2021届Web前端面经积累(一)
文章目录
- 1. 拖拽会用到哪些事件
- 2. jquery中的选择器
- 3. undefined 和 null 区别
- 4. 优雅降级和渐进增强
- 5. CSS sprites
- 6. ajax
- 7. 请解释JSONP的工作原理,以及它为什么不是真正的AJAX
- 8. 怎样添加、移除、移动、复制、创建和查找节点?
- 9. 浏览器的内核
- 10. JS事件冒泡、事件捕获与事件代理(事件委托)
- 11. jQuery的事件委托方法bind 、live、delegate、on之间有什么区别?(常见)
- 12. 箭头函数
- 13. CSS度量单位
- 14. 简述cookie/session记住登录状态机制原理
- 15. 简述你对HTTP控制访问(CORS)的理解
- 16. Vue组件传值
- 方法一、props / $emit
- 方法二、$emit / $on (bus)
- 方法三、$parent 和 $children
- 方法四、$attrs 和 $listeners
- 方法五、vuex
- 17. mouseover和mouseenter的区别
- 18. 改变函数内部this指针的指向函数(bind,apply,call的区别)
- 19. eval是做什么的
- 20. CSS三列布局
- 方法一、float布局
- 方法二、Position布局
- 方法三、table布局
- 方法四、flex布局
- 方法五、网格(grid)布局
- 21. cookies sessionStorage和localstorage区别
1. 拖拽会用到哪些事件
dragstart:拖拽开始时在被拖拽元素上触发此事件,监听器需要设置拖拽所需数据,从操作系统拖拽文件到浏览器时不触发此事件.dragenter:拖拽鼠标进入元素时在该元素上触发,用于给拖放元素设置视觉反馈,如高亮dragover:拖拽时鼠标在目标元素上移动时触发.监听器通过阻止浏览器默认行为设置元素为可拖放元素.dragleave:拖拽时鼠标移出目标元素时在目标元素上触发.此时监听器可以取消掉前面设置的视觉效果.drag:拖拽期间在被拖拽元素上连续触发drop:鼠标在拖放目标上释放时,在拖放目标上触发.此时监听器需要收集数据并且执行所需操作.如果是从操作系统拖放文件到浏览器,需要取消浏览器默认行为.dragend:鼠标在拖放目标上释放时,在拖拽元素上触发.将元素从浏览器拖放到操作系统时不会触发此事件.
2. jquery中的选择器
1) 基本选择器
- 元素选择器 --> 匹配指定标签名
- 类选择器
.class--> 匹配class属性的标签 - id选择器
#id--> 匹配指定id名称 - 通配符选择器 --> 匹配所有的选择器
- 组合选择器 selector1,selector2,selectorN --> 即可匹配多个
2) 层级选择器
ancestor descendant--> 在指定父元素下匹配所有的后代元素(不管是什么层级)parent > child--> 在指定父元素下匹配所有的子元素(下一个层级)prev + next--> 匹配所有紧挨着在 prev 元素后的 next 元素
3) 伪类选择器
:first--> 获取第一个元素:last--> 获取最后一个元素:not(selector)--> 用于筛选的选择器(即取反):even--> 匹配所有索引值为偶数的元素,从 0 开始计数:odd--> 匹配所有索引值为奇数的元素,从 0 开始计数
4) 属性选择器
- [属性名] --> 匹配包含给定属性的元素
- [属性名=属性值] --> 匹配给定的属性是某个特定值的元素
- [属性名],[属性名] --> 可匹配多个
ex:匹配属性有code1与code2的元素标签 --> $(“li[code1],li[code2]”); - [属性选择器][属性选择器][属性选择器] --> 复合属性选择器,需要同时满足多个条件时使用
3. undefined 和 null 区别
null: Null类型,代表“空值”,代表一个空对象指针,使用typeof运算得到 “object”,所以你可以认为它是一个特殊的对象值。
undefined: Undefined类型,当声明了一个变量未初始化时,得到的就是undefined。
null是javascript的关键字,可以认为是对象类型,它是一个空对象指针,和其它语言一样都是代表“空值”,不过 undefined 却是javascript才有的。undefined是在ECMAScript第三版引入的,为了区分空指针对象和未初始化的变量,它是一个预定义的全局变量。没有返回值的函数返回为undefined,没有实参的形参也是undefined。
