【前端 教程】详解 立即执行函数
【前端 教程】立即执行函数 详解
1、定义
立即执行函数:声明一个函数,并马上调用这个匿名函数就叫做立即执行函数;即立即执行函数是定义函数以后立即执行该函数。
2、立即函数的写法
在理解立即函数写法之前
需要先回顾一下JS的函数定义的几种方式
这样会便于更好理解立即执行函数、
ps:JS中函数定义方法的自行脑补
我们定义好函数之后,立即调用该函数,这时不能在函数的定义后面直接加圆括号,这会产生语法错误。
//这是错误的
function fn(){}()
这是因为:function 这个关键字,既可以当做语句,也可以当做表达式
比如:
//语句
function fn() {};
//表达式
var fn = function (){};
为了避免解析上的歧义,JS引擎规定,如果function出现在行首,一律解析成语句。
因此JS引擎看到行首是function关键字以后,认为这一段都是函数定义,不应该以原括号结尾,所以就报错了。

解决方法就是不要让function出现在行首,让JS引擎将其理解为一个表达式
最简单的处理就是将其放在一个圆括号里,比如下边:
//立即执行函数的两种写法
//第一种:用括号把整个函数定义和调用包裹起来
(function(){
//function body
}())
//第二种:用括号把函数定义包裹起来,后面再加括号
(function (){
//function body
})()
上边的两种写法,就是立即执行函数的两种写法,都是以圆括号开头,引擎会意味后面跟的是表达式,而不是一个函数定义语句,所以就避免了错误,这就叫做"立即调用的函数表达式"。
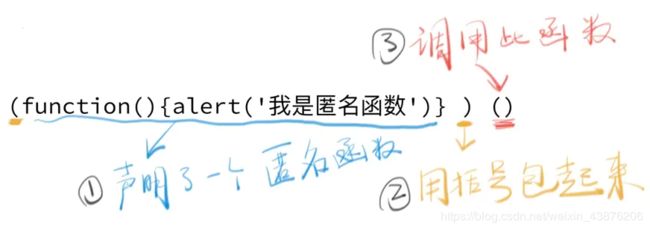
下面用一张图解释一下立即执行函数原理

立即执行函数一般也写成匿名函数,匿名函数写法为function(){/…/},所谓匿名函数,就是使用function关键字声明一个函数,但未给函数命名,倘若需要传值,直接将参数写到括号内即可。
将它赋予一个变量则创建函数表达式,赋予一个事件则成为事件处理程序等。但是需要注意的是匿名函数不能单独使用,否则会js语法报错,至少要用()包裹起来。
了解了立即函数的原理,就可以再扩展出其他的写法:
(function foo(){console.log("Hello World!")}())//用括号把整个表达式包起来,正常执行
(function foo(){console.log("Hello World!")})()//用括号把函数包起来,正常执行
!function foo(){console.log("Hello World!")}()//使用!,求反,这里只想通过语法检查。
+function foo(){console.log("Hello World!")}()//使用+,正常执行
-function foo(){console.log("Hello World!")}()//使用-,正常执行
~function foo(){console.log("Hello World!")}()//使用~,正常执行
void function foo(){console.log("Hello World!")}()//使用void,正常执行
new function foo(){console.log("Hello World!")}()//使用new,正常执行
3、立即执行函数的作用
- 不必为函数命名,避免了污染全局变量
- 立即执行函数内部形成了一个独立的作用域,可以封装一些外部无法读取的私有变量,这个作用域里面的变量,外面访问不到,这样就可以避免变量污染
- 封装变量
- 闭包和私有数据
【一句话总结】立即执行函数会形成一个单独的作用域,我们可以封装一些临时变量或者局部变量,避免污染全局变量。
关于【闭包】知识的详细解释,参见此篇博客:
4、与立即执行函数相关的面试题:
<body>
<ul id="list">
<li>公司简介</li>
<li>联系我们</li>
<li>营销网络</li>
</ul>
<script>
var list = document.getElementById("list");
var li = list.children;
for(var i = 0 ;i<li.length;i++){
li[i].onclick=function(){
alert(i); // 结果总是3.而不是0,1,2
}
}
</script>
</body>
为什么alert总是3? 因为i是贯穿整个作用域的,而不是给每一个li分配一个i,点击事件使异步,用户一定是在for运行完了以后,才点击,此时i已经变成3了。
那么怎么解决这个问题呢,可以用立即执行函数,给每个li创建一个独立的作用域,在立即执行函数执行的时候,i的值从0到2,对应三个立即执行函数,这3个立即执行函数里边的j分别是0,1,2所以就能正常输出了,看下边例子:
<body>
<ul id="list">
<li>公司简介</li>
<li>联系我们</li>
<li>营销网络</li>
</ul>
<script>
var list = document.getElementById("list");
var li = list.children;
for(var i = 0 ;i<li.length;i++){
( function(j){
li[j].onclick = function(){
alert(j);
})(i); 把实参i赋值给形参j
}
}
</script>
</body>
也可以使用ES6的块级作用域解决整个问题
<body>
<ul id="list">
<li>公司简介</li>
<li>联系我们</li>
<li>营销网络</li>
</ul>
<script>
var list = document.getElementById("list");
var li = list.children;
for(let i = 0 ;i<li.length;i++){
li[i].onclick=function(){
alert(i); // 结果是0,1,2
}
}
</script>
</body>
5、立即执行函数使用的场景
1、你的代码在页面加载完成之后,不得不执行一些设置工作,比如时间处理器,创建对象等等。
2、所有的这些工作只需要执行一次,比如只需要显示一个时间。
3、但是这些代码也需要一些临时的变量,但是初始化过程结束之后,就再也不会被用到,如果将这些变量作为全局变量,不是一个好的注意,我们可以用立即执行函数——去将我们所有的代码包裹在它的局部作用域中,不会让任何变量泄露成全局变量,看如下代码:

