数据结构——残缺棋盘覆盖(问题+算法+UI界面)
总述:这是山东大学软件学院AI班大二下学期的数据结构课程设计(假期完成课设,开学第一周演示),假期花了1天时间完成了这个课程设计,代码在下面的连接中
百度网盘链接:
链接:https://pan.baidu.com/s/1RdlO2fgefQIRixebHlr_Ow
提取码:95mh
花5天时间帮同学写的课程设计基于QT实现九大排序的动态演示
文章目录
- 一.残缺棋盘问题
- 二.算法
- 三.UI界面
一.残缺棋盘问题
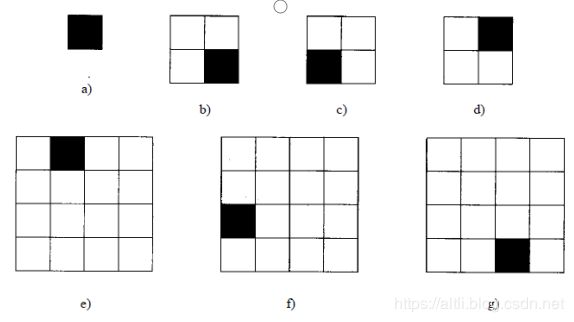
残缺棋盘是一个有 2 k × 2 k 2^{k}×2^{k} 2k×2k 个方格的棋盘,其中恰有一个方格残缺,如下图所示。 残缺棋盘的问题要求用三格板覆盖残缺棋盘。在此覆盖中两个三格板不能重叠,三格板不能覆盖残缺方格,但必须覆盖其他所有的方格。下图就是四种方向的三格板。
残缺棋盘的问题要求用三格板覆盖残缺棋盘。在此覆盖中两个三格板不能重叠,三格板不能覆盖残缺方格,但必须覆盖其他所有的方格。下图就是四种方向的三格板。

现在给出一个随机的残缺棋盘,用上述四种三格板覆盖,给出动态求解过程。
二.算法
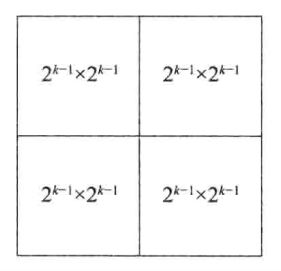
使用分而治之法,可以很好地解决残缺棋盘问题。把 2 k × 2 k 2^{k}×2^{k} 2k×2k的残缺棋盘实例划分成为较小的残缺棋盘实例。一个自然的划分结果是4个 2 k − 1 × 2 k − 1 2^{k-1}×2^{k-1} 2k−1×2k−1棋盘,如下图所示。

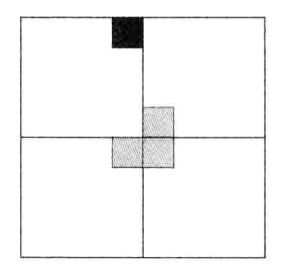
注意,原来的 2 k × 2 k 2^{k}×2^{k} 2k×2k棋盘仅有一个残缺方格,因此划分之后,在4个小棋盘中仅仅有一个棋盘存在残缺方格。首先覆盖残缺方格的小棋盘。然后把剩下3个小棋盘转变为残缺棋盘,为此,将一个三格板放置由这3个小棋盘形成的角上,如下图所示。