4. 优雅降级和渐进增强
渐进增强(Progressive Enhancement):一开始就针对低版本浏览器进行构建页面,完成基本的功能,然后再针对高级浏览器进行效果、交互、追加功能达到更好的体验。
优雅降级(Graceful Degradation):一开始就构建站点的完整功能,然后针对浏览器测试和修复。比如一开始使用 CSS3 的特性构建了一个应用,然后逐步针对各大浏览器进行 hack 使其可以在低版本浏览器上正常浏览。
其实渐进增强和优雅降级并非什么新概念,只是旧的概念换了一个新的说法。在传统软件开发中,经常会提到向上兼容和向下兼容的概念。渐进增强相当于向上兼容,而优雅降级相当于向下兼容。
5. CSS sprites
CSS Sprites其实就是把网页中一些背景图片整合到一张图片文件中,再利用CSS的“background-image”,“background-repeat”,“background-position”的组合进行背景定位,background-position可以用数字能精确的定位出背景图片的位置
6. ajax
AJAX即“Asynchronous Javascript And XML”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术。
AJAX 的出现使得网页可以通过在后台与服务器进行少量数据交换,实现网页的局部刷新。
原生AJAX请求的步骤:
- 创建XMLHttpRequest异步对象
var xmlHttp = new XMLHttpRequest ()
- 绑定监听–监听服务器是否已经返回对应数据(回调函数)
xmlHttp.onreadystatechange = function () {
if (xmlHttp.readyState == 4 && xmlHttp.status == 200) {
//5.接收相应数据
console.log (xmlHttp.responseText)
}
- 绑定地址,及配置其他参数
xmlHttp.open ('POST', "ajaxServlet", true)
- 发送请求
xmlHttp.send ()
- 接收相应数据
console.log (xmlHttp.responseText)
在jq中的写法有三种,get,post和ajax,这里给出第三种,通用:
function ajax() {
var id=document.getElementById("id").value;
$.ajax({
url:"anli1",
async:true, //是否异步,默认true
type:"post",
data:{"id":id,"password":123},
success:function (data) { //数据 成功接受时的操作
if(data=="n"){
document.getElementById("tip").style.display="block";
}
else {
document.getElementById("tip").style.display="none";
}
},
error:function () { //数据未能成功接受时的操作
alert("出错了。。。");
},
})
}
7. 请解释JSONP的工作原理,以及它为什么不是真正的AJAX
关于ajax跨域请求?
1). Ajax为什么不能跨域?到底是卡在哪个环节了?。 (请求成功了,但客户端浏览器拿不到请求结果)
Ajax其实就是向服务器发送一个GET或POST请求,然后取得服务器响应结果,返回客户端。
理论上这是没有任何问题的,然而普通ajax跨域请求,在服务器端不会有任何问题,只是服务端响应数据返回给浏览器的时候, 浏览器根据响应头的Access-Control-Allow-Origin字段的值来判断是否有权限获取数据,
一般情况下,服务器端如果没有在这个字段做特殊处理的话,跨域是没有权限访问的,所以响应数据被浏览器给拦截了,
所以在ajax回调函数里是获取不到数据的。所以现在ajax跨域的问题可以转化为数据怎么拿回客户端的问题。
2). html的script标签,img标签,iframe标签,可以请求第三方的资源(不受同源策略影响)
web页面可以加载放在任意站点的js、css、图片等资源,不会受到"跨域"的影响。
这个时候,我们会想到:既然我们可以调用第三方站点的js,那么如果我们将数据放到第三方站点的js中不就可以将数据带到客户端了吗?
