无埋点实现监测的真相——革新还是噱头?
转载:http://www.chinawebanalytics.cn/auto-event-tracking-good-bad-ugly/
所谓“埋点”,是数据采集领域(尤其是用户行为数据采集领域)的专业术语,指的是针对特定用户行为或事件进行捕获、处理和发送的相关技术及其实施过程。
例如我们在产品或者服务转化关键点进行埋点,即可以帮助产品运营领域或者营销领域的业务人员定义和分析准备的业务数据。
我总觉得应该写一篇文章以正视听。
实际上,在2014年我去旧金山参加eMetrics Summit的时候,Heap Analytics就展出了他们的“无埋点”产品——这家公司也是以不需要埋点就能实现监测作为最主要卖点的(见我的这篇文章:明天的数字营销分析工具(下))。Heap的负责人告诉我,他们在2013年已推出了无埋点监测技术,为此才成立这家公司。采用类似技术的公司还有数家,因此这完全不是一个新技术,更不是一个垄断技术。
只是,那个时候还没有人把它称为无埋点,大家称它为“可视化监测部署”,或者“所见即所得的监测部署”。而且在2014年,中国几乎没有什么有影响力的创新digital analytics工具,而附着于这类工具之上的可视化或者不可视化、埋点或不埋点,自然无人提及。除了我的那篇文章,整个行业了无波澜。
似有好东西被埋没,养在深闺无人识的遗憾。或者你也该明白起一个好名字该有多重要。:P 而此时的彼岸,这一技术方案已然进入寻常百姓家,已非带着光环的神秘之物。
不过,随着我们国家的互联网数据行业突然蓬勃起来,诸多厂商一齐出现在世人视野,“无埋点”甫一喊出,举座皆惊,但是否真是神器?有什么优点和问题?待我一一道来。
监测代码、SDK和埋点
我们知道,我们能够监测网站上用户的行为,或者app上用户的行为,是需要在网站的每一页或者app中加上一些程序代码的(这里就不考虑日志分析这种方法了)。这样的程序代码,在网站上叫监测代码,在app中叫SDK(Software Development Kit)。无论你是要监测网站,还是要监测app,你都必须加上这类代码,不加代码就收集不到数据。
所以,埋点不埋点跟你在网站上或者app上加代码是无关的,无论是埋点方法,还是不埋点方法,你想要对一个网站或者app进行用户数据的收集,你都必须要加监测代码,毫无例外。
那么,“无埋点”又是什么,其中的“点”又是什么,为什么不需要埋?为了说明无埋点,我们必须先讲讲埋点。
谈到埋点,跟我们在网站上或者app上的监测需求有关。刚才我们讲的那些监测代码,虽然是为了收集数据必须要加的,但是只能叫做基础代码。基础代码不能不加,但是你要想收集到所有用户行为的数据,光有基础代码又是不够的。简单讲,无论是网站上,还是app上(尤其是app上),总有一些特殊的用户操作行为是不能靠基础代码捕获的。
这一类基础代码不能捕获的用户操作行为,最典型的,是被称为event(事件)的一类行为。对于什么是event(事件),在网页上,是那些非http类型的交互:JavaScript的、Flash的、Silverlight的、AJAX的、各种页面插件的交互等等;而在app上,则包含用户点击在内的所有交互。你可以直接理解一个规律,那就是凡是遵守http协议的交互(最典型的就是网页的链接),皆是可以由基础监测代码直接监测到数据的,但非http类型的用户交互,基础监测代码都无能为力。至于app上的所有可点击交互都是event并不难理解,因为app不遵循http协议,所以基础监测代码对它们都无效。
每一个需要我们监测的event互动,都被称为一个“监测点”,你可以想象,web上的监测点不会特别多(因为大部分都是http互动,所以基础代码能搞定),而app上则布满了监测点。为了让这些监测点上的用户互动行为数据被我们收集到,我们必须在这些监测点上部署上专用的事件监测代码(即event tracking code),这些代码需要手工一个一个添加在想要获取数据的监测点上。这个过程被形象化的称为埋点。在我的博客中,埋点相关的内容经常出现,只不过我使用了更为准确的表述——event tracking部署,或事件监测部署。没错,埋点就是我常常讲的事件监测部署,完全不是一个新鲜的事物。
那么,有的读者朋友脑洞大开,说,我只想监测那些event,是不是直接做事件监测(埋点)就可以了,而不需要加基础代码了?所以这里涉及到另外一个规律:事件监测(埋点)只有在基础代码工作的情况下才能发挥作用,并且各家数据监测工具的基础代码只能用它们自家的event监测。这意味着,你想用Google Analytics的事件监测,前提是你必须已经在页面上部署好了Google Analytics基础监测代码(被称为GATC,Google Analytics Tracking Code),不能不部署基础代码,也不能部署别家的基础代码。
埋点和无埋点
大家知道了埋点的意思,那么,什么是无埋点呢?
