HTML
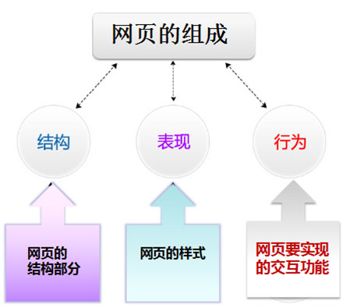
网页的结构
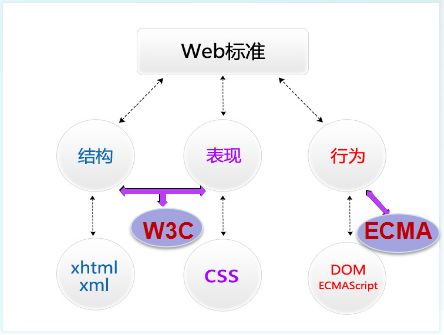
WEB标准
WEB标准是网页制作的标准,它不是一个标准,它是根据网页的不同组成部分生成的一系列标准。这些标准大部分由W3C起草发布,也有部分标准由ECMA起草发布。
- W3C( World Wide Web Consortium )万维网联盟,创建于1994年是Web技术领域最具权威和影响力的国际中立性技术标准机构;是专门负责网络标准制定的非赢利组织。制定了结构标准和样式标准;
- ECMA:欧洲电脑网商联合会(厂商协会),制定了行为标准;
HTML简介
- HTML 指的是超文本标记语言 (Hyper Text Markup Language) www万维网的描述性语言。
- XHTML指可扩展超文本标记语言(标识语言)(EXtensible HyperText Markup Language)是一种置标语言,表现方式与超文本标记语言(HTML)类似,不过语法上更加严格。
- HTML5指的是HTML的第五次重大修改(第5个版本)
HTML常用标签
1. 文本标题标签
文本标题共有6个(h1-h6)
一级标题
(唯一性,放网站LOGO)
二级标题
...
六级标题
2. 字体倾斜标签&加粗标签
文本倾斜:
文本加粗:
3. 下划线
4. 换行&水平线
5. 上标&下标
6. 段落标记
7. 字符(小段文本)
8. 常用转义字符
不换行空格
> >右尖括号
< <左尖括号
© 备案中图标版权 ©
9. 列表
无序列表
- 列表项内容
- 列表项内容
- 列表项内容
........
有序列表
- 列表项内容
- 列表项内容
- 列表项内容
........
type:规定列表中的列表项目的项目符号的类型
语法:
- 1 数字顺序的有序列表(默认值)(1, 2, 3, 4)。
- a 字母顺序的有序列表,小写(a, b, c, d)。
- A 字母顺序的有序列表,大写(A,B,C,D)
- i 罗马数字,小写(i, ii, iii, iv)。
- I 罗马数字,大写(i, ii, iii, iv)。
start 属性规定有序列表的开始点。(start的属性值必须是数字)
语法:
自定义列表
10. 超链接
属性:
href = 'url'
target = "_black / _self";
title = '文本提示'
拓展:
rel = 'nofollow';
11. 图片
![]()
属性:
src = 'url';
alt = ' 标签 实例 带有指定替代文本的图像'
title = '文本提示'
width = ''
height = ''
border = ''
图片 title 和 alt区别:
alt:
- alt属性是考虑到不支持图像显示或者图像显示被关闭的浏览器的用户,以及视觉障碍的用户和使用屏幕阅读器的用户。当图片不显示的时候,图片的替换文字。
- alt属性值得长度必须少于100个英文字符
- alt属性是img标签的必须属性,如果没有特别意义的图片,可以写alt=""
- alt属性是搜索引擎判断图片与文字是否相关的重要依据,alt属性添加到img主要的目的才是为了SEO
title:
- title属性并不是必须的。
- title属性规定元素的额外信息,有视觉效果,当鼠标放到文字或是图片上时有文字显示。
- title属性并不作为搜索引擎抓取图片的参考,更多倾向于用户体验的考虑。
相对路径
- (同级)当当前文件与目标文件在同一目录下,直接书写目标文件的文件名+扩展名;
- (上级找下级)当当前文件与目标文件所处的文件夹在同一目录下,写法如下:文件夹名/目标文件全称+扩展名;
- (下级找上级)当当前文件所处的文件夹和目标文件在同一目录下,写法如下:../目标文件文件名+扩展名;
