- 利用docker部署单节点milvus并实现图像化管理
听说唐僧不吃肉
Linuxdockermilvus
Docker部署单机版milvus使用DockerCompose安装Milvusstandalone(即单机版),进行一个快速milvus的体验。1.前提条件系统可以使用centos或者ubuntu系统已经安装docker和docker-composemilvus版本这里选择2.3.12.启动etcd、minio、milvus由于milvus依赖etcd和minio,因此需要先启动这2个组件。同样
- nginx-部署Python网站项目
skyQAQLinux
pythonlinuxnginx服务器
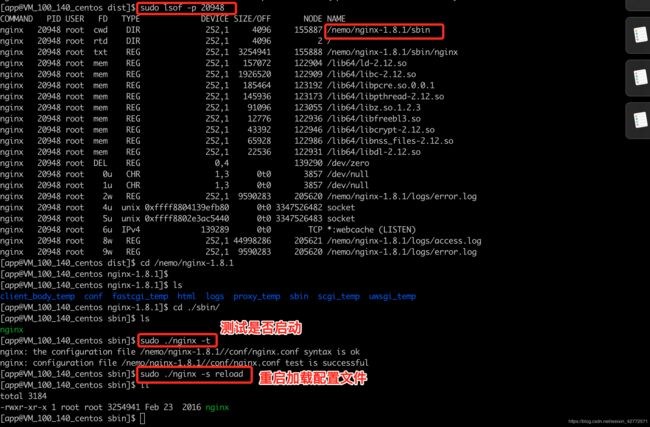
一、部署Python网站项目实验要求配置Nginx使其可以将动态访问转交给uWSGI安装Python工具及依赖1)拷贝软件到proxy主机[root@server1~]#scp-r/linux-soft/s2/wk/python/192.168.99.5:/root2)安装python依赖软件[root@proxy~]#yum-yinstallgccmakepython3python3-devel
- 使用Docker部署Nacosv2.1.1
九思x
docker容器运维
第一步:拉取镜像dockerpullnacos/nacos-server:v2.1.1作用:从DockerHub拉取Nacos2.1.1官方镜像。第二步:启动容器dockerrun-d\-eMODE=standalone\#单机模式运行-p8848:8848\#HTTPAPI/UI端口-p9848:9848\#gRPC通信端口(客户端-服务端)-p9849:9849\#gRPC通信端口(集群间通信
- RK3588开发笔记-buildroot添加telnet服务
flypig哗啦啦
RK3588buildrootbusybox
目录前言一、Telnet服务背景与适用场景二、telnet服务开启Busybox配置三、固件编译及烧录RK3588烧录验证客户端连接测试3.1Linux/MacOS连接3.2Windows连接总结前言本文主要介绍在RK3588SDK文件包中添加telnet服务,由于sdkbuildroot默认添加的是ssh服务,如用户需要主动开启telnet,则需要另外在busybox中开启telnetd服务,下
- Github上神仙级大模型项目:大语言模型(LLM)入门学习路线图,三个月让你从大模型基础到精通!
