原生AJAX请求以及AJAX跨域问题
说在前面:
传统方法的缺点:
传统的web交互是用户触发一个http请求服务器,然后服务器收到之后,在做出响应到用户,并且返回一个新的页面,每当服务器处理客户端提交的请求时,客户都只能空闲等待,并且哪怕只是一次很小的交互、只需从服务器端得到很简单的一个数据,都要返回一个完整的HTML页,而用户每次都要浪费时间和带宽去重新读取整个页面。这个做法浪费了许多带宽,由于每次应用的交互都需要向服务器发送请求,应用的响应时间就依赖于服务器的响应时间。这导致了用户界面的响应比本地应用慢得多。
什么是ajax?
ajax的出现,刚好解决了传统方法的缺陷。AJAX 是一种用于创建快速动态网页的技术。通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
一、 原生AJAX
AJAX:“Asynchronous Javascript And XML”(异步Javascript和XML),是指一种创建交互式应用的网页开发技术。
注意:
① AJAX不是新的编程语言,而是一种使用现有标准的新方法
② AJAX最大的有点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容
③ AJAX不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。
1. XMLHttpRequest对象:用于在后台与服务器交换数据。意味着可以在不重新加载整个网页的情况下,对网页某部分进行更新。目前所有浏览器都支持XMLHttpRequest
五步使用XMLHttpRequest:
① 创建XMLHttpRequest对象:var obj = new XMLHttpRequest()
② 使用open方法设置请求方式和地址以及相关交互信息:obj.open(method,url,asyncFlag,user,name,callback)。其中method有post/get两种方法,asyncFlag为是否异步(默认为true,即默认为异步,若写false,浏览器不会报错,会报警告)。user和name有时用来确认身份。callback可用来接收服务器返回的内容
③ 设置发送的数据,开始和服务器端交互:obj.send(data)。若为get方法,则数据在url后面,每个参数用&连接,且数据和地址之间用?连接。若为post方法,数据作为send方法的参数。
④ 注册事件:onreadystatechange
| 属性 | 描述 |
|---|---|
onreadystatuschange |
存储函数(或函数名),每当readyState属性改变时,就会调用该函数 |
readyState |
存储XMLHttpRequest的状态(0-4。0:请求未初始化。1:服务器连接已建立。2:请求已接收 3:请求处理中。4:请求已完成,且相应已就绪 |
status |
200:“ok”。404:未找到页面 |
⑤ 服务器响应:obj.responseText/obj.responseXML
| 属性 | 描述 |
|---|---|
responseText |
获得字符串形式的相应数据 |
responseXML |
获得xml形式的相应数据 |
response |
二、js几种跨域方法和原理
js跨域是指通过js在不同的域之间进行数据传输或通信
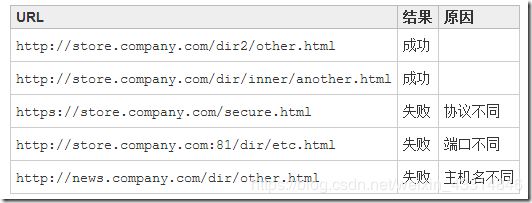
浏览器(注意:主体是浏览器)出于安全方面的考虑,只允许与本域(同协议、同域名、同端口)下的数据接口进行交互,不同源的客户端脚本在没有授权的情况下,是不能读写对方资源的。
1. 用XMLHttpRequest实现跨域
在服务器发送回应时,需要添加一个头文件:
response.setHeader("Access-Control-Allow-Origin","http://js.host");。这个文件头的第一个参数是允许跨域,第二个参数是接受跨域的服务,上述文件头说明了服务器信任来自http://js.host的请求。
2. 通过jsonp跨域:需要客户端与服务端配合
思想:用其它可以跨域请求的元素,代替ajax、程序中都是
你可能感兴趣的:(学习)
- 端午安康
yizhi雯子
端午,有一个不在家过的日子。离了家,什么节日都没有氛围了,就连粽子也不想吃了,今天早上还是舍友硬要我拿一个粽子,我才勉勉强强拿了一个三角粽,和另外一个人对半分了。粽子的味道不错,但是就是没有家的那种感觉。每年端午,都会包粽子,因为大家都放假了,家里也都热闹起来了。可现如今,我是一个在外求学的人,家里的热闹与我无关,但是好像,现在的家里一点也不热闹了。几乎所有人都外出学习了,还能热闹到哪里去,今年好
