使用Babel解决ES6+兼容问题(简单版)
Babel是什么
Babel是一个工具链,主要用于将ECMAScript 2015+版本的代码转换为向后兼容的JavaScript语法,以便能够运行在当前和旧版本的浏览器或其他环境中
简单来说Babel是一个 JavaScript 编译器,将ES6+的JavaScript 代码编译成ES5放到不兼容ES6+的浏览器执行。比如低版本的IE浏览器以及其他低版本的浏览器,除此之外还有低版本的Node环境。有了Babel我们就能使用最新的语法在不支持某些ES6+特性的环境中执行JavaScript。
下面的案例以浏览器环境为例,提供两种方式。
在线编译(不推荐)
1.引入Babel的js文件
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
2.在需要编译的script标签添加类型,告诉浏览器这是可以编译的JS代码
<script type="text/babel">
let a = 10;
let b = 20;
let show = (a, b) => a + b;
alert(show(a, b));
</script>
4.在IE中测试即可
注意:这种方法是引入了一个JS文件,浏览器在执行JS文件的时候,遇到不认识的ES6+代码需要去找Babel那个JS文件,让它帮忙编译,等编译好了再执行。想想JS是单线程的,这种方式效率十分低下,影响浏览器的性能,但如果JS文件很小,可以考虑一下。
时隔这么久,我又来试试这个在线方法,结果发现IE11一直报错什么鬼???我之前还好用的,看图:

我估计是官方不再推荐使用了,但是我访问那个资源还在,也有可能版本升级后,编译的语法变了。除此之外,还老是转圈。。。后来我找到曾经下载好的一个babel.min.js文件,引进来后,在IE9-11打开发现又好用了。。。
<script src="browser.min.js"></script>
<script type="text/babel">
let a = 10;
let b = 20;
let show = (a, b) => a + b;
console.log(show(a, b));
</script>

我简直是无话可说了,也不想解决了!!!总之,再一次不推荐使用这种方式。
预编译(重点)
1.准备好node环境
- 官网下载 https://nodejs.org/en/download/
- 按照说明安装,测试 https://www.cnblogs.com/starof/p/5194716.html
2.打开cmd cd到当前目录babel,新建一个node工程
npm init -y
此时会在当前目录下生成一个package.json,这是node的一个工程文件
3.安装Babel依赖包
npm -i @babel/core @babel/cli @babel/preset-env -D
说明:i是install的简写,core是Babel的核心库,cli是Babel命令行,preset-env是预设,-D 指的是安装在本地和 --save-dev作用一致。
预设:可以根据配置的目标运行环境(environment)提前启用需要的 babel 插件,不用再麻烦了。
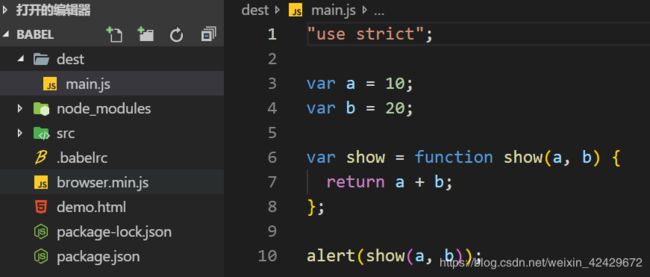
4.建立一个文件夹src(文件名任取),把需要编译的JS代码放到这个文件中,这里我命名为main.js
5.在当前目录下创建Babel的配置文件.babelrc,把刚下载的预设模块引进来
{
"presets": ["@babel/preset-env"]
}
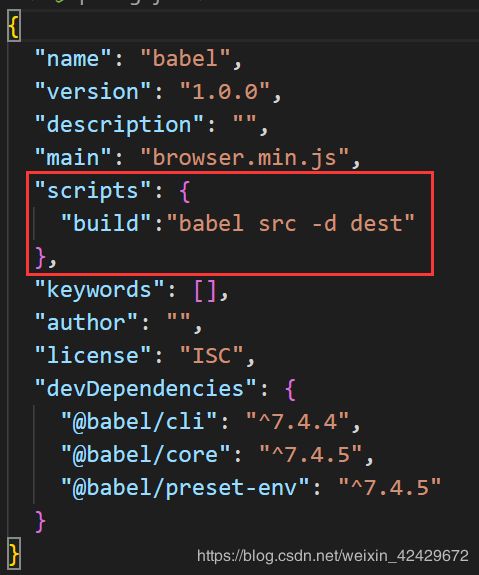
6.找到package.json中的scripts(可以执行的脚本),添加执行脚本命令build作为属性,告诉build源文件在哪,-d后面指的是编译到哪里。

要执行的脚本名字任取,babel是刚刚安装的cli命令行,src是要编译的js文件所在的目录,dest是编译后生成的文件夹,同样名字任取。
- 在控制台输入
npm run build
这个build就是刚才命名要执行的脚本
此时看目录多出了一个dest,目录下有一个main.js,这个就是编译好了的