- Vue.js 基础与实战指南:从入门到跑路
王嘉俊705
前端javascriptvisualstudiocodehtml前端vue.js
一、Vue的两种使用方式扩展核心包开发直接通过引入Vue.js,适用于简单页面或局部功能增强。优点:轻量,无需构建工具。缺点:难以管理复杂项目,缺少工程化支持。工程化开发使用VueCLI、Vite等工具创建项目,结合Webpack/Vite构建。支持单文件组件(.vue文件),结构清晰(`,,)。插件生态丰富(如VueRouter、Vuex、Pinia)。二、Vue实例的深入理解核心配置项 new
- vue面试题|[2025-1-10]
○陈
vue面试题vue.jsjavascript前端
1.vue和jquery的区别是什么?1.原理不同vue就是数据绑定;jq是先获取dom再处理2.着重点不同vue是数据驱动,jq是着重于页面3.操作不同4.未来发展不同2.vuex的响应式处理vuex是vue的状态管理工具vue中可以直接触发methods中的方法,vuex是不可以的。处理异步,当触发事件的时候,会通过dispatch来访问actions中的方法,actions中的commit会
- 面试题之Vuex,sessionStorage,localStorage的区别
阿丽塔~
前端javascript开发语言
Vuex、localStorage和sessionStorage都是用于存储数据的技术,但它们在存储范围、存储方式、应用场景等方面存在显著区别。以下是它们的详细对比:1.存储范围Vuex:是Vue.js的状态管理库,用于存储全局状态。数据存储在内存中,页面刷新后数据会丢失。只在当前应用实例的生命周期内有效。localStorage:是浏览器提供的WebStorageAPI的一部分。数据存储在浏览器
- 总结了Vue3的七种组件通信方式,别再说不会组件通信了
全栈战神
vue.js前端javascript
写在前面本篇文章是全部采用的这种组合式API写法,相对于选项式来说,组合式API这种写法更加自由,具体可以参考Vue文档对两种方式的描述。本篇文章将介绍如下七种组件通信方式:propsemitv-modelrefsprovide/injecteventBusvuex/pinia(状态管理工具)开始搞事情~举一个栗子俗话说的好,学习不写demo,那就是耍流氓~本篇文章将围绕下面这个demo,列表_和
- vue高级面试题
阿芯爱编程
js技巧面试vue.jsjavascript前端
以下是一些Vue高级面试题:一、Vue组件相关Vue组件通信有哪些方式?答案:Props和Events:父组件通过props向子组件传递数据,子组件通过$emit触发事件向父组件发送消息。Vuex(状态管理库):适用于复杂应用中跨组件的状态共享。组件可以从store中获取状态(使用computed属性),也可以通过mutations或actions修改状态。Provide/Inject:这是一种在
- 支持ajax的移动webui,Vue移动端项目配合第三方ui库快速搭建开发环境
七月的流浪猫
支持ajax的移动webui
//copycnpminstall--savees6-promisecnpminstall--savebabel-polyfillcnpminstallfastclick-Scnpmilib-flexible-Scnpminstallpx2rem-loader-S-dcnpminstallvuex-Scnpminstallaxios--savecnpminstallstylus--save-dev
- 【前端开发学习笔记12】Vue_5
wei387245232
学习笔记vue.js
Vuex构建多组件共享的数据环境index.js://创建一个空仓库//目标:安装vuex插件,初始化一个空仓库//1.安装vuex:yarnaddvuex@3//2.新建vuex模块文件:新建store/index.js专门存放vuex//3.创建仓库:Vue.use(Vuex),创建仓库newVuex.Store()//4.main.js导入挂载:在main.js中导入挂载到Vue实例上//这
- vue2存储数据方法
胡图蛋.