- 【爬虫】某某查cookie逆向
kisloy
逆向爬虫爬虫python
代码仅供技术人员进行学习和研究使用,请勿将其用于非法用途或以任何方式窃取第三方数据。使用该代码产生的所有风险均由用户自行承担,作者不对用户因使用该代码而造成的任何损失或损害承担任何责任。加密参数加密参数主要是cookie,其中只有三个cookie最重要,BAIDUIDBAIDUID_BFESS和一个ab开头的cookiecookie获取BAIDUID和BAIDUID_BFESS在访问百度系的产品时
- 关于Python3绕过指纹识别解决ja3指纹的案例
水兵没月
python
注意!!!!某XX网站实例仅作为学习案例,禁止其他个人以及团体做谋利用途!!!场景Python采集某网址页面内容aHR0cHM6Ly9jcmVkaXRiai5qeGouYmVpamluZy5nb3YuY24vY3JlZGl0LXBvcnRhbC9jcmVkaXRfc2VydmljZS9wdWJsaWNpdHkvcmVjb3JkL2JsYWNr报错信息requests.exceptions.SSLE
- python如何抓取网页里面的文字_如何利用python抓取网页文字、图片内容?
weixin_39917437
想必新老python学习者,对爬虫这一概念并不陌生,在如今大数据时代,很多场景都需要利用爬虫去爬取数据,而这刚好时python领域,如何实现?怎么做?一起来看下吧~获取图片:1、当我们浏览这个网站时,会发现,每一个页面的URL都是以网站的域名+page+页数组成,这样我们就可以逐一的访问该网站的网页了。2、当我们看图片列表时中,把鼠标放到图片,右击检查,我们发现,图片的内容由ul包裹的li组成,箭
- 人工智能学习指南:从菜鸟到大神的进击之路
橡晟
人工智能深度学习计算机视觉算法学习python
人工智能学习指南:从菜鸟到大神的进击之路前言:别慌,AI没那么可怕嘿!想学人工智能?恭喜你,你已经比90%的人更有眼光了!很多人一听到"人工智能"就开始头疼,仿佛这是什么高深莫测的巫术。其实不然,AI就像学做饭一样——刚开始可能会糊锅,但掌握了方法,你也能做出一桌好菜!目录第一章:认清现实,别被忽悠第二章:建立知识地图第三章:实战为王第四章:自检清单——你真的学会了吗?第五章:进阶之路结语:成为A
- 如何用 Python 绕过 cloudflare(5秒盾) 抓取数据:也不是很难嘛!
炒青椒不放辣
Web爬虫进阶实战pythoncloudflare爬虫5秒盾逆向
大家好!我是爱摸鱼的小鸿,关注我,收看每期的编程干货。逆向是爬虫工程师进阶必备技能,当我们遇到一个问题时可能会有多种解决途径,而如何做出最高效的抉择又需要经验的积累。本期文章将以实战的方式,带你全面了解cloudflare(5秒盾)以及如何绕过使用cloudflare服务的网站从而抓取数据特别声明:本篇文章仅供学习与研究使用,不用做任何非法用途,相关URL和API等均已做脱敏处理,若有侵权请联系作
- Git核心功能简要学习
、达西先生
git学习
代码的获取和上传gitclone下载,(注意:直接下载压缩包不会维护gitinit相关信息)gitbranch-a查看有那些分支(不同仓库可能有稳定版本和开发版本)gitcheckout切换到那个分支然后拉去最新代码gtipull用于从远程仓库拉取最新的代码并合并到当前分支gitpull=gitfetch+gitmerge修改代码后提交gitadd.gitcommit-m“xxxx”gtipull
- 结合自身,制定一套明确的 Web3 学习路线和技术栈建议
战族狼魂
Web3专栏web3学习
目录✅一、结合自身,明确方向和目的✅二、技术路线和建议技术路线图(按阶段划分)第一阶段:巩固Web3基础(1-2周)第二阶段:NFT平台开发实战(4-6周)第三阶段:钱包整合与增强功能(2-4周)第四阶段:部署&打磨作品(2-3周)✅技术栈建议求职建议(Web3方向)招聘关键词(建议你在招聘网站用这些关键词搜索):项目展示建议:Bonus:后续可拓展方向(你有后端经验)✅三、参考具体规划✅一、结合
- 清越轩习书【临习灵飞经、石鼓文单字】
清越轩语
今天听老师讲《黄庭经》,还是学到不少东西的。任何字要写好,绝不是一朝一夕的事,坚持读帖分析学习,坚持不懈地临写,才会渐入佳境,写出属于自己的一片天地来。今天继续临习单字。灵飞经单字“之”“人”“能”,主练捺。石鼓文单字“马齐”,这个生僻字音“ji”,第四声。因不常用,打不出这字来。写圆润些,效果好。路边,美美的花,有谢的时候,留住它的倩影吧,愿这美丽永驻!
