Node实战——搜索框进行模糊查询
一、需求
点击导航栏中的搜索图,出现搜索框,从而进行文章的模糊查询
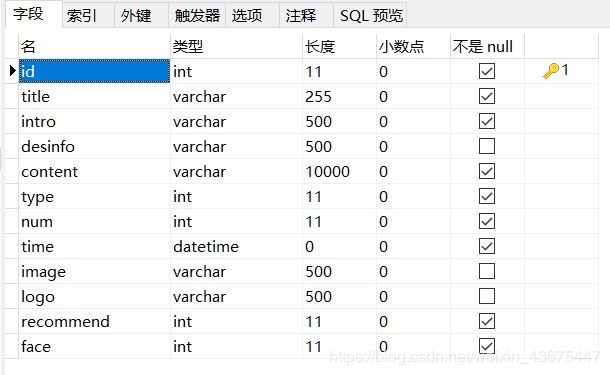
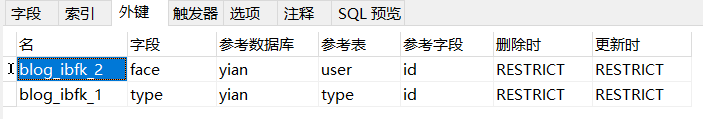
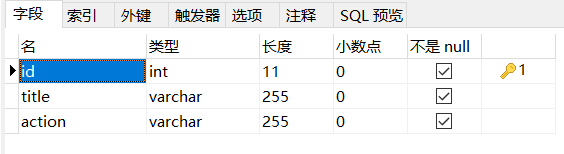
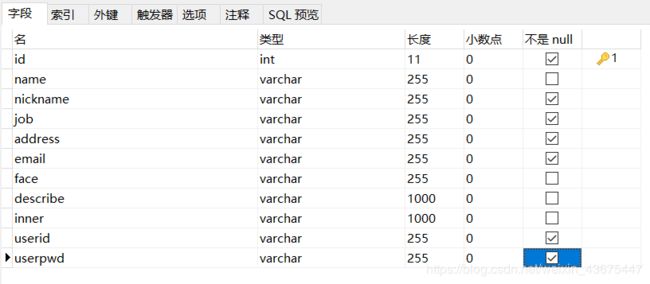
二、建表
三、页面及样式
like.ejs:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>查询</title>
<link rel="stylesheet" href="/css/bootstrap.min.css">
<link rel="stylesheet" href="/css/index.css">
<script src="js/jquery-3.3.1.min.js"></script>
<script src="js/index.js"></script>
</head>
<body>
<%-include('detachPart/nav.ejs')%>
<%-include('detachPart/search.ejs')%>
<div class="container">
<div class="row">
<div class="col-lg-9">
<%-include('bigPart/ownblog.ejs')%>
</div>
<div class="col-lg-3">
<%-include('smallPart/recommend.ejs')%>
<%-include('smallPart/rank.ejs')%>
<%-include('smallPart/rightimg_1.ejs')%>
<%-include('smallPart/information.ejs')%>
<%-include('smallPart/mylink.ejs')%>
</div>
</div>
</div>
<%-include('detachPart/footer.ejs')%>
</body>
</html>
search.ejs:
<div class="container searchclose">
<form action="/like" method="GET">
<input name="link" type="text" placeholder="请输入关键字词">
<input type="submit" value="搜索">
<img class="closebtn" src="image/icon/close.png" alt="">
</form>
</div>
index.css:
.searchclose{
display: none;
position: relative;
margin: 0.5rem auto;
padding: 1rem 0;
text-align: center;
background-color: white;
}
.searchclose input:nth-child(1){
width: 25rem;
height: 2.2rem;
outline: none;
font-size: 0.9rem;
padding-left: 0.5rem;
border: 1px solid silver;
box-sizing: border-box;
vertical-align: middle;
}
.searchclose input:nth-child(2){
display: inline-block;
width: 10rem;
height: 2.2rem;
line-height: 2.2rem;
background-color: rgb(41, 41, 41);;
color: white;
vertical-align: middle;
border: 1px solid rgb(41, 41, 41);
border-style: none;
margin-left: -1rem;
}
.searchclose img{
position: absolute;
top: 0;
right: 0;
}
index.js:
$(function(){
$(".searchbtn").click(function(){
$(".searchclose").show();
});
$(".closebtn").click(function(){
$(".searchclose").hide();
});
});
四、MySQL数据
connection.js:
var mysql=require("mysql");
var setting=require("./setting");
var connection;
var connectionmysql=function(){
connection=mysql.createConnection({
host:setting.host,
port:setting.port,
