所不同。Android开发头疼的一点就是适配兼容,说不定以后所有的权限都要动态申请!①targetSdkVersion<23&API<6.0:安装后就有权限,无需授权,无法取消授权②targetSdkVe
- 用友:看港口行业资产管理数智化变革
BIP数智供应链
笔记经验分享科技制造
随着经济和贸易的全球化发展,国际运输业快速发展,港口在国民经济中的贡献不断增大,港口的功能也由“运输中心”为代表的功能型港口发展成为“一体化港口供应链”为代表的综合型、绿色型港口。20世纪60年代前,世界经济正处于战后恢复阶段,社会生产力水平低下,国际贸易尚未形成规模。港口的主要功能是基本货物装卸、存储和转运,所使用的运输工具主要为5000吨至2万吨的杂货船。20世纪60-80年代,世界经济进入工
- Chrome插件:图片缩放为头像(128*128)
易林示
小工具chrome前端
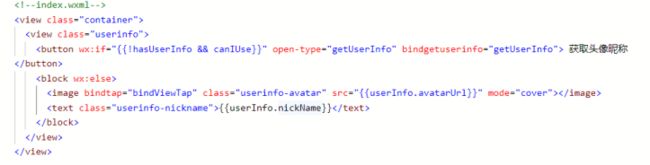
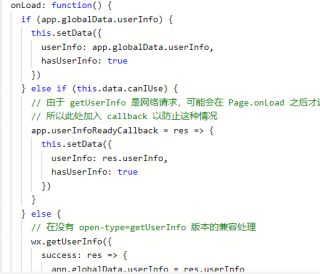
前置条件:安装有chrome谷歌浏览器的电脑使用步骤:1.打开chrome扩展插件2.点击管理扩展程序3.加载已解压的扩展程序4.选择对应文件夹5.成功后会出现一个扩展小程序6.点击对应小程序7.使用小程序8.拖拽成功后会自动保存到下载代码:1.manifest.json{"manifest_version":3,"name":"图片缩放器","version":"1.0","descriptio
- “2022年江苏省职业院校技能大赛”高职组详解——Debian
你可知这世上再难遇我
2022全国职业技能大赛网络系统管理-Debiandebian运维网络系统管理
目录网络系统管理竞赛一、竞赛内容分布二、竞赛时间三、竞赛注意事项四、竞赛结果文件的提交第一部分:Linux网络服务一、竞赛简介二、初始化环境1.默认账号及默认密码2.操作系统配置三、项目任务描述1.拓扑图2.网络地址规划ISPSRVAppSrvSTORAGESRVROUTERSRVINSIDECLIOUTSIDECLI四、项目任务清单服务器IspSrv工作任务1.DHCP2.DNS3.CHRONY
- 2023年 全国职业院校技能大赛——网络系统管理:Windows & Linux 服务部署“答题卡“
你可知这世上再难遇我
windowslinux运维网络系统管理
目录服务部署答题卡(400)职业素养(25)Windows部分(150)Linux部分(225)服务部署答题卡(400)要求:使用下面指令查看其运行状态,并使用FSCapture截图软件进行截图,将输入结果的截图插入到文档中。职业素养(25)截图文档整洁规范,根据题目要求进行截图。整理赛位,工具、设备归位,保持赛后整洁有序。遵守赛项记录,听从裁判安排。Windows部分(150)基础配置任务查看D
- 原生FreeRTOS和ESP-IDF中FreeRTOS的区别
大专生学编程
FreeRTOS实时任务系统ESP32开发FreeRTOSESP-IDFESP32
原生FreeRTOS和ESP-IDF中FreeRTOS的区别文章目录原生FreeRTOS和ESP-IDF中FreeRTOS的区别1.定义和用途2.核心功能3.双核支持4.硬件支持5.扩展功能6.内存管理7.开发环境8.社区和支持总结原生的FreeRTOS和ESP-IDF中的FreeRTOS都是嵌入式系统中流行的实时操作系统(RTOS),但两者有显著区别,主要在于集成方式、功能扩展和优化等方面。以下
- 【考研】南邮历年复试上机试题目与题解
SpareLin
考研算法
【考研】南邮历年复试上机试题目与题解文章目录【考研】南邮历年复试上机试题目与题解个人题目难度评估历年上机题目PROB1002求最值问题PROB1003新对称素数问题PROB1004进制转换PROB1005涂色问题(待补)PROB1006最大公约数和最小公倍数PROB1007斐波那契数列PROB1008回文回文PROB1009单源最短路PROB1010萌萌摘苹果PROB1011忠诚的骑士PROB10
- Linux中的相关命令
向上_50358291
linux运维服务器