比如上面的代码,如果没有被包裹在立即执行函数中,那么临时变量todaydom,days,today,year,month,date,day,msg都将成为全局变量(初始化代码遗留的产物)。用立即执行函数之后,这些变量都不会在全局变量中存在,以后也不会其他地方使用,有效的避免了污染全局变量。
6、立即执行函数的参数
(function(j){
//代码中可以使用j
})(i)
如果立即执行函数中需要全局变量,全局变量会被作为一个参数传递给立即执行函数(上例中的i就是一个全局变量,i代表的是实参,j是i在立即执行函数中的形参)。
7、立即执行函数的返回值
像其他函数一样,立即执行函数也可以有返回值。除了可以返回基本类型值以外,立即执行函数也能返回任何类型的值,比如对象,函数。

上例中立即执行函数的返回值被赋值给了一个变量result,这个函数简单的返回了res的值,这个值事先被计算并被存储在立即执行行数的闭包中。
在五中,如果在以后的代码中我需要msg这个值,我也可以返回一个包含msg的对象,方便在以后代码中使用(这样五中的一些临时变量也没有暴露在外面)。
8、总结立即执行函数有哪些作用?
1、改变变量的作用域(创建一个独立的作用域)
<body>
<ul id="list">
<li>公司简介</li>
<li>联系我们</li>
<li>营销网络</li>
</ul>
<script>
var list = document.getElementById("list");
var li = list.children;
for(var i = 0 ;i<li.length;i++){
( function(j){
li[j].onclick = function(){
alert(j);
})(i); 把实参i赋值给形参j
}
}
</script>
</body>
改变变量i的作用域,把全局变量i以参数的形式传递到立即执行函数中,在立即执行函数中定义变量i的形参变量j,变量j就是在立即执行函数的作用域中。(给每个li创建了一个作用域块,点击的时候寻找自由变量j,在立即执行块中找到)
2、封装临时变量