AI大模型-大飞
github语言模型学习人工智能AI大模型程序员AI
Github项目上有一个大语言模型学习路线笔记,它全面涵盖了大语言模型的所需的基础知识学习,LLM前沿算法和架构,以及如何将大语言模型进行工程化实践。这份资料是初学者或有一定基础的开发/算法人员入门活深入大型语言模型学习的优秀参考。这份资料重点介绍了我们应该掌握哪些核心知识,并推荐了一系列优质的学习视频和博客,旨在帮助大家系统性地掌握大型语言模型的相关技术。大语言模型(LargeLanguageM
- 【如何打包docker大镜像】
青柚~
docker容器运维
项目场景:需要将容器服务部署到离线服务器上;方案:本机的镜像进行打包,然后拷贝到服务器上部署问题描述提示:这里描述项目中遇到的问题:docker中镜像太大,以至于打包时电脑卡死解决方案:压缩打包dockersavemmyolo:v8|gzip>mmyolo.tar.gz拷贝到服务器上后先解压再加载#解压缩gunzipmmyolo.tar.gz#加载dockerload-immyolo.tar
- Docker-部署ES和Kibana
相逢太短,莫等茶凉
dockerelasticsearchmac
资料kibana和elasticserch兼容性表https://www.elastic.co/cn/support/matrix#matrix_compatibilityMac系统安装需要版本支持linux/arm64,需要两个都要支持有arm64,有些es支持,kibana不支持。ps:dockerpullelasticsearch出现elasticsearch:latestnotfound,
- H200架构升级与实战解析
智能计算研究中心
其他
内容概要作为新一代高性能计算平台的核心载体,H200架构通过系统性硬件重构实现了计算性能的显著跃迁。本文将从芯片级设计革新出发,剖析其多维度升级路径:首先解读计算单元拓扑重组带来的并行效率提升,阐释内存子系统的带宽优化策略;继而拆解面向AI训练场景的混合精度加速机制,以及科学计算工作负载的动态资源调度方案。通过比对行业典型部署案例中的能效曲线与吞吐表现,系统化呈现H200在模型训练加速、大规模仿真
- 模型优化驱动产业应用创新
智能计算研究中心
其他
内容概要当前模型优化技术的迭代正沿着多维路径快速演进,其核心驱动力在于突破算法性能与产业需求间的适配瓶颈。以自适应学习机制与迁移学习框架为基础的优化策略,显著提升了模型在跨场景应用中的泛化能力,而超参数自动调优技术则通过PyTorch、TensorFlow等主流框架的接口标准化,降低了复杂模型的开发门槛。在部署层面,边缘计算与联邦学习的协同应用不仅缩短了金融预测、医疗影像分析等场景的响应延迟,更通
- LabVIEW实现LoRa通信
不脱发的程序猿
LabVIEW物联网开发实战labview
目录1、LoRa通信原理2、硬件环境部署3、程序架构4、前面板设计5、程序框图设计6、测试验证本专栏以LabVIEW为开发平台,讲解物联网通信组网原理与开发方法,覆盖RS232、TCP、MQTT、蓝牙、Wi-Fi、NB-IoT等协议。结合实际案例,展示如何利用LabVIEW和常用模块实现物联网系统的快速开发与原型设计,助你从基础到实战,全面掌握物联网开发技能。开源免费LabVIEW学习专栏分享:L
- docker避免容器中的内容被挂载的空目录覆盖(比如nginx的html目录)
dockervolume
我有一个镜像jb:1.0,镜像中/jb下有一些内容需要挂载到宿主机来dockervolumecreatejb_volumedockerrun--namejb-v/home/dcw/data:/data--mountsource=jb,target=/jb-itdjb:1.0如果想修改宿主机中的内容可以通过下面命令找到挂载的内容在宿主机的位置dockerinspectjbimage.png
- 《Operating System Concepts》阅读笔记:p460-p4470
操作系统
《OperatingSystemConcepts》学习第36天,p460-p4470总结,总计11页。一、技术总结无。二、英语总结(生词:3)1.lifespan(1)lifespan:life+span("theperiodoftimethatsthexistsorhappens")c.也写作life-span,thelengthoftimeforwhichathingexists(寿命)。(2
- 使用Docker部署MySQL8.0.29
九思x
docker