1、adbshelldumpsysactivitylru//查看最近的应用排列顺序2、adbshelldumpsysactivitytop//打印activity堆栈信息3、adbshelldumpsysactivity|grep“mFocuse”//只打印TopActivity信息4、adbshellamstart-ncom.example.myapplication/.MainActivity
- 面试踩坑笔记之Object与性能优化
向上_50358291
面试笔记性能优化
1、两个Object对象用equals相比较,是否相等?//Object类使用equals()方法//创建两个对象Objectobj1=newObject();Objectobj2=newObject();//判断obj1与obj2是否相等//不同对象,内存地址不同,不相等,返回falseSystem.out.println(obj1.equals(obj2));//false2、Object.e
- 【大数据之路11】多范式编程语言 Scala
程序员老五
大数据scala开发语言
多范式编程语言Scala1.Scala概述1.Scala介绍2.学习Scala的必要性1.基于编程语⾔⾃身2.基于活跃度2.Scala基础语法1.HelloScala2.变量定义1.变量与常量2.Scala自动类型识别3.lazy懒加载3.数据类型1.相关概述1.Scala数据类型列表2.测试代码3.Scala数据类型结构图2.Scala基本类型操作3.编码规范4.流程控制1.if2.块表达式3.
- 微信小程序 - wx.navigateTo({}) 跳转页面携带 对象/数组/复杂数据 参数(携带一个复杂对象数据参数)
王二红
+Wechat微信小程序小程序
前言你可以理解为:携带一个复杂对象数据参数,实现跳转页接收。在微信小程序,使用wx.navigateTo({})API携带参数跳转页面很常见,但是今天有一个需求,需要携带一个复杂的数据,它是一个数组,里面嵌套了N个对象,对象里还有数组。支持Vue2/Vue3语法,完美解决。解决方案使用
- ADB相关命令
张一一呀
adb
1.列出所有包名:adbshellpmlistpackages2.查看当前运行的包名:adbshelldumpsysactivityactivities|grepmFocusedActivityadbshelldumpsysactivityactivities|sed-En-e'/Runningactivities/,/Run#0/p'1、查看连接的设备adbdevices该命令可以查看连接的ad
- python 查询sqlserver 视图_SQL Server 2017 数据库教与学(教学大纲,含Python+SQL Server案例)...
weixin_39724748
python查询sqlserver视图
原标题:SQLServer2017数据库教与学(教学大纲,含Python+SQLServer案例)本书提供Python+SQLServer案例SQLServer教学大纲一、课程的性质和教学目的课程性质:数据库技术是各类信息系统、管理系统的基础。SQLServer数据库是微软公司的一款数据库产品,它被广泛应用到各大软件公司。本课程适合在计算机专业、非计算机专业但需要数据库辅助科研的理工科专业。教学目
- python连sql server学生管理系统_SQL Server 2017 数据库教与学(教学大纲,含Python+SQL Server案例)...
weixin_39529302
python连sqlserver学生管理系统
原标题:SQLServer2017数据库教与学(教学大纲,含Python+SQLServer案例)本书提供Python+SQLServer案例SQLServer教学大纲一、课程的性质和教学目的课程性质:数据库技术是各类信息系统、管理系统的基础。SQLServer数据库是微软公司的一款数据库产品,它被广泛应用到各大软件公司。本课程适合在计算机专业、非计算机专业但需要数据库辅助科研的理工科专业。教学目
- python查询sqlserver视图_SQL Server 2017 数据库教与学(教学大纲,含Python+SQL Server案例)...