还是从埋点开始。由于埋点(事件监测部署)需要网页工程师(或者app开发者)将一个一个专用的监测代码加在每一个监测点上,还需要保证这些代码跟监测点一一对应(因为每一个监测点不同,所以加的专用事件监测代码在命名和属性设定上也不同,每个监测点都要加一个专属于自己的事件监测代码),不能错加或者漏加,这是一个繁琐的工作,且很容易出现错误。因此,人们特别想改进这种方法。
人们想到,我想监测的每一个具体的事件(监测点)都在网页上或者app上有明确的位置,那么,有没有可能,我们能有一种“指哪打哪”的监测,即,在页面上,直接用鼠标点击我想监测的这些事件所在的位置,然后监测系统就能知道并且记录下来这个地方,并且开始进行自动的监测呢?
一旦想出了好点子,技术的实现就不会是问题。大家的解决方法都大同小异——首先部署监测工具的基础代码,然后在监测工具的后台开启“无埋点部署选项”,当你开启这个选项之后,你再进入你要监测的页面或者app的时候,你的鼠标(或者手指)点击操作,就变成了为监测工具指定监测点的操作。你用鼠标(或者手指)点击某一个用户交互的位置,一个监测工具安排的弹窗会打开,在这个弹窗中你可以为这个监测点命名,然后工具就开始为你记录这个位置的用户互动数据了。并且人们发现,这个方法不仅仅可以用在对event(事件)监测上,对普通的http的交互,同样适用。例如下面的图示:
上图是Heap的“无埋点”界面
上图是铂金分析(Ptengine)的“无埋点”界面
很难说明这种想法到底是哪家公司或者哪个人发明的,Heap在成立的时候推出了这种方法,可以认为也许他们在2013年或更早就想到了这种方法并付诸实施。同样,铂金智慧(Ptmind)在2013年也商业化了这个方法,并且在2014年推向日本市场的时候,详细介绍了这种方法(见他们的博客:https://www.ptengine.jp/blog/index.php/event_tracking/)。国内不少厂商也说他们“独创”了这个方法,但问世时间就要晚不少了。
现在,连百度统计都在宣传自己拥有“无埋点”方法了!这个方法看来要变得非常“稀疏平常”了。:p
不仅仅web上可以实现无埋点的监测,app上也可以,有两种方法,一种是手指取代鼠标,直接在手机上操作设置。另外一种是在电脑浏览器端操作,类似于一个模拟器,将app的屏幕模拟在电脑屏幕上,然后用鼠标操作。第二种方法具有更好的用户友好性,所以更被接受。例如我们熟悉的Talkingdata或者Mixpanel都是采用的这种方法。不过,无论哪种方法,都还是需要在app中加上实现基础监测的SDK。
上图:铂金分析(Ptmind)的app无埋点监测设置界面
“无埋点”方法是怎么实现的呢?讲解有点点偏技术,如果不擅长技术看不懂就略过。原来,在进行事件设置的时候,“无埋点工具”会利用它部署在网站页面(或者app)上的基础代码对网站(或app)上所有的可交互事件元素进行解析,获取它们的DOM path。采集用户行为时,监测工具也会通过它的基础代码对页面上所有的DOM上的用户操作行为进行监听,当有操作行为(交互事件)发生时,监测工具会进行记录,并且同时记录对应的cookie(或device ID)信息,将跟用户设置的信息关联起来。所以,这也是为什么页面上所有的交互(包括基于http的链接交互)都可以通过这一方式可视化的被监测的原因。
