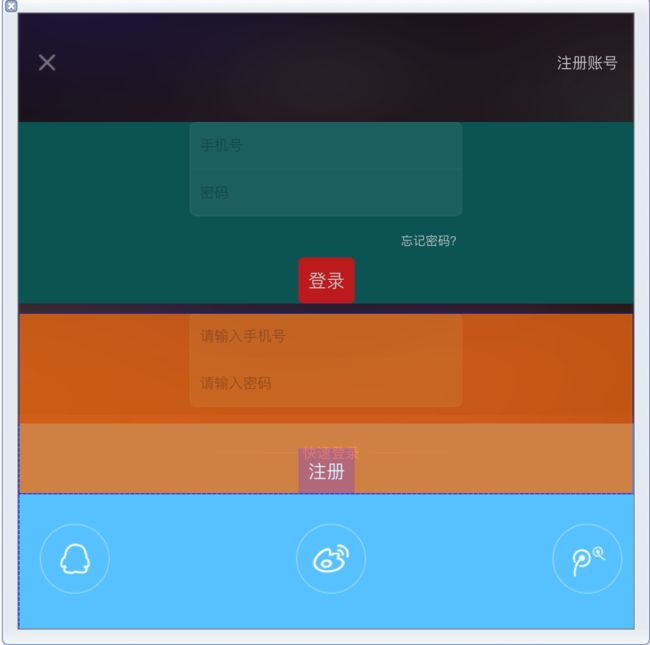
先上图
界面主要使用xib搭建,搭建起来比较简单,但是里面的部分控件有一些细节需要注意,例如textField的站位文字初始的颜色是灰色的,在textFiled叫出键盘之后文字高亮变为与输入文字的颜色相同,还有按钮的样式也需要调整。
首先新建一个控制器用xib来描述
在控制器中拽一个imageView 作为背景,加入背景图片
左边的X(返回按钮)和右边的注册按钮相对于父控件(控制器的View)约束好位置。
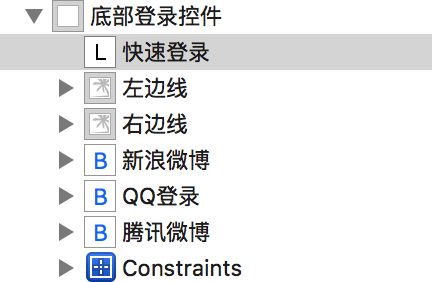
然后处理最底部的那一块,可以认为最底部的那一块是一个整体。
使用一个父View(底部控件)装载内容
然后相对于父控件设置好约束即可。
这里需要注意的是底部的第三方登录按钮的文字朝向,由于默认的UIButton的子控件位置排布为图片在左边,按钮在右边。所以此处使用自定义的按钮
调节按钮内部子控件的位置 最简单的方式是重写layoutSubviews 方法
- (void)layoutSubviews {
[super layoutSubviews];
//设置按钮内部imageView的frame
self.imageView.x = 0;
self.imageView.y = 0;
self.imageView.width = self.width;
self.imageView.height = self.imageView.width;
//设置按钮内部label的frame
self.titleLabel.x = 0;
self.titleLabel.y = self.imageView.height;
self.titleLabel.width = self.width;
self.titleLabel.height = self.height - self.imageView.height;
}
这样就可以让button内部的空间 imageView 排布在上面,label排布在下面
同时要设置label的文字居中对齐
- (void)awakeFromNib {
[self setup];
}
- (void)setup
{
self.titleLabel.textAlignment = NSTextAlignmentCenter;//居中对齐
}
添加约束,设置好三个按钮的位置
中间部分采用的是一个大的容器UIView 装载里面的几个小控件,设置好约束
然后将注册内容的容器,就是橙色部分的View通过约束的形式放在登录的View的右边,紧紧贴住登录的View 方便后面的动画将注册的View 移入,登录的View移出控制器的显示范围。
内部,textField的占位文字需要注意一个细节,就是没有获得焦点时占位文字的颜色为灰色,当用户点击文本框叫出键盘之后,占位文字的颜色变为白色。由于系统默认没有这样的属性可以设置UITextField两种不同状态下文字的属性。可以采用运行时的方式结合KVC来调整
首先自定义一个自己的UITextField
然后在类第一次使用时的initialize方法中,打印UITextField的成员变量
+ (void)initialize {
unsigned int count = 0;
//获取UITextField中的成员变量
Ivar *vars = class_copyIvarList([UITextField class], &count);
//遍历数组
for (int i = 0; i < count; i++) {
Ivar var = *(vars + i);
NSLog(@"%s",ivar_getName(var));
}
free(vars);
}
其中有一个_placeholderLabel的成员变量,尝试使用kvc给这个成员变量的textColor属性赋值。
在我们自己定义的textField中加入
- (void)setup
{
[self setValue:[UIColor grayColor] forKeyPath:@"_placeholderLabel.textColor"];//使用kvc给成员变量的属性赋值。
self.tintColor = self.textColor;//设置光标颜色=输入的文字颜色
}
重写两个方法,分别在获得成为第一响应者和失去第一响应者的时候给_placeholderLabel的文字颜色赋值
- (BOOL)becomeFirstResponder {//成为第一响应者
[self setValue:[UIColor whiteColor] forKeyPath:@"_placeholderLabel.textColor"];
return [super becomeFirstResponder];
}
- (BOOL)resignFirstResponder {//辞去第一响应者
[self setValue:[UIColor grayColor] forKeyPath:@"_placeholderLabel.textColor"];
return [super resignFirstResponder];
}
这样就可以办到textField在不同的状态下的placeholder的文字颜色不同。
在控制器中托线登陆View左边的约束
//登录view左边的约束
@property (weak, nonatomic) IBOutlet NSLayoutConstraint *loginViewLeftConstraint;
在控制器中加入如下代码
//注册按钮的点击
- (IBAction)LoginRegisterButtonClick:(UIButton *)loginRegisterButton {//注册按钮的点击
if (self.loginViewLeftConstraint.constant == 0) {//显示的是登录界面
self.loginViewLeftConstraint.constant = - self.view.width;
loginRegisterButton.selected = YES;//按钮变为选中状态(选中转状态的文字变成“已有账号”)
}else {//显示的是注册界面
self.loginViewLeftConstraint.constant = 0;
loginRegisterButton.selected = NO;
}
[UIView animateWithDuration:0.25 animations:^{
//通过动画改变约束。
[self.view layoutIfNeeded];
}];
}
//返回按钮点击
- (IBAction)backButtonClick:(UIButton *)backButton {
[self dismissViewControllerAnimated:YES completion:nil];
}
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event {
[self.view endEditing:YES];
}
//设置statusBar 的样式为亮色
- (UIStatusBarStyle)preferredStatusBarStyle {
return UIStatusBarStyleLightContent;
}
整个界面的搭建还是比较简单 关键在于几个细节的处理。这里仅仅是提供了一种思路。。。。。。。