第一步:拉取镜像dockerpullmysql:8.0.29作用:从DockerHub拉取MySQL8.0.29官方镜像。第二步:启动容器dockerrun--nameshare_mysql\--restart=always\-vmysql-data:/var/lib/mysql\-p3306:3306\-eMYSQL_ROOT_PASSWORD=root\-dmysql:8.0.29参数说明:-
- DeepSeek R1 本地部署指南 (3) - 更换本地部署模型 Windows/macOS 通用
Eric Woo X
人工智能AIDeepSeekmacoswindowsdeepseekai
0.准备完成Windows或macOS安装:DeepSeekR1本地部署指南(1)-Windows本地部署-CSDN博客DeepSeekR1本地部署指南(2)-macOS本地部署-CSDN博客以下内容Windows和macOS命令执行相同:Windows管理员启动:命令提示符CMDmacOS启动:Terminal1.查看已安装模型ollamalist如图,已安装1.5b版本:ollamarunde
- facefusion AI换脸软件的本地部署过程记录
kfrealme
人工智能
tags:AI驾驭facefusion我的环境Win10+N卡安装步骤安装Python3.10方案手动安装Python官网下载安装包安装PythonReleasesforWindows|Python.org我的蓝奏云分享https://www.lanzoub.com/i9La81s1o5gb密码:h17b命令行安装1以管理员身份打开「命令提示符」2删除Microsoft官方源wingetsourc
- 小菜鸟的Python笔记001:将Word文档中数据汇总到Excel表格
蜉蝣2805
小菜鸟的Python笔记python数据分析
将Word文档中数据汇总到Excel表格前言一、应用场景二、程序思路及准备工作思路如下:准备工作:三、程序代码1、主程序2、获取Word文档列表3、提取文档内数据4、导入到Excel表格四、遇到的问题1、错误AttributeError:word.Application.Quit2、word文档中复选框的识别总结前言我并非一个专业的程序员,只是一个普通的编程爱好者、一只小菜鸟。得益于网络上各路大神
- linux+docker安装常见中间件+shell学习笔记
芦屋花绘
linuxdocker中间件
初始设置下载虚拟机软件:选择适合的虚拟机软件(如VirtualBox或VMware)。下载操作系统ISO映像文件:选择并下载你想安装的Linux发行版(例如Ubuntu、CentOS等)的ISO文件。ISO映像文件:是包含了完整光盘内容的文件,包含引导记录、文件系统、数据文件和目录结构。导入ISO文件到虚拟机,并进行相关配置,如分配内存、硬盘空间等。了解基本linuxLinux常见目录及其用途Li
- Vue.js 模板语法全解析:从基础到实战应用
予安灵
前端vue.js前端javascriptvue生命周期vue指令vue项目结构vue插值
引言在Vue.js的开发体系中,模板语法是构建用户界面的核心要素,它让开发者能够高效地将数据与DOM进行绑定,实现动态交互效果。通过对《Vue.js快速入门实战》中关于Vue项目部署章节(实际围绕Vue模板语法展开)的深入研读,我们将全面剖析Vue项目结构、应用程序实例、生命周期、插值、指令以及自定义指令等关键内容,并通过实战案例加深理解。1.Vue项目详解项目目录结构以常见的vite-app项目
- 【Hive】-- hive 3.1.3 伪分布式部署(单节点)
oo寻梦in记
ApachePaimon大数据服务部署hive分布式hadoop
1、环境准备1.1、版本选择apachehive3.1.3apachehadoop3.1.0oraclejdk1.8mysql8.0.15操作系统:Macos10.151.2、软件下载https://archive.apache.org/dist/hive/https://archive.apache.org/dist/hadoop/1.3、解压tar-zxvfapache-hive-4.0.0-
- Kubernetes配置全解析:从小白到高手的进阶秘籍
ivwdcwso
操作系统与云原生kubernetes容器云原生k8s配置
导语在Kubernetes(K8s)的世界里,合理且精准的配置是释放其强大功能的关键。无论是搭建集群、部署应用,还是优化资源利用,配置都贯穿始终。然而,K8s配置涉及众多参数与组件,错综复杂,令不少初学者望而却步。本文将带你一步步深入K8s配置领域,从小白进阶为配置高手,轻松驾驭K8s集群。一、Kubernetes集群配置Master节点配置kube-api-server:这是K8s集群的“门面”
- Nginx 接入 Keepalived 实现高可用,让你的网站稳如泰山!
