- 分布式文件存储(GlusterFS) 入门指南, 有一定难度!! ubuntu
努力一点948
分布式gluster分布式ubuntulinux服务器运维人工智能gpu算力
以下有免费的4090云主机提供ubuntu22.04系统的其他入门实践操作地址:星宇科技|GPU服务器高性能云主机云服务器-登录相关兑换码星宇社区---4090算力卡免费体验、共享开发社区-CSDN博客兑换码要是过期了,可以私信我获取最新兑换码!!!之所以推荐给大家使用,是因为上面的云主机目前是免费使用的,不需要大家再去安装虚拟机,部署虚拟机,环境都搭配好了,非常适合新手入门,减少搭建的时间,把时
- Java Web项目Dump文件分析指南
目录1.Dump文件的类型与作用2.生成Dump文件的方法3.分析Dump文件的工具4.分析步骤与常见问题解决5.最佳实践与预防在JavaWeb项目中,dump文件是JVM(Java虚拟机)在发生崩溃、内存溢出或特定事件时生成的内存快照文件,用于诊断性能问题、内存泄漏或线程死锁。这些文件通常分为堆转储(heapdump)和线程转储(threaddump)。堆转储记录对象内存分配情况,而线程转储捕捉
- 《九鼎风水师》第三百六十三章 死气
先峰老师
尚文龙向周老解释一番之后,就开始迈开步伐,进入院子之中,老旧的房子,这差不多是七八十年代的建筑,这样的建筑,在当时是十分流行的,可以说,这样的宅子,放在那个时代,可以说是豪宅,但是,放在现在来说,就只能说是民宅了。尚文龙一推开门,看着院子中的情形,顿时脸色就是一变。院子之中,入眼的是几颗树,院子相对来说,还算是很大,在洛市老城区这样的位置,这样大的面积,可以说是十分罕见,这样一栋楼房,包括院子,如
- 跨域请求传递Cookie问题
videring
参考:https://www.cnblogs.com/nuccch/p/7875189.html问题描述前后端完全分离的项目,前端使用Vue+axios,后端使用SpringMVC,容器为Tomcat。使用CORS协议解决跨域访问数据限制的问题,但是发现客户端的Ajax请求不会自动带上服务器返回的Cookie:JSESSIONID。导致每一个Ajax请求在服务端看来都是一个新的请求,都会在服务端创
- linux中ps ef和aux,Linux中ps aux、ps -aux、ps -ef之间的区别讲解
Linux中的ps命令是ProcessStatus的缩写。ps命令用来列出系统中当前运行的那些进程。ps命令列出的是当前那些进程的快照,就是执行ps命令的那个时刻的那些进程,如果想要动态的显示进程信息,就可以使用top命令。要对进程进行监测和控制,首先必须要了解当前进程的情况,也就是需要查看当前进程,而ps命令就是最基本同时也是非常强大的进程查看命令。使用该命令可以确定有哪些进程正在运行和运行的状
- Java 性能调优实战:JVM 参数配置与 GC 日志分析
Java性能调优实战:JVM参数配置与GC日志分析(10000字)一、Java性能调优的核心概念在现代企业级应用中,Java应用的性能直接影响用户体验、系统吞吐量以及资源利用率。因此,Java性能调优成为开发和运维团队的重要任务。性能调优的核心目标是提升应用的响应速度、减少延迟、优化资源使用,并确保系统在高并发环境下保持稳定。Java应用的性能优化涉及多个层面,包括代码优化、数据库访问优化、网络通
- HTTP性能优化实战技术文章大纲
x10n9
http性能优化网络协议
HTTP性能优化实战技术文章大纲理解HTTP性能瓶颈HTTP协议在请求-响应模型中的性能瓶颈主要涉及延迟、带宽限制和资源加载效率。通过分析网络请求的各个环节,识别关键性能问题,例如DNS解析时间、TCP连接建立、SSL/TLS握手时间等。减少HTTP请求数量合并CSS和JavaScript文件,使用CSSSprites技术减少图片请求次数。内联小型资源如图标或CSS片段,避免额外的HTTP请求。采
- 2024年阿里云服务器购买攻略:如何便宜购买阿里云服务器?
