rem的用法(以及在移动端是使用)
在开发移动端的很多时候,px作为单位已经无法满足客户的需求,rem做到的完全适配浏览器大小已经很成熟了,这里我写下这个为了给自己留个笔记吧!
rem的用法
rem 相对于根元素字体大小的单位,它是一个相对单位。
通常可以有两种方法,第一种是结合媒体查询来做。 第二种是 js 方法。
一:媒体查询:
使用媒体查询,来控制不同屏幕下的html的字体大小即可。
假如一个需求:有个设计图750,在这个图纸上有个div,量出来是 :200px * 200px;
首先我们可以考虑将750的设计稿分为15份(当然那也可以分成10份,这个随意,我为了好计算。), 即要把屏幕分成 :750px = 15rem;
那么就是:750的屏幕 :1rem = 50px ; font-size = 50px;
以此内推:480的屏幕:1rem = 480 / 15 = 32px , font-size= 32px ;
350的屏幕:1rem= 350 / 15 = 23.33px ,font-size= 23.33px ;
320的屏幕:1rem= 320 / 15 = 21.33px ,font-size= 21.33px ;
@media( width:750px) {
html {
font-size:50px;
}
}
@media( width:480px) {
html {
font-size:32px;
}
}
@media( width:350px) {
html {
font-size:23.33px;
}
}
@media( width:320px) {
html {
font-size:21.33px;
}
}
以上就是配合媒体查询的写法。
二:js的写法。
原理就是根据屏幕尺寸用 js 来设置html的 font-size;
注意:这段script代码放在你的html上面,因为先修改html的字体大小,再加载页面不然会出现页面闪烁!!!
function responsive() {
//屏幕的宽度
var screenWidth = window.innerWidth || document.documentElement.clientWidth;
if ( screenWidth <=320) {
screenWidth = 320;
}
if ( screenWidth >=750) {
screenWidth = 750;
}
//希望把设计图分为15 rem , 750的 设计;
var count = 15;
//设置html的字体大小; toFixed(number) 是保留几位小数
document.documentElement.style.fontSize = (sceenWidth / count ).toFixed(1) + 'px' ;
}
//初始化加载调用
responsive();
//监听屏幕变化调用
window.addEventListener('resize',function() {
responsive();
})
以上就是用rem来实现的浏览器设配啦。
三 postcss-px2rem-exclude+lib-flexible实现rem开发
首先你得安装
npm install lib-flexible --save
在main.js里引入进来
import 'lib-flexible/flexible.js'
注意:
1.检查一下html文件的head中,如果有 meta name="viewport"标签,需要将他注释掉,因为如果有这个标签的话,lib-flexible就会默认使用这个标签。而我们要使用lib-flexible自己生成的 meta name="viewport"来达到高清适配的效果。
2.因为html的font-size是根据屏幕宽度除以10计算出来的,所以我们需要设置页面的最大宽度是10rem。
3.如果每次从设计稿量出来的尺寸都手动去计算一下rem,就会导致我们效率比较慢,还有可能会计算错误,所以我们可以使用px2rem-loader自动将css中的px转成rem
第二部分:使用postcss-px2rem-exclude自动将css中的px转换成rem
注:之前使用过px2rem-loader ,但是发现在使用第三组件库的时候,组件的样式并没有生效,
然后我看到文章 postcss-px2rem-exclude 。详细写了;
npm install postcss-px2rem-exclude --save
使用postcss-px2rem-exclude,网上好多说用这个方法不起作用,经过一个下午的折腾才发现是使用方法不对,我的错误方法就不跟你们说了,直接来正确的。
首先,需要卸载项目中的postcss-px2rem。
npm uninstall postcss-px2rem --save-dev
其次,安装postcss-px2rem-exclude
最后是配置exclude选项,需要注意的是这个配置在vue.config.js中式不起作用的,如图。

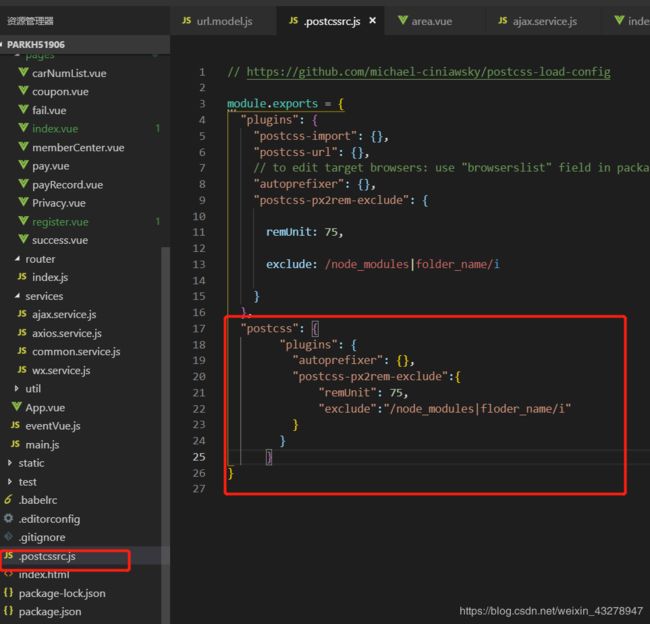
正确的配置位置是项目根目录下的postcss.config.js文件,如果你的项目没有生成这个独立文件,就需要在你的.postcssrc.js里设置。
"postcss": {
"plugins": {
"autoprefixer": {},
"postcss-px2rem-exclude":{
"remUnit": 75,
"exclude":"/node_modules|floder_name/i"
}
}
},
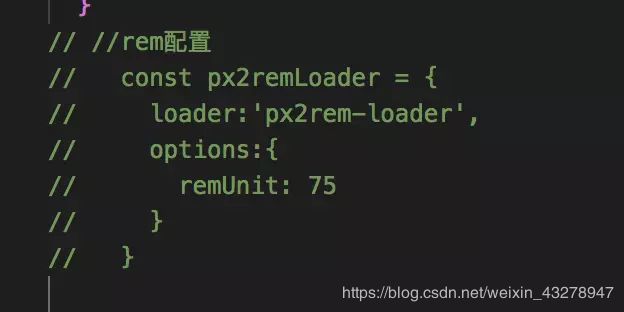
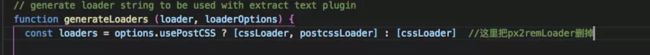
最后别忘了把之前配置过的信息删掉。在build-utils.js下,如图:


以上就是我这个项目的填坑经历,希望对你有用,能少走点弯路 o(@)o