- 日精进16(2021-01-31)
冯彪1994
短期目标:早睡早起:每日晚上9点躺床上,早上5点起床减肥:从89公斤减肥至75公斤学习:每日吃12个番茄时钟今日评估:1.早睡早起:昨日凌晨3:00睡觉的,早上8点起来吃饭后,又睡了一上午。2.减肥:今日空腹体重87.2KG。今天去公园走了2圈,没做卷腹和平板支撑。3.学习:今天用了一个番茄时钟写日精进。只有减肥比较有成效,早睡早起和学习还是需要继续加强的。
- 婚姻的本质是什么?
掌上猫
最近我看到一篇说婚姻的文章,深以为然。他说:恋爱的本质是一种“感情”交换,而婚姻的本质是一种“价值”交换。恋爱的时候,颜值、身材、魅力、风趣,甚至琴棋书画都是吸引对方的关键,但是到了婚姻里这些都会统统失灵,变得索然无味,因为婚姻里只有价值交换。他举了一个例子:某女孩从小就学习钢琴,每天下班去练习一个小时,谈恋爱的初期,男友对她这个技能非常欣赏。感情稳定后,她依旧保持下班去琴行练一小时琴的习惯,也因
- 2019-3-26晨间日记
春之风铃
今天是2019年03月26号起床:7:30就寝:12:30天气:晴心情:很好纪念日:开始规划自己的生活。任务清单昨日完成的任务,最重要的三件事:日更,薄世宁医学通识,古典超级个体。改进:决定行动起来,选择一门深入。习惯养成:日更学习·信息·阅读学习了超级个体的职业定位,开始考虑自己的位置。健康·饮食·锻炼吃水煮蔬菜,味道还不错。人际·家人·朋友接孩子放学,一起去超市,吃晚饭。最美好的三件事1.去很
- 2019-07-19
泰优汇金冬
一、学习与实践⒈付出不亚于任何人的努力⒉要谦虚,不要骄傲⒊要每天反省⒋活着,就要感谢⒌积善行,思利他⒍不要有感性的烦恼二、今日分享:看了一本书里面讲到了成长几期:自卑期,狂妄期,平和期,谦卑期,敬畏期。很多人在狂妄起就出局了,谦卑的心很重要。
- 六项精进打卡day95-2018.11.15
居居long
一、学习与实践1、付出不亚于任何人的努力。2、要谦虚,不要骄傲。3、要每天反省。4、活着,就要感谢。5、积善行,思利他。6、不要有感性的烦恼。二、今日分享上午锋哥给我们培训了新产品的业务模式,大家纷纷提出了很多问题,锋哥一一解答。一些自己没注意到的细节还好有小伙伴发现了,期待新产品的上线!