weixin_39614874
原标题:SQLServer2017数据库教与学(教学大纲,含Python+SQLServer案例)本书提供Python+SQLServer案例SQLServer教学大纲一、课程的性质和教学目的课程性质:数据库技术是各类信息系统、管理系统的基础。SQLServer数据库是微软公司的一款数据库产品,它被广泛应用到各大软件公司。本课程适合在计算机专业、非计算机专业但需要数据库辅助科研的理工科专业。教学目
- 二战计算机考研,计算机考研复习:二战上海交通大学经验贴
摸金校尉73
二战计算机考研
计算机考研复习:二战上海交通大学经验贴上海交通大学发布于2019年9月22日12:36阅读数5018关于初试:初试无疑是整个考研过程中最艰苦、也最重要的一环。首先,过不了复试分数线,也就没有复试的机会;其次,初试分数的比重很高,交大的最终排名是按照初试分数加复试分数来计算的,而初试总分500分,复试总分200分,比重可想而知。所以,初试分数高,复试优势会非常明显。当然,话说回来,谁不想初试分数考得
- HQL之投影查询
归来朝歌
HQLHibernate查询语句投影查询
在HQL查询中,常常面临这样一个场景,对于多表查询,是要将一个表的对象查出来还是要只需要每个表中的几个字段,最后放在一起显示?
针对上面的场景,如果需要将一个对象查出来:
HQL语句写“from 对象”即可
Session session = HibernateUtil.openSession();
- Spring整合redis
bylijinnan
redis
pom.xml
<dependencies>
<!-- Spring Data - Redis Library -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redi
- org.hibernate.NonUniqueResultException: query did not return a unique result: 2
0624chenhong
Hibernate
参考:http://blog.csdn.net/qingfeilee/article/details/7052736
org.hibernate.NonUniqueResultException: query did not return a unique result: 2
在项目中出现了org.hiber
- android动画效果
不懂事的小屁孩
android动画
前几天弄alertdialog和popupwindow的时候,用到了android的动画效果,今天专门研究了一下关于android的动画效果,列出来,方便以后使用。
Android 平台提供了两类动画。 一类是Tween动画,就是对场景里的对象不断的进行图像变化来产生动画效果(旋转、平移、放缩和渐变)。
第二类就是 Frame动画,即顺序的播放事先做好的图像,与gif图片原理类似。
- js delete 删除机理以及它的内存泄露问题的解决方案
换个号韩国红果果
JavaScript
delete删除属性时只是解除了属性与对象的绑定,故当属性值为一个对象时,删除时会造成内存泄露 (其实还未删除)
举例:
var person={name:{firstname:'bob'}}
var p=person.name
delete person.name
p.firstname -->'bob'
// 依然可以访问p.firstname,存在内存泄露
- Oracle将零干预分析加入网络即服务计划
蓝儿唯美
oracle
由Oracle通信技术部门主导的演示项目并没有在本月较早前法国南斯举行的行业集团TM论坛大会中获得嘉奖。但是,Oracle通信官员解雇致力于打造一个支持零干预分配和编制功能的网络即服务(NaaS)平台,帮助企业以更灵活和更适合云的方式实现通信服务提供商(CSP)的连接产品。这个Oracle主导的项目属于TM Forum Live!活动上展示的Catalyst计划的19个项目之一。Catalyst计
- spring学习——springmvc(二)
a-john
springMVC
Spring MVC提供了非常方便的文件上传功能。
1,配置Spring支持文件上传:
DispatcherServlet本身并不知道如何处理multipart的表单数据,需要一个multipart解析器把POST请求的multipart数据中抽取出来,这样DispatcherServlet就能将其传递给我们的控制器了。为了在Spring中注册multipart解析器,需要声明一个实现了Mul
- POJ-2828-Buy Tickets
aijuans
ACM_POJ
POJ-2828-Buy Tickets
http://poj.org/problem?id=2828
线段树,逆序插入
#include<iostream>#include<cstdio>#include<cstring>#include<cstdlib>using namespace std;#define N 200010struct
- Java Ant build.xml详解
asia007
build.xml
1,什么是antant是构建工具2,什么是构建概念到处可查到,形象来说,你要把代码从某个地方拿来,编译,再拷贝到某个地方去等等操作,当然不仅与此,但是主要用来干这个3,ant的好处跨平台 --因为ant是使用java实现的,所以它跨平台使用简单--与ant的兄弟make比起来语法清晰--同样是和make相比功能强大--ant能做的事情很多,可能你用了很久,你仍然不知道它能有
- android按钮监听器的四种技术
百合不是茶
androidxml配置监听器实现接口
android开发中经常会用到各种各样的监听器,android监听器的写法与java又有不同的地方;
1,activity中使用内部类实现接口 ,创建内部类实例 使用add方法 与java类似
创建监听器的实例
myLis lis = new myLis();
使用add方法给按钮添加监听器
- 软件架构师不等同于资深程序员
bijian1013
程序员架构师架构设计
本文的作者Armel Nene是ETAPIX Global公司的首席架构师,他居住在伦敦,他参与过的开源项目包括 Apache Lucene,,Apache Nutch, Liferay 和 Pentaho等。
如今很多的公司
- TeamForge Wiki Syntax & CollabNet User Information Center
sunjing
TeamForgeHow doAttachementAnchorWiki Syntax
the CollabNet user information center http://help.collab.net/
How do I create a new Wiki page?