12. 注释
13. 表格
表格的基本结构
数据行分组
数据列分组
列标题
表格标题
表格的属性
- width="表格的宽度"
- height="表格的高度"
- border="表格的边框"
- bordercolor="边框色"
- cellspacing="单元格与单元格之间的间距"
- cellpadding=“单元格与内容之间的距离"
- align="表格水平对齐方式"
- 取值:left、right、center、
- valign=“垂直对齐” top\bottom\middle
- 合并单元格属性:(td)
- 合并列: colspan=“所要合并的单元格的列数"
- 合并行: rowspan=“所要合并单元格的行数”
14. 表单
表单标签
属性 :
action = '接口地址'
method = 'get / post'
name = '表单名称'
表单控件
属性:
type = '控件类型'
name:属性标识表单域的名称;
Value:属性定义表单域的默认值,其他属性根据type的不同而有所变化。
maxlength:控制最多输入的字符数,
Size:控制框的宽度(以字符为单位)
1)文本框
2)密码框
3)提交按钮
4)重置按钮
5)空按钮
6)单选按钮组
男
(默认选中)女
7)复选框组
disabled="disabled" (禁用)
checked="checked" (默认选中)
8)下拉列表(菜单):
表示下拉列表,name属性不是必须的
默认选择项用selected属性;
9)表单域多行文本定义:
语法:
多行文本。rows属性和cols属性用来设置文本输入窗口的高度和宽度,单位是字符。
阻止浏览器对窗口的拖动设置:{resize:none;}(css属性)
10)上传文件:
语法:
表单字段集
相当于一个方框,在字段集中可以包含文本和其他元素。该元素用于对表单中的元素进行分组并在文档中区别标出文本。fieldset元素可以嵌套,在其内部可以在设置多个fieldset对象。disabled定义空间禁制可用
字段级标题
legend元素可以在fieldset对象绘制的方框内插入一个标题。legend元素必须是fieldset内的唯一个元素。
提示信息标签
label元素用来定义标签,为页面上的其他元素指定提示信息。要将label元素绑定到其他的控件上,可以将label元素的for属性设置为与该控件的id属性值相同。
POST/GET
- 从功能上讲,GET一般用来从服务器上获取资源,POST一般用来更新服务器上的资源;
- 从REST服务角度上说,GET是幂等的,即读取同一个资源,总是得到相同的数据,而POST不是幂等的,因为每次请求对资源的改变并不是相同的;进一步地,GET不会改变服务器上的资源,而POST会对服务器资源进行改变;
- 从请求参数形式上看,GET请求的数据会附在URL之后,即将请求数据放置在HTTP报文的 请求头 中,以?分割URL和传输数据,参数之间以&相连。特别地,如果数据是英文字母/数字,原样发送;否则,会将其编码为 application/x-www-form-urlencoded MIME 字符串(如果是空格,转换为+,如果是中文/其他字符,则直接把字符串用BASE64加密,得出如:%E4%BD%A0%E5%A5%BD,其中%XX中的XX为该符号以16进制表示的ASCII);而POST请求会把提交的数据则放置在是HTTP请求报文的 请求体 中。
- 就安全性而言,POST的安全性要比GET的安全性高,因为GET请求提交的数据将明文出现在URL上,而且POST请求参数则被包装到请求体中,相对更安全。
- 从请求的大小看,GET请求的长度受限于浏览器或服务器对URL长度的限制,允许发送的数据量比较小,而POST请求则是没有大小限制的。