阿里云最新优惠和活动汇总
在购买阿里云服务器时,很多用户以为通过阿里云的活动购买就是最便宜的了,毕竟活动价格通常都很低。然而,对于新手用户来说,可能并不知道如何确保自己购买的阿里云服务器是当下最便宜的。实际上,在购买之前,我们应该先比较阿里云各个活动中的云服务器价格,同时关注阿里云不定期推出的各种优惠券和代金券活动,先领券后购买,这样既能享受活动的低价,又能使用代金券或优惠券享受满减优惠,从而实现更加便宜购买阿里云服务器的
- Android bootanimation动画制作和验证
小姜的android之旅
Androidbootanimationbootanimation
Android开机动画使用bootanimation程序显示开机画面,只需按格式要求做bootanimation.zip包,放在系统的/system/media目录中。开机画面主要是由一个zip格式的压缩包bootanimation.zip组成,压缩包里面包含数张png格式的图片,还有一个desc.txt的文本文档,开机时按desc.txt里面的指令,屏幕上会按文件名称顺序连续的播放一张张的图片,
- 如何在 Ubuntu 22.04 上安装、配置、使用 Nginx
曹瑞曹瑞
软件配置ubuntunginx服务器
如何在Ubuntu22.04上安装、配置、使用Nginx?-阿里云开发者社区更新应用sudoaptupdatesudoaptupgrade检查必要依赖并安装sudoaptinstall-ycurlgnupg2ca-certificateslsb-release安装nginxsudoaptinstall-ynginx#启动nginxsudosystemctlstartnginx#开机自启sudosy
- 怎么充话费便宜?充话费怎么充划算?
高省APP珊珊
充话费便宜且划算的方法有多种,以下是一些建议:一、选择优惠活动运营商官方活动:运营商(如中国移动、中国联通、中国电信)会定期推出充值优惠活动,如满减、折扣券等。关注运营商的官方网站、APP或社交媒体账号,可以及时了解这些活动信息。例如,中国移动曾在特定时间段内推出88折话费充值券活动,用户抢到充值券后,充值50元即可减6元。返利APP和网站:使用返利APP(如高省、氧惠、直返、麦芽妈妈)进行话费充
- 手机兼职平台正规app有哪些?用手机做的正规兼职
古楼
很多用户想在自己空闲的时候找一份兼职的工作来赚一些零花钱,今天小编就来介绍一下找兼职哪个app靠谱2022,以方便用户们更快的找到一款合适的找兼职工作app。用户可以根据自己的需求下载不同的兼职app,以下是最新能找靠谱兼职的app前十名。1、高省app使用【高省app】网购,更便宜更划算!高省app上每天都有大额内部优惠券,还有返利佣金,而且高省的返利佣金在全网超高的!手机应用商城搜索【高省】直
- WorkPlus聊天群伍戈的low carbon-碳中和伍戈碳排放不够出金受阻,不要再上当了!
法律咨询维权
随着互联网的普及和金融科技的发展,越来越多的人开始使用线上平台进行投资、交易等活动。然而,一些不法分子也利用这些平台实施诈骗行为,给投资者带来了巨大的损失。本文将介绍一种常见的骗局——黑平台无法出金,以帮助大家提高警惕性,避免上当受骗。推荐网上投资理财、炒*的、做外汇的、炒数字货币、虚拟币慈善投票网站买数字的等等都是,广大市民对此要提高警惕,遇到此类情况一概不要相信。(注明:该文章出现名字为网上冒
- nginx 配置 https http
R_miss
nginxhttpshttp
nginx配置https域名访问参考文档https://blog.csdn.net/heng_yan/article/details/938740351.域名已经分配好这时需要和项目进行关联,能通过域名访问连接调通分配的域名:https://xxx.com2个证书文件:xxx.key文件,xxx.pem证书放在服务器上的使用本地命令把文件放在服务器上2.进入liunx服务器先查询服务器是否配置过n
- 20180722【剽悍行动营8】DAY1 嘉宾分享——赵周《碎片化时代你最缺的知识管理五招》
英娟儿
补课五、自己学习后的五个收获:1.区分两类知识管理:追求知识本身;追求致用与成长。2.便签学习法的三个维度:A用自己的语言重述信息(理解)A1描述自己相关经验(内化)A2规划自己的目标与行动3.一切不改变行动的知识管理都是浪费。也就是说,不管是何种知识管理,都要以行动为目的。4.信息和知识的区别,又一次听到这两个概念的区别。5.构建知识体系是知识管理的最高境界。三、自己需要改善的(三个方面):1.