java前端javascript
前言在浏览网页时我们有些时候需要记住一些用户选择的信息,比如登陆时我们如果选择了记住密码,那么我们下次进入该网页时就会有你上次的登陆信息。在网站开发中,我们可能会遇到左边是列表,右边显示内容的页面,当我们切换页面再返回的时候,需要记住我们上次选择的列表项。这个时候,我们就要使用数据储存来记住一些信息。这里有两种方法:Vuex(状态管理)和本地存储(localStorage和sessionStora
- 【自学笔记】Vue基础知识点总览-持续更新
Long_poem
笔记vue.js前端
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录Vue重点知识点总览一、Vue基础1.Vue简介2.MVVM设计思想3.响应式数据绑定4.组件化开发二、Vue核心特性1.虚拟DOM2.模板语法3.计算属性与监听属性三、Vue高级特性1.路由管理(vue-router)2.状态管理(vuex)3.插件与指令四、Vue调试技巧1.使用debugger语句2.Vue.jsdevt
- 告别前端状态管理噩梦:AI代码生成器如何简化你的工作
前端
前端开发,尤其是大型项目的开发,常常被复杂的AI写代码工具所困扰。状态管理,作为前端开发的核心难题之一,更是让无数开发者头疼不已。代码维护困难、数据流追踪不易、逻辑混乱等问题层出不穷,严重影响开发效率和项目质量。高效的前端状态管理至关重要,而智能化解决方案的出现,正为我们提供了一条新的出路。前端状态管理的智能模式识别:突破传统方案的局限传统的方案,例如Redux、Vuex等,虽然在一定程度上解决了
- 告别前端状态管理噩梦:AI代码生成器如何简化你的工作
前端
前端开发,尤其是大型项目的开发,常常被复杂的AI写代码工具所困扰。状态管理,作为前端开发的核心难题之一,更是让无数开发者头疼不已。代码维护困难、数据流追踪不易、逻辑混乱等问题层出不穷,严重影响开发效率和项目质量。高效的前端状态管理至关重要,而智能化解决方案的出现,正为我们提供了一条新的出路。前端状态管理的智能模式识别:突破传统方案的局限传统的方案,例如Redux、Vuex等,虽然在一定程度上解决了
- 基于SSM+Vue的手机商城销售系统项目
酷爱码
vuessm毕业设计javamysql
基于SSM+Vue的手机商城销售系统项目,该系统进行前后端分离开发,最后打包整合开发环境:jdk1.8,tomcat1.8,node.js,Mysql8.0开发工具:idea2019开发技术:SSM,Vue,ElementUI,VueX,Ajax打包版免费下载:基于VUE+SSM手机商城销售系统(打包版).zip-蓝奏云开发版下载地址:基于VUE+SSM手机商城销售系统.zip_vuessm项目视
- 2025 年前端开发现状分析:卷疯了还是卷麻了?
ConstMAO
前端
一、前端现状:框架狂飙,开发者崩溃如果你是个前端开发者,那么你大概率经历过这些场景:早上打开CSDN(或者掘金,随便),发现又有新框架发布了,名字可能是VueXNext.js之类的。你学完Vue之后,发现公司开始用React,刚学完React,团队又迁移到Svelte,最后却发现产品已经被裁了。你被迫熟练掌握了Webpack、Vite、Rollup、esbuild,却仍然搞不清楚它们之间到底有什么
- 深入浅出Vue.js:从入门到实战开发指南
chenNorth。
前端vuevue.js前端javascript
文章目录一、Vue.js简介1.1什么是Vue.js?1.2Vue生态体系1.3框架对比二、环境搭建与项目创建2.1安装方式2.2项目结构分析三、Vue核心语法3.1模板语法3.2生命周期钩子四、组件化开发4.1组件基础4.2组件通信五、Vue进阶特性5.1CompositionAPI5.2状态管理(Vuex)5.3路由管理(VueRouter)六、实战案例:TodoList应用6.1组件结构6.