JSONP
JSONP(JSON with Padding(填充))是JSON的一种“使用模式”,可用于解决主流浏览器的跨域数据访问的问题。
其核心思想是利用JS标签里面的跨域特性进行跨域数据访问, 在JS标签里面存在的是一个跨域的URL,实际执行的时候通过这个URL获得一段字符串, 这段返回的字符串必须是一个合法的JS调用,通过EVAL这个字符串来完成对获得的数据的处理。
即:
JSONP是一个非官方的协议,它允许在服务器端集成Script tags返回至客户端, 通过javascript
callback的形式实现跨域访问(这仅仅是JSONP简单的实现形式)。
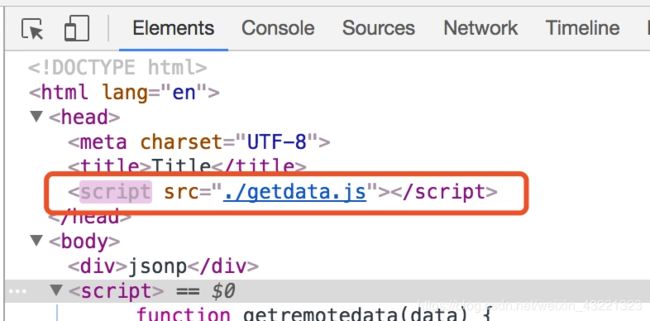
JSONP的粗糙实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>jsonp</div>
</body>
<script>
function getremotedata(data) {
console.log(data);
}
var div = document.getElementsByTagName('div');
div[0].onclick = function(){
var url = "./getdata.js";
var script = document.createElement('script');
script.setAttribute('src', url);
document.getElementsByTagName('head')[0].appendChild(script);
};
</script>
</html>
远程的getdata.js
getremotedata({
code:0,
result:'success'
});
8. 怎样添加、移除、移动、复制、创建和查找节点?
1)创建新节点
createDocumentFragment() //创建一个DOM片段
createElement() //创建一个具体的元素
createTextNode() //创建一个文本节点
2)添加、移除、替换、插入
appendChild() //添加
removeChild() //移除
replaceChild() //替换
insertBefore() //插入
3)查找
getElementsByTagName() //通过标签名称
getElementsByName() //通过元素的Name属性的值
getElementById() //通过元素Id,唯一性
9. 浏览器的内核
IE: trident内核
Firefox:gecko内核
Safari:webkit内核
Opera:以前是presto内核,Opera现已改用Google Chrome的Blink内核
Chrome:Blink(基于webkit,Google与Opera Software共同开发)
10. JS事件冒泡、事件捕获与事件代理(事件委托)
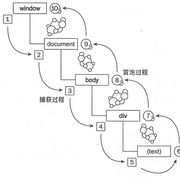
对于学习过javascript的人而言,DOM对象必然再熟悉不过,我们常谈的DOM(文档对象模型)的结构是一个由许多的元素节点构成的树形结构。当一个HTML元素产生了一个事件后,该事件会在当前元素节点与根节点之间的路径上传播,事件所经过的路径都会收到该事件,这个传播过程就是我们所谓的DOM事件流。

DOM事件流即事件的传播过程,可简单的划分出两种事件传递的方向,即事件捕获与事件冒泡。
- 事件冒泡:从当前触发的事件目标一级一级往上传递,依次触发,直到window为止(目标节点冒泡到根节点)。
- 事件捕获:从document开始触发,一级一级往下传递,依次触发,直到真正事件目标为止(根节点到目标节点)。
- 事件委托:通过给父元素(父节点)绑定事件,而子元素在点击后通过事件冒泡的原理,会冒泡到父元素上,因此子元素也可以触发父元素的事件。这就是事件委托,委托子元素的父级代为执行事件。
对于事件委托,有一个网上用了烂熟的例子,那就是列表中的ul与li标签。
<ul id="fatherUL">
<li>firstSon</li>
<li>secondSon</li>
<li>thirdSon</li>
<li>FourthSon</li>
</ul>
这样的列表,在我们正常的开发过程中会经常遇到,现在的业务场景是,每点击一个li标签,需要打印出各自的文案。
这个问题如何解决,先来看看最不动脑子的一种写法。
var liArray = document.getElementsByTagName("li");
for(var i = 0; i < liArray.length; i++) {
liArray[i].onclick = function() {
alert(this.innerHTML);
}
}
这种写法,相信是很多初学者会采用的写法,其思想就是对所有的li变标签进行了遍历,对每一个li元素都绑定了打印的事件。
