Appgamekit制作消消乐小游戏(附代码)#2
关于上一期
在上一篇文章我提到了新建两个.agc文件,然而我却忘记了一个很重要的东西,也就是引用。在这里修正一下。在main.agc文件中只要添加如下两行代码就可以了。
#include "Load.agc"
#include "MoveSprites.agc"本期正文
上一期仅仅只实现了用鼠标拖动色块,而今天要完成两项。也就是画出边框来,限定一个范围,然后再范围内加载25个可放置区块。
代码 2.限定可拖动的范围,并给范围画上肉眼可见的边框。
边框的话画不画都可以的,只不过画上去的话在调试时会方便一些
其实限定范围的话很简单,只要说明色块的坐标不能大于或小于某个坐标就可以了。
我们就得先定义边框的坐标了。在main.agc文件里定义block值。(注意,block的值其实可以不用按照我的来,但是我没试过其他的值,所以可能会出错,所以暂时按照我的值来把)
.
.
.
block = (GetVirtualHeight()/2)+GetVirtualWidth()/4
//因为我要的边框是正方形的,X坐标和Y坐标是相等的,所以这里只要定义一个block就可以了
//如果你要的边框不是正方形的,你也可以分开定义
.
do
.
.
.
loop
GetVirtualHeight() //得到屏幕的高
GetVirtualWidth() //得到屏幕的宽
定义过block之后,在MoveSprites.agc里旋转跳跃,姿势超帅地甩出如下代码.
.
.
.
if GetRawMouseY()>=GetSpriteY(sprite1)-20 and getrawmousey()<=GetSpriteY(sprite1)+GetSpriteHeight(sprite1)+20
mouseX = getrawmouseX() - GetSpriteWidth(sprite1)/2
mouseY = getrawmouseY() - GetSpriteHeight(sprite1)/2
//在mouseX和mouseY进行了运算之后,检测一下它是否大于我们设定的边框坐标
if mouseX > block
mouseX = block
endif//如果X轴大于边框,那么把mouseX的值固定在block,也就是边框的坐标
if mouseY > block
mouseY = block
endif//同上
if mouseX < 0
mouseX = 0//如果X轴小于边框(也就是屏幕边缘),那么把mouseX固定在0,也就是边框的坐标
endif
if mouseY<0
mouseY=0//同上
endif
SetSpritePosition(sprite1,mouseX,mouseY)
sync()
endif
.
.
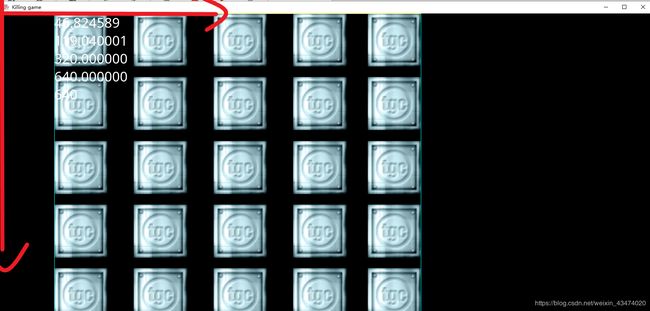
.添加过后,保存编译运行素质三连,然后你可以发现你的小色块不能随便拖动了,有隐形的边框挡着你色块自由飞翔的路。
接下来我们要把边框给画出来(画出来的话在之后的调试过程中会有很大帮助的)
由于在一开始我们在main.agc里添加了一句
EnableColorClear(1)所以如果我们在Load.agc或者在main.agc的do-loop之前画边框的话,画出来的线会被擦除掉,所以我们的线要画在do-loop里(也就是不停地画线)(相信我大部分地电脑能处理的)
在main.agc的do-loop循环里添加如下代码
do
EnableClearColor(1)
print(GetRawMouseX())
.
.
.
gosub MoveSprites
DrawLine(0,0,block+50,0,255,255,0)
DrawLine(0,0,0,block+50,0,255,255)
DrawLine(block+50,0,block+50,block+50,0,255,255)
DrawLine(0,block+50,block+50,block+50,0,255,255)//分别在4个方向画4条线
.
.
.
loopDrawLine() //在指定位置画一条线
DrawLine()函数只要使用过就知道,它需要你提供两个点的坐标(两点确定一条直线),在代码中可以看到有block+50这样的坐标,这是因为Appgamekit总是以精灵的左上角或者窗口的左上角作为原点建立平面直角坐标系,如图

(画的有点丑哈)
得知了这一点之后,就可以解释为什么block要加上50了,小色块的大小为50X50,所以block加上50之后刚好就是小色块右方的坐标。这个的话自己多用几次DrawLine()函数就了解了。
编译运行之后可以发现在原本黑乎乎的窗口里出现了一个正方形框,小色块只能在这个框里移动了!这说明你成功地完成了第二步!这使你充满了信心。
代码 3.使用图片在限定的范围内有序加载出25个可放置的区块来。
我们的小色块是需要一个家的(不然太可怜了=-=)而我们需要给TA一些家!这里我用了Appgamekit引擎自带的图片当作可放置区块了。
在Appgamekit的安装目录下有一个sprites的文件夹,里面有很多素材。如果你想要在游戏里使用某一张图片的话(这里就以区块的图片为例)
找到你需要的图片之后

