人工智能对话系统在VUI和GUI结合下对于控件调用的调研报告
一、什么是控件
百度百科:控件是指对数据和方法的封装。控件可以有自己的属性和方法,其中属性是控件数据的简单访问者,方法则是控件的一些简单而可见的功能、控件创建过程包括设计、开发、调试(就是所谓的3Ds开发流程,即Design、Develop、Debug)工作, 然后是控件的使用。```
维基百科:控件(或部件,widget或control)是一种图形用户界面元素,其显示的信息排列可由用户改变,例如视窗或文本框。控件定义的特点是为给定数据的直接操作(direct manipulation)提供单独的互动点。控件是一种基本的可视构件块,包含在应用程序中,控制着该程序处理的所有数据以及关于这些数据的交互操作。
- 总结:刨去设计和开发过程,封装好的控件就是一个可以调用的具有单一功能或多功能的工具箱。
二、在用户界面(UI)中有哪些控件
首先祭出: 苹果设计规范大法
可以看到,苹果对于用户界面控件总体分成13类:
1. Buttons 按钮
- 系统按钮
- 详细信息按钮
- 添加按钮
2. Context Menus 上下文菜单
使用上下文菜单使用户访问与屏幕上项目相关的其他功能,而不会使界面混乱。
3. Edit Menus 编辑菜单
用户可以通过触摸且按住或者双击文本区域,文本视图,网页视图或者图像视图中某个元素的形式来进行内容选择以及编辑选项显示的操作,如:复制粘贴等。
4. Labels 标签
标签描述了屏幕上的界面元素或提供新消息。用户无法编辑标签,但他们有时可以复制标签的内容。标签可以显示任意数量的静态文本,但最好保持简短。
5. Page Controls 页面控件
页面控件在平面页面列表中显示当前页面的位置。它显示为一系列小指示点。
6. Pickers 选择框
选择框包括一个或多个不同值的可滚动列表,每个值都有一个选定的值在视图中心以颜色更重的文本显示。当用户编辑字段或点击菜单时,选择框通常显示在屏幕底部或弹出窗口中。
7. Progress Indicators 进度指标
在执行无法量化的任务(例如加载或同步复杂数据)时,进度指标会旋转。任务完成后,它就会消失。活动指标是非交互式的。
8. Refresh Content Controls 刷新控件
一般的刷新控件是手动启动以立即重新加载内容。刷新控件是活动指示器的一种特殊类型,默认情况下处于隐藏状态,并且在向下拖动要重新加载的视图时可见。
9. Segmented Controls 分段控件
分段控件是多个分段的集合,每个分段都充当一个互斥按钮。在控件内,所有段的宽度均相等。像按钮一样,句段可以包含文本或图像。分段控件通常用于显示不同的视图,例如Tab栏。
10. Sliders 滑动条
用户可以用手指滑动该滑块以在最小值和最大值之间移动,例如屏幕亮度级别或音视频播放期间的进度位置。
11. Steppers 调数器
调数器是两段式控件,用于增加或减少增量值。默认情况下,调数器的一个段显示一个加号,而另一段显示一个减号。如果需要,可以用自定义图像替换这些符号。
12. Switches 开关
开关是两个互斥状态(打开和关闭)之间的可视切换。
13. Text Fields 文本输入框
文本字段是单行、高度固定的字段,通常带有圆角,当用户点击它时会自动调出键盘。使用文本字段来请求少量信息,例如电子邮件地址。
三、对话bot领域的几个经典竞品常用到的控件
目前,所有的chatbot,无论是垂直领域场景的或者是综合职能的,无论是内嵌在APP内的或者是独立运作的,在用户没有明确祈使句的指令的时候(例如打开手电筒、打开某APP、给XX发消息等),成熟而稳定的对话都是给用户选项,而不是直接问:你想做什么?你想吃什么?你想看什么?
例如:
好的案例:
Q(用户):我饿了。
A(chatbot):好的,你今天想吃什么?汉堡、面条、盖饭,还是什么?
Q:盖饭吧。
A:好的,为你推荐几款:西红柿鸡蛋盖饭、红烧牛肉盖饭、土豆鸡块盖饭。
Q:土豆鸡块盖饭。
差的案例:
Q(用户):我饿了。
A(chatbot):你想吃什么?
Q:酸辣粉,微辣,多放点儿醋。
A:…….对不起,我没听懂。
- 所以,主动给用户提供一些选项,逐步界定和缩小用户语意来明确服务范围,是最为聪明且降低工作难度的选择,以下竞品的控件选择或多或少都是在这个宗旨上进行的。
1. 阿里小蜜
(1)产品定位
阿里小蜜是一款着重打造在购物这个细分场景下的智能助理。
阿里小蜜基于淘宝海量消费和商家数据来结合线上、线下的生活场景需求,以智能+人工的模式提供智能导购、服务、助理的拟人交互业务体验。
目前阿里小蜜可以在跨终端、多场景领域支持多轮交互、多模式交互(文本、语音和图像)和问题推荐预测,支持多模型识别客户意图,通过结合上下文语义理解来给用户推荐想要购买的产品,以及解决淘宝和支付宝相关的服务问题。
(2)控件使用
①选择框(下拉栏)控件:
通常显示在屏幕底部或弹出窗口中。这类控件在阿里小蜜中出现,其中的选项都是具体的query。
同时引出了另一类控件——按钮,点击其中的一条选项后,会在对话流出现相应的一轮对话Q&A;或是其中的选项点击后会暂时脱离当前页面,但是不会也转入新的二级页面。