- 【正奇说:】第477期:一线销售员不需要学习销售心理学
毛正奇
俗话说:砍掉基层的脑,训练基层的手!说的就是不希望基层有过多的思想,否则就会在执行过程中产生新想法,从而停止行动。对于销售岗位来讲,一线销售员在执行销售任务时,如果还需要思考、揣摩客户的心思,你想想那需要多么强大的思维与逻辑推理能力?即使有些销售员确实有这样的能力,但那也是个别案例!并且现在的社会销售工作,越来越简单化,简单到一线销售员就类似于操作工了。关键是按照这种统一思想管理模式的销售团队,不
- AI原生应用中的用户画像构建:从理论到实践全解析
AI原生应用中的用户画像构建:从理论到实践全解析关键词:用户画像、AI原生应用、特征工程、机器学习、个性化推荐、数据隐私、模型优化摘要:本文全面解析AI原生应用中用户画像构建的全过程,从基础概念到核心技术,再到实际应用和未来趋势。我们将用通俗易懂的方式讲解用户画像如何像"数字身份证"一样工作,深入探讨特征提取、模型构建等关键技术,并通过实际案例展示用户画像在推荐系统、精准营销等场景中的应用。文章还
- 破局
黄勇在路上
image.png三十多岁了,一般人是路越走越宽,有的人都是所在行业的中坚力量了。而尴尬的是,我越来越觉得我的路却是越走越窄,感觉快要走进死胡同的尽头了。人无远虑,必有近忧,快撞南墙了,最近不得不思考自己的窘境和出路,就算骗自己也要相信:“一切都还来得及。”所以,最近的文章主要都是在总结自己的过往,并结合最近学习李笑来老师,吴军老师,陈海贤老师等的得到专栏以及书籍文章,谈谈自己的成长得失,总结经验
- 《九鼎风水师》第八百一十二章 有事找
先峰老师
尚文龙这一刻明白,如果白天的时候,江飞燕没有在自己的身边,自己根本不可能发现龙脉汇聚之地的通道。更加简单一点的来说,如果不是自己站在江飞燕旁边,自己根本察觉不到那宫殿院子的异常之处,自己根本看不到那诡异的宫服。“没有想到,自己居然是得到飞燕的福泽!”尚文龙微微笑了一下。同时也明白过来。江家为什么宁愿江家断了传承,也不愿江飞燕学习风水了。世间万物,皆有因果,总有一饮一啄。这天运之人,从这种结果来看,
- 节约用水
荣贤
一天,小明放学后,走到院子里看见水龙头没关,水还在哗哗哗的流着。小明赶紧跑过去把水龙头关上,并在墙上贴上“节约用水”的标语,提醒大家用完要关水龙头。我们要像小明学习节约用水的精神。
- .NET依赖注入IOC你了解吗?
IOC在WebAPI中是经常使用的,但是在一些WPF项目并不是经常使用或者被人熟知的,我把相关依赖注入的内容又做了一次学习和整理什么是依赖注入?依赖注入是一种设计模式和软件设计原则,用于实现控制反转。它的核心思想是:将对象所依赖的其他对象的创建和管理职责从对象内部转移到外部容器或框架,从而降低代码的耦合度,提高可测试性、可维护性和灵活性。依赖注入的主要优点降低耦合度(Decoupling):○组件
- 中原焦点团队张俊功初24、中24、33持续分享第775天,约练15咨32观总计128次(2022.4.1)
5d4750373a7c
鼓励是最好的激励。对孩子的成长来说,鼓励是相当重要的。它能激发孩子的内在动力,主动去解决问题。能培养孩子的勇气,敢于犯错,且能从错误中学习。能帮助孩子找到自己的价值感,成长为一个有用之材。鼓励孩子需要智慧,需要在恰当的时机,用恰当的语言。然而很多父母对孩子的鼓励不仅没有增加孩子内心的力量,还会适得其反,给孩子负面影响。什么样的鼓励方式最管用,这四种方式相当重要,家长必读。一、描述式鼓励。把孩子的具
- 阅读到底要不要逐字逐句地翻译?