看似很短的代码,我们至少就做了4次DOM操作。试想,如果此处有上百条的li标签,会需要执行多少次的DOM操作,因此我们采用事件委托的方式来减少此种场景下的DOM操作次数。
当有多个类似的元素需要绑定事件时,一个一个去绑定既浪费时间,又不利于性能,这时候就可以用到事件委托,给他们的一个共同父级元素添加一个事件函数去处理他们所有的事件情况。
让我们看看用事件委托的方式去实现上述功能。
document.getElementById("fatherUL").onclick = function(e) {
alert(e.target.innerHTML);
}
从代码对比发现,其主要思想就是将事件绑定到父元素上,而此时点击每一个子元素,也会执行父元素的方法。通过e.target可以知道当前点击的是哪一个元素,并对点击的元素进行打印。
这样的话,无论多少个子元素,都只需要通过给父元素做一次DOM绑定事件即可,可以大量减少DOM操作,提高页面的性能。
相信很多初学者会思考,事件委托为什么不是基于事件捕获,而是基于事件冒泡呢?难道不是因为给父元素绑定了事件,再一层层传下去到子元素才绑定事件的,这种机制应该是事件捕获吧!其实并不是! 对于这个问题,可以这样理解,如果给父级元素(例如fatherUL)绑定事件,确实既有事件捕获,又有事件冒泡,但是事件捕获是从window一路下来,直到目标节点,也就是fatherUL为止。事件捕获无论如何是不会影响到该元素的子元素的,也就是Li元素,因此是通过给父元素绑定事件,而子元素通过事件冒泡的原理,执行了父元素的事件,从而达到通过给父元素绑定事件,而委托子元素事件的事件委托机制。
11. jQuery的事件委托方法bind 、live、delegate、on之间有什么区别?(常见)
1) bind【jQuery 1.3之前】
定义和用法:主要用于给选择到的元素上绑定特定事件类型的监听函数;
语法:bind(type,[data],function(eventObject))
特点:
(1)、适用于页面元素静态绑定。只能给调用它的时候已经存在的元素绑定事件,不能给未来新增的元素绑定事件。
(2)、当页面加载完的时候,你才可以进行bind(),所以可能产生效率问题。
实例如下:$("#members li a").bind("click", function(e){})
2) live 【jQuery 1.3之后】
定义和用法:主要用于给选择到的元素上绑定特定事件类型的监听函数;
语法:live(type, [data], fn)
特点:
(1)、live方法并没有将监听器绑定到自己(this)身上,而是绑定到了this.context上了。
(2)、live正是利用了事件委托机制来完成事件的监听处理,把节点的处理委托给了document,新添加的元素不必再绑定一次监听器。
(3)、使用live()方法但却只能放在直接选择的元素后面,不能在层级比较深,连缀的DOM遍历方法后面使用,即$("ul").live...可以,但$("body").find("ul").live...不行;
实例如下:$(document).on("click", "#members li a", function(e){})
3) delegate 【jQuery 1.4.2中引入】
定义和用法:将监听事件绑定在就近的父级元素上
语法:delegate(selector,type,[data],fn)
特点:
(1)、选择就近的父级元素,因为事件可以更快的冒泡上去,能够在第一时间进行处理。
(2)、更精确的小范围使用事件代理,性能优于.live()。可以用在动态添加的元素上。
实例如下:
$("#info_table").delegate("td","click",function(){/*显示更多信息*/}
$("table").find("#info").delegate("td","click",function(){/*显示更多信息*/})
4) on 【1.7版本整合了之前的三种方式的新事件绑定机制】
定义和用法:将监听事件绑定到指定元素上。
语法:on(type,[selector],[data],fn)
实例如下:$("#info_table").on("click","td",function(){/*显示更多信息*/});参数的位置写法与delegate不一样。
说明:on方法是当前JQuery推荐使用的事件绑定方法,附加只运行一次就删除函数的方法是one()。
总结:.bind(), .live(), .delegate(), .on()分别对应的相反事件为:.unbind(), .die(), .undelegate(), .off()
12. 箭头函数
箭头函数是es6当中对函数的一种全新表示法。其将函数的简洁性发扬到了极致!先来看一个最简单的箭头函数:
let fn=v=>v;
console.log(fn("好酷的箭头函数!"));//好酷的箭头函数!
初次接触箭头函数的人可能会为其简洁性的语法而惊讶!和之前的写法进行一次比较:
let fn=function(v){
return v;
}
console.log(fn("好酷的箭头函数!"));//好酷的箭头函数!