②上下文菜单&水平滚动列表:
使用上下文菜单使用户访问与屏幕上项目相关的其他功能,而不会使界面混乱。这类控件在阿里小蜜中出现,常是以“查看更多”或者类似“更多”的指示,点击后一般会入二级页面。
因为上下文菜单的条目不可控,所以加入水平滚动列表(官方名称Horizontal Scrolling List)。



点击进入下一级页面的列表卡片首先大多数都有明确的指示“详情”或类似“点击进入下一页”的标识,其次是这类卡片在本级页面中都会展示出最主要的信息:


③分段控件:
分段控件是多个分段的集合,每个分段都充当一个互斥按钮。这类控件在阿里小蜜中出现,点击后依然留在对话界面,但是会出现新的内容或选项。



④按钮:
按钮控件在阿里小蜜中大多数时会出现新的query或跳转至二级页面。有时会和其它控件一起出现。备注:按钮控件属于基础控件之一,在后面的分析中不再出现。



⑤文本输入框:
文本字段是单行、高度固定的字段,通常带有圆角,当用户点击它时会自动调出键盘。有时会和其它控件一起出现。备注:文本输入框属于基础控件之一,在后面的分析中不再出现。

⑥展示卡片(苹果设计规范中的13个控件之外):
展示卡片一般可交互,点击后的交互结果直接显示在卡片上,或在对话流中出新query。



2. Siri
(1)产品定位
Siri是主要以语音交互为主的可闲聊的连接用户指令与服务的IOS端人工智能语音助理。
(2)控件使用
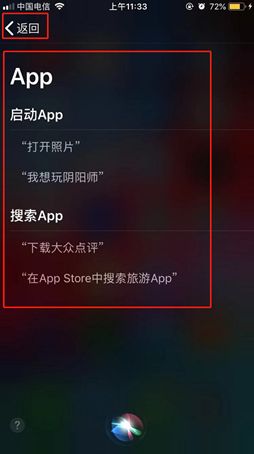
①上下文菜单:
使用上下文菜单使用户访问与屏幕上项目相关的其他功能,而不会使界面混乱。Siri的上下文菜单都会点击进入二级页面或新页面。


②展示卡片(苹果设计规范中的13个控件之外):
展示卡片一般可交互,点击后的交互结果直接显示在卡片上,或直接跳到二级页面。展示卡片的界面一般由标题+内容+操作按钮(可选)组成。



展示卡片的可交互,简单的交互结果一般直接展示在卡片上,或是点击卡片进入App。


③ 按钮:
开关是两个互斥状态(打开和关闭)之间的可视切换。在Siri中,按钮控件一般和卡片一起组合展示。


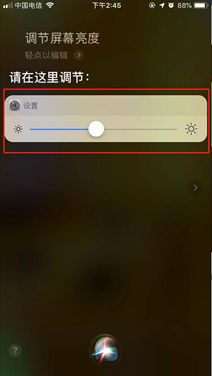
④ 滑动条:
用户可以用手指滑动该滑块以在最小值和最大值之间移动,例如屏幕亮度级别或音视频播放期间的进度位置。在Siri中,滑动条控件一般和卡片一起组合展示。