OutOfMemory~~
nginx服务器前端
一、往期内容回顾前面提到nginx可以实现后端服务的负载均衡,来使得后端的服务能力得到水平的扩展。但是怎么保证nginx的高可用呢,如果nginx挂了,还怎么持续提供服务呢?今天我们就来讲一讲Keepalived实现高可用的方案。二、什么是高可用?Keepalived高可用架构是什么?简单来说,高可用就是让你的网站服务时刻在线,即使出现硬件故障、网络波动等问题,也能快速恢复,保证用户访问不受影响。
- 【深入理解 SpringBoot3】第一弹:SpringBoot3 快速入门
敖云岚
springboot后端java
一、SpringBoot是什么SpringBoot帮我们简单、快速地创建一个独立的、生产级别的Spring应用大多数SpringBoot应用只需要编写少量配置即可快速整合Spring平台以及第三方技术。特性:直接嵌入Tomcat、Jetty或Undertow(无需部署war包)提供可选的starter(场景启动器)简化应用的整合实现按需的自动配置Spring以及第三方库(约定大于配置):appli
- springboot基于bs 架构的母婴用户商城全程服务管理系统(源码+lw+部署文档+讲解等)
源码哆哆V+ymhydo
Java毕设优质源码springboot架构后端
具体实现截图技术栈后端框架SpringBoot采用springboot作为后台的框架,java框架具有简化配置和开发的效率。Spring框架目前是很多java开发者的首选框架,Spring主要有两大功能,控制反转和面向切面的编程。控制反转(IOC)可以实现代码的依赖注入,减少代码的耦合性,大大提高了软件质量,面向切面编程(AOP)主要是应用动态代理的技术对代码逻辑进行分离,可以实现对代码的重用,适
- rabbitmq笔记
java
消息可靠性rabbitmq向消费者投递消息后,有可能会丢失,有可能会重复投递。比如:投递过程网络故障消费者收到消息后宕机消费者接收到消息后处理不当导致异常...rabbitmq需要做的事:机制消费者确认机制消费者处理成功后需要通知发幂等性幂等性指同一个业务,执行一次或多次对业务状态的影响是一致的例如唯一消息id业务状态判断但是数据的更新往往不是幂等的,所以需要确保幂等性确保幂等性方法有两种方案唯一
- mysql数据库学号数据类型_MySQL数据库学习笔记(二)----MySQL数据类型
艾萨里昂之光
mysql数据库学号数据类型
【正文】上一章节中,我们学习了MySQL软件的安装,既然软件都装好了,现在就正式开始MySQL的基础知识的学习吧,即使是零基础,也要一步一个脚印。恩,首先要学习的就是MySQL的数据类型。一、数据类型:1、整型(xxxint)2、浮点型(float和double)3、定点数(decimal)4、字符串(char,varchar,xxxtext)5、二进制数据(xxxBlob)6、日期时间类型二、数
- 打造金融数据新引擎,看永洪科技助力头部农信社搭建一站式分析平台
永洪科技
金融数据可视化BI数据分析大数据
在数字化转型的浪潮中,金融行业作为经济发展的核心引擎,正加速探索数字化、智能化的新路径。永洪科技,近日成功助力某省农村信用社联合社(简称:Z企业)完成了其数字化转型的重要一步,通过部署先进的商业智能解决方案,为Z企业的业务升级与效能提升注入了强劲动力。随着智能金融时代的来临,以大数据、人工智能、移动互联等新兴技术为核心的金融科技持续赋能银行金融业务数字化、智能化、开放化的发展,为金融机构营销体系的
- 笔记本Win7系统无线网名称显示乱码解决方案
mmoo_python
windows
笔记本Win7系统无线网名称显示乱码解决方案在使用Windows7操作系统的笔记本电脑时,用户可能会遇到无线网络名称显示乱码的问题。这一问题不仅影响了用户识别无线网络的便利性,还可能阻碍正常的网络连接。本文将详细介绍解决这一问题的方法,帮助用户恢复无线网名称的正常显示。具体解决方法1.打开控制面板首先,我们需要进入Windows7的控制面板。可以通过点击开始菜单,然后在搜索框中输入“控制面板”来快
- mysql笔记
m0_67015473
mysql笔记
mysql日志分析错误日志日志默认开启,查询showvariableslike“%error_log%”,日志存在于/var/log/mysqld.log二进制日志日志默认开启,记录所有的DDL(Create等)和DML(insert等),但不包括数据查询(SELECT、SHOW)语句作用:灾难时的数据恢复mysql的主从复制查询showvariableslike“%log_bin%”,日志存在于
- 学习笔记——GPU
鹤岗小串
gpu算力分布式信息与通信系统架构硬件架构运维笔记
本文为学习笔记,故只对知识点依据自己的理解作概要总结,方便以后复习激活记忆。注:本文中GPU的讲解以A100型号为例,V100跟A100的架构差别不大也可适用,但是其他架构可能会有所出入。一、GPU硬件结构NVIDIAA100GPU的硬件结构HBM2:显存MemoryController:负责控制HBM2和L2Cache之间的通信High-SpeedHub:GPU总线,将NVLink、PCIE、E
