ES6/ES7/ES8/ES9/ES10(草案)新特性
ES10
ES10仍然只是一个草案,但是可以先来了解一下~
ES9
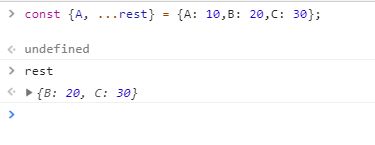
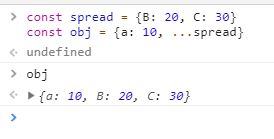
对象的 rest/spread 属性
rest 属性跟数组及函数中的 rest 运算符用法很类似,是用 ... 将剩余的属性放入一个对象中。


Promise.prototype.finally()
不管promise最后的状态,在执行完then或catch指定的回调函数以后,都会执行finally方法指定的回调函数。
var promise = new Promise(function(resolve, reject) {
console.log("promise")
window.setTimeout(function(){
if (false){
resolve('success');
} else {
debugger
reject('error');
}
},1000)
}).then(function(){
console.log('success');
}).catch(function(){
console.log('catch');
}).finally(function(){
console.log('finally');
});
// promise
//catch
//finally
扩展一下 :
如果低版本浏览器不支持finally方法
- 安装 promise.prototype.finally 包
- npm i promise.prototype.finally
- 最后记得在 main.js 里引入该依赖包: require(‘promise.prototype.finally’).shim();
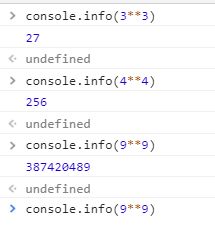
ES8
Math.pow(5, 2) // 25
5 ** 2 // 25
// 相当于 2 * (5 ** 2)
2 * 5 ** 2 // 50
ES7
1.Async 函数
function resolveAfter2Seconds() {
return new Promise(resolve => {
setTimeout(() => {
resolve('resolved');
}, 2000);
});
}
// 用 async 声明异步函数
async function asyncCall() {
console.log('calling');
var result = await resolveAfter2Seconds(); // await 会等到它后面的表达式执行完毕才继续执行
console.log(result);
}
asyncCall();
// calling
// resolved
2.Object.values
返回一个由 给定对象 的 自有 且 可枚举 属性值组成的数组。值的顺序是 for...in 遍历对象时的顺序(区别在于for…in循环枚举原型链中的属性)
举个栗子:
const yannan= {
a: 'somestring',
b: 42,
c: false
};
Object.values(yannan) // ["somestring", 42, false]
3.Object.entries()
和Object.values(obj) 是类似的,只是返回的数组的元素是键值对数组。其排列与使用for…in循环遍历改对象时返回的顺序一致(区别在于for…in循环也枚举原型链中的属性)
const yannan= {
a: 'somestring',
b: 42,
c: false
};
Object.entries(yannan) // [["a", "somestring"], ["b", 42], ["c", false]]
4.Object.getOwnPropertyDescriptors()
返回一个由 给定对象 的所有 自有 属性的属性描述符组成的对象。
const yannan = {
a: 42
};
Object.getOwnPropertyDescriptors(yannan)
// {a: {value: 42, writable: true, enumerable: true, configurable: true}}
5.String.prototype.padStart()
用 padString 这个字符串重复填充当前的字符串的头部,以至当前字符串能达到给定长度,即 targetLength。padString 默认使用的是空格。
'Yan Nan'.padStart(12, 'hello') // "helloYan Nan"
'Yan Nan'.padStart(5, 'hello') // "yannan"
'Yan Nan'.padStart(8) // "hYan Nan"
String.prototype.padEnd()
与 String.prototype.padStart 是类似的,只是这是插在当前字符串尾部而已。
'Yan Nan'.padEnd(12, 'hello') // "Yan Nanhello"
6.ShareArrayBuffer和Atomics
用于从共享内存位置读取和写入
ES6
String.prototype.includes() 可以查询给定字符串是否包含一个子串
'Yan Nan'.includes('Yan') // true
const arr = [1, 3, 5, 2, '8', NaN, -0]
arr.includes(1) // true
arr.includes(1, 2) // false
arr.includes('1') // false
arr.includes(NaN) // true
arr.includes(+0) // true
复制代码
下面跟着这位博主复习一下All