小米粒2019
Day6[太阳]说到英语阅读,同学们可能会有一个疑问,我们阅读过程中是否有必要逐字逐句地翻译呢?[太阳]如果同学们想要挑战自我,检测是否能够达到专业的翻译水平,那么翻译文章是一个积累经验的好办法。[太阳]如果是为了了解英语知识,提高阅读水平而通过薄荷阅读学习,那么选择翻译文本,就可能效果有限,甚至是事倍功半。这是为什么呢?[爱心]1.逐字逐句翻译,与薄荷阅读的初衷相悖。首先,薄荷阅读的初衷,是帮助
- 《每天学习点口才大全集》--王光波
每天学习点
赞美规则:赞美艺术,看人下菜人的地位有高低之分,年龄有长幼之别,因而因人而异、突出个性的赞美比一般化的奉承能收到更好的效果。老年人总希望别人不忘记他“想当年”的业绩与雄风,可多称赞他引以为豪的过去;对年轻人不妨赞扬他的创造才能和开拓精神,并举出几点实例证明他的确能够前程似锦;对于经商的人,可称赞他头脑灵活,生财有道;对于知识分子,可称赞他知识渊博、宁静淡泊......要夸别人,应有一种“战无不胜”
- 智能喷洒机器人目标识别系统:基于NanoDet的目标检测与UI界面实现
YOLO实战营
机器人目标检测uiNanoDet计算机视觉目标跟踪深度学习
在现代农业生产中,自动化喷洒系统是实现精准农业的重要组成部分。智能喷洒机器人通过图像识别和自动控制技术,能够高效识别并精确喷洒农药、肥料等,提高农业生产效率,降低化学品使用量,减少环境污染。目标识别是智能喷洒机器人中至关重要的部分,它涉及到精准的作物和病虫害识别,确保喷洒操作的准确性。在本篇博客中,我们将构建一个基于NanoDet深度学习目标检测模型的智能喷洒机器人目标识别系统。我们将介绍如何使用
- 认真对待每一天
Naziya
每天看几个小时的视频节目,再刷几个小时的公众号和微博,不用担心,你会离梦想中的生活越来越远。一天一共24小时,去掉你睡觉的10个小时,一天还有14个小时。如果是上班族、学生党肯定有剩下二分之一的时间是上班或者上课。如果你是无业游民或者不用上班不用学习的咸鱼,呢你有整整14个小时,840分钟,50400秒。按统计学的角度来算,顶级的英语老师和普通的英语老师按每节课算的费用相差大概10倍左右。这样一来
- 2022.4.15《跟孩子一起做家务》八幼+闫丽静
木子程_95cc
春暖花开,百花齐放,共同学习,一起向未来。今日所听分享:一:管理,多数幼儿依赖父母的行动,父母的看法取决于孩子当时的行为。很多时候,父母的情绪来源于对自己、对孩子的掌控力的肯定,结果遇到事情时却控制不住孩子,便导致情绪波动和失控。作为成人,需要自我调整心态,就事论事及时转化自己的不良情绪。二:排序,遇事不要慌,快速冷静,试想把图景排好,首先做什么?接着做什么?最后做什么?有步骤依次展开后,会发现豁
- 内心驱动力
淑语说
陆游在《冬夜读书示子聿》中写道:“纸上得来终觉浅,绝知此事要躬行。”如果想要深入理解其中的道理,必须要亲自实践才行。其次,学习要有目的性。这比盲目学习和坚持更有意义。很多人都说,学习很痛苦,得咬牙坚持。通常,持有这种观点的人都学不好。因为学习是快乐!你不妨回忆一下,如果做一些很有意义的事时,坚持起来更简单,你也更能做好?而那些让你觉得痛苦的事,往往都坚持不下去?成年人的学习,要赋予它一个意义。也就
- 偏头痛患者应该怎样预防偏头痛发作
甜甜爱养生
偏头痛是反复发作一组头痛疾病,除了急性发作时选择一个正确的止痛药物外,在非急性发作期可选用预防性用药,今天这样我们来谈谈自己如何通过选择可以预防方法治疗研究药物。什么样的偏头痛患者应该选择预防性药物治疗?并非所有偏头痛类型都需要预防性药物治疗,以下患者应给予预防性药物治疗:1.偏头痛发作风险程度为中重度,发作频率为每月进行至少2次,每次经济持续2天以上,或发作不频繁但严重社会影响企业日常学习生活者
- 机器人工程专业本科阶段的学习分析(腾讯元宝)
机器人工程专业作为新兴的多学科交叉领域,本科阶段的学习既有显著优势,也存在一定挑战。以下是具体的利弊分析,供学生参考:一、优势(利)1.就业前景广阔,薪资竞争力强行业需求旺盛:智能制造、医疗机器人、自动驾驶等领域人才缺口大(中国机器人产业联盟预测未来5年人才缺口超500万)。薪资水平较高:应届生起薪普遍高于传统工科(如机械、电子),一线城市平均月薪可达1.2万~2万元(2024年数据)。职业选择多
- 人工神经网络的拓扑结构,神经网络的神经元结构
快乐的小蓝猫
神经网络深度学习人工智能rnn