- 【QT入门】 Qt槽函数五种常用写法介绍
不吃~香菜
QT入门qt开发语言槽函数信号槽
声明:该专栏为本人学习Qt知识点时候的笔记汇总,希望能给初学的朋友们一点帮助(加油!)往期回顾:【QT入门】实现一个简单的图片查看软件-CSDN博客【QT入门】图片查看软件(优化)-CSDN博客【QT入门】lambda表达式(函数)详解-CSDN博客【QT入门】Qt槽函数五种常用写法介绍一、信号槽基本概念Qt的信号槽是一种用于处理事件和通信的机制,是Qt框架中的一个重要特性。信号槽机制使得对象之间
- ASM系列六 利用TreeApi 添加和移除类成员
lijingyao8206
jvm动态代理ASM字节码技术TreeAPI
同生成的做法一样,添加和移除类成员只要去修改fields和methods中的元素即可。这里我们拿一个简单的类做例子,下面这个Task类,我们来移除isNeedRemove方法,并且添加一个int 类型的addedField属性。
package asm.core;
/**
* Created by yunshen.ljy on 2015/6/
- Springmvc-权限设计
bee1314
springWebjsp
万丈高楼平地起。
权限管理对于管理系统而言已经是标配中的标配了吧,对于我等俗人更是不能免俗。同时就目前的项目状况而言,我们还不需要那么高大上的开源的解决方案,如Spring Security,Shiro。小伙伴一致决定我们还是从基本的功能迭代起来吧。
目标:
1.实现权限的管理(CRUD)
2.实现部门管理 (CRUD)
3.实现人员的管理 (CRUD)
4.实现部门和权限
- 算法竞赛入门经典(第二版)第2章习题
CrazyMizzz
c算法
2.4.1 输出技巧
#include <stdio.h>
int
main()
{
int i, n;
scanf("%d", &n);
for (i = 1; i <= n; i++)
printf("%d\n", i);
return 0;
}
习题2-2 水仙花数(daffodil
- struts2中jsp自动跳转到Action
麦田的设计者
jspwebxmlstruts2自动跳转
1、在struts2的开发中,经常需要用户点击网页后就直接跳转到一个Action,执行Action里面的方法,利用mvc分层思想执行相应操作在界面上得到动态数据。毕竟用户不可能在地址栏里输入一个Action(不是专业人士)
2、<jsp:forward page="xxx.action" /> ,这个标签可以实现跳转,page的路径是相对地址,不同与jsp和j
- php 操作webservice实例
IT独行者
PHPwebservice
首先大家要简单了解了何谓webservice,接下来就做两个非常简单的例子,webservice还是逃不开server端与client端。我测试的环境为:apache2.2.11 php5.2.10做这个测试之前,要确认你的php配置文件中已经将soap扩展打开,即extension=php_soap.dll;
OK 现在我们来体验webservice
//server端 serve
- Windows下使用Vagrant安装linux系统
_wy_
windowsvagrant
准备工作:
下载安装 VirtualBox :https://www.virtualbox.org/
下载安装 Vagrant :http://www.vagrantup.com/
下载需要使用的 box :
官方提供的范例:http://files.vagrantup.com/precise32.box
还可以在 http://www.vagrantbox.es/
- 更改linux的文件拥有者及用户组(chown和chgrp)
无量
clinuxchgrpchown
本文(转)
http://blog.163.com/yanenshun@126/blog/static/128388169201203011157308/
http://ydlmlh.iteye.com/blog/1435157
一、基本使用:
使用chown命令可以修改文件或目录所属的用户:
命令
- linux下抓包工具
矮蛋蛋
linux
原文地址:
http://blog.chinaunix.net/uid-23670869-id-2610683.html
tcpdump -nn -vv -X udp port 8888
上面命令是抓取udp包、端口为8888
netstat -tln 命令是用来查看linux的端口使用情况
13 . 列出所有的网络连接
lsof -i
14. 列出所有tcp 网络连接信息
l
- 我觉得mybatis是垃圾!:“每一个用mybatis的男纸,你伤不起”
alafqq
mybatis