箭头函数的写法
- 如果只有一条语句,可以将{}和return省略掉
- 如果语句为多条,则不可以省略{}和return
- 当没有参数或有多个参数时,需要用括号()括起来
- 当省略{ }和return时,如果返回的内容是一个对象,对象需要用括号()括起来
注意
- 箭头函数不能用于构造函数
- 箭头函数没有
prototype属性 - 箭头函数不绑定
arguments - 箭头函数不绑定
this - 箭头函数无法使用
call()或apply()来改变其运行的作用域。
13. CSS度量单位
px:相对于显示器屏幕分辨率rem:相对于根字体大小的单位,比如可以设置 1rem=50pxem:相对于使用em单位的元素的字体大小(近似于父元素)vm:即viewpoint width,视窗宽度,比如1vm的宽度为相对于视窗的宽度的百分之一vh:即viewpoint height ,同上
14. 简述cookie/session记住登录状态机制原理
用户登录验证成功后,
使用 Cookie 记住登录状态:服务器会将用户名等信息放在响应头的 Set-Cookie 属性中返回给服务器,之后的 HTTP 请求都会携带这个 Cookie ,实现记住登录。
使用Session 记住登录状态:则服务器会将用户名等信息存放在本地,再随机生成一个登录标识通过 Cookie 返回给浏览器,之后浏览器每次发送请求也会携带这个 Cookie,服务器收到后便通过这个标识得到已登录的用户信息。
特点:cookie存储在本地浏览器,而session存储在服务器。存储在服务器的数据会更加的安全,不容易被窃取。但会占用服务器的资源。
15. 简述你对HTTP控制访问(CORS)的理解
首先要搞明白什么是同源,什么是跨域。
打一个简单的比方,你自己从你家里拿东西,不会有人说,这是同源;但是你要从隔壁的邻居的冰箱去拿可乐,你觉得可能吗,这就是跨域。
从比方中回来,事实其实没有那么简单。理解了概念后,得知道如何去判断同源还是跨域。web服务器有三要素:协议(http、https)、端口号(不过多说)、web服务器域名(比如https://github.com/mamba666
中https://github.com就是域名)。三要素必须全部一致才算同源
个人认为写完上面的东东后已经理解了同源跨域已经如何区分。接下来就来看看真正的干货,不讲同源,只讲跨域(以下参考MDN)
浏览器端
如果发现有一个请求是跨域,那么浏览器会自动先拦截一下,给它的http header加上Origin字段。比如 http://localhost:8080变为Origin:http://localhost:8080。这样一来,服务器端就可以区分这个请求是不是跨域了。
服务器端
当服务器端收到浏览器端发送过来的请求后,会有一个响应header。它会告诉请求的浏览器哪儿些域名可以请求我,哪儿些方法可以执行。
响应回到浏览器端
此时浏览器会根据这个响应自动判断,然后在做决定。
服务器端返回给浏览器端的东西
- Access-Control-Allow-Origin 允许跨域的Origin列表
- Access-Control-Allow-Methods 允许跨域的方法列表(GET、POST等)
- Access-Control-Allow-Headers 允许跨域的Header列表
- Access-Control-Expose-Headers 允许暴露给JavaScript代码的Header列表
- Access-Control-Max-Age 最大的浏览器缓存时间,单位为s
跨域请求形式
有两种,简单和非简单请求。这里说说我常遇到的 application/json 。这就是一种非简单请求,在以上所写的浏览器端之前,会先进行一次预请求,根据这个结果再去判断是否正式请求。
16. Vue组件传值
方法一、props / $emit
在Vue中,父子组件的关系可以总结为
prop向下传递,事件向上传递。父组件通过prop给子组件下发数据,子组件通过事件给父组件发送信息。
每个Vue实例都实现了事件接口:使用
$on ( eventName )监听事件;使用$emit ( eventName, optionalPayload )触发事件。另外,父组件可以在使用子组件的地方直接用v-on来监听子组件触发的事件。
- 父==>子(props)
- 子==>父($emit)
<body>
<div id="app"></div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
//子组件向父组件传值(绑定事件)
var childComponent = { //局部组件
template: `子组件`,
methods: {
cToP() {
this.$emit('childToParent', '子组件向父组件传值')
//this.$emit(自定义事件名,传递值“子组件向父组件传值”)
}
}
}
new Vue({
el: '#app',
data() {},
template:
`
父组件
子组件
`,
components: {
'child': childComponent
},
methods: {
changeTitle(e) {
console.log(e)
}
}
})
</script>
方法二、$emit / $on (bus)
通过一个空的Vue实例作为中央事件总线(事件中心),用它来触发事件和监听事件,巧妙而轻量地实现了任何组件间的通信,包括父子、兄弟、跨级。
原理上就是建⽴一个公共的第三方⽂件,专⻔⽤来传递消息
当我们的项目比较大时,可以选择更好的状态管理解决方案vuex。
<body>