bp神经网络BP(BackPropagation)网络是1986年由Rumelhart和McCelland为首的科学家小组提出,是一种按误差逆传播算法训练的多层前馈网络,是目前应用最广泛的神经网络模型之一。BP网络能学习和存贮大量的输入-输出模式映射关系,而无需事前揭示描述这种映射关系的数学方程。它的学习规则是使用最速下降法,通过反向传播来不断调整网络的权值和阈值,使网络的误差平方和最小。BP神经
- 强大的销售团队背后 竟然是大数据分析的身影
蓝儿唯美
数据分析
Mark Roberge是HubSpot的首席财务官,在招聘销售职位时使用了大量数据分析。但是科技并没有挤走直觉。 大家都知道数理学家实际上已经渗透到了各行各业。这些热衷数据的人们通过处理数据理解商业流程的各个方面,以重组弱点,增强优势。 Mark Roberge是美国HubSpot公司的首席财务官,HubSpot公司在构架集客营销现象方面出过一份力——因此他也是一位数理学家。他使用数据分析
- Haproxy+Keepalived高可用双机单活
bylijinnan
负载均衡keepalivedhaproxy高可用
我们的应用MyApp不支持集群,但要求双机单活(两台机器:master和slave): 1.正常情况下,只有master启动MyApp并提供服务 2.当master发生故障时,slave自动启动本机的MyApp,同时虚拟IP漂移至slave,保持对外提供服务的IP和端口不变 F5据说也能满足上面的需求,但F5的通常用法都是双机双活,单活的话还没研究过 服务器资源 10.7
- eclipse编辑器中文乱码问题解决
0624chenhong
eclipse乱码
使用Eclipse编辑文件经常出现中文乱码或者文件中有中文不能保存的问题,Eclipse提供了灵活的设置文件编码格式的选项,我们可以通过设置编码 格式解决乱码问题。在Eclipse可以从几个层面设置编码格式:Workspace、Project、Content Type、File 本文以Eclipse 3.3(英文)为例加以说明: 1. 设置Workspace的编码格式: Windows-&g
- 基础篇--resources资源
不懂事的小屁孩
android
最近一直在做java开发,偶尔敲点android代码,突然发现有些基础给忘记了,今天用半天时间温顾一下resources的资源。 String.xml 字符串资源 涉及国际化问题 http://www.2cto.com/kf/201302/190394.html string-array
- 接上篇补上window平台自动上传证书文件的批处理问卷
酷的飞上天空
window
@echo off : host=服务器证书域名或ip,需要和部署时服务器的域名或ip一致 ou=公司名称, o=公司名称 set host=localhost set ou=localhost set o=localhost set password=123456 set validity=3650 set salias=s
- 企业物联网大潮涌动:如何做好准备?
蓝儿唯美
企业
物联网的可能性也许是无限的。要找出架构师可以做好准备的领域然后利用日益连接的世界。 尽管物联网(IoT)还很新,企业架构师现在也应该为一个连接更加紧密的未来做好计划,而不是跟上闸门被打开后的集成挑战。“问题不在于物联网正在进入哪些领域,而是哪些地方物联网没有在企业推进,” Gartner研究总监Mike Walker说。 Gartner预测到2020年物联网设备安装量将达260亿,这些设备在全
- spring学习——数据库(mybatis持久化框架配置)
a-john
mybatis
Spring提供了一组数据访问框架,集成了多种数据访问技术。无论是JDBC,iBATIS(mybatis)还是Hibernate,Spring都能够帮助消除持久化代码中单调枯燥的数据访问逻辑。可以依赖Spring来处理底层的数据访问。 mybatis是一种Spring持久化框架,要使用mybatis,就要做好相应的配置: 1,配置数据源。有很多数据源可以选择,如:DBCP,JDBC,aliba
- Java静态代理、动态代理实例
aijuans
Java静态代理
采用Java代理模式,代理类通过调用委托类对象的方法,来提供特定的服务。委托类需要实现一个业务接口,代理类返回委托类的实例接口对象。 按照代理类的创建时期,可以分为:静态代理和动态代理。 所谓静态代理: 指程序员创建好代理类,编译时直接生成代理类的字节码文件。 所谓动态代理: 在程序运行时,通过反射机制动态生成代理类。 一、静态代理类实例: 1、Serivce.ja
- Struts1与Struts2的12点区别
asia007
Struts1与Struts2