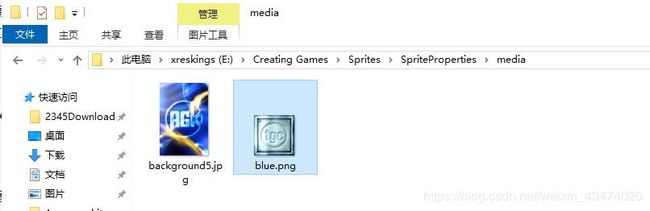
把它复制到你的项目文件的media文件里(例如我的这个项目命名为Exercise2)(要记得你的项目保存在哪里)
 找到你的项目之后,把图片复制进media文件夹里。
找到你的项目之后,把图片复制进media文件夹里。
接下来,在Appgamekit里加载这张图片。在Load.agc文件的开头里写下如下代码
Load:
LoadImage(2,"blue.png")
.
.
.我们把它命名为编号2,在这里不能急着使用CreateSprite()函数,因为我们不仅仅需要1张图片被显示出来,我们需要的是25张!而且,这25张图片必须要有固定的间隔,并且到了边缘之后还要自动在下一行继续显示剩下的部分。所以这里我们会需要2个新的变量!
在main.agc文件里定义如下变量(注意变量的定义需要在gosub之前)
.
.
.
EGL = block/5 - 128 //这个便是每个可放置区块的间隔
line = 0 //说是行,其实这是一个Y轴坐标
.
.
do
.
loop
在Appgamekit里有一个很好的功能,也就是如果编译器检测到你使用了一个未定义的变量,那么它将自动创建这个变量,并且值为0,但是为了以后有可能会用到其他的编程语言和编译器,所以不管什么量都定义一下。
在main.agc里定义过两个变量之后,接着来到Load.agc里操作一番…写下如下代码
for i=2 to 26//由于之前已经用1创建过色块了,所以这里从2开始创建,一共25
CreateSprite(i,2)
setspritesize(i,100,100)//把它们的大小设置的大一些
SetSpritePosition(i,EGL,line)
EGL=EGL+150//更新间隔位置
if EGL >block//如果间隔的坐标超过了边框,那么更新Y轴坐标,也就是line,并且将EGL的值重设
SetSpritePosition(i,block-GetSpriteWidth(i)/2,line)
EGL=block/5-128
line=line+120
endif
next i在这里可能很多小伙伴看不懂怎么回事(因为我的代码没有结构可言…),我来解释一下
在if语句里要更新区块的Y轴位置,也就是line的值,但是这一行还没有完,也就是这一行还有一点空缺,在if语句里SetSpritePosition()的第二个值block-GetSpriteWidth(i)/2的意思是让这一行的最后一个区块的右侧紧贴边框,这样子就会好看许多。就像这样

(每一行最后一个都紧紧贴在边框上)
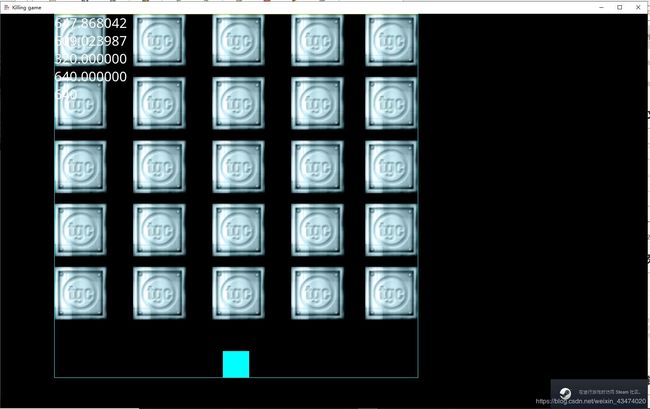
把这些都做好了之后编译保存运行之后,是不是我们的游戏就有了一点该有的样子呢?

如果你的运行结果和我的一样,并且小色块是可以拖动的,那么恭喜你,你成功地完成了第三步!
温馨提示
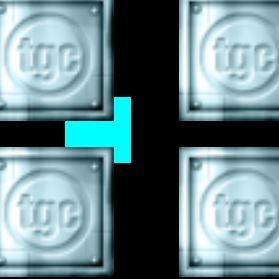
如果你在拖动色块的时候发现在色块经过可放置区块时会被遮住,就像下图那样

那么肯定是深度出了问题,解决方法很简单,在Load.agc末尾处添加如下代码就可以了
.
.
.
SetSpriteDepth(1,1)//将色块的深度设置为1,相当于放在最上面
returnSetSpriteDepth() //设置精灵的深度
结语
其实前几项任务,比如什么鼠标拖动,或者限定边框都只能算作是小打小闹罢了,难的在后头,不过要打起信心,树立一种你会,我也会!你不会,我还会的强烈信念,那么一切问题都会迎刃而解的!
我附在文章里的代码块因为篇幅有限,我不可能每一次在某个文件里添加了一段代码就把整个文件都展示出来,所以我会用上省略号等等,希望大家都看得明白。如果程序出BUG了,第一时间想到的不应该是来文章里看自己的对不对,因为我是纯手打的文章,我贴的代码也是重新码一遍,难免会有缺字漏字的情况,所以遇到BUG了,要尝试自己去解决,实在不行就请教大神就好了。
另外Appgamekit其实是支持C++编程的,但是我一般不用C++来编写图形代码(对于我来说太麻烦了),只要你下载了VS,你就可以在VS里进行编程。(Appgamekit本身不支持C++代码)。如果有兴趣的小伙伴可以自行尝试了。
这篇文章就到这里了。88