Node实战——绑定数据库进行对应文章内容显示
一、需求
- 点击导航栏中博客模板里的版权图或帝国cms模块中的文章阅读,能跳转到该文章所在的页面中
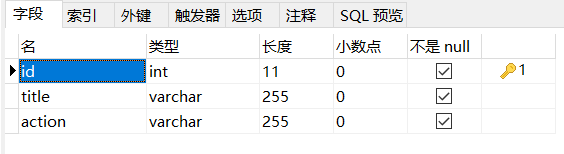
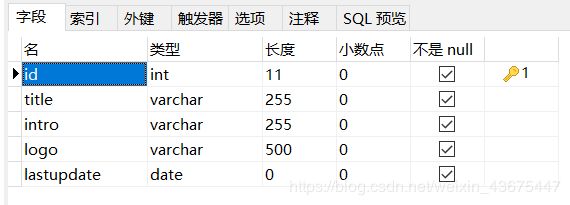
二、建表
三、页面及样式
cms.ejs:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>博客模板</title>
<link rel="stylesheet" href="/css/bootstrap.min.css">
<link rel="stylesheet" href="/css/index.css">
<script src="js/jquery-3.3.1.min.js"></script>
<script src="js/index.js"></script>
</head>
<body>
<%-include('detachPart/nav.ejs')%>
<div class="container">
<div class="row">
<div class="col-lg-9">
<div class="cms_pic cms_word">
<h1>个人网站模板</h1>
<p>青于蓝博客模板网站,不仅提供免费的个人网站模板,个人博客模板下载,还提供帝国cms个人博客模板,帝国cms个人网站模板下载,帝国cms企业网站模板下载</p>
</div>
<%-include('bigPart/leftimg.ejs')%>
<%-include('bigPart/cmsblog.ejs')%>
</div>
<div class="col-lg-3">
<%-include('smallPart/rightimg_2.ejs')%>
<%-include('smallPart/mylink.ejs')%>
<%-include('smallPart/information.ejs')%>
</div>
</div>
</div>
<%-include('detachPart/footer.ejs')%>
</body>
</html>
cmsblog.ejs:
<%for(var i=0;i<allcmsres.length;i++){%>
<div class="cms_pic">
<i class="cms_pic_img">
<a href="/cmsdetail?id=<%=allcmsres[i].id%>" target="_blank"><img src="<%=allcmsres[i].logo%>" alt=""></a>
</i>
<section class="cms_box">
<h2><%=allcmsres[i].title%></h2>
<p class="cms_box_info"><%=allcmsres[i].intro%></p>
<p class="cms_box_time"><b>最后更新:</b><%=new Date(allcmsres[i].lastupdate).getFullYear()+"-"+("0"+(new Date(allcmsres[i].lastupdate).getMonth()+1)).slice(-2)+"-"+("0"+(new Date(allcmsres[i].lastupdate).getDate())).slice(-2)%></p>
<span class="cms_box_link">
<a href="#">付费模板</a>
<a href="#">在线预览</a>
</span>
</section>
</div>
<%}%>
cmsdetail.ejs:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>博客模板</title>
<link rel="stylesheet" href="/css/bootstrap.min.css">
<link rel="stylesheet" href="/css/index.css">
<script src="js/jquery-3.3.1.min.js"></script>
<script src="js/index.js"></script>
</head>
<body>
<%-include('detachPart/nav.ejs')%>
<div class="container">
<div class="row">
<div class="col-lg-9">
<div class="cms_pic">
<i class="cms_pic_img">
<a href="#" target="_blank"><img src="<%=cmsblogres[0].logo%>" alt=""></a>
</i>
<section class="cms_box">
<h2><%=cmsblogres[0].title%></h2>
<p class="cms_box_info"><%=cmsblogres[0].intro%></p>
<p class="cms_box_time"><b>最后更新:</b><%=new Date(cmsblogres[0].lastupdate).getFullYear()+"-"+("0"+(new Date(cmsblogres[0].lastupdate).getMonth()+1)).slice(-2)+"-"+("0"+(new Date(cmsblogres[0].lastupdate).getDate())).slice(-2)%></p>
<span class="cms_box_link">
<a href="#">付费模板</a>
<a href="#">在线预览</a>
</span>
</section>
</div>
<%-include('bigPart/leftimg.ejs')%>
</div>
<div class="col-lg-3">
<%-include('smallPart/rightimg_2.ejs')%>
<%-include('smallPart/mylink.ejs')%>
<%-include('smallPart/information.ejs')%>
</div>
</div>
</div>
<%-include('detachPart/footer.ejs')%>
</body>
</html>
index.css:
.cms_pic{
background-color: #fff;
border-radius: 5px;
padding: 1.2rem;
margin-right: 1rem;
margin-top: 1.5rem;
overflow: hidden;
}
.cms_pic_img{
position: relative;
width: 45%;
float: left;
display: block;
}
.cms_pic_img::after{
position: absolute;
top: -10px;
right: 55px;
content: "...";
color: #fff;
font-size: 1.3rem;
}
.cms_pic_img>a{
text-decoration: none;
color: #333;
}
.cms_pic_img img{