其中,原 2 k × 2 k 2^{k}×2^{k} 2k×2k棋盘的残缺方格位于左上角的 2 k − 1 × 2 k − 1 2^{k-1}×2^{k-1} 2k−1×2k−1棋盘。递归地使用这种分割技术。当棋盘的大小减为 1 × 1 1×1 1×1时,递归过程终止。此时的 1 × 1 1×1 1×1棋盘仅仅包含一个方格且为残缺方格,无需覆盖三格板。
完整代码:
头文件
#ifndef ALGORICODE_H
#define ALGORICODE_H
class AlgoriCode
{
public:
AlgoriCode(int k, int defectRow, int defectColumn);
~AlgoriCode();
void coverBoard();
int **board; // 棋盘
int size; // 棋盘大小
int defectRow, defectColumn; // 残缺方格的位置(defectRow, defectColumn)
private:
int tile; // 当前使用的三格版
void tileBoard(int topRow, int topColumn, int defectRow, int defectColumn, int size);
};
#endif // ALGORICODE_H
源文件
#include "algoricode.h"
#include 三.UI界面
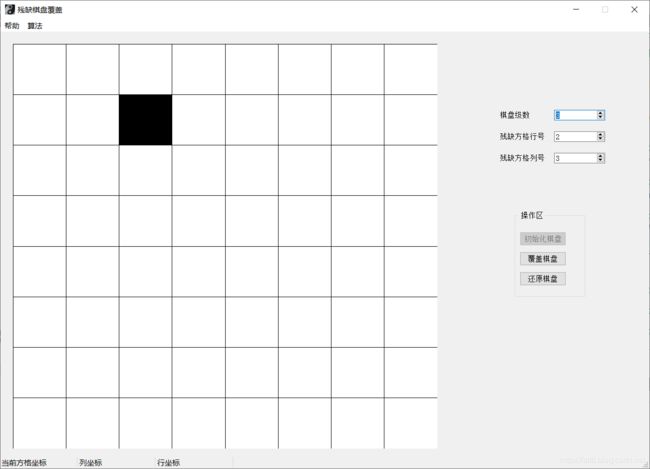
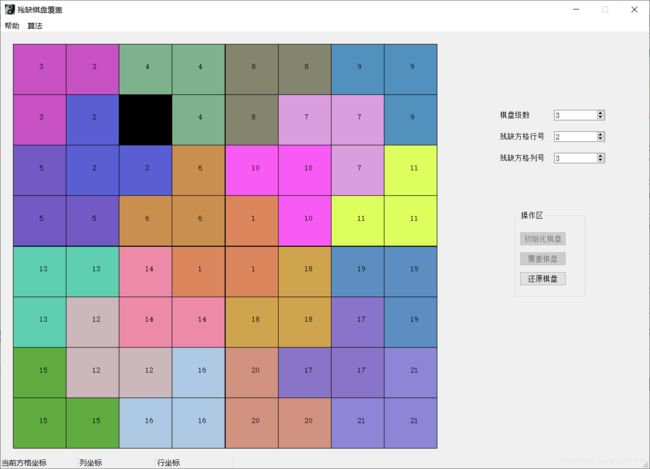
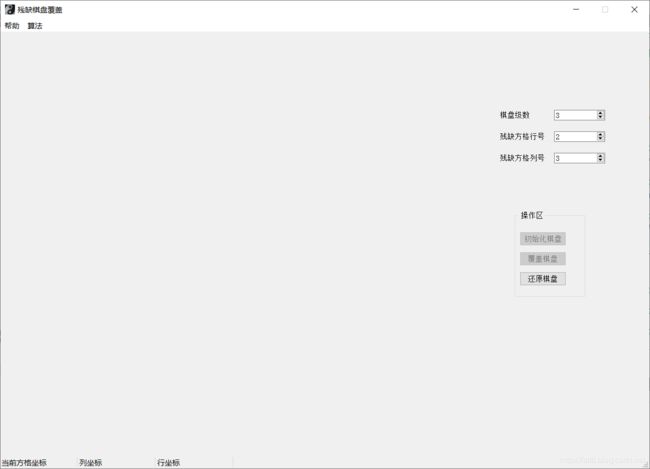
先看一下总体效果