在上面的代码中,可以封装临时变量,避免全局变量的污染。也可以返回一个在全局中需要的变量(用return)。
【Java Web】相关技术文章:
【Java Web总结】Java Web项目中 的.classpath、.mymetadata、.project文件作用
【Java Web问题解决】Tomcat报错javax.servlet.ServletException: Error instantiating servlet class.报错404
【比较】什么是“服务器端跳转”“客户端跳转”,二者有什么区别?
【总结】表单提交的get和post有什么不同?
【Java Web问题解决】Tomcat报错:java.lang.ClassCastException: cannot be cast to javax.servlet.Filter解决办法
【Java Web问题解决】Filter过滤器初始化方法init()执行了两次原因及解决方法
【总结】Java Web 中的4种属性范围(page、request、session、application)
【Java Web问题解决】Tomcat报错:java.sql.SQLException: No suitable driver found for jdbc:mysql://
【Java Web问题解决】Tomcat启动时控制台出现中文乱码的问题解决方法
【示例项目】java实现通过身份证号码判断籍贯所在地区
【总结】HTTP协议中的状态码(200、403、404、500等)
【Java Web问题解决】提交表单后显示乱码原因及解决办法
【Java Web总结】JSP页面的生命周期详解
【Java Web总结】JSP页面实现类详解
【Java Web 问题解决】Tomcat启动失败 报错:Server Tomcat v9.0 Server at localhost failed to start.
【Java Web问题解决】连接数据库出错:java.sql.SQLException: No suitable driver found for jdbc:mysql://localhost:3306/
【Java Web问题解决】使用过滤器Filter解决提交表单后显示乱码问题
【Java Web问题解决】过滤器Filter进行编码过滤后页面空白、显示不了原因及解决办法
【Linux 操作系统】相关技术文章:
【Linux问题解决】Ubuntu Linux 安装gcc4.9 g++4.9报错“没有可供安装的候选者”解决办法
【Linux教程】Ubuntu Linux 更换源教程
【Linux教程】如何实现在Ubuntu Linux和windows之间复制粘贴、拖拽复制文件?
【Linux问题解决】操作系统用C语言多线程编程 对‘pthread_create’未定义的引用 报错解决办法
【Linux教程】Linux中用C语言多线程编程之pthread_join()函数
【Linux操作系统、C语言】在Linux中用C语言进行OpenMP并行程序设计之常见指令、库函数和指令总结
【VMware 虚拟机问题解决】VMware Workstation pr无法在Windows上运行的解决方案
【Linux 问题解决】Ubuntu执行apt-get命令报错:无法获得锁 /var/lib/dpkg/lock…解决方案
【Python】相关技术文章:
【总结】Python与C语言、Java等语言基本语法的不同点
【总结】分析Python中的循环技巧
【总结】Python语言是编译型语言还是解释型语言?(Python程序执行过程)
【总结】Python2 和 Python3 的区别
利用Python一层循环打印 * 型三角形
【总结】Python与C语言、Java等语言基本语法的不同点
【总结】你知道吗?——元组其实是可变的序列!
【Python爬虫教程】Python爬虫基本流程及相关技术支持
【Python问题解决】PyCharm中debug报错:using cython not found. pydev debugger: process 13108 is connecting原因及解决
【Python总结】闭包及其应用
【IntelliJ IDEA教程】相关技术文章:
【Intellij IDEA教程】怎么自动清除无效的import导入包、清除无效的import导入包的快捷键
【IntelliJ IDEA教程】在IntelliJ IDEA启动项目 Warning:java: 源值1.5已过时, 将在未来所有发行版中删除 解决办法
【IntelliJ IDEA教程】提示信息Unmapped Spring configuration files found.Please configure Spring facet. 解决办法
【IntelliJ IDEA教程】怎么取消IntelliJ IDEA对单词拼写的检查
【Jupyter Notebook教程】相关技术文章:
【Python教程】Jupyter Notebook把一段很长的代码分成多行的解决办法】
【操作系统 教程】相关技术文章:
【Linux操作系统 教程】进程间的五种通信方式详解之——管道】
【Android 教程】相关技术文章:
【Android教程】Android Studio找不到连接的手机完全解决办法】
【Android问题解决】java.io.IOException: Cleartext HTTP traffic to … not permitted完美解决
【React 教程】相关技术文章:
【yarn问题解决】An unexpected error occured:“https://npm-registry.toolsfdg.net/”connnect ECONNREFUSED10.
【React + Antd 教程】Failed to compile. Module not found: Can’t resolve 'antd/dist’完美解决
【JS 教程】相关技术文章:
【JS语法糖】常见的几种JS语法糖
【Windows 教程】相关技术文章:
【Windows技巧】完美解决“如何在任意文件夹中右键打开cmd终端?”右键快捷方式打开指定文件夹目录下的cmd终端
关于JSP页面的生命周期详解,可参考如下的技术文章:
【Java Web总结】JSP页面的生命周期详解