width: 92%;
border-radius: 8px;
border-top: 1.2rem solid #222;
border-left: 1.2rem solid #222;
border-right: 1.2rem solid #222;
border-bottom: 0.6rem solid #444;
}
.cms_box{
position: relative;
width: 55%;
float: right;
display: block;
}
.cms_box h2{
font-size: 1.2rem;
font-weight: bold;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.cms_box_info{
border-left: 2px solid #000;
border-right: 2px solid #000;
background-color: #f7f7f7;
color: #666;
padding: 0.2rem 0.8rem;
margin: 0.8rem 0;
font-size: 0.9rem;
height: 4.45rem;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
}
.cms_box_time{
margin-left: 0.6rem;
}
.cms_box_link{
display: block;
}
.cms_box_link a{
color: #fff;
background-color: #2689f3;
border-radius: 5px;
padding: 0.3rem 0.6rem;
margin: 0.3rem 0.6rem;
text-decoration: none;
}
.cms_box_link a:nth-child(1){
background-color: #8c4bcc;
}
.cms_word h1{
font-size: 1.3rem;
font-weight: bold;
margin-bottom: 1.2rem;
}
.cms_word p{
color: #666;
font-size: 1rem;
}
四、MySQL数据
connection.js:
var mysql=require("mysql");
var setting=require("./setting");
var connection;
var connectionmysql=function(){
connection=mysql.createConnection({
host:setting.host,
port:setting.port,
user:setting.user,
password:setting.pwd,
database:setting.base
});
}
connectionmysql(); //初始化连接数据库
// 不带参
exports.select=function(str,callback){
connectionmysql(); //重新连接数据库
connection.query(str,function(err,res){
if(err) throw err;
callback(res);
connection.end(); //关闭服务器
});
}
// 带参
exports.find=function(str,params,callback){
connectionmysql(); //重新连接数据库
connection.query(str,params,function(err,res){
if(err) throw err;
callback(res);
connection.end(); //关闭服务器
});
}
sql.js:
module.exports={
findTitle:"select * from nav",
templateBlog:"select * from template where template.id=?",
allTemplate:"select * from template"
}
promise.js:
var mysql=require("../MySQL/connection");
var sql=require("../MySQL/sql");
module.exports={
findTitle:function(){
return new Promise(function(resolve){
mysql.select(sql.findTitle,function(result){
resolve(JSON.parse(JSON.stringify(result)));
});
})
},
templateBlog:function(id){
return new Promise(function(resolve){
mysql.find(sql.templateBlog,id,function(result){
resolve(JSON.parse(JSON.stringify(result)));
});
});
},
allTemplate:function(){
return new Promise(function(resolve){
mysql.select(sql.allTemplate,function(result){
resolve(JSON.parse(JSON.stringify(result)));
});
});
}
}
router.js:
var promise=require("../MySQL/promise");
module.exports=function(app){
app.get("/cms",function(req,res){
async function getData(){
var res1=await promise.findTitle();
var res16=await promise.allTemplate();
var allres={
titleindex:2,
navres:res1,
allcmsres:res16
}
return allres;
}
getData().then(function(result){
res.render("cms",result);
});
});
app.get("/cmsdetail",function(req,res){
var cmsid=req.query.id;
if(!cmsid){
res.send("404");
return;
}
async function getData(){
var res1=await promise.findTitle();
var res14=await promise.templateBlog(cmsid);
var allres={
titleindex:2,
navres:res1,
cmsblogres:res14
}
return allres;
}
getData().then(function(result){
res.render("cmsdetail",result);
});
});
}
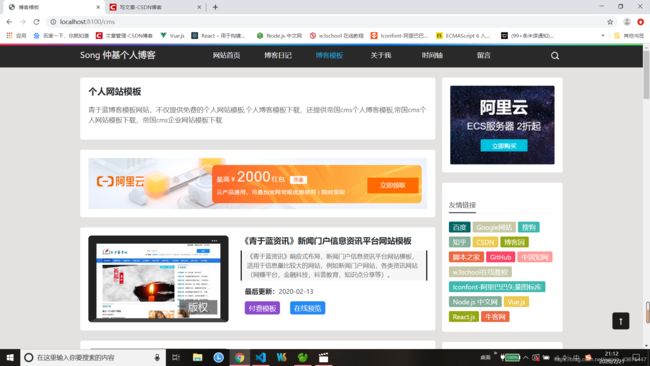
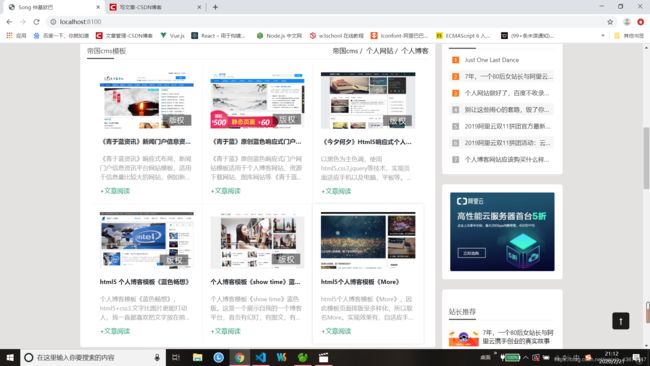
五、效果展示