<div id="app"></div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
//非父子组件之间传值(bus) 1传给2
var bus = new Vue({})
var anyComponent1 = {
template: `任意组件1`,
methods: {
busEvent() {
bus.$emit('1to2', '我是1的数据')
}
}
}
var anyComponent2 = {
template: `任意组件2`,
mounted() {
bus.$on('1to2', (val) => {
console.log(val)
})
}
}
new Vue({
el: '#app',
data() {
return {
a: 1
}
},
template: `
任意组件1
任意组件2
`,
components: {
'child1': anyComponent1,
'child2': anyComponent2
},
methods: {
changeTitle(e) {
console.log(e)
}
}
})
</script>
方法三、$parent 和 $children
方法四、$attrs 和 $listeners
方法五、vuex
17. mouseover和mouseenter的区别
mouseover:当鼠标移入元素或其子元素都会触发事件,所以有一个重复触发,冒泡的过程。对应的移除事件是mouseout
mouseenter:当鼠标移除元素本身(不包含元素的子元素)会触发事件,也就是不会冒泡,对应的移除事件是mouseleave
18. 改变函数内部this指针的指向函数(bind,apply,call的区别)
通过apply和call改变函数的this指向,他们两个函数的第一个参数都是一样的表示要改变指向的那个对象,第二个参数,apply是数组,而call则是arg1,arg2…这种形式。通过bind改变this作用域会返回一个新的函数,这个函数不会马上执行。
19. eval是做什么的
它的功能是将对应的字符串解析成js并执行,应该避免使用js,因为非常消耗性能(2次,一次解析成js,一次执行)
20. CSS三列布局
实现目标:左右宽度已知(假如左右宽度为300px),整个高度已知(假如高度为100px),中间宽度自适应
常见的布局方式: float布局 / Position定位 / table布局 / flex布局 / 网格(grid)布局
方法一、float布局
浮动法的原理就是对左右分别使用
float:left和float:right,float使左右两个元素脱离文档流,中间元素正常在正常文档流中。对中间文档流使用margin指定左右外边距进行定位。
该布局法的不足是三个元素的顺序,middle占据文档流位置,middle一定要放在最后,左右两个元素位置没有关系。当浏览器窗口很小的时候,右边元素会被挤到下一行。
HTML:
<body>
<div class="main">
<div class="left">我是左边</div>
<div class="right">我是右边</div>
<div class="middle">我是中间</div>
</div>
</body>
CSS:
<style>
.left {
background-color: pink;
width: 300px;
height: 100px;
float: left;
}
.right {
background-color: blue;
width: 300px;
height: 100px;
float: right;
}
中间的样式
.middle {
background-color: yellow;
margin-left: 300px;
margin-right: 300px;
}
</style>
这里为什么要设置margin-left和margin-right呢? 如果动手写这个代码的小伙伴会发现不设置这两个属性效果在中间元素内容比较少的时候效果是正常的,但是如果如果中间元素的子元素内容特别多的时候会出现如下情况:

特别提醒由于我们使用了float,所以为了不影响其他元素的显示这里需要清除浮动,这里使用伪元素的方式 :
.main::after{
content:'';
display: block;
clear: both;
}
方法二、Position布局
绝对定位法原理是将左右两边使用
absolute定位,因为绝对定位使其脱离文档流,后面的middle会自然流动到他们上面,然后使用margin属性,留出左右元素的宽度,可以使中间元素自适应屏幕宽度。
优点:三个div顺序可以任意改变。
缺点:因为是绝对定位,如果页面上还有其他内容,top的值需要小心处理。
position其属性有5种 :
inherit: 继承父元素的position属性值
static: 默认值,没有定位
fixed: 生成绝对定位的元素,相对于浏览器窗口进行定位(不管屏幕内容怎么滑动,其位置不会改变)
relative:生成相对定位,相对于其正常位置进行定位
absolute:生成绝对定位的元素,相当于static定位以外的第一个父元素进行定位。
根据以上内容我们可以看出我们需要选择给 左 中 右 都使用 absolute 绝对定位,由于absolute 是相当于static定位以外的第一个父元素进行定位,所以我们要给其父元素添加 position:relative属性, 这样这三个子元素可以相对于父元素进行绝对定位。
<style>
.main {
position: relative;
}