1) 在Action实现类方面的对比:Struts 1要求Action类继承一个抽象基类;Struts 1的一个具体问题是使用抽象类编程而不是接口。Struts 2 Action类可以实现一个Action接口,也可以实现其他接口,使可选和定制的服务成为可能。Struts 2提供一个ActionSupport基类去实现常用的接口。即使Action接口不是必须实现的,只有一个包含execute方法的P
- 初学者要多看看帮助文档 不要用js来写Jquery的代码
百合不是茶
jqueryjs
解析json数据的时候需要将解析的数据写到文本框中, 出现了用js来写Jquery代码的问题; 1, JQuery的赋值 有问题 代码如下: data.username 表示的是: 网易 $("#use
- 经理怎么和员工搞好关系和信任
bijian1013
团队项目管理管理
产品经理应该有坚实的专业基础,这里的基础包括产品方向和产品策略的把握,包括设计,也包括对技术的理解和见识,对运营和市场的敏感,以及良好的沟通和协作能力。换言之,既然是产品经理,整个产品的方方面面都应该能摸得出门道。这也不懂那也不懂,如何让人信服?如何让自己懂?就是不断学习,不仅仅从书本中,更从平时和各种角色的沟通
- 如何为rich:tree不同类型节点设置右键菜单
sunjing
contextMenutreeRichfaces
组合使用target和targetSelector就可以啦,如下: <rich:tree id="ruleTree" value="#{treeAction.ruleTree}" var="node" nodeType="#{node.type}" selectionChangeListener=&qu
- 【Redis二】Redis2.8.17搭建主从复制环境
bit1129
redis
开始使用Redis2.8.17 Redis第一篇在Redis2.4.5上搭建主从复制环境,对它的主从复制的工作机制,真正的惊呆了。不知道Redis2.8.17的主从复制机制是怎样的,Redis到了2.4.5这个版本,主从复制还做成那样,Impossible is nothing! 本篇把主从复制环境再搭一遍看看效果,这次在Unbuntu上用官方支持的版本。 Ubuntu上安装Red
- JSONObject转换JSON--将Date转换为指定格式
白糖_
JSONObject
项目中,经常会用JSONObject插件将JavaBean或List<JavaBean>转换为JSON格式的字符串,而JavaBean的属性有时候会有java.util.Date这个类型的时间对象,这时JSONObject默认会将Date属性转换成这样的格式: {"nanos":0,"time":-27076233600000,
- JavaScript语言精粹读书笔记
braveCS
JavaScript
【经典用法】: //①定义新方法 Function .prototype.method=function(name, func){ this.prototype[name]=func; return this; } //②给Object增加一个create方法,这个方法创建一个使用原对
- 编程之美-找符合条件的整数 用字符串来表示大整数避免溢出
bylijinnan
编程之美
import java.util.LinkedList; public class FindInteger { /** * 编程之美 找符合条件的整数 用字符串来表示大整数避免溢出 * 题目:任意给定一个正整数N,求一个最小的正整数M(M>1),使得N*M的十进制表示形式里只含有1和0 * * 假设当前正在搜索由0,1组成的K位十进制数
- 读书笔记
chengxuyuancsdn
读书笔记
1、Struts访问资源 2、把静态参数传递给一个动作 3、<result>type属性 4、s:iterator、s:if c:forEach 5、StringBuilder和StringBuffer 6、spring配置拦截器 1、访问资源 (1)通过ServletActionContext对象和实现ServletContextAware,ServletReque
- [通讯与电力]光网城市建设的一些问题
comsci
问题
信号防护的问题,前面已经说过了,这里要说光网交换机与市电保障的关系 我们过去用的ADSL线路,因为是电话线,在小区和街道电力中断的情况下,只要在家里用笔记本电脑+蓄电池,连接ADSL,同样可以上网........