- 【PGCCC】PostgreSQL 18 Beta 1发布,有哪些亮点?
PGCCC-PostgeSQL培训认证
postgresql数据库
PostgreSQL全球开发组于2025年5月8日发布了第一个PostgreSQL18Beta版本,现已开放下载。虽然细节可能会有所改变,但是该版本包含了PostgreSQL18最终正式版中所有新功能的预览。以下是PostgreSQL18引入的部分关键功能亮点。性能优化异步I/O(AIO),通过全新的异步I/O子系统提升I/O吞吐量并隐藏延迟。Linux系统可使用io_uring,其他平台则提供基
- 【PGCCC】Postgres 18 Beta 版发布:您应该了解的 7 个功能
PGCCC-PostgeSQL培训认证
postgresql
Postgres18Beta1刚刚发布。与之前的主要版本一样,此Beta版本包含所有计划正式发布的功能的预览版。您可以阅读发行说明来了解完整的更新列表,但我们将在本文中重点介绍一些更新亮点。Postgres18中的新功能异步I/OPostgres18最令人兴奋的功能之一是引入了全新的异步I/O子系统。此前,Postgres中的所有I/O都是同步的:每次读取都会阻塞查询执行,直到数据到达。而使用异步
- 在淘宝上买月饼怎么领优惠券?
氧惠帮朋友一起省
1.通过淘宝APP领券中心领取打开淘宝APP,在首页顶部导航栏找到“领券中心”或类似栏目,点击进入。在领券中心页面,可以通过搜索关键词(如“月饼”)来查找相关的优惠券,或者直接浏览推荐的优惠券列表。找到心仪的月饼优惠券后,点击“领取”按钮即可。领取成功后,在购买月饼时会自动使用优惠券,享受优惠价格。2.在商品详情页领取在淘宝搜索框中输入月饼相关的关键词,找到想要购买的月饼商品。进入商品详情页后,留
- /etc/profile 和 ~/.bashrc
/etc/profile和~/.bashrc是Linux系统中用于配置BashShell环境的两个重要文件,它们在作用范围、加载时机和使用场景上有显著区别。以下是详细对比:1.作用范围对比文件作用范围影响对象/etc/profile系统全局对所有用户生效~/.bashrc用户级仅对当前用户生效/etc/profile是系统级配置文件,适合设置所有用户共享的环境(如全局PATH、语言设置等)~/.b
- Redis Copy-on-Write机制:
SHENKEM
redis数据库缓存
Copy-on-Write机制:父子进程共享内存页当父进程修改数据时,内核会复制被修改的页这可能导致内存使用量暂时增加通俗的话描述一下可以用一个生活中的例子来通俗解释Copy-on-Write(写时复制)机制:比喻:父子共用一本作业本假设有一对父子(父进程和子进程)要完成以下任务:初始状态:父亲有一本写满数据的作业本(Redis内存数据),现在孩子需要做一份完全相同的作业(RDB持久化)。传统方式
- Flutter(二十三)编译模式
AlanGe
Flutter编译模式在Android和iOS中,应用程序运行分为debug和release模式,分别对应调试阶段和发布阶段;在Flutter中,应用程序分为以下三种模式1.debug2.profile3.release下面我们就聊一下三种模式的区别和应用;一.Flutter编译模式1.1.debug模式在Debug模式下,app可以被安装在真机、模拟器、仿真器上进行调试。Debug模式有如下特点
- 使用C#对象将WinRiver项目文件进行复杂的XML序列化和反序列化实例详解
中游鱼
C#序列化和反序列化MMTc#xml序列化和反序列化属性的序列化和反序列化完整序列化ADCP和WinRiver
使用C#对象将WinRiver项目文件进行XML序列化和反序列化的实例详解一、序列化和反序列化的目的二、WinRiver的项目MMT文件架构示例三、以WinRiver为对象进行C#代码编程3.1声明WinRiver对象3.2声明Project对象3.3声明Site_Information对象3.4声明Site_Discharge对象3.5声明QA_QC、Collect_Data、DisplaySe
- ps aux、top和ps -ef区别
奋斗的蛋黄
linux运维
显示信息的全面性-psaux:能显示当前系统中所有用户的进程信息,包括进程的所有者、CPU和内存占用情况、进程状态等。-top:不仅能显示进程的基本信息,还能实时动态地显示系统资源(如CPU、内存)的使用情况,以及各个进程对资源的占用比例等详细信息,并且会不断更新。-ps-ef:可以显示系统中所有进程的详细信息,包括进程的启动时间、命令行参数等,信息较为全面,但不具备实时动态更新功能。显示格式-p