这个才是重点,上面那个算法,很快就能搞完,不过这个我就花了很多时间
Qt版本:5.14.0
Qt Creator版本:4.11.0(Community)
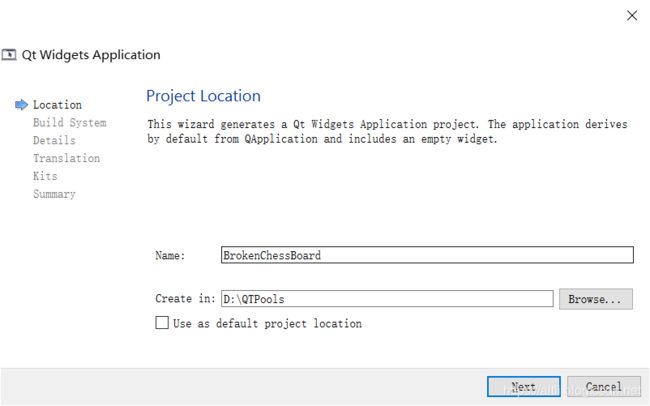
第一步:File => New File or Project => 选择Application,再选择Qt Widgets Application,创建一个项目“BrokenChessBoard”。

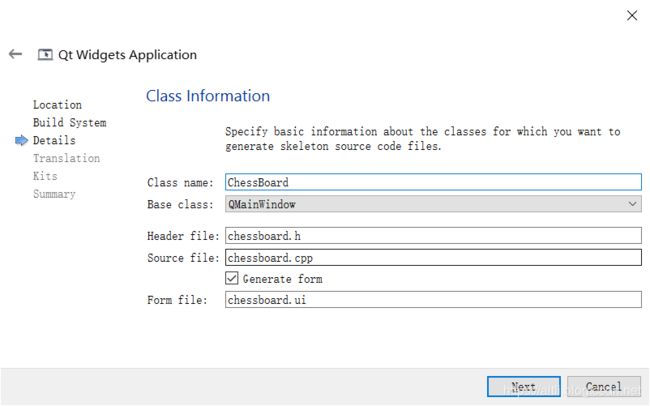
第二步:选择基类QMainWindow,类名称为“ChessBoard”。

OK,现在项目创建完了
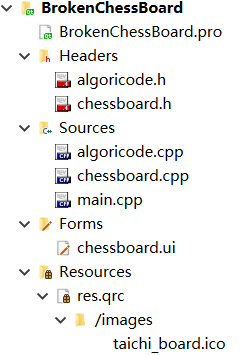
看一下项目的结构

chessboard.h头文件
#ifndef CHESSBOARD_H
#define CHESSBOARD_H
#include chessboard.cpp源文件
#include "chessboard.h"
#include "ui_chessboard.h"
#include "algoricode.h"
#include 最后,说一下我的这个程序的4个问题
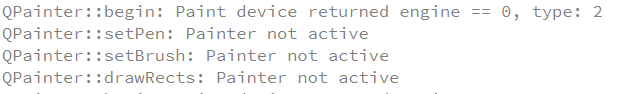
- 多次运行后会产生下面的“问题”,Application Output中会输出以下的语句,界面会如下面这张图所示,显示不出棋盘并且无法继续运行。我尝试解决,但未成功。


- 菜单栏的功能没有实现,我的想法是,点击会出现一个窗口,介绍算法,或者提供截图功能、保存功能、打开功能。未尝试。
- 状态栏中,行列坐标的功能没有实现。我尝试实现,但未成功。
- 播放背景音乐的功能。未尝试。
2020年2月6日 更新:
我将这个程序打包成了软件。上述“问题1”仍然存在,关闭重新启动即可
百度网盘链接
链接:https://pan.baidu.com/s/1Q3yaxsJssPwoQcAfGiz4qA
提取码:wvhl
我发现这个程序在刚开始运行时内存占30MB左右,之后每一次点击都会增加几十个MB,我试过干到了1个G,这或许就是“问题1”的原因。当然,如果课程设计演示,演示几次是没有问题的,但不要演示太多次,演示时设置的数据也不要太大。