最近看了
每一个用mybatis的男纸,你伤不起
原文地址 :http://www.iteye.com/topic/1073938
发表一下个人看法。欢迎大神拍砖;
个人一直使用的是Ibatis框架,公司对其进行过小小的改良;
最近换了公司,要使用新的框架。听说mybatis不错;就对其进行了部分的研究;
发现多了一个mapper层;个人感觉就是个dao;
- 解决java数据交换之谜
百合不是茶
数据交换
交换两个数字的方法有以下三种 ,其中第一种最常用
/*
输出最小的一个数
*/
public class jiaohuan1 {
public static void main(String[] args) {
int a =4;
int b = 3;
if(a<b){
// 第一种交换方式
int tmep =
- 渐变显示
bijian1013
JavaScript
<style type="text/css">
#wxf {
FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#97FF98);
height: 25px;
}
</style>
- 探索JUnit4扩展:断言语法assertThat
bijian1013
java单元测试assertThat
一.概述
JUnit 设计的目的就是有效地抓住编程人员写代码的意图,然后快速检查他们的代码是否与他们的意图相匹配。 JUnit 发展至今,版本不停的翻新,但是所有版本都一致致力于解决一个问题,那就是如何发现编程人员的代码意图,并且如何使得编程人员更加容易地表达他们的代码意图。JUnit 4.4 也是为了如何能够
- 【Gson三】Gson解析{"data":{"IM":["MSN","QQ","Gtalk"]}}
bit1129
gson
如何把如下简单的JSON字符串反序列化为Java的POJO对象?
{"data":{"IM":["MSN","QQ","Gtalk"]}}
下面的POJO类Model无法完成正确的解析:
import com.google.gson.Gson;
- 【Kafka九】Kafka High Level API vs. Low Level API
bit1129
kafka
1. Kafka提供了两种Consumer API
High Level Consumer API
Low Level Consumer API(Kafka诡异的称之为Simple Consumer API,实际上非常复杂)
在选用哪种Consumer API时,首先要弄清楚这两种API的工作原理,能做什么不能做什么,能做的话怎么做的以及用的时候,有哪些可能的问题
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-归并排序
bylijinnan
java
import java.util.Arrays;
public class MergeSort {
public static void main(String[] args) {
int[] a={20,1,3,8,5,9,4,25};
mergeSort(a,0,a.length-1);
System.out.println(Arrays.to
- Netty源码学习-CompositeChannelBuffer
bylijinnan
javanetty
CompositeChannelBuffer体现了Netty的“Transparent Zero Copy”
查看API(
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/buffer/package-summary.html#package_description)
可以看到,所谓“Transparent Zero Copy”是通
- Android中给Activity添加返回键
hotsunshine
Activity
// this need android:minSdkVersion="11"
getActionBar().setDisplayHomeAsUpEnabled(true);
@Override
public boolean onOptionsItemSelected(MenuItem item) {
- 静态页面传参
ctrain
静态
$(document).ready(function () {
var request = {
QueryString :
function (val) {
var uri = window.location.search;
var re = new RegExp("" + val + "=([^&?]*)", &
- Windows中查找某个目录下的所有文件中包含某个字符串的命令
daizj
windows查找某个目录下的所有文件包含某个字符串
findstr可以完成这个工作。
[html]
view plain
copy