- jvm分析篇---1、先认识下dump文件
布朗克168
jvmjvmjava内存dump
目录一、简介二、生成方式三、JavaWeb项目配置参数四、最佳实践一、简介Dump文件是JVM在运行过程中生成的内存快照文件,主要用于诊断Java应用的内存问题(如内存泄漏、OOM错误)和线程状态分析。在JavaWeb项目中,常见的dump文件类型包括:堆Dump(HeapDump)记录JVM堆内存中所有对象的详细信息,包括对象类型、引用关系和内存占用。$$\text{文件大小}\approx\t
- Matlab学习笔记:矩阵基础
MATLAB学习笔记:矩阵基础作为MATLAB的核心,矩阵是处理数据的基础工具。矩阵本质上是一个二维数组,由行和列组成,用于存储和操作数值数据。在本节中,我将详细讲解矩阵的所有知识点,包括创建、索引、运算、函数等,确保内容通俗易懂。我会在关键地方添加MATLAB代码示例,帮助你直观理解。最后,我会总结本课重点,并引出下一节“逻辑基础”的内容。一、什么是矩阵?在MATLAB中,矩阵是一个二维数组,元
- Mysql 数据库结构优化
Mysql数据库结构优化✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨数据库结构优化数据库结构优化是提升系统性能的关键环节,需结合业务场景、数据特征及访问模式,从数据组织、存储效率、查询逻辑等多维度进行设计。以下是系统化的优化策略及实践建议:一、垂直拆分:分解大表,降低单表复杂度当单表字段过多(如超过50个)或包含大量低频字段时,垂直拆分是最直接的优化手段。核心思路:将表按字段使用频率或业务功能拆分为主表与扩展表
- 《论语•子罕篇》(八)
守正出奇赢辉煌未来
《论语•子罕篇》之十三.jpg《论语•子罕篇》之十四.jpg子贡曰:“有美玉于斯,韫椟①而藏诸?求善贾而沽诸?”子曰:“沽之哉!沽之哉!我待贾②者也。”注:①“椟”也作“匵”。②“我待贾者也”的“贾”同“价”。见《论语集释》子欲居九夷。或曰:“陋,如之何?”子曰:“君子居之,何陋之有?”原句译文子贡说:“这儿有一块美玉,是把它放在匣子里珍藏起来呢,还是找位识货的商人卖掉呢?孔子说:“卖掉它吧!卖掉
- 朵达微享购怎么赚钱?朵达微享购APP分享购物赚钱攻略
古楼
朵达微享购app怎么赚钱?朵达微享购app作为是一个全面的电商导购平台,提供诸如淘宝、京东、拼多多等各大平台的优惠券,其他同类型的导购平台相比,更加的全面,线上线下全面出击。如果你想通过朵达微享购赚钱,那你可以把这款APP推荐给淘宝(10亿用户)、拼多多(3亿用户)、京东(1亿用户)使用,那你能赚到他们购物返佣,也可以自己购物领优惠券能省不少钱,以后还有更多的商家与粉象合作,这么免费的App人人都
- helm charts_如何使用Helm Charts在Kubernetes上部署Kafka Connect
weixin_26737625
helmchartsByAmitYadav,Sr.Engineer,DevOpsatIgniteSolutionsIgniteSolutions的DevOps高级工程师AmitYadavHere’sourstep-by-stephow-toguidetodeployingKafkaConnectonKubernetesforconnectingKafkatoexternalsystems.这是我们
- apache ignite系列(二):配置
weixin_30521161
ignite有两种配置方式,一种是基于XML文件的配置,一种是基于JAVA代码的配置:这里将ignite常用的配置集中罗列出来了,一般建议使用xml配置。1,基于XML的配置-->org.cord.*-->java.lang.Longcom.palic.demo.data.domain.CommRate-->-->-->-->-->-->-->-->-->-->-->127.0.0.1:48500
- 强大的销售团队背后 竟然是大数据分析的身影
蓝儿唯美
数据分析
Mark Roberge是HubSpot的首席财务官,在招聘销售职位时使用了大量数据分析。但是科技并没有挤走直觉。
大家都知道数理学家实际上已经渗透到了各行各业。这些热衷数据的人们通过处理数据理解商业流程的各个方面,以重组弱点,增强优势。
Mark Roberge是美国HubSpot公司的首席财务官,HubSpot公司在构架集客营销现象方面出过一份力——因此他也是一位数理学家。他使用数据分析