.left {
background-color: pink;
width: 300px;
height: 100px;
position: absolute;
left: 0
}
.right {
background-color: blue;
width: 300px;
height: 100px;
position: absolute;
right: 0
}
.middle {
background-color: yellow;
position: absolute;
left: 300px;
right: 300px
}
</style>
</head>
<body>
<div class="main">
<div class="left">我是左边</div>
<div class="middle">我是中间</div>
<div class="right">我是右边</div>
</div>
</body>
方法三、table布局
table是一种常见的布局方式,他可以将整个页面按照表格的方式设置为多行多列,但是由于书写table标签比较麻烦尤其是涉及到table内嵌table的时候,所以CSS给我们提供了display: table的方式可以让我们方便的使用table布局, 设置子元素为列的属性为display: table-cell
<style>
.main {
width: 100%;
display: table;
}
.left,
.right,
.middle {
display: table-cell;
}
.left {
background-color: pink;
width: 300px;
height: 100px;
}
.right {
background-color: blue;
width: 300px;
height: 100px;
}
.middle {
background-color: yellow;
}
</style>
</head>
<body>
<div class="main">
<div class="left">我是左边</div>
<div class="middle">我是中间</div>
<div class="right">我是右边</div>
</div>
</body>
方法四、flex布局
flex布局是W3C提出了一种新的方案,可以简便、完整、响应式地实现各种页面布局。
当给元素设置display:flex,则该元素就是一个flex容器,其子元素就是容器成员,称之为flex项目,每个项目默认按照从左到右方式排列。
<style>
.main {
display: flex;
}
.left {
background-color: pink;
width: 300px;
height: 100px;
flex: none;
}
.right {
background-color: blue;
width: 300px;
height: 100px;
flex: none;
}
.middle {
background-color: yellow;
flex: 1;
}
</style>
</head>
<body>
<div class="main">
<div class="left">我是左边</div>
<div class="middle">我是中间</div>
<div class="right">我是右边</div>
</div>
</body>
如果想了解更多的flex布局大家可以查看一下链接:Flex学习
方法五、网格(grid)布局
网格它将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局。
将属性 display 值设为 grid 或 inline-grid 就创建了一个网格容器,所有容器直接子结点自动成为网格项目。
gird提供了 gird-template-columns、grid-template-rows属性让我们设置行和列的高、宽。
<style>
div {
width: 100%;
display: grid;
grid-template-rows: 100px;
grid-template-columns: 300px auto 300px;
}
</style>
</head>
<body>
<div class="main">
<div class="left">我是左边</div>
<div class="middle">我是中间</div>
<div class="right">我是右边</div>
</div>
</body>
21. cookies sessionStorage和localstorage区别
相同点:都存储在客户端
不同点:
-
存储大小
·cookie数据大小不能超过4k。
·sessionStorage和localStorage虽然也有存储大小的限制,但比cookie大得多,可以达到5M或更大。 -
有效时间
·localStorage存储持久数据,浏览器关闭后数据不丢失除非主动删除数据;
·sessionStorage数据在当前浏览器窗口关闭后自动删除。
·cookie设置的cookie过期时间之前一直有效,即使窗口或浏览器关闭 -
数据与服务器之间的交互方式
·cookie的数据会自动的传递到服务器,服务器端也可以写cookie到客户端
·sessionStorage和localStorage不会自动把数据发给服务器,仅在本地保存。
参考资料:
2019最新Web前端经典面试试题及答案-史上最全前端面试题(含答案)
javascript事件冒泡、事件捕获、事件委托
jsonp 跨域原理分析