A CollabNet TeamForge project can have any number of Wiki pages. All Wiki pages are linked, and
- 【Redis四】Redis数据类型
bit1129
redis
概述
Redis是一个高性能的数据结构服务器,称之为数据结构服务器的原因是,它提供了丰富的数据类型以满足不同的应用场景,本文对Redis的数据类型以及对这些类型可能的操作进行总结。
Redis常用的数据类型包括string、set、list、hash以及sorted set.Redis本身是K/V系统,这里的数据类型指的是value的类型,而不是key的类型,key的类型只有一种即string
- SSH2整合-附源码
白糖_
eclipsespringtomcatHibernateGoogle
今天用eclipse终于整合出了struts2+hibernate+spring框架。
我创建的是tomcat项目,需要有tomcat插件。导入项目以后,鼠标右键选择属性,然后再找到“tomcat”项,勾选一下“Is a tomcat project”即可。具体方法见源码里的jsp图片,sql也在源码里。
补充1:项目中部分jar包不是最新版的,可能导
- [转]开源项目代码的学习方法
braveCS
学习方法
转自:
http://blog.sina.com.cn/s/blog_693458530100lk5m.html
http://www.cnblogs.com/west-link/archive/2011/06/07/2074466.html
1)阅读features。以此来搞清楚该项目有哪些特性2)思考。想想如果自己来做有这些features的项目该如何构架3)下载并安装d
- 编程之美-子数组的最大和(二维)
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
import java.util.Random;
public class MaxSubArraySum2 {
/**
* 编程之美 子数组之和的最大值(二维)
*/
private static final int ROW = 5;
private stat
- 读书笔记-3
chengxuyuancsdn
jquery笔记resultMap配置ibatis一对多配置
1、resultMap配置
2、ibatis一对多配置
3、jquery笔记
1、resultMap配置
当<select resultMap="topic_data">
<resultMap id="topic_data">必须一一对应。
(1)<resultMap class="tblTopic&q
- [物理与天文]物理学新进展
comsci
如果我们必须获得某种地球上没有的矿石,才能够进行某些能量输出装置的设计和建造,而要获得这种矿石,又必须首先进行深空探测,而要进行深空探测,又必须获得这种能量输出装置,这个矛盾的循环,会导致地球联盟在与宇宙文明建立关系的时候,陷入困境
怎么办呢?