- Haproxy+Keepalived高可用双机单活
bylijinnan
负载均衡keepalivedhaproxy高可用
我们的应用MyApp不支持集群,但要求双机单活(两台机器:master和slave):
1.正常情况下,只有master启动MyApp并提供服务
2.当master发生故障时,slave自动启动本机的MyApp,同时虚拟IP漂移至slave,保持对外提供服务的IP和端口不变
F5据说也能满足上面的需求,但F5的通常用法都是双机双活,单活的话还没研究过
服务器资源
10.7
- eclipse编辑器中文乱码问题解决
0624chenhong
eclipse乱码
使用Eclipse编辑文件经常出现中文乱码或者文件中有中文不能保存的问题,Eclipse提供了灵活的设置文件编码格式的选项,我们可以通过设置编码 格式解决乱码问题。在Eclipse可以从几个层面设置编码格式:Workspace、Project、Content Type、File
本文以Eclipse 3.3(英文)为例加以说明:
1. 设置Workspace的编码格式:
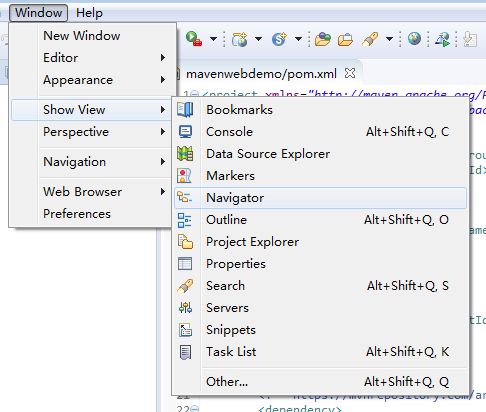
Windows-&g
- 基础篇--resources资源
不懂事的小屁孩
android
最近一直在做java开发,偶尔敲点android代码,突然发现有些基础给忘记了,今天用半天时间温顾一下resources的资源。
String.xml 字符串资源 涉及国际化问题
http://www.2cto.com/kf/201302/190394.html
string-array
- 接上篇补上window平台自动上传证书文件的批处理问卷
酷的飞上天空
window
@echo off
: host=服务器证书域名或ip,需要和部署时服务器的域名或ip一致 ou=公司名称, o=公司名称
set host=localhost
set ou=localhost
set o=localhost
set password=123456
set validity=3650
set salias=s
- 企业物联网大潮涌动:如何做好准备?
蓝儿唯美
企业
物联网的可能性也许是无限的。要找出架构师可以做好准备的领域然后利用日益连接的世界。
尽管物联网(IoT)还很新,企业架构师现在也应该为一个连接更加紧密的未来做好计划,而不是跟上闸门被打开后的集成挑战。“问题不在于物联网正在进入哪些领域,而是哪些地方物联网没有在企业推进,” Gartner研究总监Mike Walker说。
Gartner预测到2020年物联网设备安装量将达260亿,这些设备在全
- spring学习——数据库(mybatis持久化框架配置)
a-john
mybatis
Spring提供了一组数据访问框架,集成了多种数据访问技术。无论是JDBC,iBATIS(mybatis)还是Hibernate,Spring都能够帮助消除持久化代码中单调枯燥的数据访问逻辑。可以依赖Spring来处理底层的数据访问。
mybatis是一种Spring持久化框架,要使用mybatis,就要做好相应的配置:
1,配置数据源。有很多数据源可以选择,如:DBCP,JDBC,aliba
- Java静态代理、动态代理实例
aijuans
Java静态代理
采用Java代理模式,代理类通过调用委托类对象的方法,来提供特定的服务。委托类需要实现一个业务接口,代理类返回委托类的实例接口对象。
按照代理类的创建时期,可以分为:静态代理和动态代理。
所谓静态代理: 指程序员创建好代理类,编译时直接生成代理类的字节码文件。
所谓动态代理: 在程序运行时,通过反射机制动态生成代理类。
一、静态代理类实例:
1、Serivce.ja
- Struts1与Struts2的12点区别
asia007
Struts1与Struts2
1) 在Action实现类方面的对比:Struts 1要求Action类继承一个抽象基类;Struts 1的一个具体问题是使用抽象类编程而不是接口。Struts 2 Action类可以实现一个Action接口,也可以实现其他接口,使可选和定制的服务成为可能。Struts 2提供一个ActionSupport基类去实现常用的接口。即使Action接口不是必须实现的,只有一个包含execute方法的P
- 初学者要多看看帮助文档 不要用js来写Jquery的代码
百合不是茶
jqueryjs
解析json数据的时候需要将解析的数据写到文本框中, 出现了用js来写Jquery代码的问题;
1, JQuery的赋值 有问题