>findstr /s /i "string" *.*
上面的命令表示,当前目录以及当前目录的所有子目录下的所有文件中查找"string&qu
- 改善程序代码质量的一些技巧
dcj3sjt126com
编程PHP重构
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。让我们看一些基本的编程技巧: 尽量保持方法简短 尽管很多人都遵
- SharedPreferences对数据的存储
dcj3sjt126com
SharedPreferences简介: &nbs
- linux复习笔记之bash shell (2) bash基础
eksliang
bashbash shell
转载请出自出处:
http://eksliang.iteye.com/blog/2104329
1.影响显示结果的语系变量(locale)
1.1locale这个命令就是查看当前系统支持多少种语系,命令使用如下:
[root@localhost shell]# locale
LANG=en_US.UTF-8
LC_CTYPE="en_US.UTF-8"
- Android零碎知识总结
gqdy365
android
1、CopyOnWriteArrayList add(E) 和remove(int index)都是对新的数组进行修改和新增。所以在多线程操作时不会出现java.util.ConcurrentModificationException错误。
所以最后得出结论:CopyOnWriteArrayList适合使用在读操作远远大于写操作的场景里,比如缓存。发生修改时候做copy,新老版本分离,保证读的高
- HoverTree.Model.ArticleSelect类的作用
hvt
Web.netC#hovertreeasp.net
ArticleSelect类在命名空间HoverTree.Model中可以认为是文章查询条件类,用于存放查询文章时的条件,例如HvtId就是文章的id。HvtIsShow就是文章的显示属性,当为-1是,该条件不产生作用,当为0时,查询不公开显示的文章,当为1时查询公开显示的文章。HvtIsHome则为是否在首页显示。HoverTree系统源码完全开放,开发环境为Visual Studio 2013
- PHP 判断是否使用代理 PHP Proxy Detector
天梯梦
proxy
1. php 类
I found this class looking for something else actually but I remembered I needed some while ago something similar and I never found one. I'm sure it will help a lot of developers who try to
- apache的math库中的回归——regression(翻译)
lvdccyb
Mathapache
这个Math库,虽然不向weka那样专业的ML库,但是用户友好,易用。
多元线性回归,协方差和相关性(皮尔逊和斯皮尔曼),分布测试(假设检验,t,卡方,G),统计。
数学库中还包含,Cholesky,LU,SVD,QR,特征根分解,真不错。
基本覆盖了:线代,统计,矩阵,
最优化理论
曲线拟合
常微分方程
遗传算法(GA),
还有3维的运算。。。
- 基础数据结构和算法十三:Undirected Graphs (2)
sunwinner
Algorithm
Design pattern for graph processing.
Since we consider a large number of graph-processing algorithms, our initial design goal is to decouple our implementations from the graph representation
- 云计算平台最重要的五项技术
sumapp
云计算云平台智城云
云计算平台最重要的五项技术
1、云服务器
云服务器提供简单高效,处理能力可弹性伸缩的计算服务,支持国内领先的云计算技术和大规模分布存储技术,使您的系统更稳定、数据更安全、传输更快速、部署更灵活。
特性
机型丰富
通过高性能服务器虚拟化为云服务器,提供丰富配置类型虚拟机,极大简化数据存储、数据库搭建、web服务器搭建等工作;
仅需要几分钟,根据CP
- 《京东技术解密》有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的12月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
12月试读活动回顾:
http://webmaster.iteye.com/blog/2164754
本次技术图书试读活动获奖名单及相应作品如下:
一等奖(两名)
Microhardest:http://microhardest.ite