看了上面的技术解释(或者不看也不要紧),下面的事情就很容易理解了:无埋点与埋点一样,想要发挥功能,都必须要加上监测工具的基础代码。不加上基础代码,无论埋点与否,都不能实现对event(事件)的监测。准确地添加基础代码,是一切的前提。
无埋点和全埋点
随着无埋点的走红,行业中又出现了新名词:“全埋点”。但本质上跟无埋点并无不同,因为上面所介绍的这类“可视化事件监测方法”都是直接对页面中所有的交互元素的用户行为进行监听,因此即使你不需要监测的部分,它也照样会将用户行为数据和对应的发生地信息照单全收下来。因此,你会发现,在你选定某个event(事件)进行监测设置的时候,有些工具直接就会弹出一个浮层或窗口,将这个event对应的历史数据直接呈现给你。如下图所示:
从这个界面(Ptengine的可视化事件监测界面)可以看到,我并未对“数据驱动的互联网运营课程”有任何事先的设定,只是点击它之后,该交互链接的历史点击数据就直接呈现在我的面前了。
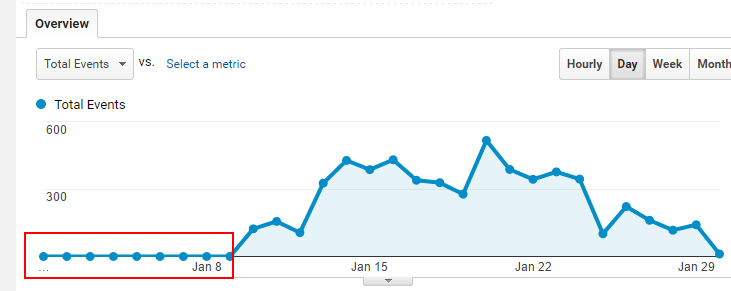
这是无埋点的另一个相当有价值的优势。而埋点的方式,即前面讲的需要在每一个监测点上添加额外的专门代码(即添加event tracking code)的这种方法,则只能获取添加代码之后的数据,埋点之前的数据不可见。如下图所示:
上图:GA采用埋点监测event(事件)的方法,在部署event tracking code前的数据无法提供
无论是“无埋点”还是“全埋点”,这些说法都有些抽象,我还是喜欢“可视化事件监测”这样的准确用语。
看到这里,你会明白,所谓的无埋点,绝非我们的革新首创,但还是很有用的,同样绝非噱头。
无埋点的问题
前面下了定论,无埋点不是革命 ,但确实非常有价值,在使用体验上有显著优于传统事件监测(埋点)部署方法的地方。但,这并不意味着这种方法完美无缺,传统埋点的方法也不能完全被取代。
无埋点方法有几个值得关注的缺陷。
其一:用户的交互行为,如果没有具体的“地点”,无埋点方法不适用。比如,用户上滑屏幕时内容瀑布流的底部载入新的内容(像网易新闻、今日头条之类),这种交互用户可以一直进行下去,但却没有一个明确的监测点位置。在可视化事件监测设置的界面上你找不到这类交互,因为这类交互是不可见的。
其二:可视化的无埋点部署,能够为交互行为设置的属性是非常有限的。所谓交互行为的属性,用人话来说,就是对这个交互行为背后的信息进行记录,或者添加说明。一般的无埋点部署,只能给交互行为起一个名字,然后机械的记录这个交互行为发生的次数。但是一个交互行为可能带有很多属性,比如,点击播放一个视频,交互行为就是一个播放,但播放的背后,我们还想知道这个视频的名字、视频的类别、视频的作者等等信息。可视化的无埋点部署记录不了这么多内容。而埋点方法(传统的事件监测方法),则可以非常好的添加event背后的属性,例如Google Analytics支持为每个event添加6个属性,这样在数据的维度上,能够大大扩展事件追踪报告的效能。
其三:行为数据的分类汇总。埋点方法因为带有多个属性,用户可以轻松的通过这些属性进行分类数据报告的读取。比如,刚才讲的那个例子,视频的类别就是一个分类型的属性。我们读取报告的时候,可以把某个分类的视频的event数据一次性全部展现在报告中,而不需要手动一个一个去汇总。而无埋点方法因为缺少对行为属性的标识,因此做不同event的分类汇总数据,要麻烦得多,并且必须得手动一个一个添加。