代码如下: data.username 表示的是: 网易
$("#use
- 经理怎么和员工搞好关系和信任
bijian1013
团队项目管理管理
产品经理应该有坚实的专业基础,这里的基础包括产品方向和产品策略的把握,包括设计,也包括对技术的理解和见识,对运营和市场的敏感,以及良好的沟通和协作能力。换言之,既然是产品经理,整个产品的方方面面都应该能摸得出门道。这也不懂那也不懂,如何让人信服?如何让自己懂?就是不断学习,不仅仅从书本中,更从平时和各种角色的沟通
- 如何为rich:tree不同类型节点设置右键菜单
sunjing
contextMenutreeRichfaces
组合使用target和targetSelector就可以啦,如下: <rich:tree id="ruleTree" value="#{treeAction.ruleTree}" var="node" nodeType="#{node.type}"
selectionChangeListener=&qu
- 【Redis二】Redis2.8.17搭建主从复制环境
bit1129
redis
开始使用Redis2.8.17
Redis第一篇在Redis2.4.5上搭建主从复制环境,对它的主从复制的工作机制,真正的惊呆了。不知道Redis2.8.17的主从复制机制是怎样的,Redis到了2.4.5这个版本,主从复制还做成那样,Impossible is nothing! 本篇把主从复制环境再搭一遍看看效果,这次在Unbuntu上用官方支持的版本。 Ubuntu上安装Red
- JSONObject转换JSON--将Date转换为指定格式
白糖_
JSONObject
项目中,经常会用JSONObject插件将JavaBean或List<JavaBean>转换为JSON格式的字符串,而JavaBean的属性有时候会有java.util.Date这个类型的时间对象,这时JSONObject默认会将Date属性转换成这样的格式:
{"nanos":0,"time":-27076233600000,
- JavaScript语言精粹读书笔记
braveCS
JavaScript
【经典用法】:
//①定义新方法
Function .prototype.method=function(name, func){
this.prototype[name]=func;
return this;
}
//②给Object增加一个create方法,这个方法创建一个使用原对
- 编程之美-找符合条件的整数 用字符串来表示大整数避免溢出
bylijinnan
编程之美
import java.util.LinkedList;
public class FindInteger {
/**
* 编程之美 找符合条件的整数 用字符串来表示大整数避免溢出
* 题目:任意给定一个正整数N,求一个最小的正整数M(M>1),使得N*M的十进制表示形式里只含有1和0
*
* 假设当前正在搜索由0,1组成的K位十进制数
- 读书笔记
chengxuyuancsdn
读书笔记
1、Struts访问资源
2、把静态参数传递给一个动作
3、<result>type属性
4、s:iterator、s:if c:forEach
5、StringBuilder和StringBuffer
6、spring配置拦截器
1、访问资源
(1)通过ServletActionContext对象和实现ServletContextAware,ServletReque
- [通讯与电力]光网城市建设的一些问题
comsci
问题
信号防护的问题,前面已经说过了,这里要说光网交换机与市电保障的关系
我们过去用的ADSL线路,因为是电话线,在小区和街道电力中断的情况下,只要在家里用笔记本电脑+蓄电池,连接ADSL,同样可以上网........
- oracle 空间RESUMABLE
daizj
oracle空间不足RESUMABLE错误挂起
空间RESUMABLE操作 转
Oracle从9i开始引入这个功能,当出现空间不足等相关的错误时,Oracle可以不是马上返回错误信息,并回滚当前的操作,而是将操作挂起,直到挂起时间超过RESUMABLE TIMEOUT,或者空间不足的错误被解决。
这一篇简单介绍空间RESUMABLE的例子。
第一次碰到这个特性是在一次安装9i数据库的过程中,在利用D
- 重构第一次写的线程池
dieslrae
线程池 python
最近没有什么学习欲望,修改之前的线程池的计划一直搁置,这几天比较闲,还是做了一次重构,由之前的2个类拆分为现在的4个类.