- Oracle 11g新特性:Automatic Diagnostic Repository
daizj
oracleADR
Oracle Database 11g的FDI(Fault Diagnosability Infrastructure)是自动化诊断方面的又一增强。
FDI的一个关键组件是自动诊断库(Automatic Diagnostic Repository-ADR)。
在oracle 11g中,alert文件的信息是以xml的文件格式存在的,另外提供了普通文本格式的alert文件。
这两份log文
- 简单排序:选择排序
dieslrae
选择排序
public void selectSort(int[] array){
int select;
for(int i=0;i<array.length;i++){
select = i;
for(int k=i+1;k<array.leng
- C语言学习六指针的经典程序,互换两个数字
dcj3sjt126com
c
示例程序,swap_1和swap_2都是错误的,推理从1开始推到2,2没完成,推到3就完成了
# include <stdio.h>
void swap_1(int, int);
void swap_2(int *, int *);
void swap_3(int *, int *);
int main(void)
{
int a = 3;
int b =
- php 5.4中php-fpm 的重启、终止操作命令
dcj3sjt126com
PHP
php 5.4中php-fpm 的重启、终止操作命令:
查看php运行目录命令:which php/usr/bin/php
查看php-fpm进程数:ps aux | grep -c php-fpm
查看运行内存/usr/bin/php -i|grep mem
重启php-fpm/etc/init.d/php-fpm restart
在phpinfo()输出内容可以看到php
- 线程同步工具类
shuizhaosi888
同步工具类
同步工具类包括信号量(Semaphore)、栅栏(barrier)、闭锁(CountDownLatch)
闭锁(CountDownLatch)
public class RunMain {
public long timeTasks(int nThreads, final Runnable task) throws InterruptedException {
fin
- bleeding edge是什么意思
haojinghua
DI
不止一次,看到很多讲技术的文章里面出现过这个词语。今天终于弄懂了——通过朋友给的浏览软件,上了wiki。
我再一次感到,没有辞典能像WiKi一样,给出这样体贴人心、一清二楚的解释了。为了表达我对WiKi的喜爱,只好在此一一中英对照,给大家上次课。
In computer science, bleeding edge is a term that
- c中实现utf8和gbk的互转
jimmee
ciconvutf8&gbk编码
#include <iconv.h>
#include <stdlib.h>
#include <stdio.h>
#include <unistd.h>
#include <fcntl.h>
#include <string.h>
#include <sys/stat.h>
int code_c
- 大型分布式网站架构设计与实践
lilin530
应用服务器搜索引擎
1.大型网站软件系统的特点?
a.高并发,大流量。
b.高可用。
c.海量数据。
d.用户分布广泛,网络情况复杂。
e.安全环境恶劣。
f.需求快速变更,发布频繁。
g.渐进式发展。
2.大型网站架构演化发展历程?
a.初始阶段的网站架构。
应用程序,数据库,文件等所有的资源都在一台服务器上。
b.应用服务器和数据服务器分离。
c.使用缓存改善网站性能。
d.使用应用
- 在代码中获取Android theme中的attr属性值
OliveExcel
androidtheme
Android的Theme是由各种attr组合而成, 每个attr对应了这个属性的一个引用, 这个引用又可以是各种东西.
在某些情况下, 我们需要获取非自定义的主题下某个属性的内容 (比如拿到系统默认的配色colorAccent), 操作方式举例一则:
int defaultColor = 0xFF000000;
int[] attrsArray = { andorid.r.
- 基于Zookeeper的分布式共享锁
roadrunners
zookeeper分布式共享锁
首先,说说我们的场景,订单服务是做成集群的,当两个以上结点同时收到一个相同订单的创建指令,这时并发就产生了,系统就会重复创建订单。等等......场景。这时,分布式共享锁就闪亮登场了。
共享锁在同一个进程中是很容易实现的,但在跨进程或者在不同Server之间就不好实现了。Zookeeper就很容易实现。具体的实现原理官网和其它网站也有翻译,这里就不在赘述了。
官
- 两个容易被忽略的MySQL知识
tomcat_oracle
mysql
1、varchar(5)可以存储多少个汉字,多少个字母数字? 相信有好多人应该跟我一样,对这个已经很熟悉了,根据经验我们能很快的做出决定,比如说用varchar(200)去存储url等等,但是,即使你用了很多次也很熟悉了,也有可能对上面的问题做出错误的回答。 这个问题我查了好多资料,有的人说是可以存储5个字符,2.5个汉字(每个汉字占用两个字节的话),有的人说这个要区分版本,5.0
- zoj 3827 Information Entropy(水题)
阿尔萨斯
format
题目链接:zoj 3827 Information Entropy
题目大意:三种底,计算和。
解题思路:调用库函数就可以直接算了,不过要注意Pi = 0的时候,不过它题目里居然也讲了。。。limp→0+plogb(p)=0,因为p是logp的高阶。
#include <cstdio>
#include <cstring>
#include <cmath&