所以,我们可以做一个表比较埋点和无埋点方法的优劣势。
克服缺陷,无埋点方法的升级方案
由于无埋点显著的优势,人们确实非常喜爱这种监测部署方法。不过,上面讲的问题不克服,这个方法也只能“小用”,而堪不了大用。
业界开始有一些升级无埋点方法的方案,很炫,实用与否大家可以自行尝试。
例如,mixpanel对下拉菜单这样的交互行为中,菜单的所有属性进行自动记录,以帮助实现更好的数据获取和分类。在mixpanel中,“无埋点”被称为“autotrack”,即自动监测。在下图中,如果你要监测一个下拉菜单“What industry are you in?”中具体每个选项的点击次数,mixpanel可以自动帮你实现。
上图:在mixpanel中,监测一个下拉菜单中每个选项被点选的次数,直接选择并命名这个下拉菜单即可
设置之后,在报告中会自动出现下拉菜单中的所有点选项目。在下图中,每一条线就是上面的下拉菜单中的一个点选项的被点击的情况。
上图:每一条曲线就是mixpanel自动获取的每一个下拉菜单中点选项目的被点击次数
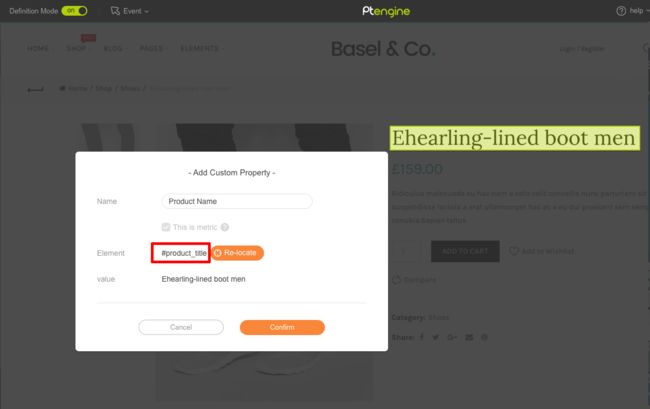
另一款解决方案,铂金分析(Ptengine),同样可以直接抓取互动事件的相关属性。例如,可以直接在用户点击“购买”按钮时,设置抓取该商品的价格、商品名等属性。并且你可以设置这些属性的抓取是否是“复选”。所谓复选,是指你设置了这一个地方之后,所有的跟这个地方相同的地方,其数据也会按照你在此地的设置,自动进行抓取。比如,在这个商品的页面上设置一次之后,在所有的商品页面上都自动生效,且都能够在用户点击任何商品页面的“购买”按钮时,自动抓取商品的名字、价格等信息。这意味着,这个解决方案实际上是一个非常强大的“可视化的电子商务监测”解决方案。
这也是为什么我一直认为这个工具总是带给我很多震撼想法的原因。
下图中,红色的框前的“#”号,就意味着所有这一类页面(商品页面)的同样位置都被将被自动抓取。
上图:铂金分析(Ptengine)提供可视化事件监测(无埋点)的自动属性抓取和全部相同页面“复选”的智能监测部署功能
同样,在下图中,每个商品的价格都将被自动记录下来,并放到“Commerce-Price-Amount”这个属性中。
上图:铂金分析(Ptengine)自动捕捉的商品价格属性
相信假以时日,无埋点的追踪方法将有可能完全取代埋点方法。未来在“无明确地点”的用户行为互动上应该也会有较好的突破。
总结
基本上把最近朋友们老问我的问题讲解清楚了。还是那几个关键点,我快速总结一下,然后结束这个文章。
1.无埋点不是不加代码。如果你想监测数据,无论什么情况,都必须添加监测工具的基础监测代码。并且每个页面都要加,每个app也都要加。
2.无埋点并非2016年才出现的新事物,早已有之,但最近才被炒起来。它不神秘,很简单,但很有用。
3.埋点这种传统方法仍然具有很多优势,无埋点不能完全取代埋点。至少现在不可以。
4.无埋点方法目前有很多升级解决方案,以弥补目前一般无埋点存在的缺陷。
5.无埋点的真正准确说法,应该是:可视化事件监测部署。
好了,欢迎朋友们留言,探讨!