- 前端状态管理全面解析:从 Vuex、Pinia 到 Redux、Recoil
全栈探索者chen
前端前端开发语言vue.jsvuexpiniareduxrecoil
前端状态管理全面解析:从Vuex、Pinia到Redux、Recoil前言在现代前端开发中,状态管理(StateManagement)是一个绕不开的话题。随着应用复杂度的提升,组件之间的状态共享变得越来越困难。如何高效、可维护地管理应用状态,是前端开发者必须掌握的技能之一。本文将深入剖析前端状态管理的核心概念,并对比Vuex、Pinia、Redux、Recoil这些主流状态管理库,帮助你选择最适合
- Vue(1)
3283478051Sun
vue.js前端javascript
一.初识Vue1.Vue是什么1.1概念:Vue是一个用于构建用户界面的渐进式框架构建用户界面:基于数据渲染出用户看到的页面渐进式:Vue相关的生态语法:**Vuejs:声明式渲染,组件系统;**客户端路由(VueRouter),大规模状态管理(Vuex),构建工具(Webpack/Vite)框架:一套完整的项目解决方案,大大提高开发效率(70%)1.2Vue的两种使用方法①Vue核心包开发,场景
- vue高级面试题
vue.js前端
以下是一些Vue高级面试题:一、Vue组件相关Vue组件通信有哪些方式?答案:Props和Events:父组件通过props向子组件传递数据,子组件通过$emit触发事件向父组件发送消息。Vuex(状态管理库):适用于复杂应用中跨组件的状态共享。组件可以从store中获取状态(使用computed属性),也可以通过mutations或actions修改状态。Provide/Inject:这是一种在
- 项目从 MySQL 切换 PostgreSQL
7ee
数据库mysqlpostgresql数据库
前言原项目框架SpringBoot+MybatisPlus+Mysql切换流程1.1、项目引入postgresql驱动包由于我们要连接新的数据库,理所当然的要引入该数据库的驱动包,这与mysql驱动包类似 org.postgresql postgresql1.2、修改jdbc连接信息之前用的是mysql协议,现在改成postgresql连接协议spring: datasource:
- vue2-组件通信
16年上任的CTO
VUE2vue.js前端javascript组件通讯vuexpropsemit
文章目录vue2-组件通信1.为什么需要组件通信2.props传递数据3.$emit触发自定义事件4.ref5.EventBus6.parent和parent和parent和root7.attrs和attrs和attrs和listeners8.provide和inject9.vuex10.总结vue2-组件通信1.为什么需要组件通信在VUE中,组件是比较核心的功能,每个.vue都可以视为一个组件,
- vue 函数 路由跳转_基于Vue/VueRouter/Vuex/Axios登录路由和接口级拦截原理与实现
许吴倩
vue函数路由跳转
作者:胡哥有话说转发链接:https://www.jianshu.com/p/bb4c76f1f6b3前言前后端分离开发、独立部署,为前端的开发人员提供了极大的便利,同时也带来了新的挑战。前后端分离带来的问题基于前端分离带来的问题在路由级,模块之间的切换、跳转需要前端进行独立的维护在接口级,前后端数据交互由接口进行连接(异步)这是重点:前端需要根据用户的登录态或角色身份进行权限控制拦截,以展示对应
- Vue.js 配合 Vue Router 使用 Vuex
轻口味
VUE.JS入门与实践vue.js
Vue.js配合VueRouter使用Vuex今天我们来聊聊如何将VueRouter和Vuex结合使用,以实现更高效的状态和路由管理。在大型Vue.js应用中,VueRouter负责路由管理,Vuex负责状态管理。将两者结合,可以实现如权限控制、动态路由等功能。为什么要将VueRouter与Vuex结合?在实际开发中,我们常常需要根据应用的状态来控制路由访问。例如:权限控制:只有登录的用户才能访问
- # VueBus 总线传参数
泯泷
javascriptvue.js前端
简介vue组件非常常见的有父子组件通信,兄弟组件通信。而父子组件通信就很简单,父组件会通过props向下传数据给子组件,当子组件有事情要告诉父组件时会通过$emit事件告诉父组件。今天就来说说如果两个页面没有任何引入和被引入关系,该如何通信了?如果咱们的应用程序不需要类似Vuex这样的库来处理组件之间的数据通信,就可以考虑Vue中的事件总线,即**EventBus**来通信。什么是EventBus