- oracle 空间RESUMABLE
daizj
oracle空间不足RESUMABLE错误挂起
空间RESUMABLE操作 转 Oracle从9i开始引入这个功能,当出现空间不足等相关的错误时,Oracle可以不是马上返回错误信息,并回滚当前的操作,而是将操作挂起,直到挂起时间超过RESUMABLE TIMEOUT,或者空间不足的错误被解决。 这一篇简单介绍空间RESUMABLE的例子。 第一次碰到这个特性是在一次安装9i数据库的过程中,在利用D
- 重构第一次写的线程池
dieslrae
线程池 python
最近没有什么学习欲望,修改之前的线程池的计划一直搁置,这几天比较闲,还是做了一次重构,由之前的2个类拆分为现在的4个类. 1、首先是工作线程类:TaskThread,此类为一个工作线程,用于完成一个工作任务,提供等待(wait),继续(proceed),绑定任务(bindTask)等方法 #!/usr/bin/env python # -*- coding:utf8 -*-
- C语言学习六指针
dcj3sjt126com
c
初识指针,简单示例程序: /* 指针就是地址,地址就是指针 地址就是内存单元的编号 指针变量是存放地址的变量 指针和指针变量是两个不同的概念 但是要注意: 通常我们叙述时会把指针变量简称为指针,实际它们含义并不一样 */ # include <stdio.h> int main(void) { int * p; // p是变量的名字, int *
- yii2 beforeSave afterSave beforeDelete
dcj3sjt126com
delete
public function afterSave($insert, $changedAttributes) { parent::afterSave($insert, $changedAttributes); if($insert) { //这里是新增数据 } else { //这里是更新数据 } }
- timertask
shuizhaosi888
timertask
java.util.Timer timer = new java.util.Timer(true); // true 说明这个timer以daemon方式运行(优先级低, // 程序结束timer也自动结束),注意,javax.swing // 包中也有一个Timer类,如果import中用到swing包, // 要注意名字的冲突。 TimerTask task = new
- Spring Security(13)——session管理
234390216
sessionSpring Security攻击保护超时
session管理 目录 1.1 检测session超时 1.2 concurrency-control 1.3 session 固定攻击保护
- 公司项目NODEJS实践0.3[ mongo / session ...]
逐行分析JS源代码
mongodbsessionnodejs
http://www.upopen.cn 一、前言 书接上回,我们搭建了WEB服务端路由、模板等功能,完成了register 通过ajax与后端的通信,今天主要完成数据与mongodb的存取,实现注册 / 登录 /
- pojo.vo.po.domain区别
LiaoJuncai
javaVOPOJOjavabeandomain
POJO = "Plain Old Java Object",是MartinFowler等发明的一个术语,用来表示普通的Java对象,不是JavaBean, EntityBean 或者 SessionBean。POJO不但当任何特殊的角色,也不实现任何特殊的Java框架的接口如,EJB, JDBC等等。 即POJO是一个简单的普通的Java对象,它包含业务逻辑
- Windows Error Code
OhMyCC
windows
0 操作成功完成. 1 功能错误. 2 系统找不到指定的文件. 3 系统找不到指定的路径. 4 系统无法打开文件. 5 拒绝访问. 6 句柄无效. 7 存储控制块被损坏. 8 存储空间不足, 无法处理此命令. 9 存储控制块地址无效. 10 环境错误. 11 试图加载格式错误的程序. 12 访问码无效. 13 数据无效. 14 存储器不足, 无法完成此操作. 15 系
- 在storm集群环境下发布Topology
roadrunners
集群stormtopologyspoutbolt
storm的topology设计和开发就略过了。本章主要来说说如何在storm的集群环境中,通过storm的管理命令来发布和管理集群中的topology。 1、打包 打包插件是使用maven提供的maven-shade-plugin,详细见maven-shade-plugin。 <plugin> <groupId>org.apache.maven.
- 为什么不允许代码里出现“魔数”
tomcat_oracle
java
在一个新项目中,我最先做的事情之一,就是建立使用诸如Checkstyle和Findbugs之类工具的准则。目的是制定一些代码规范,以及避免通过静态代码分析就能够检测到的bug。 迟早会有人给出案例说这样太离谱了。其中的一个案例是Checkstyle的魔数检查。它会对任何没有定义常量就使用的数字字面量给出警告,除了-1、0、1和2。 很多开发者在这个检查方面都有问题,这可以从结果
- zoj 3511 Cake Robbery(线段树)
阿尔萨斯
线段树
题目链接:zoj 3511 Cake Robbery 题目大意:就是有一个N边形的蛋糕,切M刀,从中挑选一块边数最多的,保证没有两条边重叠。 解题思路:有多少个顶点即为有多少条边,所以直接按照切刀切掉点的个数排序,然后用线段树维护剩下的还有哪些点。 #include <cstdio> #include <cstring> #include <vector&