ESlint常见报错问题
1、error Unary operator ‘++’ used no-plusplus
ESLint认为一元操作符,是不安全的,所以禁止使用
确书写方式(ESLint格式)
for循环的正确姿势如下
for (i = 0; i < l; i += 1) {
return;
}
2、eslint error ‘data’ is missing in props validation
缺少propTypes定义
修改方法:添加propTypes定义
DemoName代指你的类名,groupInfo是你类中用到的参数对象
DemoName.propTypes = {
groupInfo: {
memberInfo: PropTypes.array || [],
needCount: PropTypes.number || 0
}
}
3、error Do not use Array index in keys
ESlint 不支持用数组的循环索引做为keys
解决方法:可以做value里的id或者将索引key转换为字符串类型
例如:
key={index.toString()}
4、error ‘Component’ should be written as a pure function stateless-function
错误“组件”应写为纯函数无状态函数
解决方法:改成无状态函数或者添加以下代码
constructor(props) {
super(props)
this.state = {}
}
5、error ‘Component’ is not defined
问题:没有引入Component
解决方法:
import React, { Component } from 'react'
6、error Must use destructuring props assignment react/destructuring-assignment
必须使用销毁道具分配反应/销毁分配
7、error Do not nest ternary expressions
错误不嵌套三元表达式
例如:
//这是错误写法
const name =
status === 1
? canLeader
? '名称1'
: '名称2'
: statusDesc
//正确写法
let name = '';
if(status === 1){
name= canLeader
? '名称1'
: '名称2'
}else{
name = statusDesc
}
解决方法:改成if else 普通写法即可。
8、error JSX props should not use .bind()
JSX不要用.bind()方法
button
改为:
button
onClick(){
this.props.onClick();
}
改为:
onClick=()=>{
this.props.onClick();
}
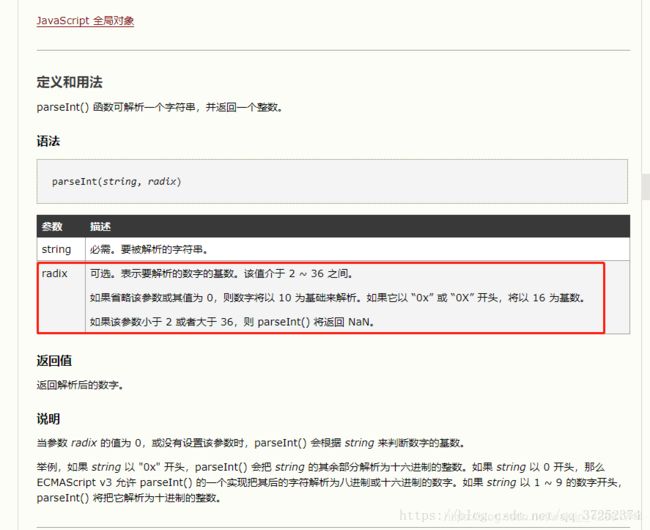
9、error Missing radix parameter radix
缺少基数参数基数
例如:parseInt(number)
修改为:parseInt(number,0)
参考:

10、error Absolute imports should come before relative imports import/first
这个问题产生的原因在于import引入的顺序发生了冲突
解决方法:将包引入放到最上面,本地引入放到下面
例如:
import util from '../../../pages/login/util';
import react from 'React';
更改为:
import react from 'React';
import util from '../../../pages/login/util';
11、Must use destructuring props assignment (react/destructuring-assignment)
修改前:
onClick=()=>{
this.props.onClick();
}
handleSubmit = (event) => {
event.preventDefault();
this.props.onSearch(this.query.value);
event.target.blur();
}
修改后:
onClick=()=>{
const {onClick} = this.props
onClick()
}
handleSubmit = (event) => {
event.preventDefault();
const {onSearch} = this.props
const {value} = this.query
onSearch(value)
event.target.blur();
}
这样就不报错了
12、Use callback in setState when referencing the previous state react/no-access-state-in-setstate
在setState里使用this.state会报错
修改前:
getMarca = () => {
this.setState({ marca: [], veiculo: [], modeloEAno: [] });
api.get(`/marcas.json`).then(res => {
res.data.map((item) => {
const joined = this.state.marca.concat([
{ name: item.name, id: item.id },
]);
this.setState({ marca: joined });
});
});
};
修改后:
res.data.map((item) => {
const joined = this.state.marca.concat([
{ name: item.name, id: item.id },
]);
this.setState({ marca: joined });
});
或者 修改前:
onClick = () => {
this.setState(
{
show: !this.state.show
},
() => {
this.prop.onClick(this.state.show, this.props.data)
}
)
}
修改后:
onClick = () => {
const show = !this.state.show
this.setState(
{
show
},
() => {
const { data } = this.props
const { onClick } = this.props
onClick(show, data)
}
)
}