- Vue.js中实现动态加载Vuex模块
CyberOI
vue.js前端javascriptjs
在Vue.js开发中,Vuex是一个非常强大的状态管理库,用于管理全局的状态和数据流。有时候,我们可能需要在运行时动态地加载Vuex模块,以便根据需要添加或移除特定的状态和功能。本文将介绍如何使用相应的代码示例来实现动态加载Vuex模块。创建基本的Vue项目首先,我们需要创建一个基本的Vue项目,以便进行后续的操作。你可以使用VueCLI来创建项目,或者手动搭建一个简单的Vue项目。安装Vuex在
- 关于框架设计(游戏领域)
漫步者、
cocos2dx学习
一、原型符合棋牌项目框架,快速换皮,快速融合。多渠道多包体。自由拆装。一次开发核心玩法,快速自由迭代各种市场版本。二、架构设定解耦,复用性,拓展性多自由度、可分拆多项目开发,符合敏捷需求品质保证体系高效开发支撑公司大部分业务三、模块设计概要减少客户端对Cocos2d-x引擎的依赖程度和降低耦合度,将引擎必要的初始化、逻辑更新、渲染、资源管理等交给底层处理,是客户端逻辑开发不需要过于依赖引擎层,同时
- Vue 框架深度剖析:原理、应用与最佳实践
秋夜Autumn
vue.js前端javascript
目录一、Vue框架简介二、Vue的安装与基本使用(一)安装(二)基本使用三、Vue组件(一)创建组件(二)组件通信四、Vue模板语法(一)插值(二)指令(三)计算属性和侦听器五、Vue过渡与动画(一)过渡类名(二)过渡组件六、VueRouter(一)安装与配置(二)使用路由七、Vuex(一)核心概念(二)使用Vuex八、Vue项目优化(一)性能优化(二)代码优化九、Vue生态系统(一)UI框架(二
- Vite 与 Pinia 的实战应用
码力全開
vue.js前端javascript开发语言htmlPina
目录Vue极速入门第14节:Vue开发工具与生态优化:Vite与Pinia的实战应用引言1.使用Vite提升开发体验:快速启动与热更新1.1什么是Vite?1.2Vite的安装与配置Vite目录结构2.集成Pinia状态管理:轻量级替代Vuex2.1什么是Pinia?2.2Pinia的安装与配置Pina目录结构3.实战案例:设计一个计数器应用3.1需求分析3.2实现步骤3.2.1使用Vite创建项
- 【前端知识】简单易懂的vue前端页面元素权限控制
问道飞鱼
前端开发技术vue.js前端javascript权限控制
文章目录设计思路代码实现1.**权限数据管理**2.**权限判断方法**3.**动态控制元素**4.**路由权限控制**5.**无权限页面**总结相关文献在前端实现基于Vue的权限控制,通常需要结合后端返回的用户权限数据,动态控制页面元素的显示与隐藏、按钮的可点击状态等。以下是设计思路和代码实现:设计思路权限数据管理:从后端获取用户的权限数据(如角色、权限列表等),并存储在Vuex或组件的data
- vxe-table设置表格selectedRowKeys变更时,刷新列表勾选状态
柠檬花开_
vxetableselectedRowKeys动态表格
this.$refs.vuexTable.$refs.vxeTableInstance.clearCheckboxRow()
- vuex中commit
努力搬砖的程序媛儿
前端javascriptvue.js
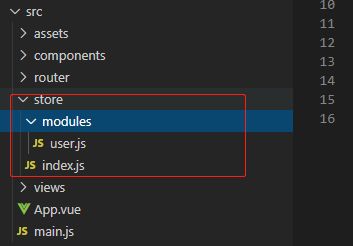
一、不使用模块的基础模式看vuex相关的文件夹,放在src下的store文件夹,里面有一个index.js文件,为vuex的入口,如果不使用模块,可以将所有相关代码写在index.js文件里面,下面是最基础的index.js文件演示:importVuefrom'vue'importVuexfrom'vuex'Vue.use(Vuex)exportdefaultnewVuex.Store({stat
- Vue.js 深度剖析:2024 前端高频面试题详解
跟着小郑学前端
前端vue.jsjavascript
Vue.js深度剖析:2024前端高频面试题详解1.Vue的响应式原理是什么?2.Vue组件通信方式有哪些?3.Vue的生命周期是什么?4.如何优化Vue应用性能?5.什么是Vue的CompositionAPI?6.什么是Vue的VirtualDOM?7.Vuex与Pinia的区别是什么?1.Vue的响应式原理是什么?答:Vue的响应式系统基于数据劫持和发布-订阅模式。数据劫持:Vue2使用Obj
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d