3. Google Assistant
(1)产品定位
Google Assistant是主要以语音交互为主的可闲聊的连接用户指令与服务的人工智能语音助理。
(2)控件使用
① 上下文菜单:
使用上下文菜单使用户访问与屏幕上项目相关的其他功能,而不会使界面混乱。

② 展示卡片(苹果设计规范中的13个控件之外):
在Google Assistant中,除了闲聊和多轮对话必须使用文字来进行TTS转换,其余技能均用展示卡片体现。展示卡片直接给出用户得到的结果,一般可交互。






和Siri相似,Google Assistant的卡片点击后会进入App:




③ 按钮:
开关是两个互斥状态(打开和关闭)之间的可视切换。

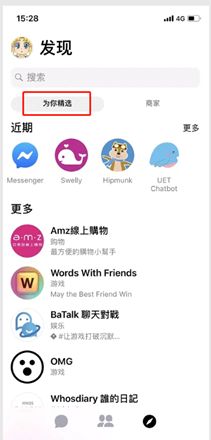
④ 分段控件:
分段控件是多个分段的集合,每个分段都充当一个互斥按钮。Google Assistant的分段控件分开了推荐页面和“我的”历史对话流。

四、对话系统中使用控件的场景和需求分类
1. 用户需求和场景确定的情况
(1) 用户带着明确对话目的进入
Siri - 订外卖:

小爱同学 - 关电扇:

百度地图语音助手-查询咖啡厅:


- 在智能助手这个场景下,由于不同情境下语言的意义可以多种多样,有时意图无法确认,所以不少产品的思路是限定谈话的领域或是给出用户选项,随着对话轮数增加,内容逐渐明晰,从宽度发展变为深度发展,也就是做更加细分的垂直领域的智能助理。
- 具体来说就是在一个细分的场景下,用户产生大量相似的疑问和需求,目标明确或半明确且可能需要引导,而智能助理具有领域专业知识(知识图谱)与丰富问答经验(问答历史数据),可以在几分钟内解决用户问题和需求。
- 很多场景可能最频繁的前十个问题已经能解决大部分用户通用的问题,而对话bot的优势在于可以自动化获取用户画像、快速读取海量相关知识库、通过多轮对话快速给出针对用户需求的个性化答案。
(2)用户形成习惯通过某段对话进入固定入口
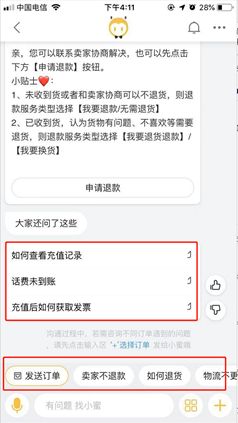
阿里小蜜-“申请退款”固定入口:

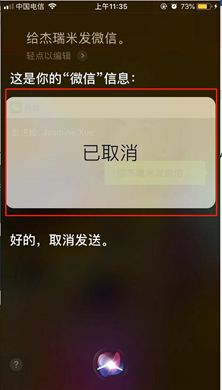
Siri-习惯用“我想发微信”的对话进入发微信入口:

- 把用户的常用功能以底部标签的形式固定在输入框上方给到用户。底部标签能装的不只是用户的常用功能,其余的新功能、热门功能或其他为了业务推广的功能也会放在这个位置。不过这里不建议配置其他页面的URL,最好是配置些聚焦在对话内部的功能点或话题。
(3)用户在系统的推荐下自觉形成习惯,使用产品的目的就是来看系统给自己的推荐
备注:目前智能语音助手的推荐做的好的未找到范本,但是还是列出具有特点的智能语音助手。
天猫精灵——主打FM推荐:

- 这类推荐往往能够吸引用户眼球,或者抓住用户痛点。用户在一开始可能没有明确目的,但在几次进入对话都能看到高质量的推荐后,形成了习惯和依赖。
4. 用户需求和场景不明确的情况——建立合适的兜底策略
(1)推荐式服务
- 对于没有明确目的的用户,推荐就比较重要,因为这是留住用户最有效的途径,特别是小白用户和误点击进入的用户。
(2)探索性猜测
- 在用户几轮试探性对话结束后,可以适当地猜测用户可能会需要的问题或者有可能感兴趣的功能,给出相应选项。