Flutter自定义对话框Dialog
Flutter自定义对话框Dialog
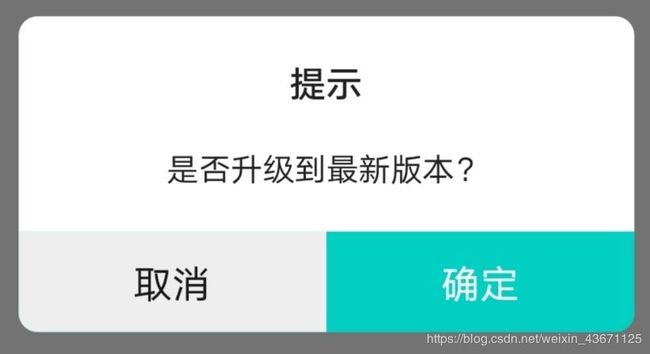
一、展示
二、完整代码
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart';
import 'package:js_app/utils/UIDataUtils.dart';
import 'SPDataUtils.dart';
class DialogUtil{
static Widget show(BuildContext mContext,{String title='提示',bool onlyRight = false,String content='内容',String leftText='取消',String rightText='确定',Function okCallBack,Function cancelCallBack,String okRouteUri="",bool input = false}) {
showDialog(
context: mContext,
builder: (BuildContext context) {
return SassDialog(title:title,content:content,leftText:leftText,rightText:rightText,onlyRight:onlyRight,okCallBack:okCallBack,cancelCallBack:cancelCallBack,okRouteUri: okRouteUri,input:input);
}
);
}
}
class SassDialog extends Dialog{
final String title; //标题
final String content; //内容
final String leftText; //左边按钮文字
final String rightText; //右边按钮文字
final bool onlyRight; //右边按钮文字
final Function okCallBack; //右边回调
final Function cancelCallBack; //左边回调
final String okRouteUri; //右边按钮跳转路由
final bool input; //是否展示输入框
SassDialog({this.title,this.content,this.leftText,this.rightText,this.onlyRight,this.okCallBack,this.cancelCallBack,this.okRouteUri,this.input});
@override
Widget build(BuildContext dContext) {
TextEditingController _controller = TextEditingController();
return new Material( //创建透明层
type: MaterialType.transparency, //透明类型
//自定义dialog布局
child: new Center( //保证控件居中效果
child: Padding(
padding: EdgeInsets.only(top: ScreenUtil().setHeight(500)),
child:Column(
children: <Widget>[
Container(
width: ScreenUtil().setWidth(540),
decoration: ShapeDecoration(
color: Color(0xffffffff),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.vertical(top: Radius.circular(8.0),
),
),
),
child: Column(
// crossAxisAlignment: CrossAxisAlignment.center,
// mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
//标题
Padding(padding: EdgeInsets.only(top: ScreenUtil().setHeight(30)),
child: Text(title ,style: TextStyle(fontSize: ScreenUtil().setSp(32),fontWeight: FontWeight.w600),),
),
//内容
Padding(padding: EdgeInsets.symmetric(vertical: ScreenUtil().setHeight(30),horizontal: ScreenUtil().setWidth(20)),
child: input ?
Container(
//带输入框,这里的text和hintText都写死了,也可以根据需要传入
height: 40,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: <Widget>[
Text('分类名称',style: TextStyle(fontSize: 15,color: UIDataUtils.color_text_black,fontWeight: FontWeight.w500),),
Container(
//修饰黑色背景与圆角
decoration: BoxDecoration(
// border: Border.all(color: Colors.grey, width: 1.0), //灰色的一层边框
color: UIDataUtils.color_page,
borderRadius: new BorderRadius.all(new Radius.circular(5.0)),
),
// alignment: Alignment.center,
height: 40,
width: ScreenUtil().setWidth(300),
padding: EdgeInsets.fromLTRB(10, 0, 0, 2),
child: TextField(
controller: _controller,
decoration: InputDecoration(
border: InputBorder.none,
hintText: '请输入新增分类',
hintStyle: new TextStyle(
fontSize: 14, color: Color.fromRGBO(187, 187, 187, 1))
),
inputFormatters: <TextInputFormatter>[
LengthLimitingTextInputFormatter(6)//限制长度
],
style: new TextStyle(fontSize: 14, color: Colors.black),
),
),
],
),
):Text(content,style: TextStyle(fontSize: ScreenUtil().setSp(28),fontWeight: FontWeight.w400),textAlign: TextAlign.center,),
),
],
),
),
//按钮区
Container(
height: ScreenUtil().setWidth(88),
width: ScreenUtil().setWidth(540),
decoration: ShapeDecoration(
color: UIDataUtils.color_main,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.vertical(bottom: Radius.circular(8.0),
),
),
),
child: onlyRight ?
//只有确定按钮
GestureDetector(
behavior: HitTestBehavior.opaque,
child: Center(
child: Text(rightText,style: TextStyle(color:UIDataUtils.color_white,fontSize: ScreenUtil().setSp(34),fontWeight: FontWeight.w400),),
),
onTap: (){
if(okCallBack != null){
//确认按钮回调
okCallBack();
}
if(okRouteUri.isEmpty){
Navigator.of(dContext).pop();
}else{
//跳转页面,
Navigator.of(dContext).pop();
Navigator.of(dContext).pushNamed(okRouteUri);
}
},
):
//双按钮
Flex(
direction: Axis.horizontal,
children: <Widget>[
Expanded(child: Container(
decoration: ShapeDecoration(
color: UIDataUtils.color_border_grey,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.only(
bottomLeft: Radius.circular(8.0),
),
),
),
// color:UIDataUtils.color_border_grey ,
child: GestureDetector(
behavior: HitTestBehavior.opaque,
child: Container(
child: Center(child:Text(leftText,style: TextStyle(color:UIDataUtils.color_text_black,fontSize: ScreenUtil().setSp(34),fontWeight: FontWeight.w400),),),),
onTap: (){
Navigator.of(dContext).pop();
if(cancelCallBack != null){
cancelCallBack();
}
},
)
)),
Expanded(child: Container(
decoration: ShapeDecoration(
color: UIDataUtils.color_main,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.only(
bottomRight: Radius.circular(8.0),
),
),
),
// color:UIDataUtils.color_border_grey ,
child: GestureDetector(
behavior: HitTestBehavior.opaque,
child: Container(
child: Center(child:Text(rightText,style: TextStyle(color:UIDataUtils.color_white,fontSize: ScreenUtil().setSp(34),fontWeight: FontWeight.w400),),),),
onTap: (){
if(okCallBack != null){
if(input){
//若带输入框,回调返回输入的内容
okCallBack(_controller.text);
}else{
okCallBack();
}
}
if(okRouteUri.isEmpty){
Navigator.of(dContext).pop();
}else{
Navigator.of(dContext).pop();
Navigator.of(dContext).pushNamed(okRouteUri);
}
},
)
)),
],
),
),
],
) ,
)
),
);
}
}
三、调用
DialogUtil.show(context,content: '你吃饭了吗?',rightText:'吃了',leftText='没吃',
okCallBack: () async {
//吃了
},,cancelCallBack: () async {
//没吃
});
刚学flutter不久,写的有问题的地方希望多多指教。