user:setting.user,
password:setting.pwd,
database:setting.base
});
}
connectionmysql();
exports.select=function(str,callback){
connectionmysql();
connection.query(str,function(err,res){
if(err) throw err;
callback(res);
connection.end();
});
}
exports.find=function(str,params,callback){
connectionmysql();
connection.query(str,params,function(err,res){
if(err) throw err;
callback(res);
connection.end();
});
}
sql.js:
module.exports={
findTitle:"select * from nav",
clickRank:"select id,title from blog order by num desc limit 7",
recommendInfo:"select id,title,logo,recommend from blog where recommend=1 limit 8",
likeBlog:"select blog.id,title,intro,logo,time,type.typeinfo,user.face from blog,type,user where blog.type=type.id and blog.face=user.id and title like ? order by time desc"
}
promise.js:
var mysql=require("../MySQL/connection");
var sql=require("../MySQL/sql");
module.exports={
findTitle:function(){
return new Promise(function(resolve){
mysql.select(sql.findTitle,function(result){
resolve(JSON.parse(JSON.stringify(result)));
});
})
},
clickRank:function(){
return new Promise(function(resolve){
mysql.select(sql.clickRank,function(result){
resolve(JSON.parse(JSON.stringify(result)));
});
});
},
recommendInfo:function(){
return new Promise(function(resolve){
mysql.select(sql.recommendInfo,function(result){
resolve(JSON.parse(JSON.stringify(result)));
});
});
},
likeBlog:function(msg){
return new Promise(function(resolve){
mysql.find(sql.likeBlog,msg,function(result){
resolve(JSON.parse(JSON.stringify(result)));
});
});
}
}
router.js:
var promise=require("../MySQL/promise");
var url=require("url");
module.exports=function(app){
// 搜索框进行模糊查找
app.get("/like",function(req,res){
var likeurl=url.parse(req.url,true).query.link;
async function getData(){
var res1=await promise.findTitle();
var res5=await promise.clickRank();
var res11=await promise.recommendInfo();
var res21=await promise.likeBlog("%"+likeurl+"%");
var allres={
titleindex:0,
navres:res1,
rankres:res5,
recommendres:res11,
blogres:res21
}
return allres;
}
getData().then(function(result){
res.render("like",result);
});
});
}
- 注:like 路由中的
blogres:res21和首页中的blogres:res10,所渲染到页面中的数据名称需一致,在此均为 blogres
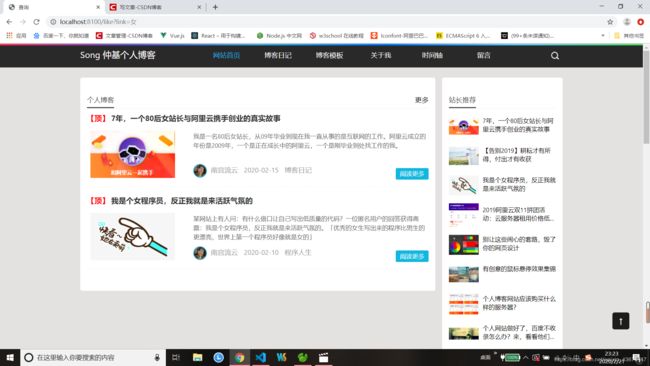
五、效果展示