1、首先是工作线程类:TaskThread,此类为一个工作线程,用于完成一个工作任务,提供等待(wait),继续(proceed),绑定任务(bindTask)等方法
#!/usr/bin/env python
# -*- coding:utf8 -*-
- C语言学习六指针
dcj3sjt126com
c
初识指针,简单示例程序:
/*
指针就是地址,地址就是指针
地址就是内存单元的编号
指针变量是存放地址的变量
指针和指针变量是两个不同的概念
但是要注意: 通常我们叙述时会把指针变量简称为指针,实际它们含义并不一样
*/
# include <stdio.h>
int main(void)
{
int * p; // p是变量的名字, int *
- yii2 beforeSave afterSave beforeDelete
dcj3sjt126com
delete
public function afterSave($insert, $changedAttributes)
{
parent::afterSave($insert, $changedAttributes);
if($insert) {
//这里是新增数据
} else {
//这里是更新数据
}
}
- timertask
shuizhaosi888
timertask
java.util.Timer timer = new java.util.Timer(true);
// true 说明这个timer以daemon方式运行(优先级低,
// 程序结束timer也自动结束),注意,javax.swing
// 包中也有一个Timer类,如果import中用到swing包,
// 要注意名字的冲突。
TimerTask task = new
- Spring Security(13)——session管理
234390216
sessionSpring Security攻击保护超时
session管理
目录
1.1 检测session超时
1.2 concurrency-control
1.3 session 固定攻击保护
- 公司项目NODEJS实践0.3[ mongo / session ...]
逐行分析JS源代码
mongodbsessionnodejs
http://www.upopen.cn
一、前言
书接上回,我们搭建了WEB服务端路由、模板等功能,完成了register 通过ajax与后端的通信,今天主要完成数据与mongodb的存取,实现注册 / 登录 /
- pojo.vo.po.domain区别
LiaoJuncai
javaVOPOJOjavabeandomain
POJO = "Plain Old Java Object",是MartinFowler等发明的一个术语,用来表示普通的Java对象,不是JavaBean, EntityBean 或者 SessionBean。POJO不但当任何特殊的角色,也不实现任何特殊的Java框架的接口如,EJB, JDBC等等。
即POJO是一个简单的普通的Java对象,它包含业务逻辑
- Windows Error Code
OhMyCC
windows
0 操作成功完成.
1 功能错误.
2 系统找不到指定的文件.
3 系统找不到指定的路径.
4 系统无法打开文件.
5 拒绝访问.
6 句柄无效.
7 存储控制块被损坏.
8 存储空间不足, 无法处理此命令.
9 存储控制块地址无效.
10 环境错误.
11 试图加载格式错误的程序.
12 访问码无效.
13 数据无效.
14 存储器不足, 无法完成此操作.
15 系
- 在storm集群环境下发布Topology
roadrunners
集群stormtopologyspoutbolt
storm的topology设计和开发就略过了。本章主要来说说如何在storm的集群环境中,通过storm的管理命令来发布和管理集群中的topology。
1、打包
打包插件是使用maven提供的maven-shade-plugin,详细见maven-shade-plugin。
<plugin>
<groupId>org.apache.maven.
- 为什么不允许代码里出现“魔数”
tomcat_oracle
java
在一个新项目中,我最先做的事情之一,就是建立使用诸如Checkstyle和Findbugs之类工具的准则。目的是制定一些代码规范,以及避免通过静态代码分析就能够检测到的bug。 迟早会有人给出案例说这样太离谱了。其中的一个案例是Checkstyle的魔数检查。它会对任何没有定义常量就使用的数字字面量给出警告,除了-1、0、1和2。 很多开发者在这个检查方面都有问题,这可以从结果
- zoj 3511 Cake Robbery(线段树)
阿尔萨斯
线段树
题目链接:zoj 3511 Cake Robbery
题目大意:就是有一个N边形的蛋糕,切M刀,从中挑选一块边数最多的,保证没有两条边重叠。
解题思路:有多少个顶点即为有多少条边,所以直接按照切刀切掉点的个数排序,然后用线段树维护剩下的还有哪些点。
#include <cstdio>
#include <cstring>
#include <vector&